インスタのリールで見かける3分割された動画ってどうやって作るんだろう?



Filmoraだと分割表示のプリセットがあるので簡単にできますよ!
最近よく見る、インスタのリールなどの縦動画で3分割されているものを見かけます。
Filmoraでは分割表示が簡単にできるので手順を解説します!


Hideki Kobayashi。小さな会社の経営者。2021年より大川優介さんの動画講座OneSe Personalを受講。シネマティックVlogの撮影と編集を習得。2023年「日本で最も美しい村 動画コンテスト2022」でグランプリを受賞。動画編集ソフトはPremiereProとDavinci Resolveを主に使用。詳細はプロフィールをご覧下さい。
→ Macで使う旅Vlog動画編集ソフトおすすめ6選!初心者から上級者まで
→ Windowsで使う旅Vlog動画編集ソフトおすすめ5選!
Filmoraで3分割表示する動画を作る方法
この記事では、インスタのリールなどの縦動画を上中下と3分割表示させる方法を解説していきます。
Filmoraには分割表示させるプリセットが用意されているので、これを使います。
Filmoraの無料版をまだ使ったことがないという方は、ぜひ今回の編集内容を試してみて下さい。
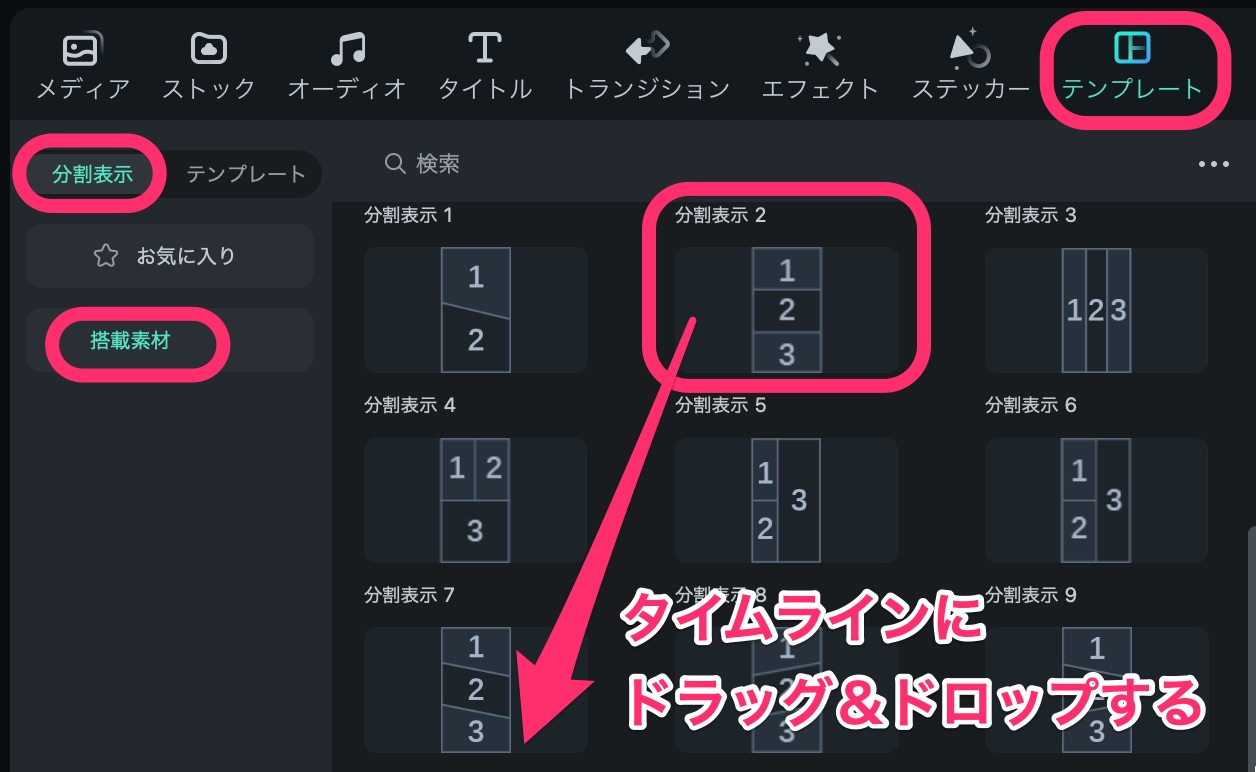
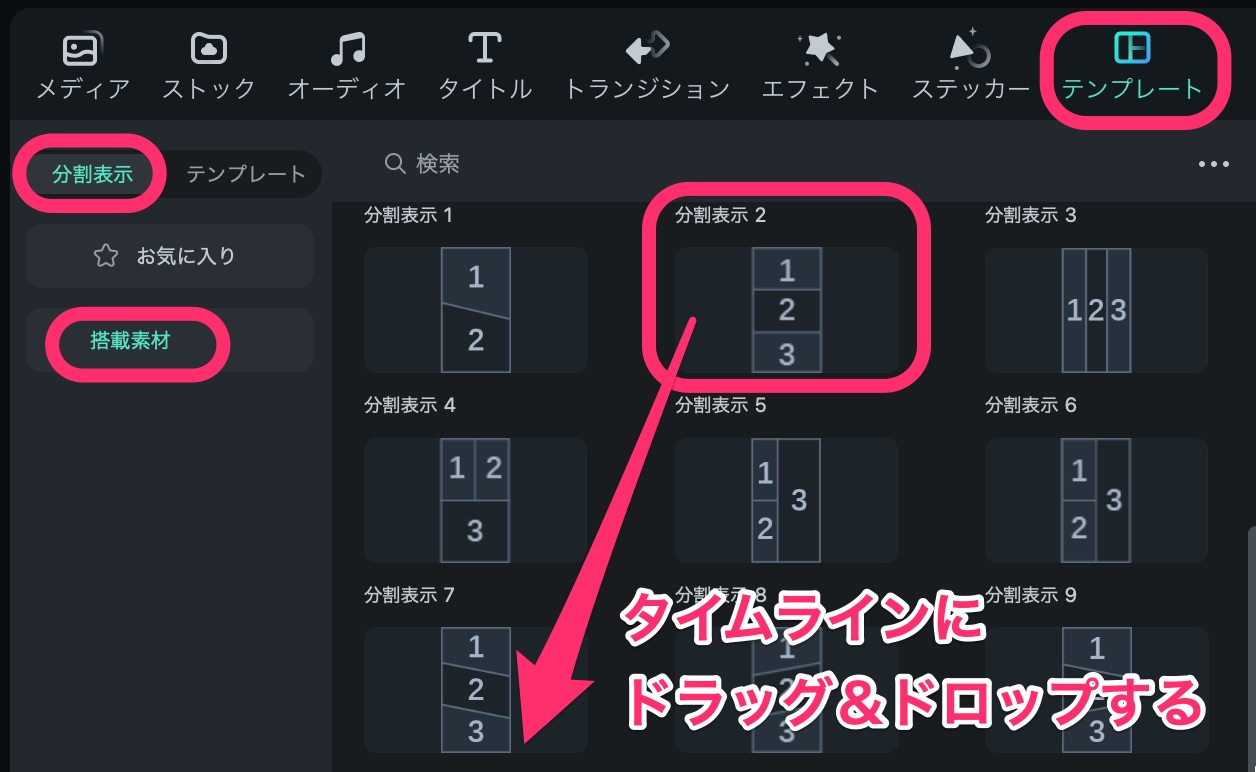
テンプレートから分割表示プリセットを選ぶ
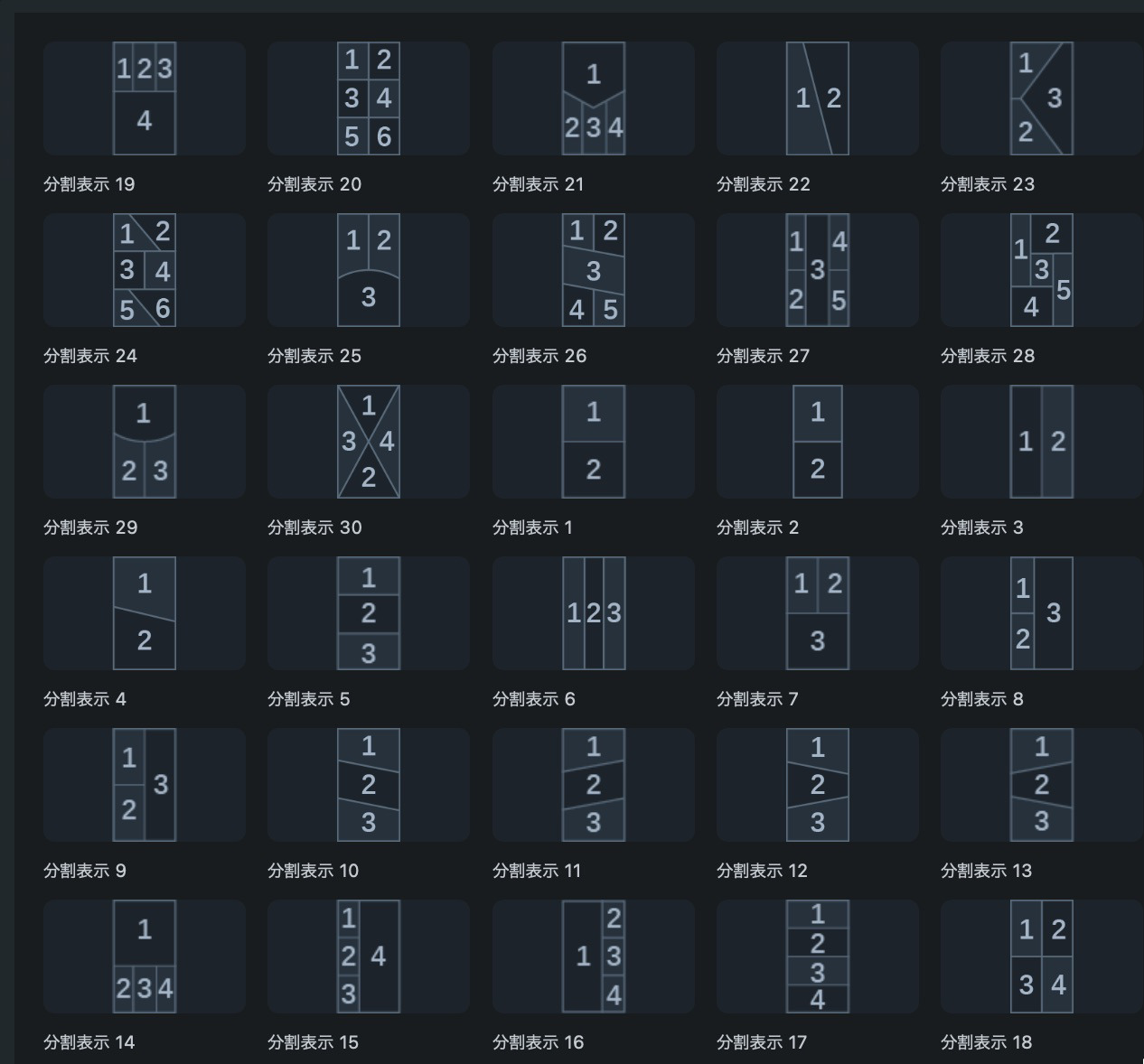
「テンプレート」タブの「分割表示」内から、表示スタイルを選びます。
ここではシンプルなスタイルを選びました。
選んだスタイルをタイムライン上にドラッグ&ドロップします。


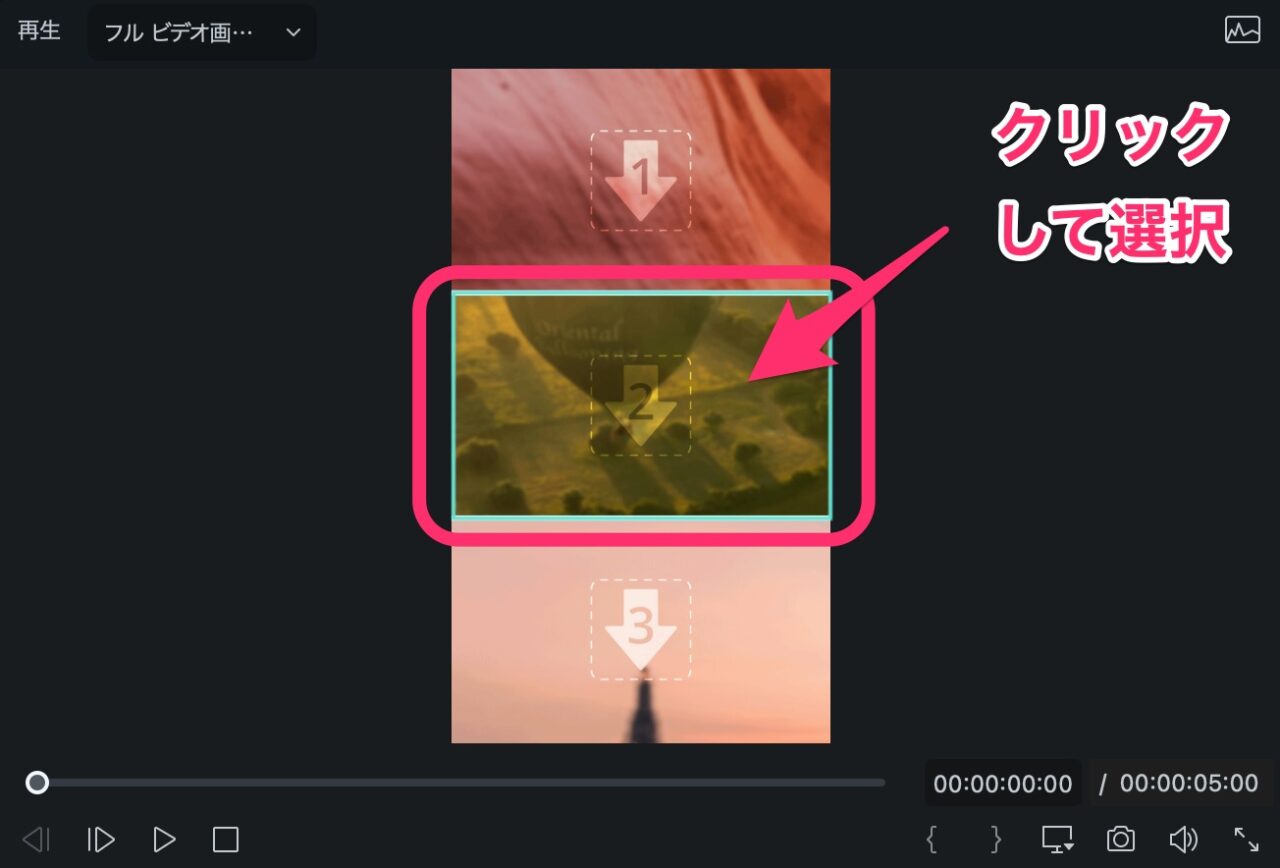
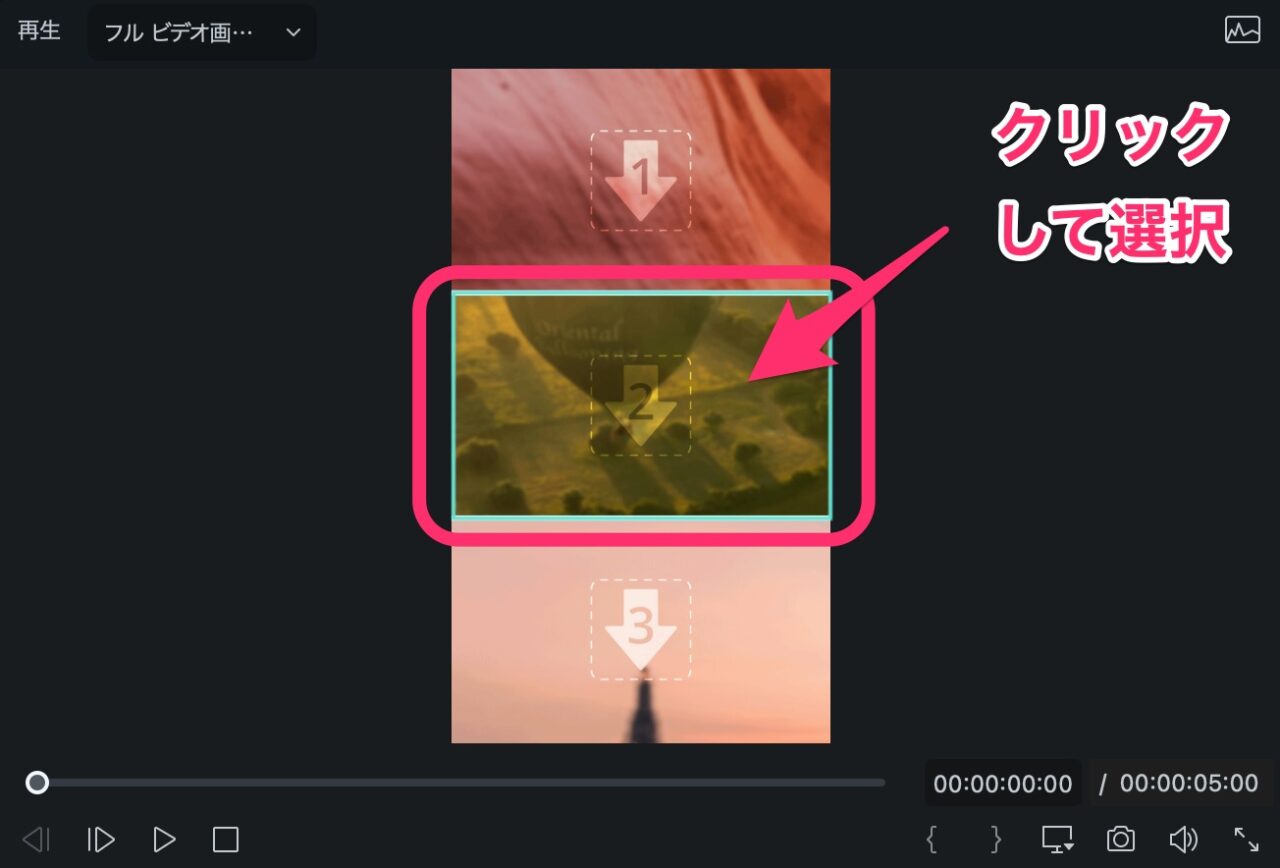
プレビュー画面から場所を選ぶ
すると、プレビュー画面に、1,2,3と入った画像が現れるので、どれか選んでクリックします。
水色の枠が出て、選択状態であることを示しています。


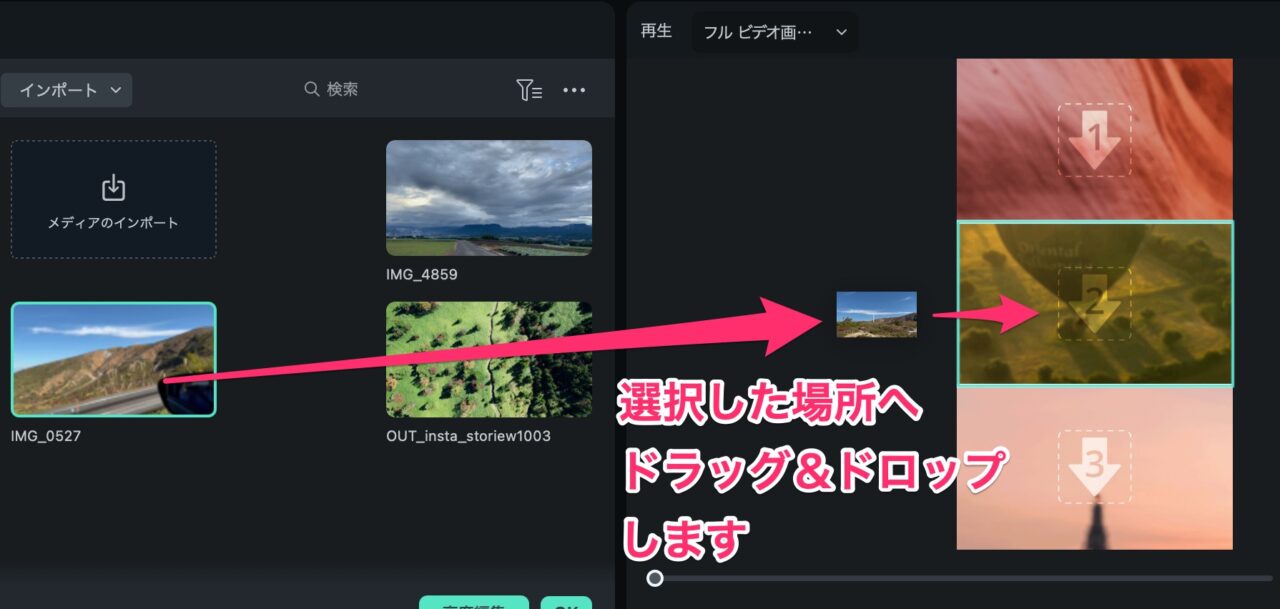
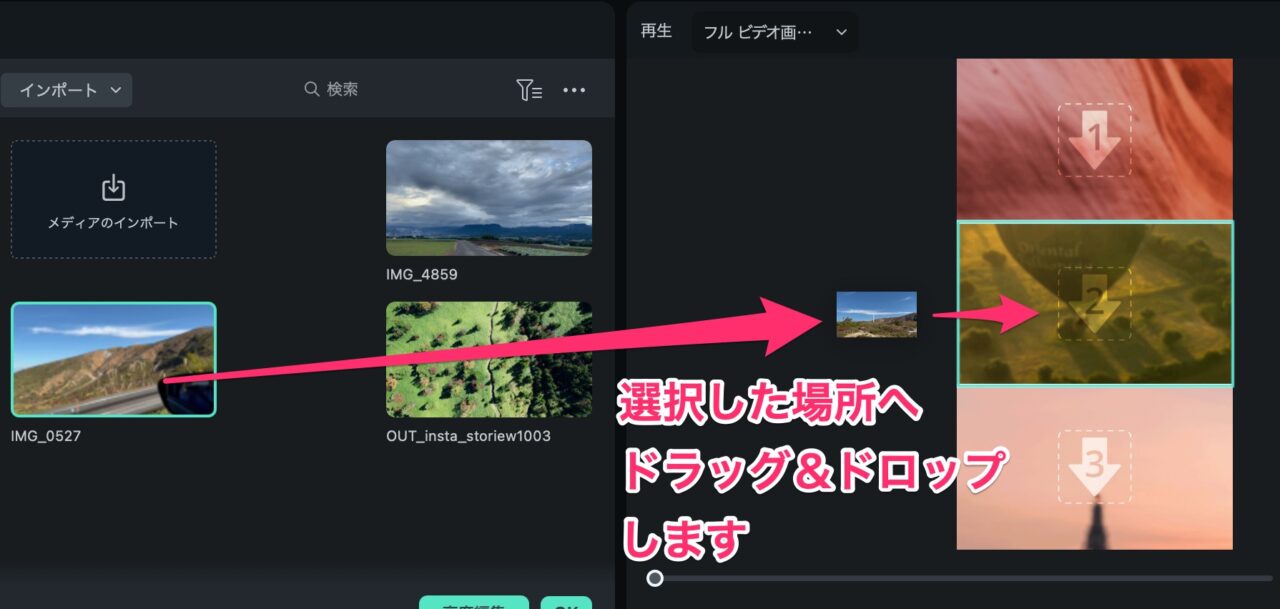
動画クリップをドラッグ&ドロップ
分割表示の編集では、素材動画クリップをタイムラインではなく、プレビュー画面の指定した場所へドラッグアンドドロップします。


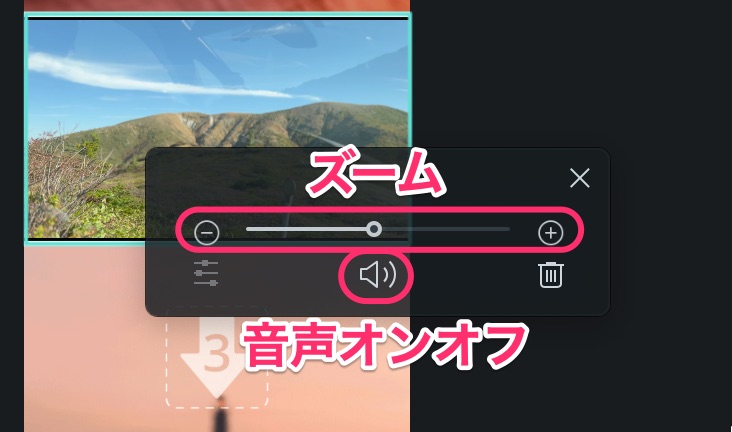
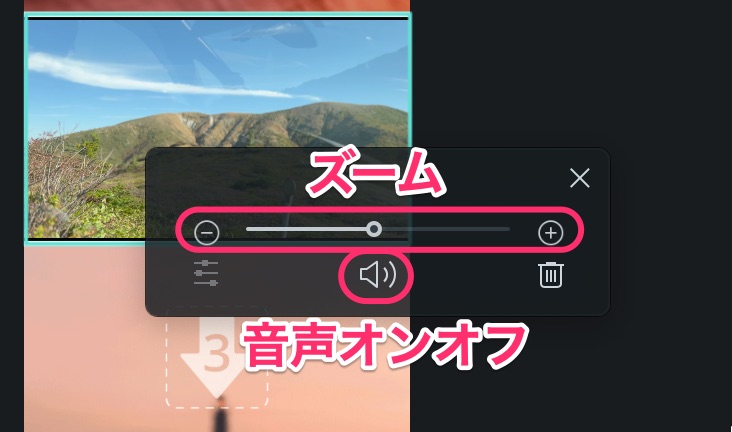
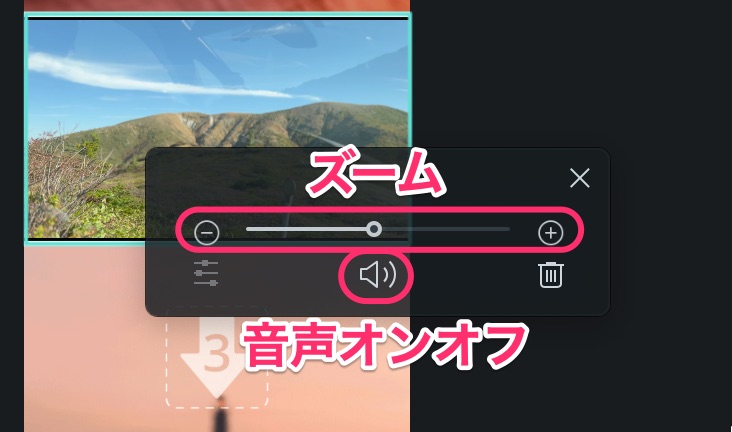
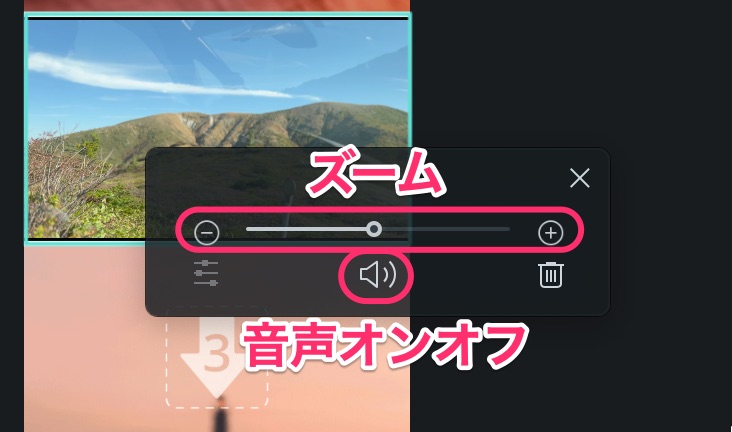
ドラッグ&ドロップすると、小さなウィンドウが出て、ズームイン、ズームアウト、音声オンオフを指定することができます。
単にドラッグ&ドロップするだけでは長辺に合わせて配置されてしまうため、上下に黒いスキマができてしまうことがあります。
その場合は、ズームを調節して、黒いスキマをなくしましょう!


分割表示クリップの長さを調節する
3つの動画クリップのうち一番短いものに、クリップの長さを合わせる必要があります。
そうでないと、その部分だけ真っ黒な表示になってしまいます。
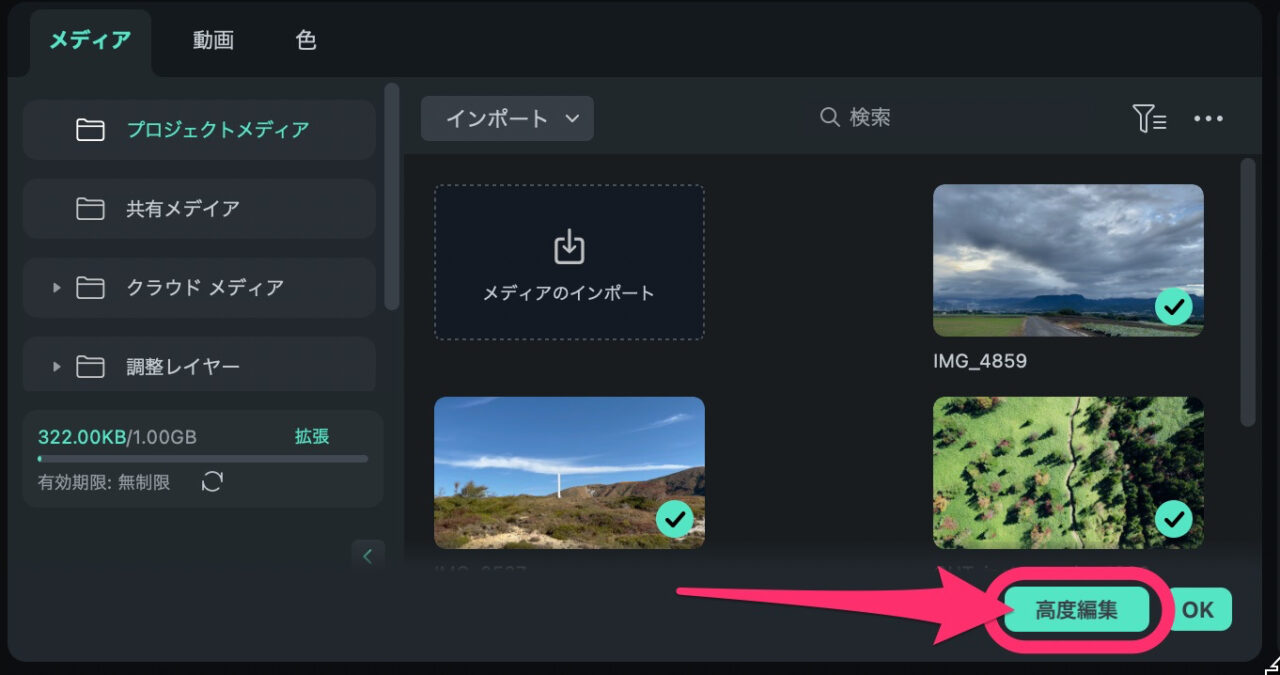
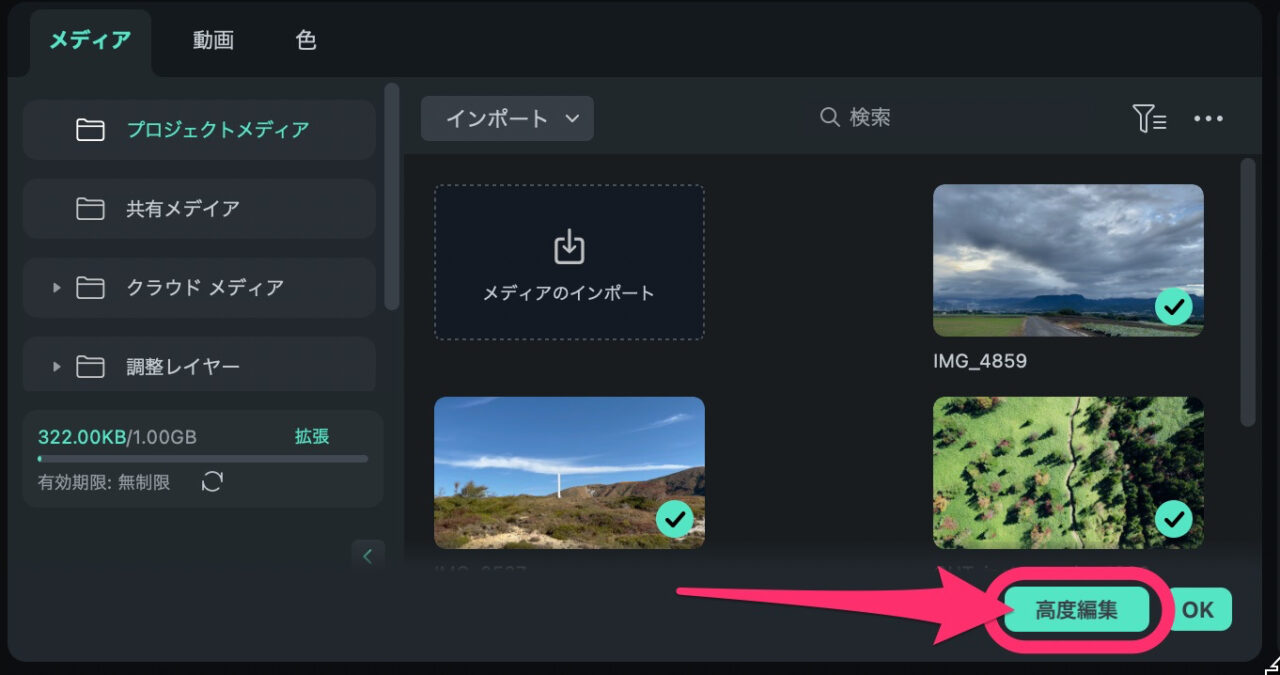
分割表示クリップをダブルクリックするとあらわれるプロパティウィンドの下にある「高度編集」をクリックします。


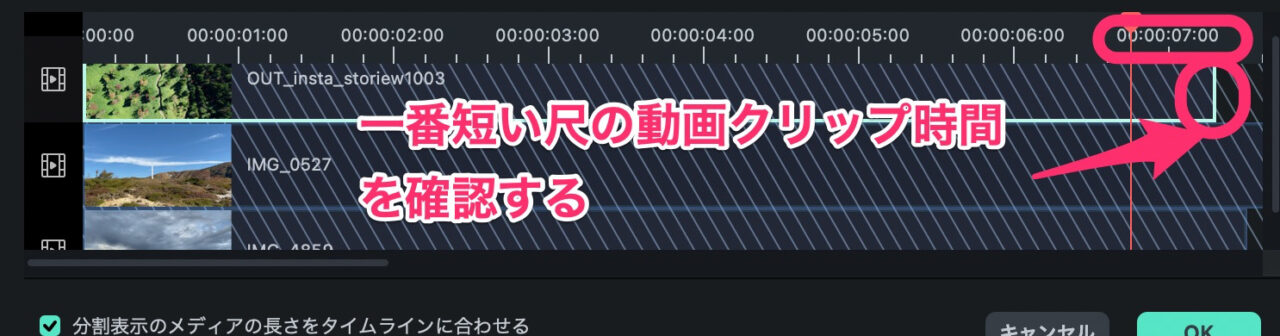
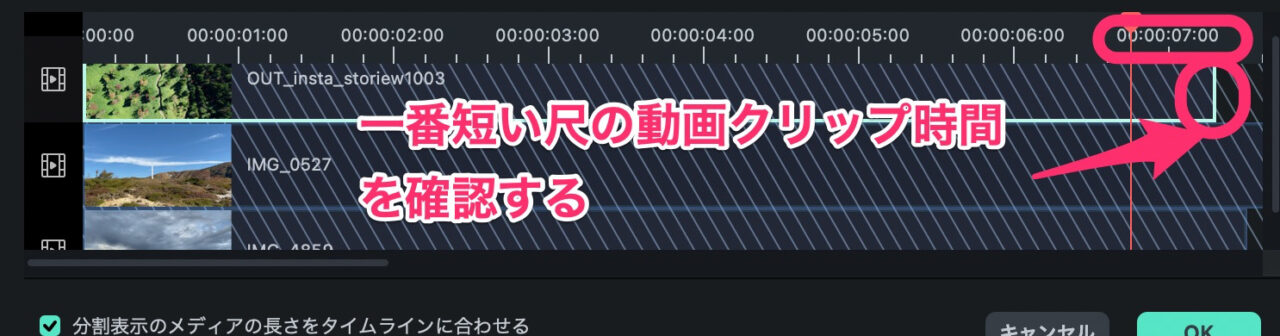
高度編集ウィンドウ内の下にある「分割表示タイムライン」で、一番短い尺の動画クリップ時間を確認します。
この場合、7秒ちょっとです。


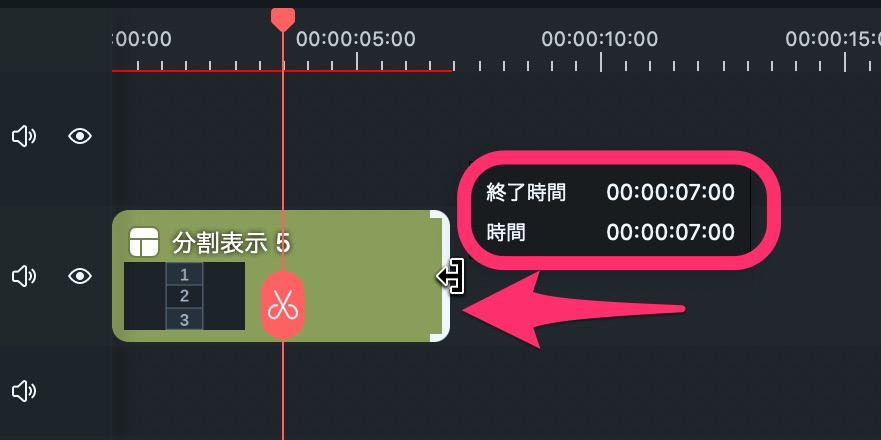
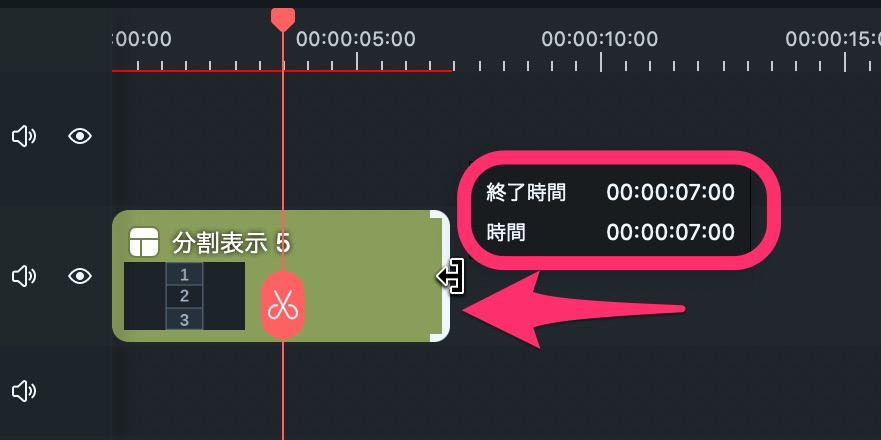
タイムライン上にある分割表示クリップの長さを調節します。


アニメーションをオフしたい場合
インスタのリールでは、連続的に見られるほうが視聴時間が増えます。
分割表示の最初と最後のアニメーションはオフにしたほうが良いでしょう。
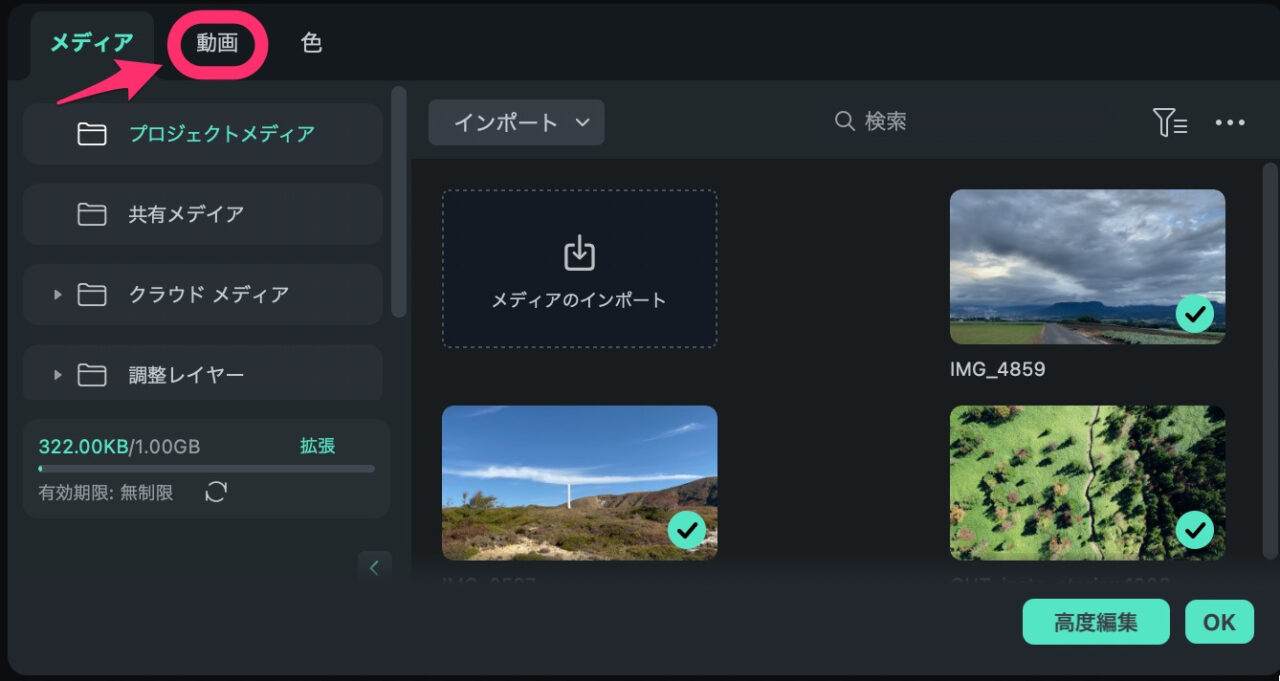
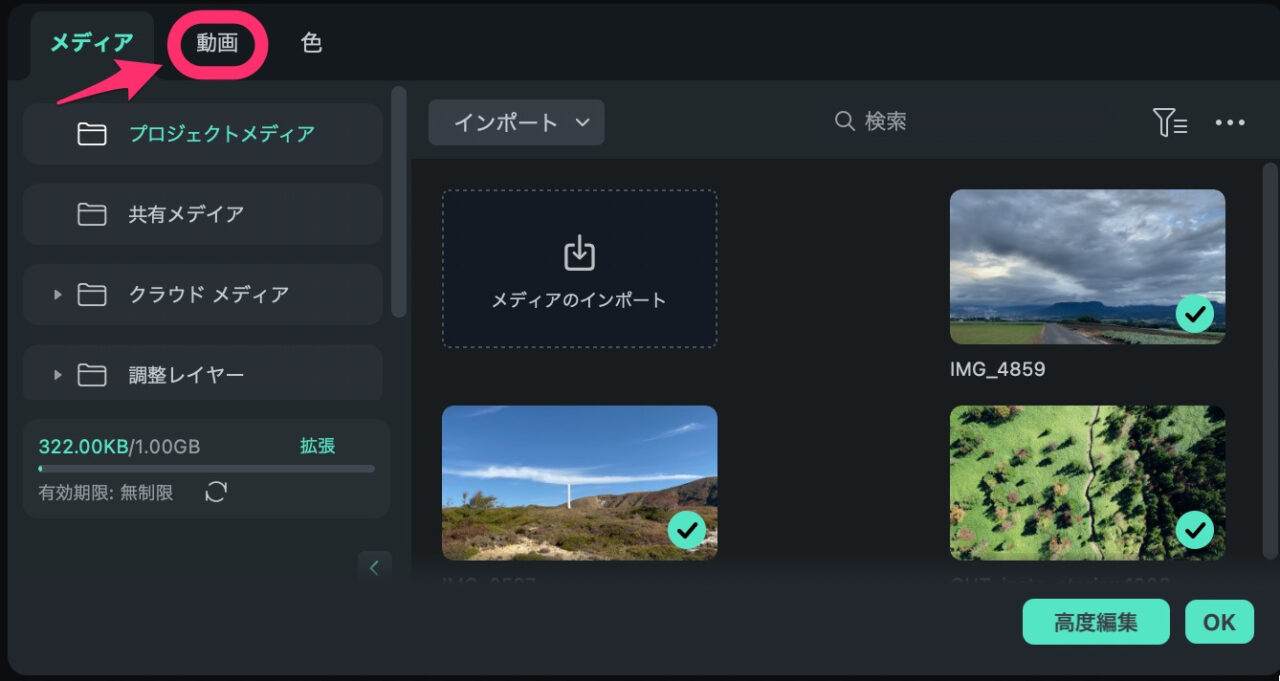
プロパティを表示したら「動画」タブをクリックします。


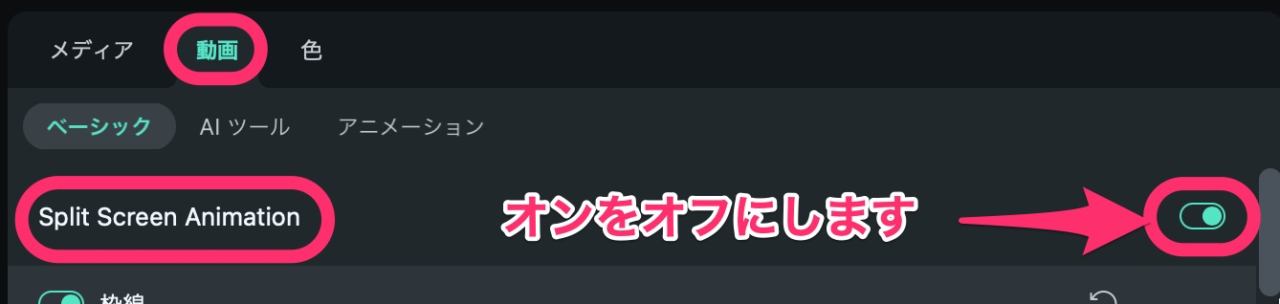
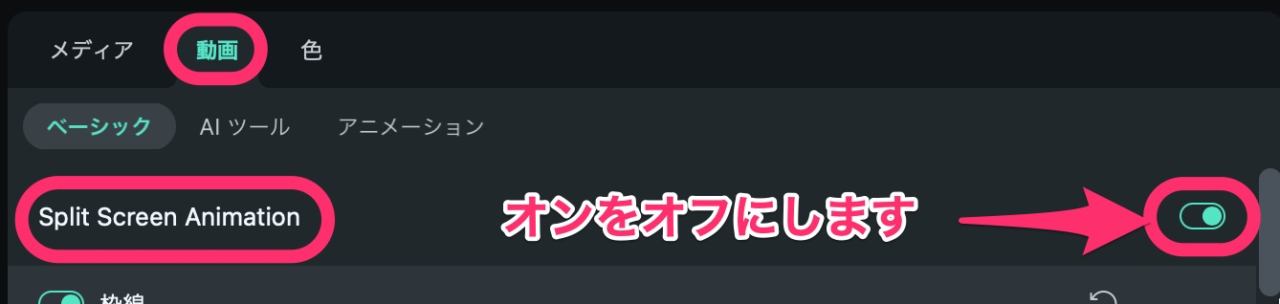
「動画」ー「ベーシック」内の一番上に「Split Screen Animation」があるので、オフにします。





インスタのリールはシンプルに表示させたほうが良いです!
分割表示プリセットの最大数は?
分割表示プリセット上での最大数は6です。


横長動画でも、最大数は6になります。
分割表示の枠線は変えられる?
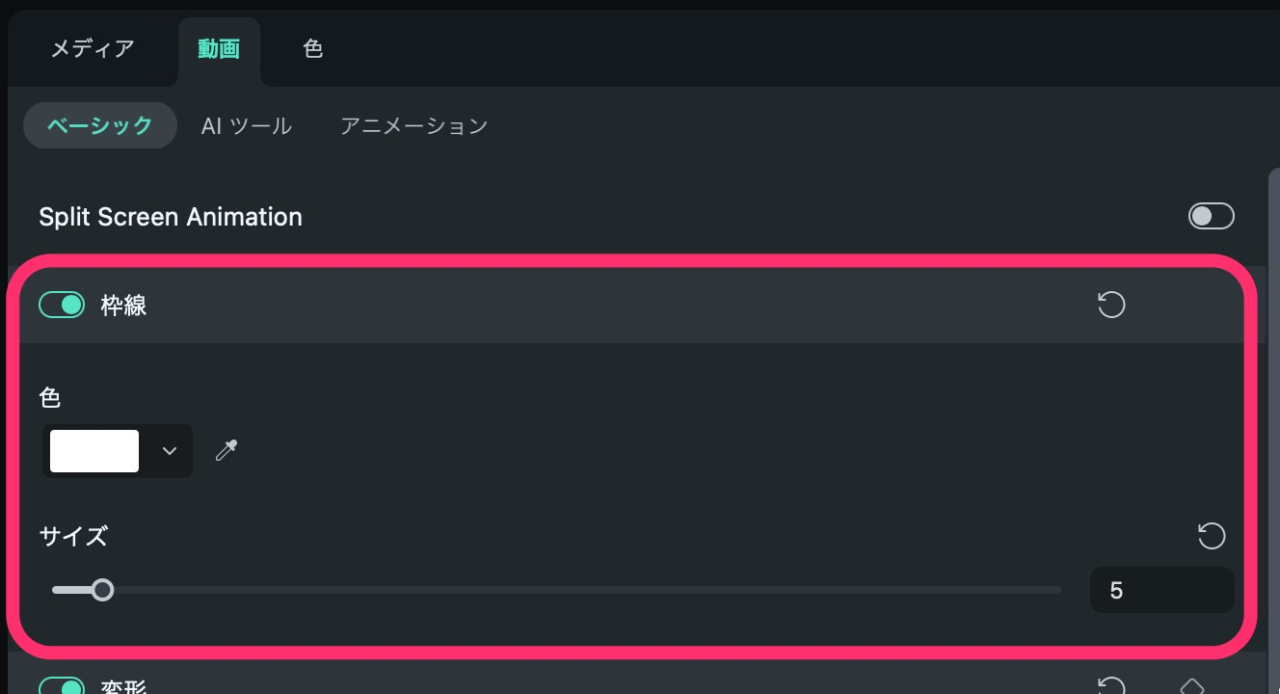
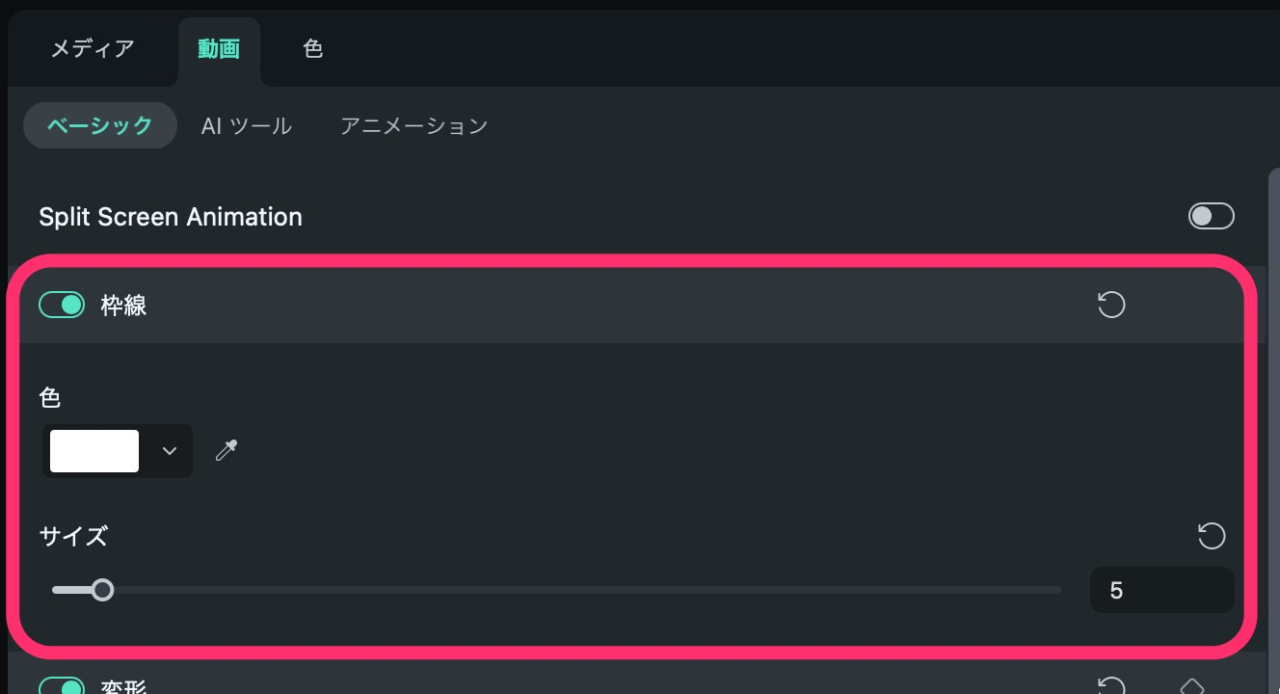
プロパティ編集ウィンドウで、枠線の設定を変えることができます。
設定できるのは、枠線の色とサイズ(幅)です。


枠線を消すと、上下の動画の黒いスキマがあらわれやすくなります。
プレビュー画面上の各動画クリップをクリックして小さな設定ウィンドウを出し、ズームして黒いスキマを消しましょう。


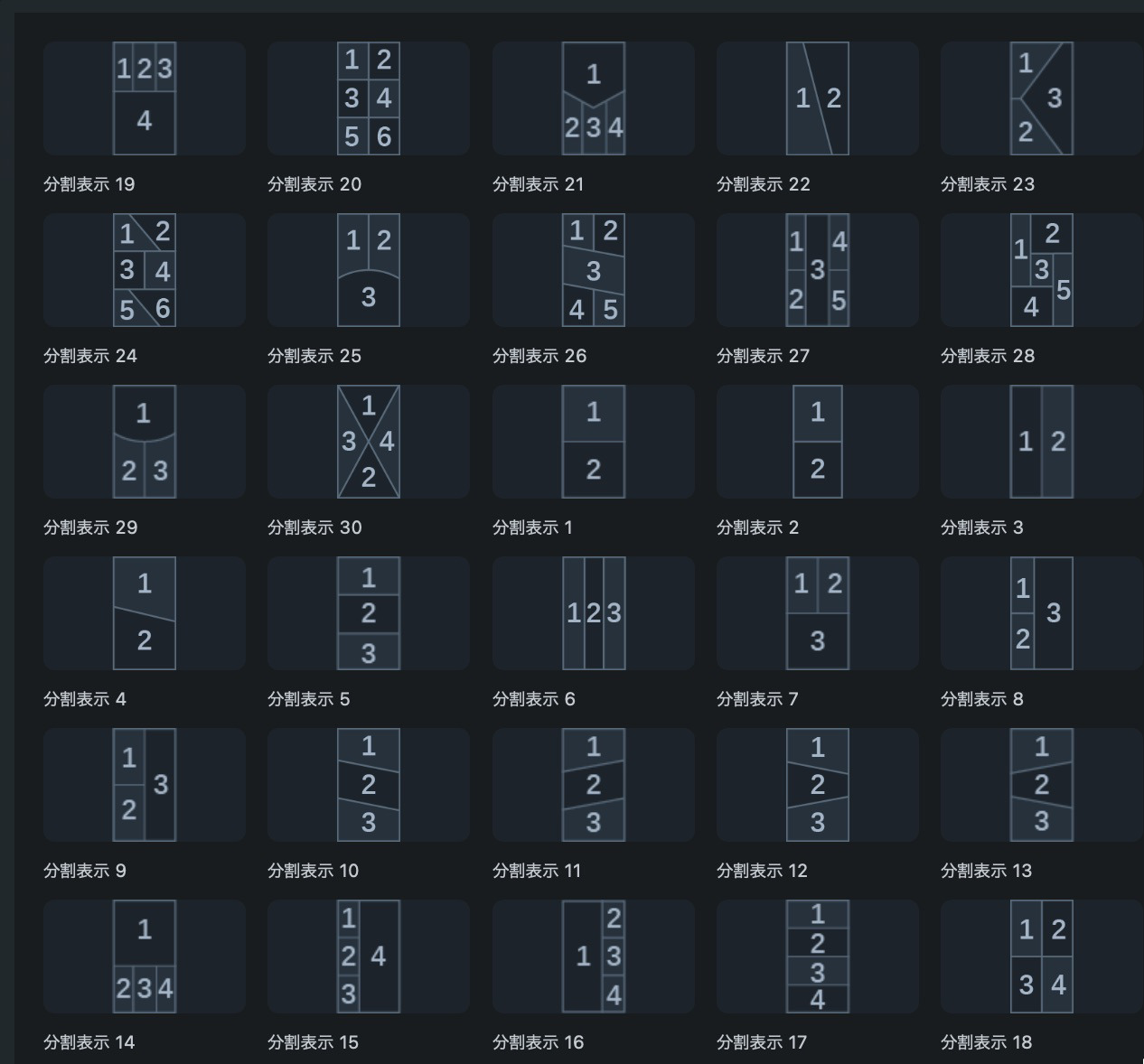
分割標示の種類はどのくらいある?
30種類の分割表示プリセットがあります。
2〜6分割でこれだけあれば、十分な量です。


Filmoraの使い方記事一覧
- 基本的な使い方 カット編集・文字入れ・書き出し
- 購入方法・料金プラン
- 音楽・BGMの入れ方、フェードイン・フェードアウトのやり方
- 日本語フォントを追加し使用する方法
- エフェクトの入れ方
- 縦動画を編集する方法
- 図形を挿入する方法
- 文字だけを揺らす(振動させる)方法
- 3分割表示する動画を作る方法
- 画質が悪いときの対処法
- 人やモノをぼかす方法
まとめ
いかがでしたでしょうか?
分割表示というと、難しい編集をしなくてはならないと思いがちです。
でも、Filmoraならプリセットがあるので、はめ込みたい場所に動画クリップをドラッグ&ドロップするだけです。
気軽にサックっと手のこんだ動画を作れるのはありがたいです!
編集に時間を取られるより、どんどん撮影して、どんどん公開していくほうが、反応ももらえて動画制作が楽しくなっていきます。
みなさんもぜひ、今回の編集を試してみて下さい。



縦動画の3分割がこんなに簡単につくれるなんて!
→ Macで使う旅Vlog動画編集ソフトおすすめ6選!初心者から上級者まで
→ Windowsで使う旅Vlog動画編集ソフトおすすめ5選!