動画の上に画像や動画を重ねるってどうやるんだろう?難しくそう。。



Filmoraなら簡単にできますよ!
動画の上に画像や動画を重ねたい!でも編集が難しいそう。。
そんな不安を抱くあなたに、動画に画像や動画を重ねる方法を丁寧に解説します!


Hideki Kobayashi。小さな会社の経営者。2021年より大川優介さんの動画講座OneSe Personalを受講。シネマティックVlogの撮影と編集を習得。2023年「日本で最も美しい村 動画コンテスト2022」でグランプリを受賞。動画編集ソフトはPremiereProとDavinci Resolveを主に使用。詳細はプロフィールをご覧下さい。
→ Macで使う旅Vlog動画編集ソフトおすすめ6選!初心者から上級者まで
→ Windowsで使う旅Vlog動画編集ソフトおすすめ5選!
Filmoraで画像や動画を重ねる方法
Filmoraを使って動画に画像や動画を重ねられないか?と考えるとき以下のような目的が考えられます。
・画像を補足情報として入れたい
・解説動画などで自分のしゃべる姿を入れたい
・キャラクターやアイコンを入れたい
基本な方法は以下のとおりです。
1,重ねたい画像や動画をメディアにインポートする
2,素材画像や動画をタイムラインにのせる
3,サイズや動きを調整する
Filmoraの無料版をまだ試してみたことがない方へ、
ダウンロードしてみて、ぜひ今回の編集を試してみて下さい。
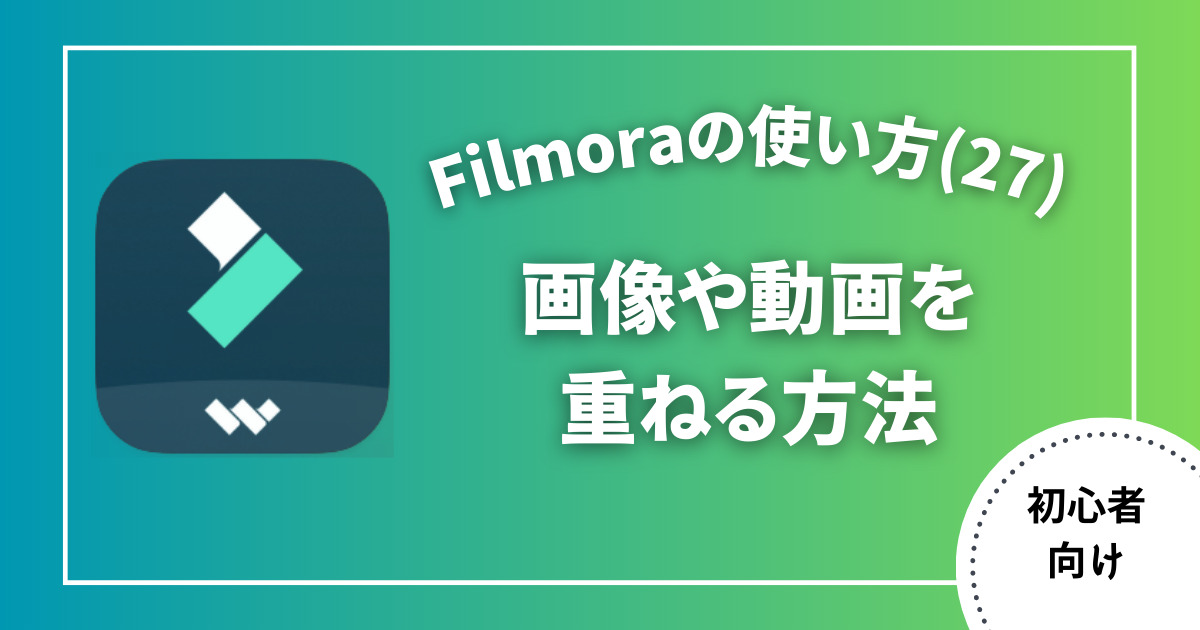
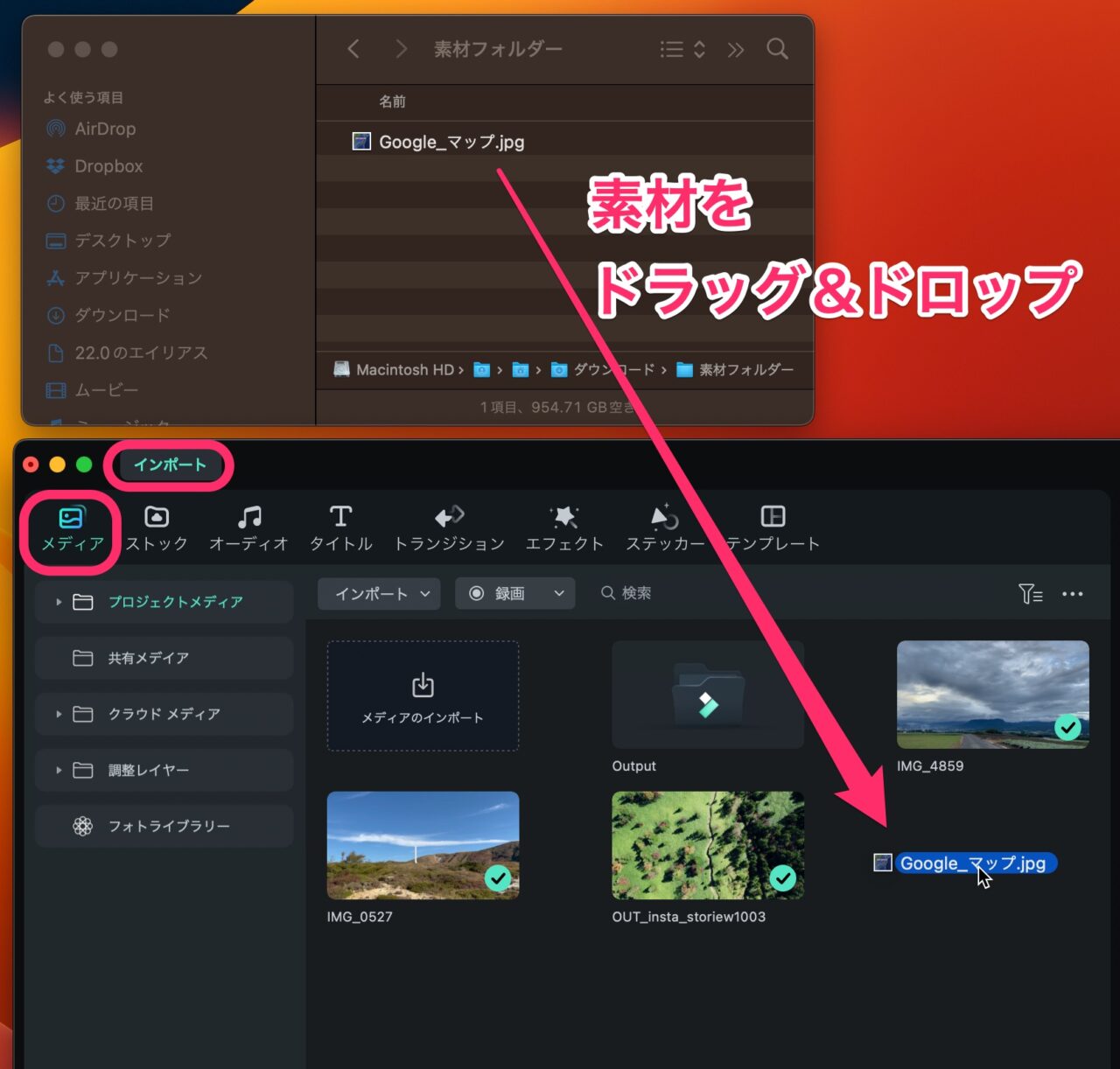
1、重ねたい画像や動画ファイルをメディアにインポートする
重ねたい画像や動画をフォルダーからFilmoraのメディアパネルにインポートします。


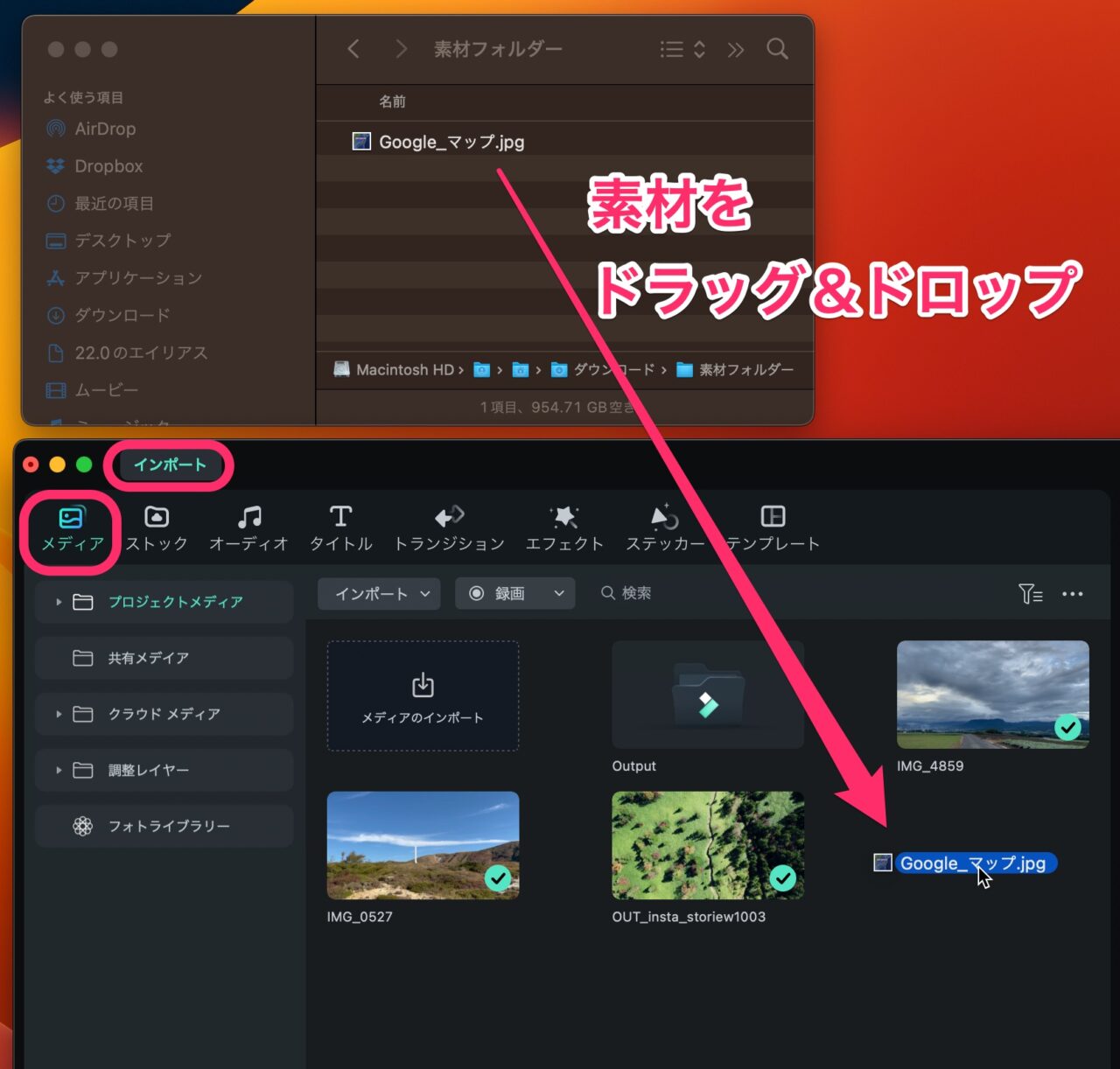
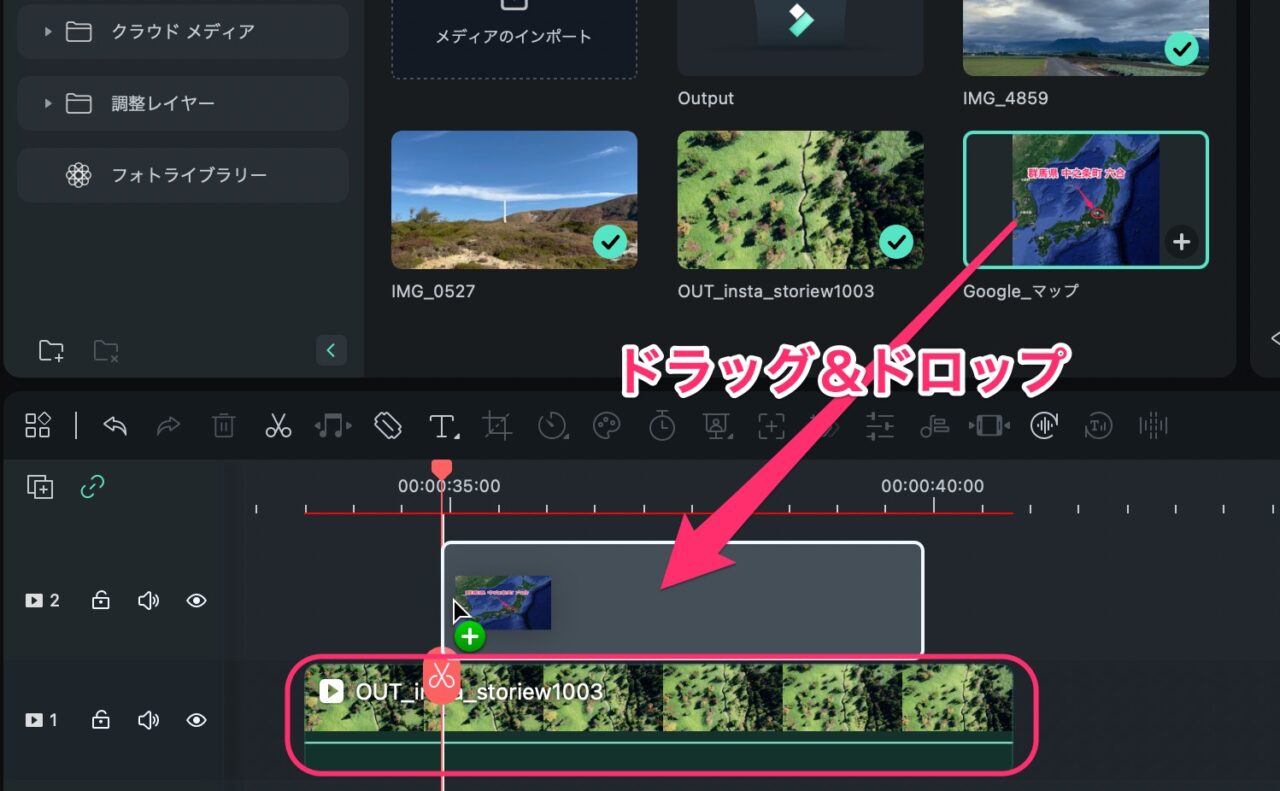
2,素材画像や動画をタイムラインにのせる
重ねたい画像や動画をタイムライン上の重ねたい動画の上のトラックにドラッグ&ドロップします。


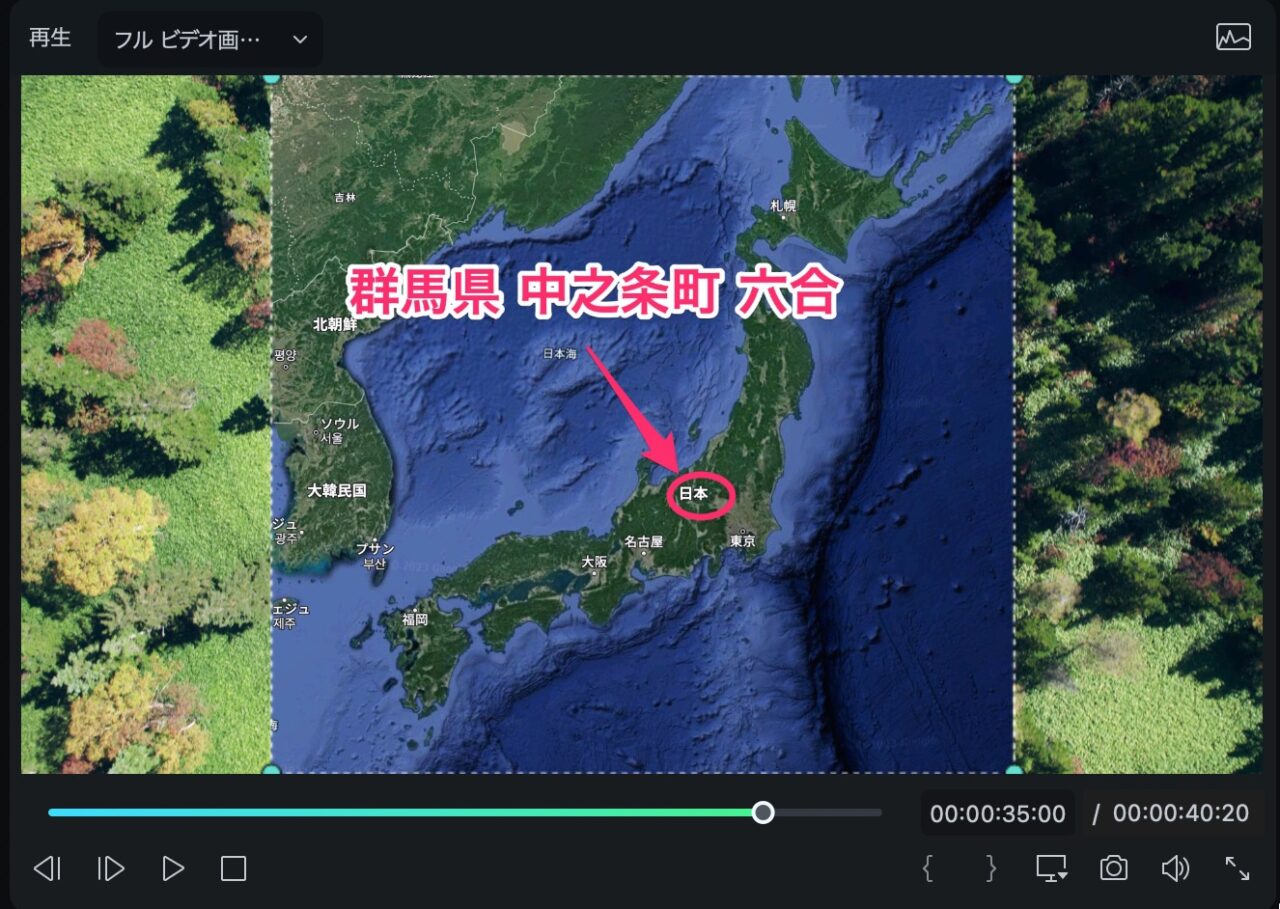
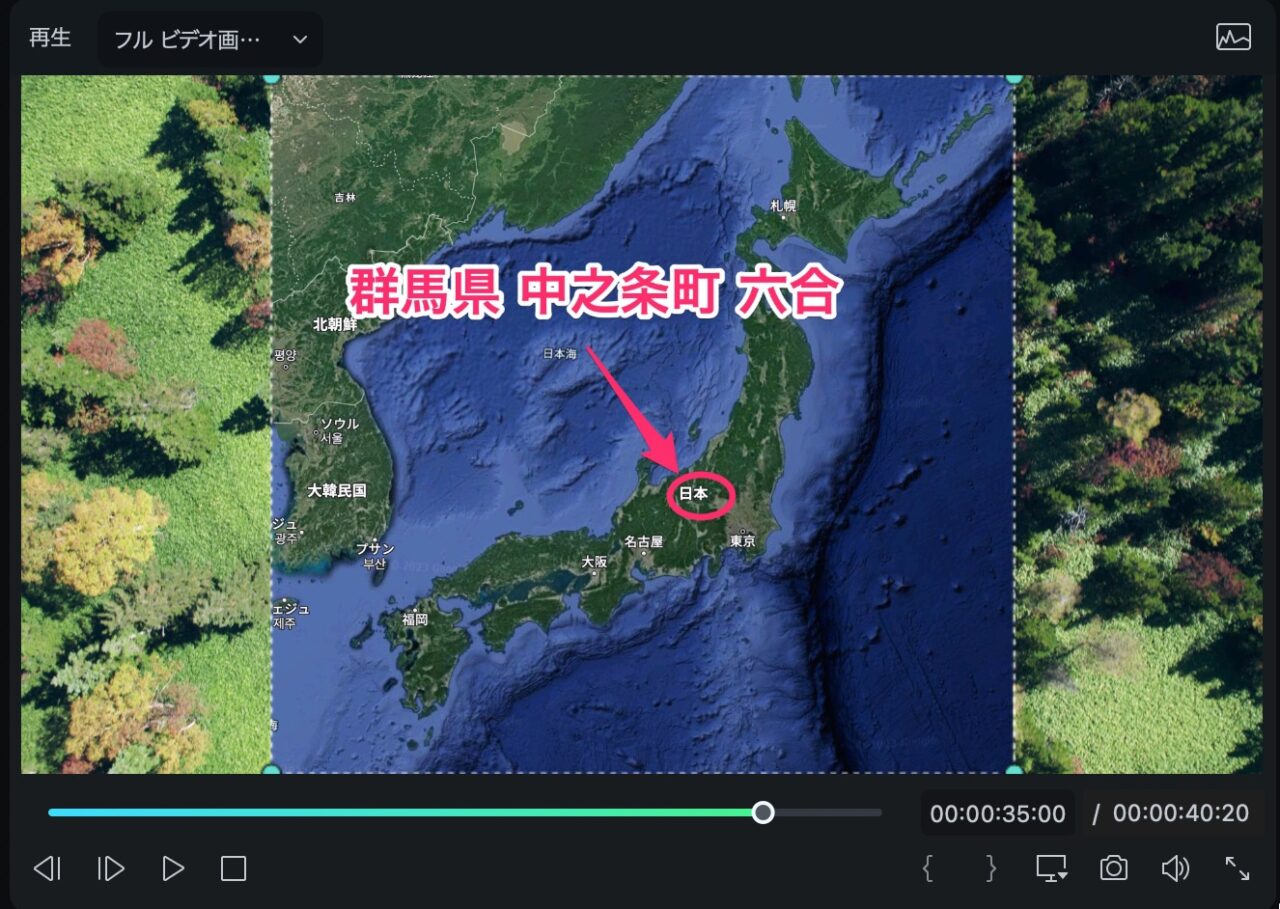
プレビュー画面にはデカデカと表示されて配置されてしまいますが、
サイズや動き、表示時間の調整は次のステップで調節します。


3,表示時間、サイズや位置を調整する
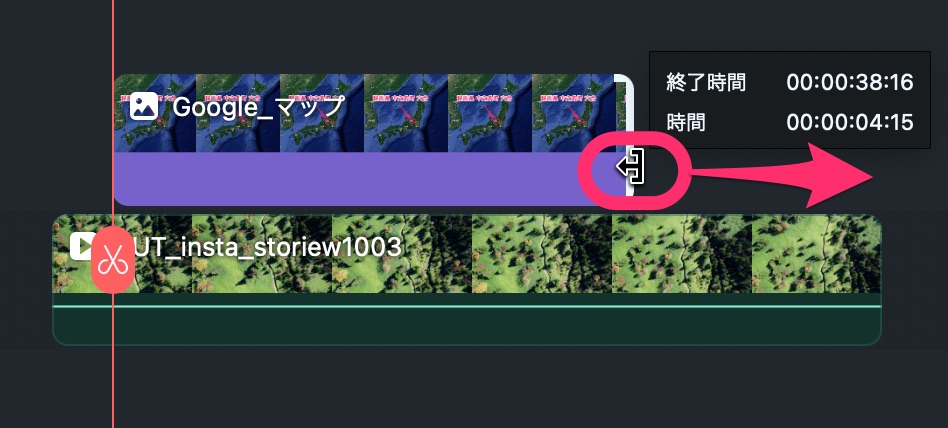
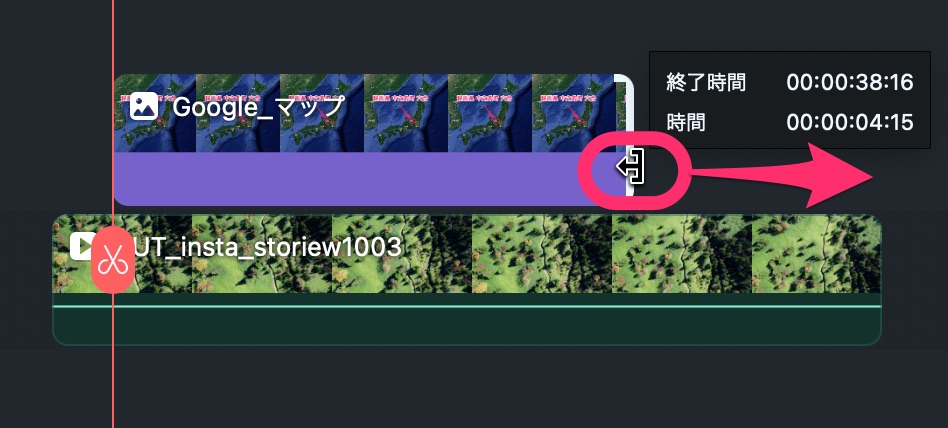
まず、画像クリップの表示時間をタイムライン上に配置した、クリップの端っこをドラッグすることで調節します。


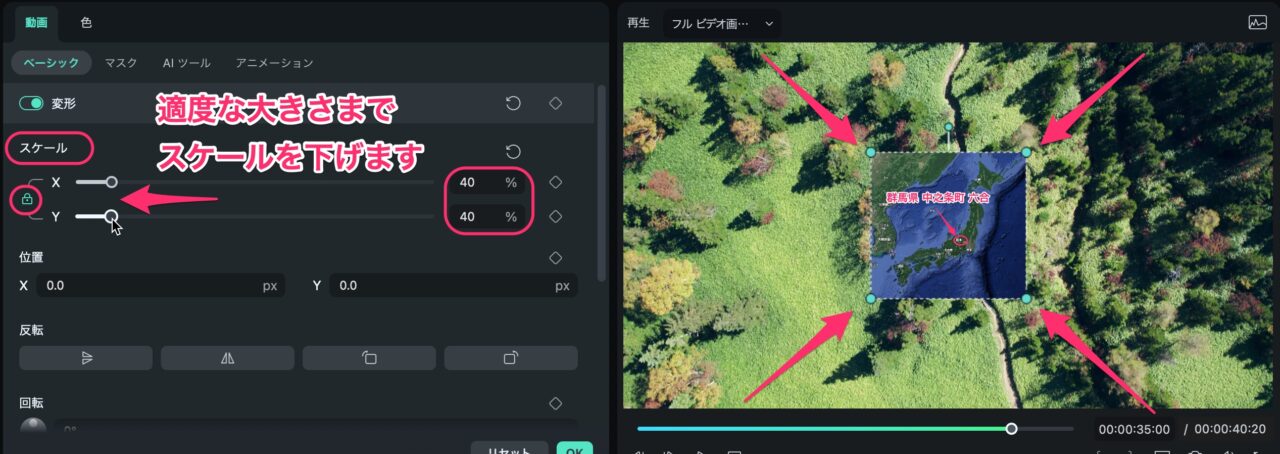
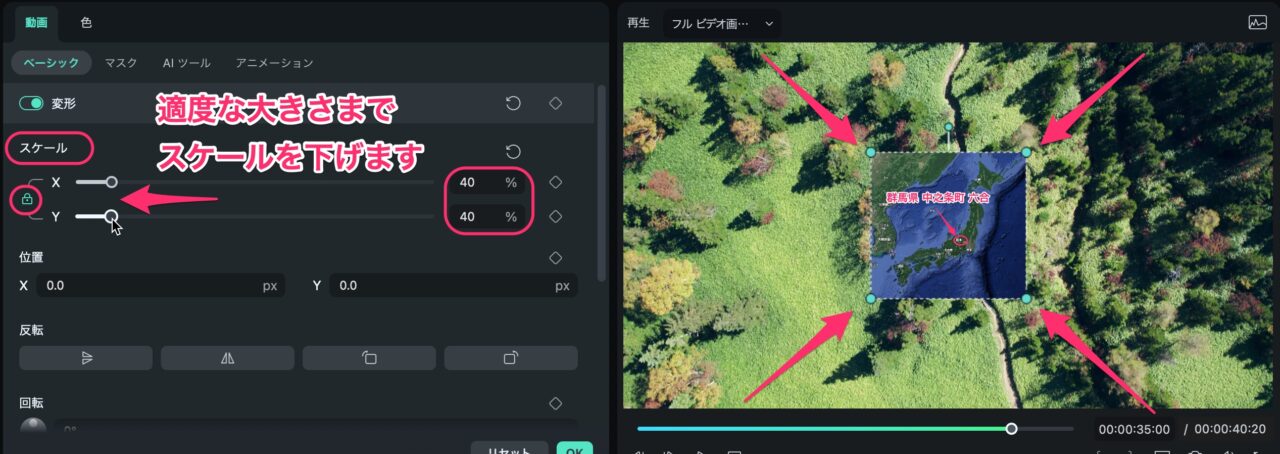
次に、重ねたクリップのサイズの調節をします。
クリップをダブルクリックして、プロパティを設定します。
「スケール」のスライダーを動かし数値を下げます。


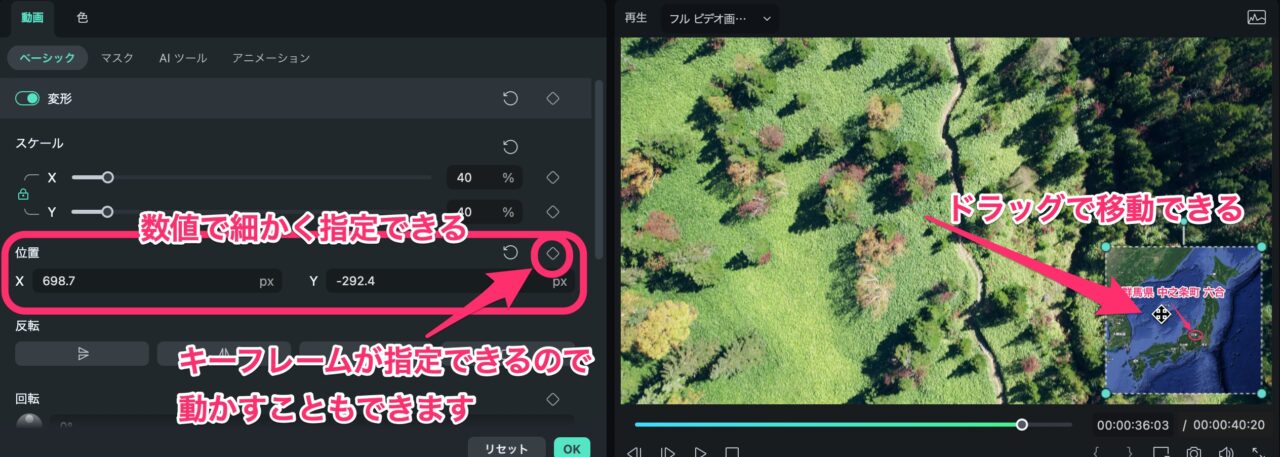
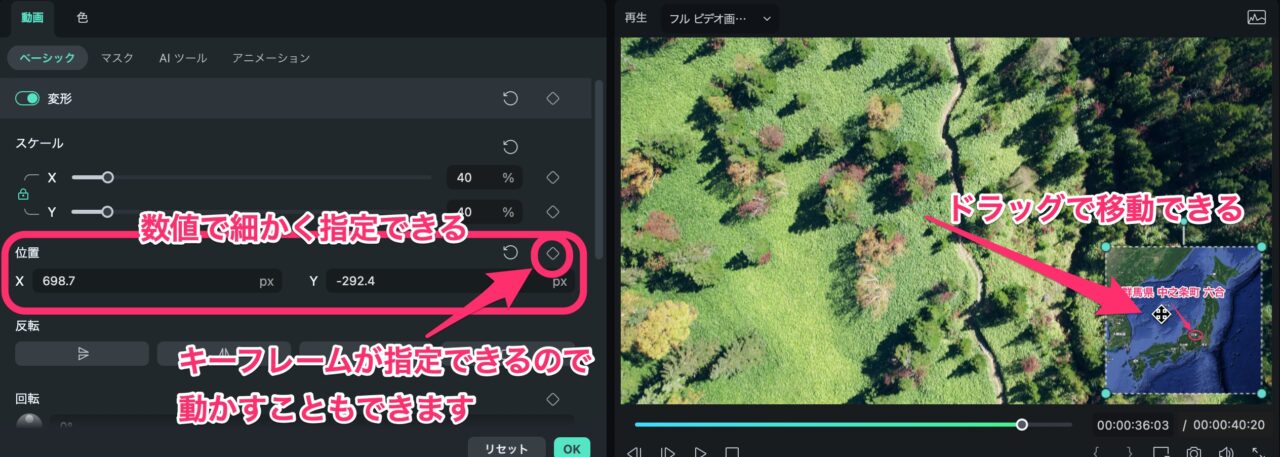
位置の調整は、プレビュー画面上の画像をドラッグすることで移動させることができます。
また、プロパティ画面で数値を入れて細かく設定もできます。
キーフレームマーク(ひし形マーク)があるので、1コマ単位で動きを指定することもできます。


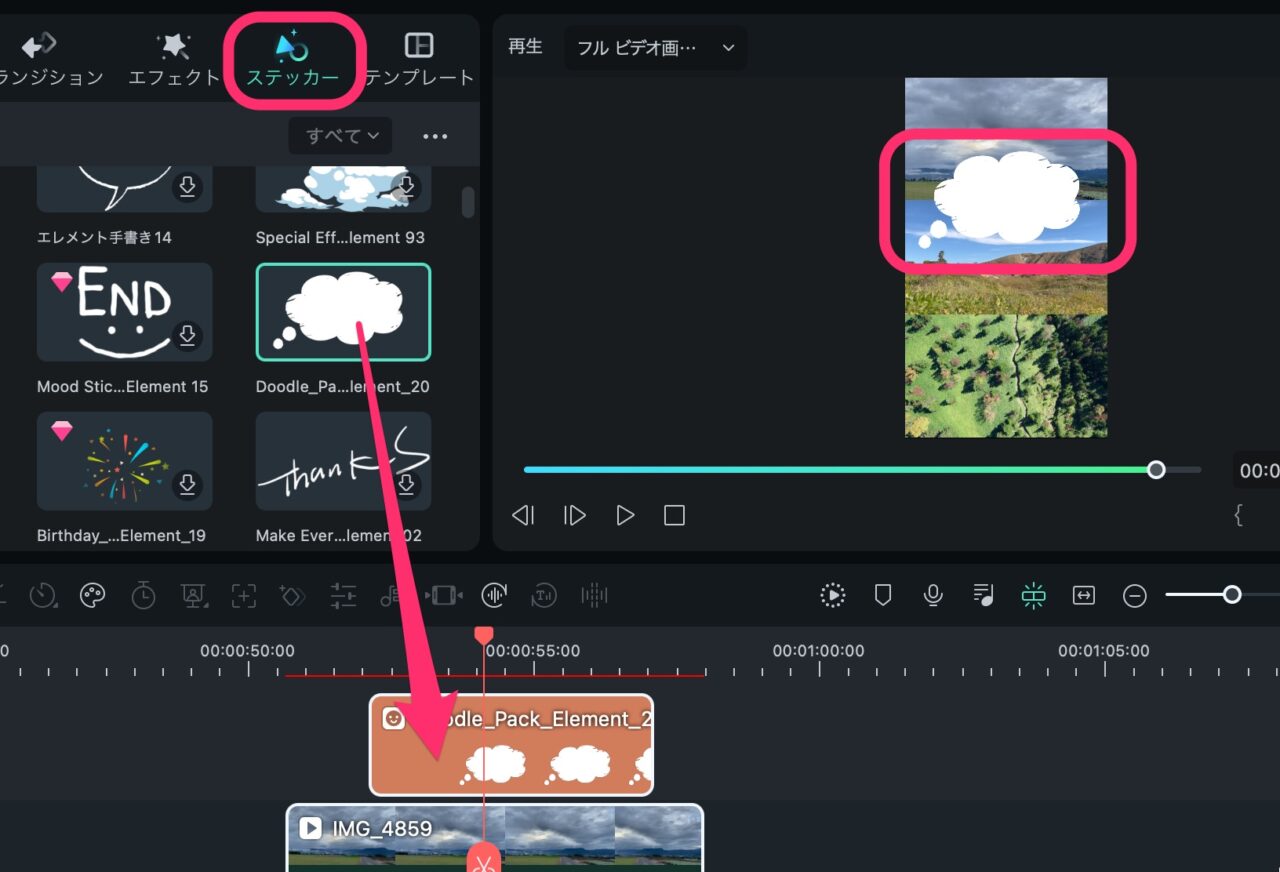
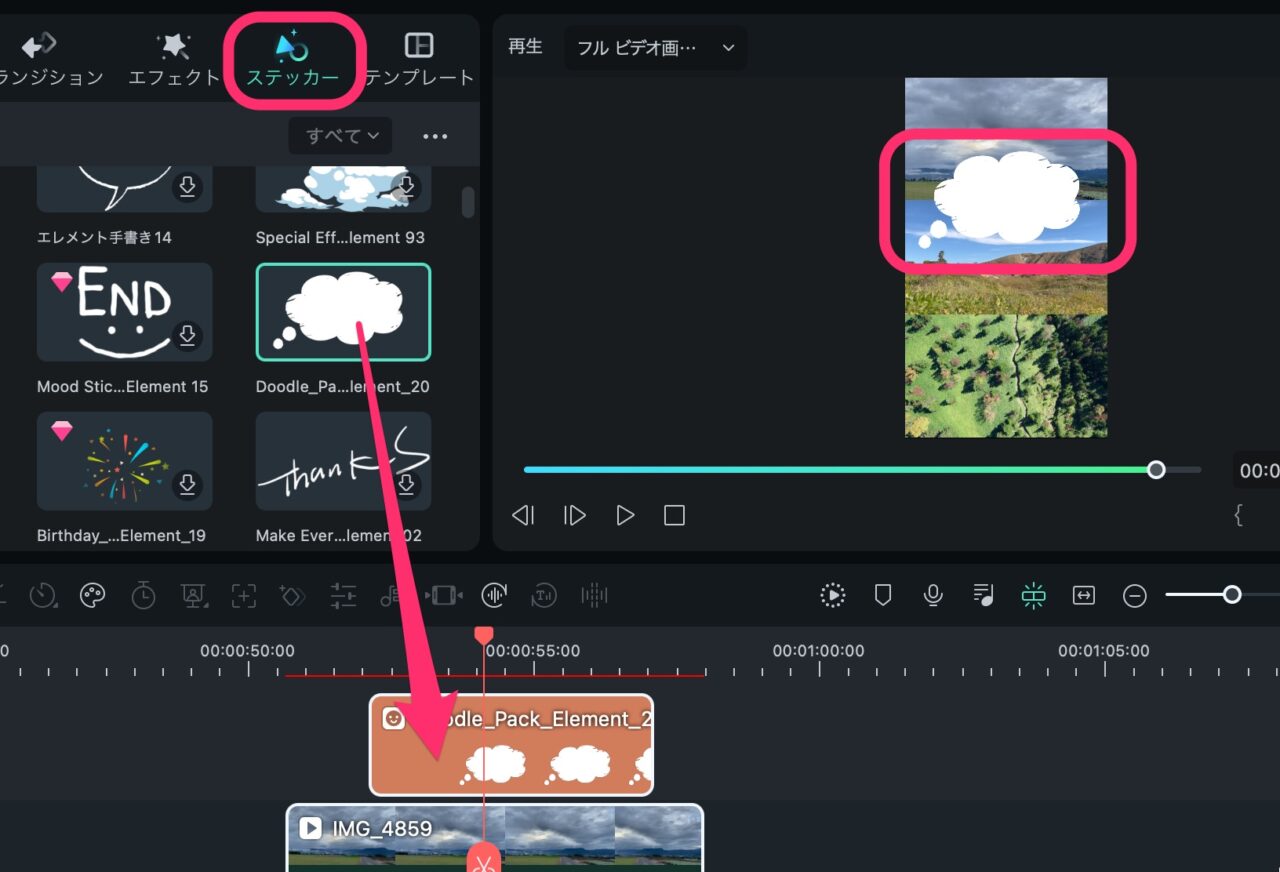
ステッカーを使いイラストや文字やマークを重ねる方法
Filmoraには「ステッカー」タブ内に、たくさんの画像やマークや文字のプリセットが用意されいます。
その中から選んで、重ねたいクリップの上のトラックにドラッグ&ドロップしてみましょう。
とても簡単に、画像を重ねることができます。


この吹き出しの場合は、さらに文字を後から重ねる必要があります。
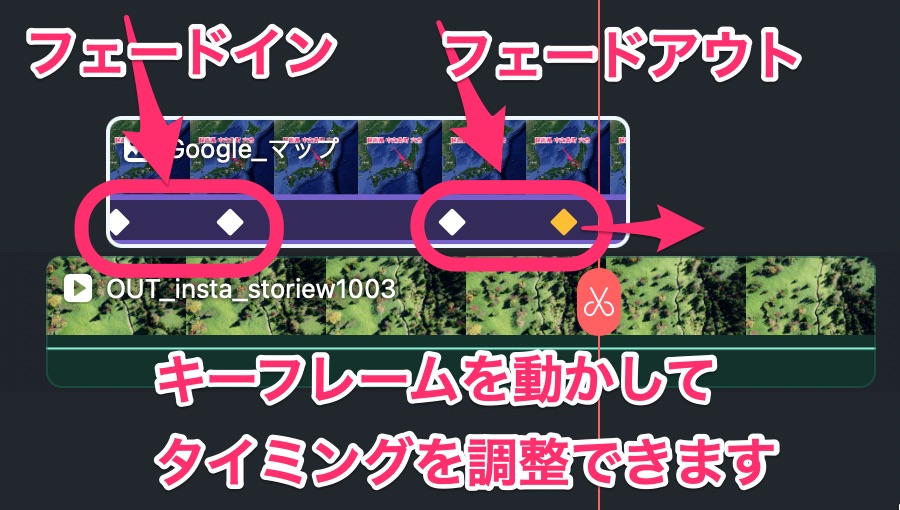
フェードイン・フェードアウトで自然に表示させる方法
プロパティパネルには、「アニメーション」タブがあり、プリセットが用意されています。
フェードイン・フェードアウトをつけることがとても簡単です。


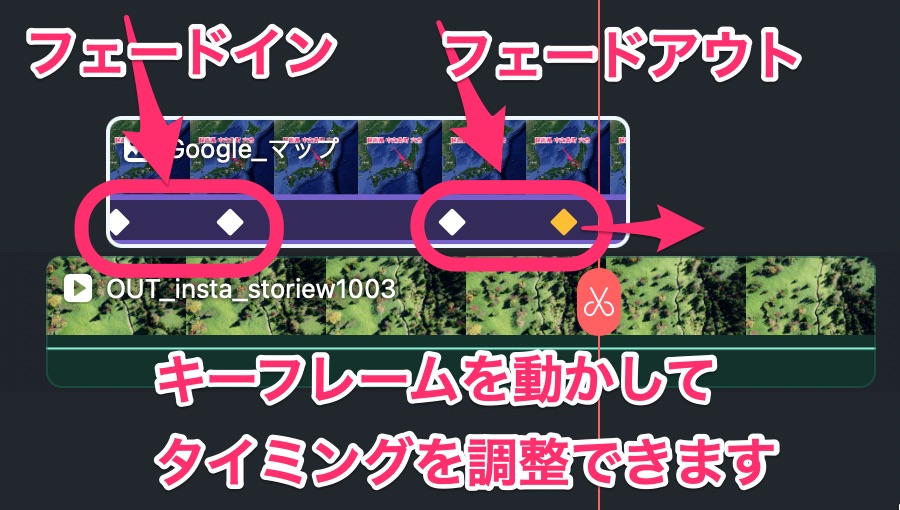
プリセットから、それぞれクリップの始めのほうと後ろのほうにドラッグ&ドロップします。
すると白いひし形(キーフレームマーク)が現れるので、プレビューしてタイミングを確認しましょう。
キーフレームマークは動かすことができるので、タイミンを細かく調整できます。


プリセットを利用して動かす方法
Filmoraには、アニメーションプリセットがあるので利用しましょう。
動きの選択肢は少ないのですが、すぐに指定できるので便利です。
今回は「一時停止」を指定してみます。


アニメーションプリセットの「一時停止」をクリップにドラッグ&ドロップすると、以下のようなキーフレームが指定されます。
画面外の左から現れて、右へ出ていくタイミングをを示しています。
キーフレームマークはドラッグして動かすことができるので、タイミングを調節してみてください。


3分割表示のやり方
画像や動画を重ねる方法の応用として、
サイズや位置を調整できるなら、インスタのリールなどでよく見る、3分割表示が簡単にできます。
プリセットで3分割表示させる方法もありますが、この方法だと、1つ1つの画像や動画のサイズや動きを細かく指定しやすいです。
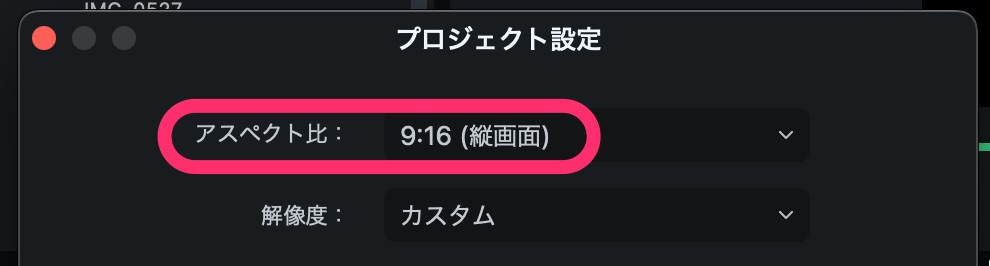
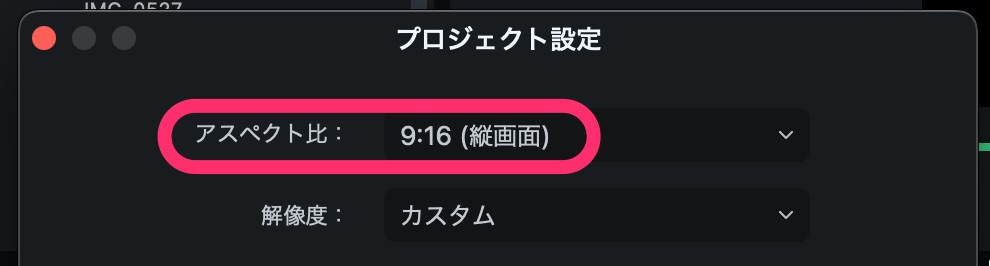
以下の手順は、縦動画(1080*1920)での3分割表示のやり方を解説しています。
プロジェクト設定内のアスペクト(縦横)比が「9:16(縦画面)」であることを確認します。


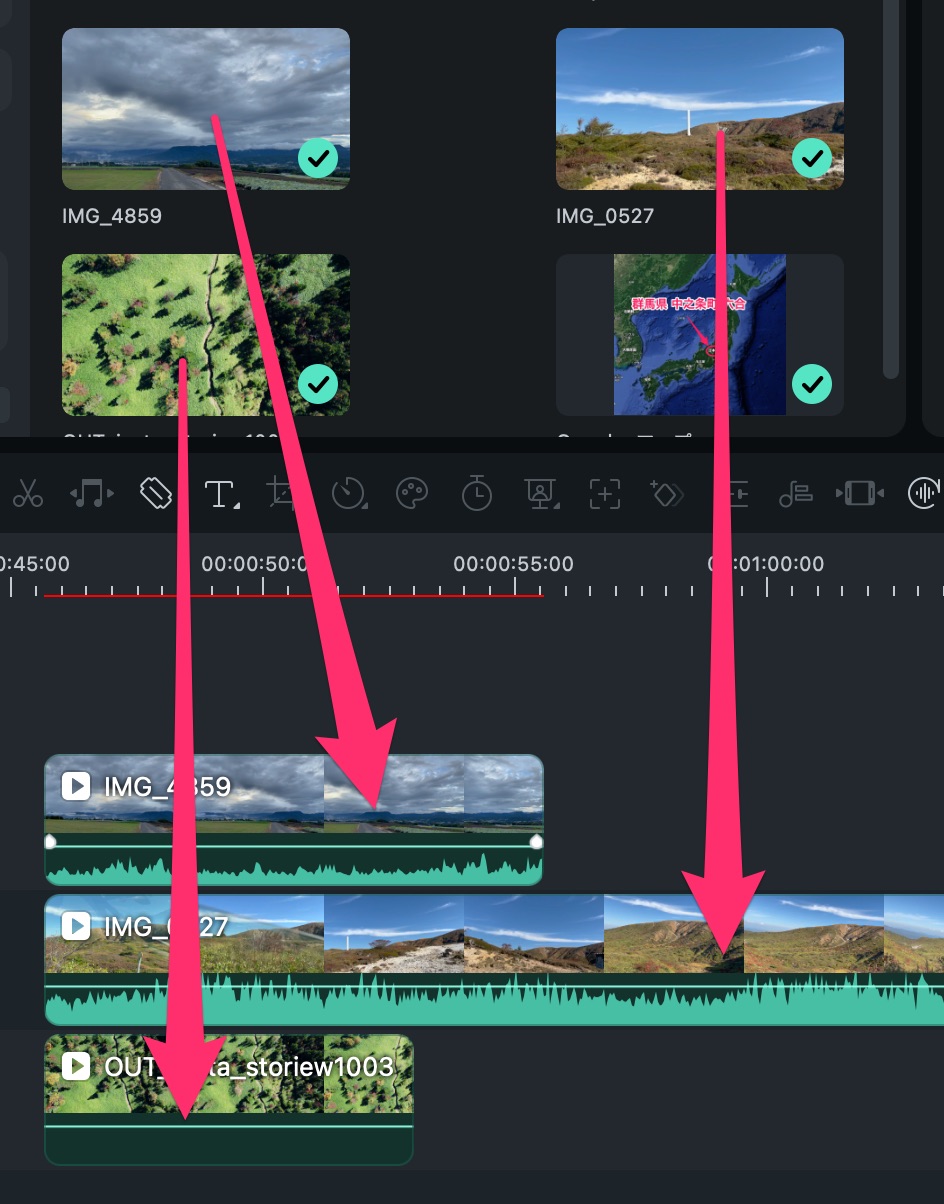
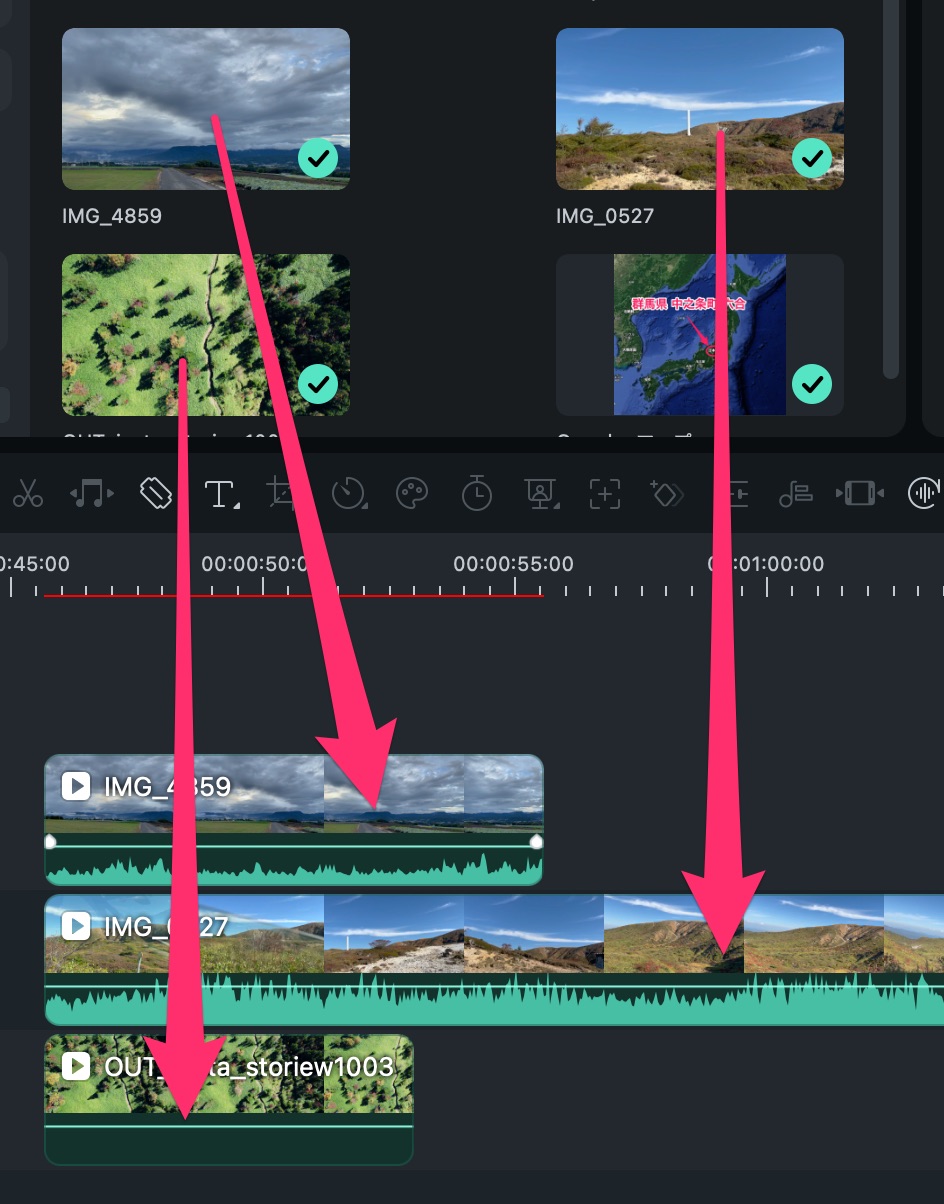
横長の素材クリップをタイムラインに縦に並べていきます。
クリップの長さが一番短いものに揃えましょう。


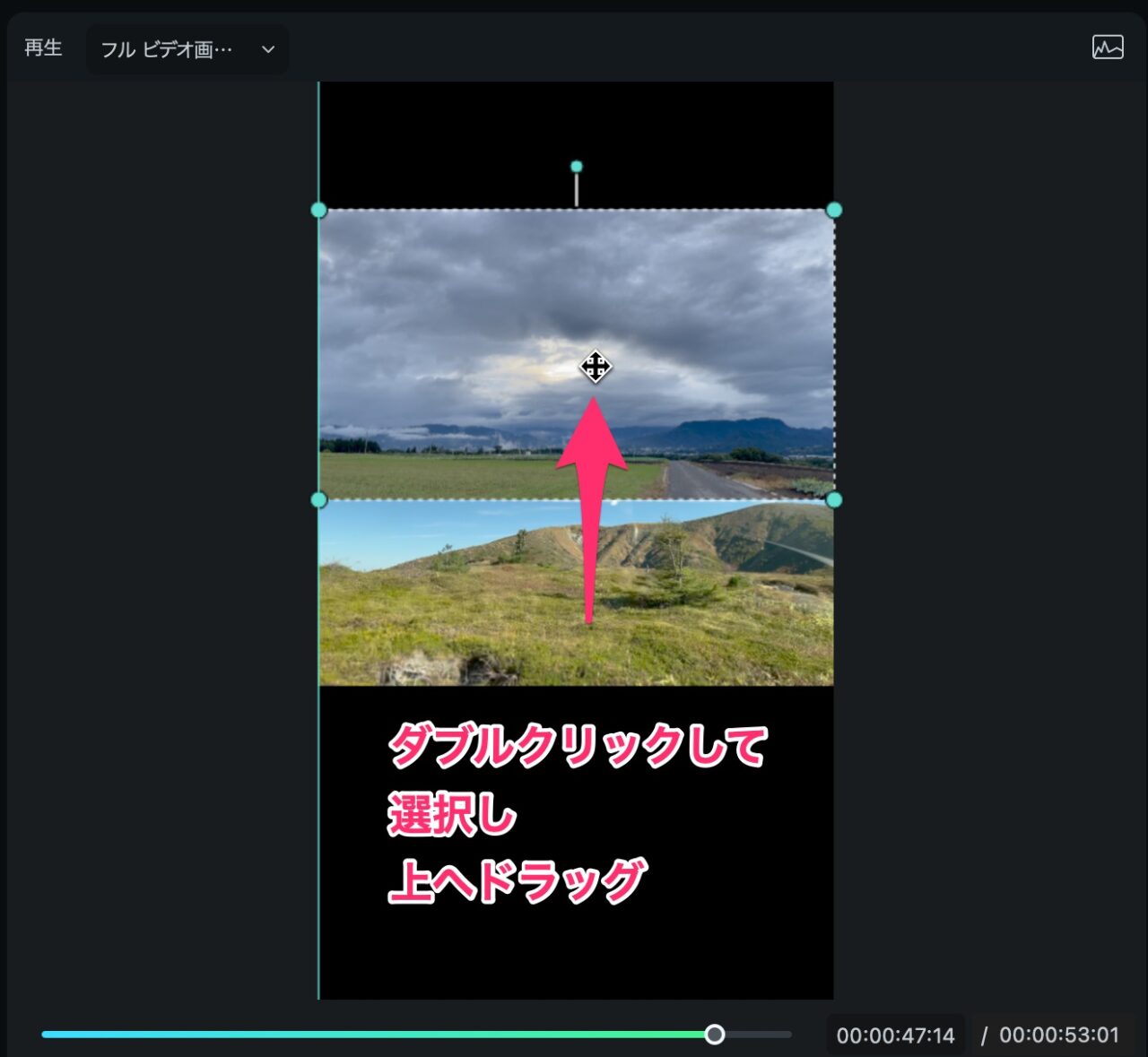
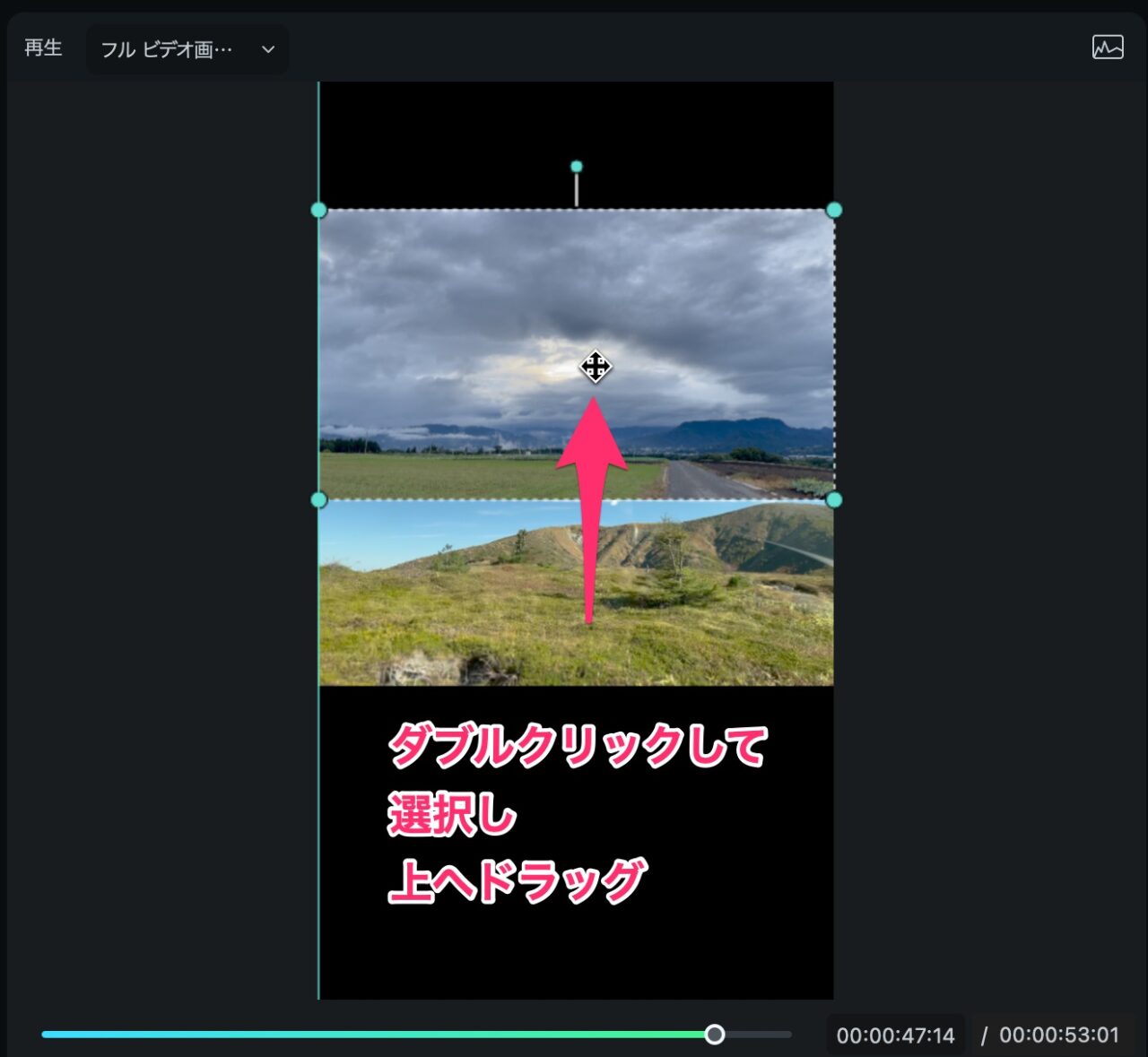
プレビュー画面上をダブルクリックしてクリップを選択し、上下どちらかにドラッグします。
すると一つ下の動画クリップが見えるようになります。
まずは、選択したクリップを上に持っていきます。


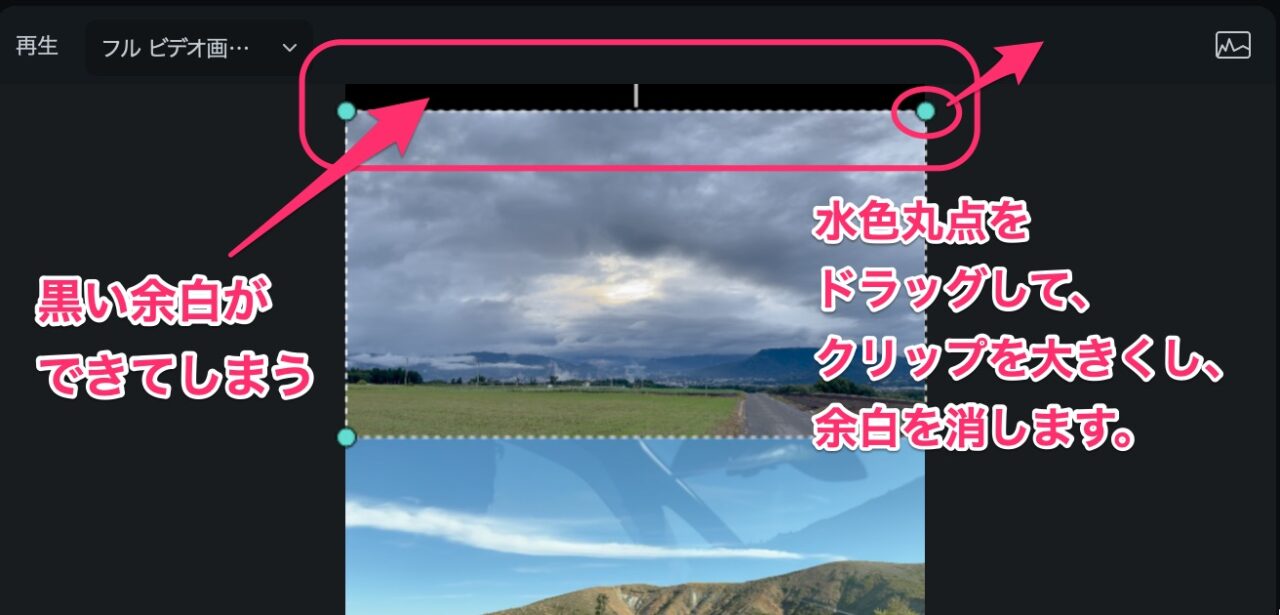
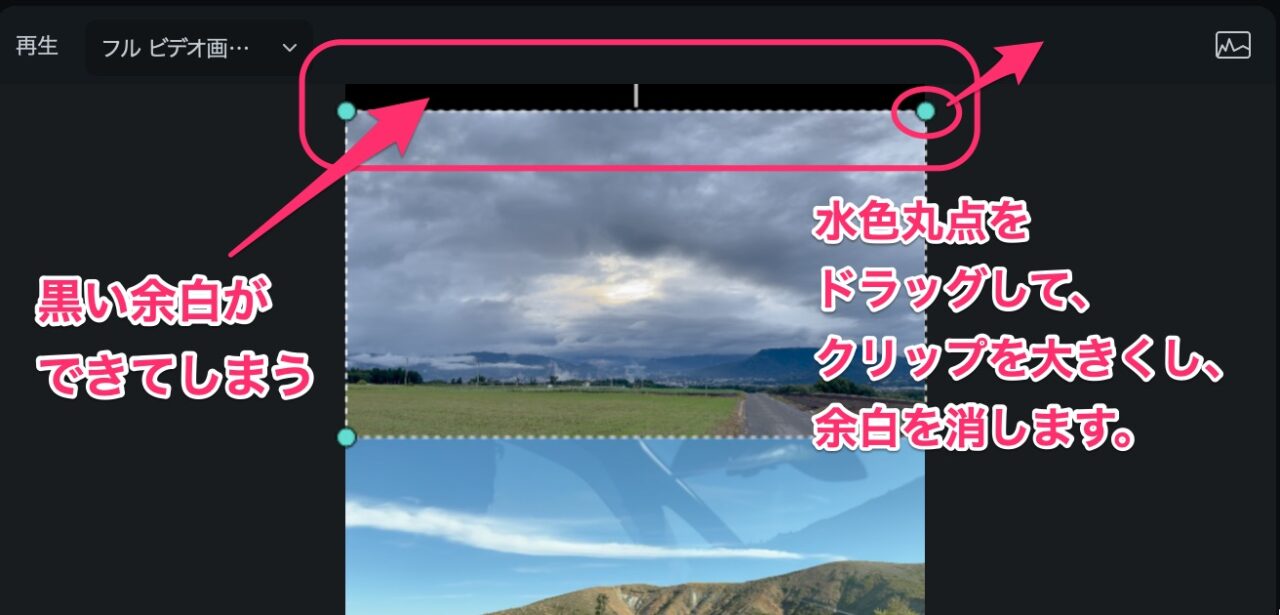
ただ、縦横比が微妙に違っているので、黒い余白が生まれてしまいます。
選択しているクリップの四隅にある水色の丸い点をドラッグして、少し拡大させて黒い余白をなくしましょう。


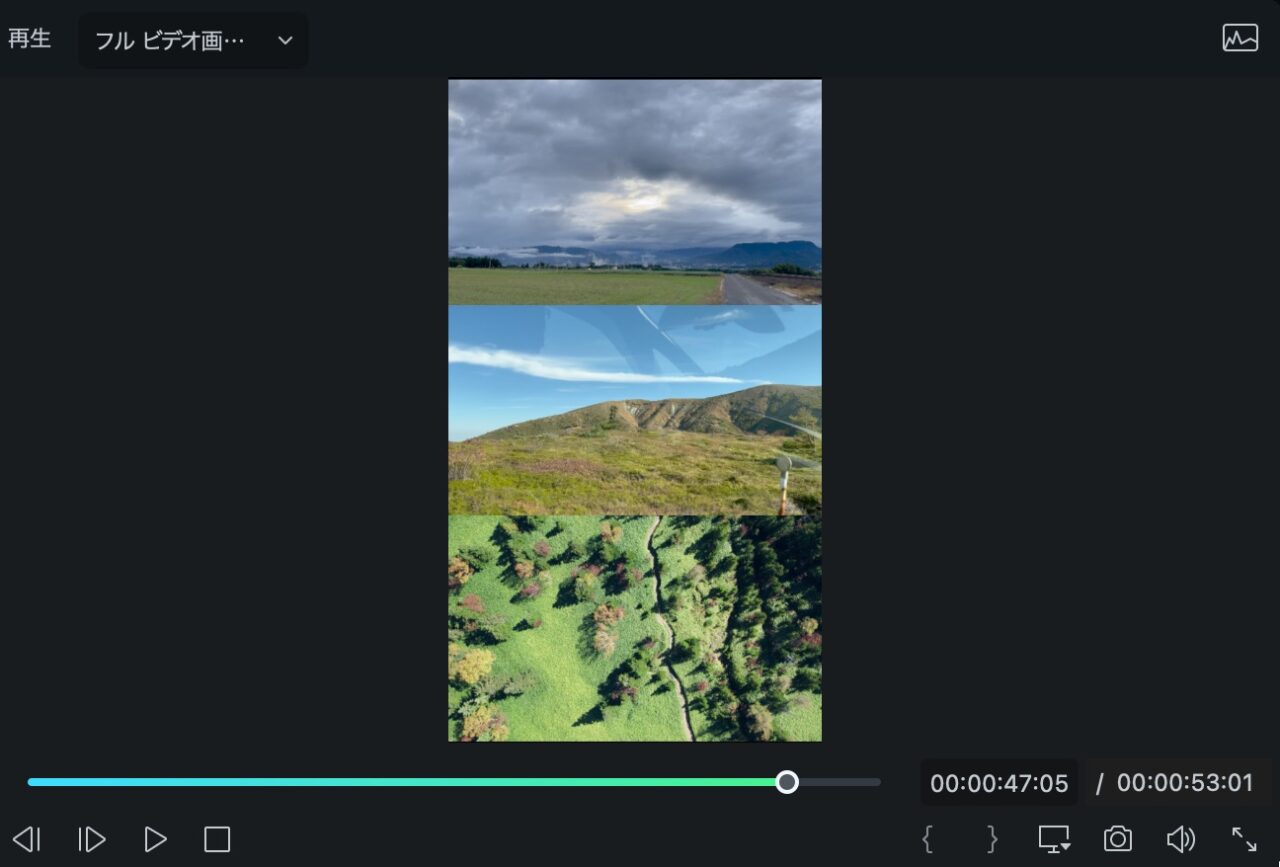
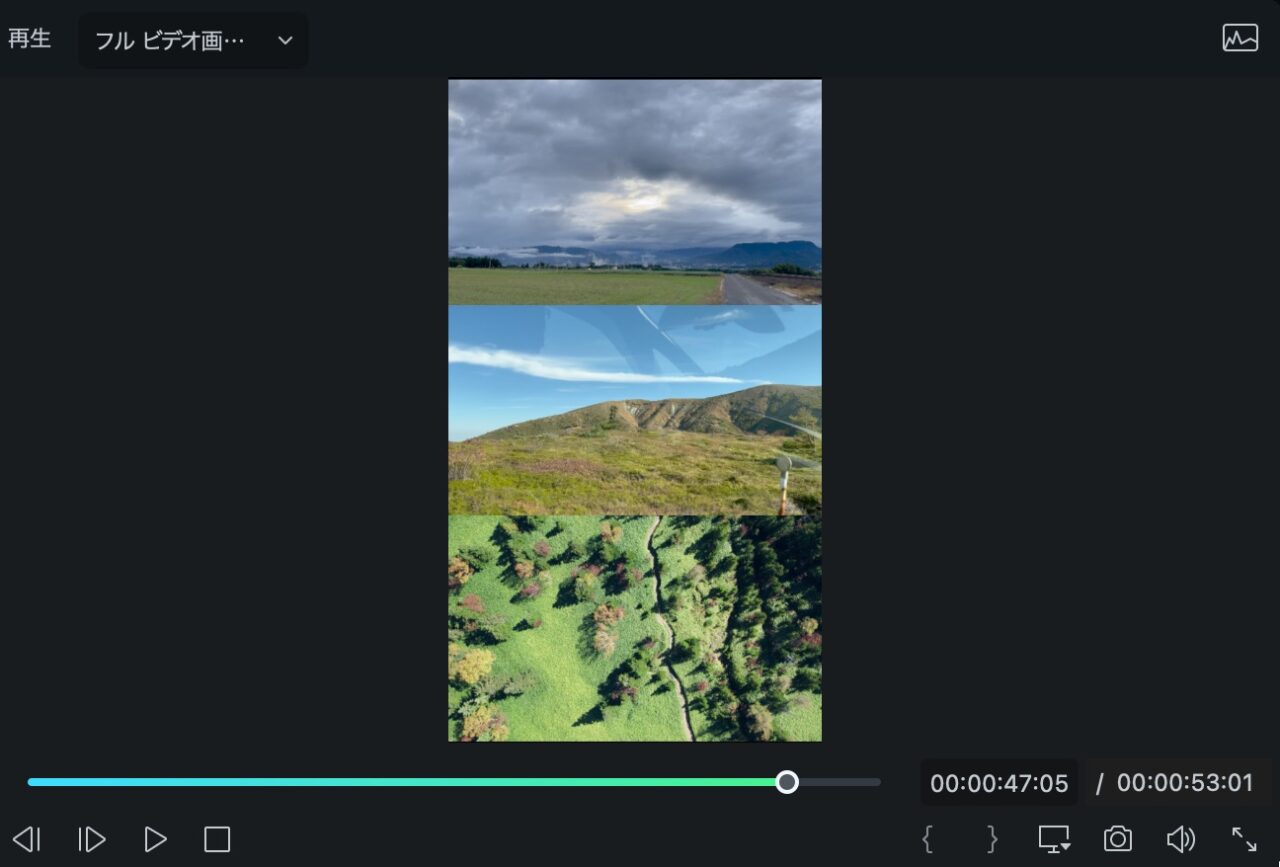
慣れるとプリセットよりも簡単に3分割表示ができると思います。


プリセットを使った3分割表示のやりかたは、以下の関連記事で解説しています。


→ Macで使う旅Vlog動画編集ソフトおすすめ6選!初心者から上級者まで
→ Windowsで使う旅Vlog動画編集ソフトおすすめ5選!
Filmoraの使い方記事一覧
- 基本的な使い方 カット編集・文字入れ・書き出し
- 購入方法・料金プラン
- 音楽・BGMの入れ方、フェードイン・フェードアウトのやり方
- 日本語フォントを追加し使用する方法
- エフェクトの入れ方
- 縦動画を編集する方法
- 図形を挿入する方法
- 文字だけを揺らす(振動させる)方法
- 3分割表示する動画を作る方法
- 画質が悪いときの対処法
- 人やモノをぼかす方法
まとめ
いかがでしたでしょうか?
動画に画像や動画を重ねるのは、簡単でしたね。
「ステッカー」にはイラストや文字やマークが用意されています。
こちらも、重ねたいクリップの上のトラックに置くだけです。
タイムラインにはいくつもの層(トラック)を作ることができて、重ね合わせることができます。
タイムライン上で各々の素材を調整しながら見栄えのあるカットを編集してみてください。
もし、Filmoraの無料版のダウンロードがまだなら、ぜひ試してみて下さい。