
PowerDirectorで動画にテキストを入れ方を知りたいんだけど。。



とても簡単にできますが、タイムライン上での位置にクセがあります^^;
PowerDirectorでタイトル・テキストを入れる場合に、注意する点は1つだけです。
配置するトラックに気をつけましょう!
以下の解説を御覧ください。


Hideki Kobayashi。小さな会社の経営者。2021年より大川優介さんの動画講座OneSe Personalを受講。シネマティックVlogの撮影と編集を習得。2023年「日本で最も美しい村 動画コンテスト2022」でグランプリを受賞。動画編集ソフトはPremiereProとDavinci Resolveを主に使用。詳細はプロフィールをご覧下さい。
→ Macで使う旅Vlog動画編集ソフトおすすめ6選!初心者から上級者まで
→ Windowsで使う旅Vlog動画編集ソフトおすすめ5選!
タイトルの入れ方
タイトルとは、動画のオープニングやエンディングに使われるメインタイトルのことです。
ここでは基本的なタイトルの入れ方を解説していきます。
タイトルは大きさと位置を調節すれば、もちろん字幕としても使えます。
PowerDirecotorをまだ試していないという方は、無料版があるのでぜひ今回の編集を試してみてください。
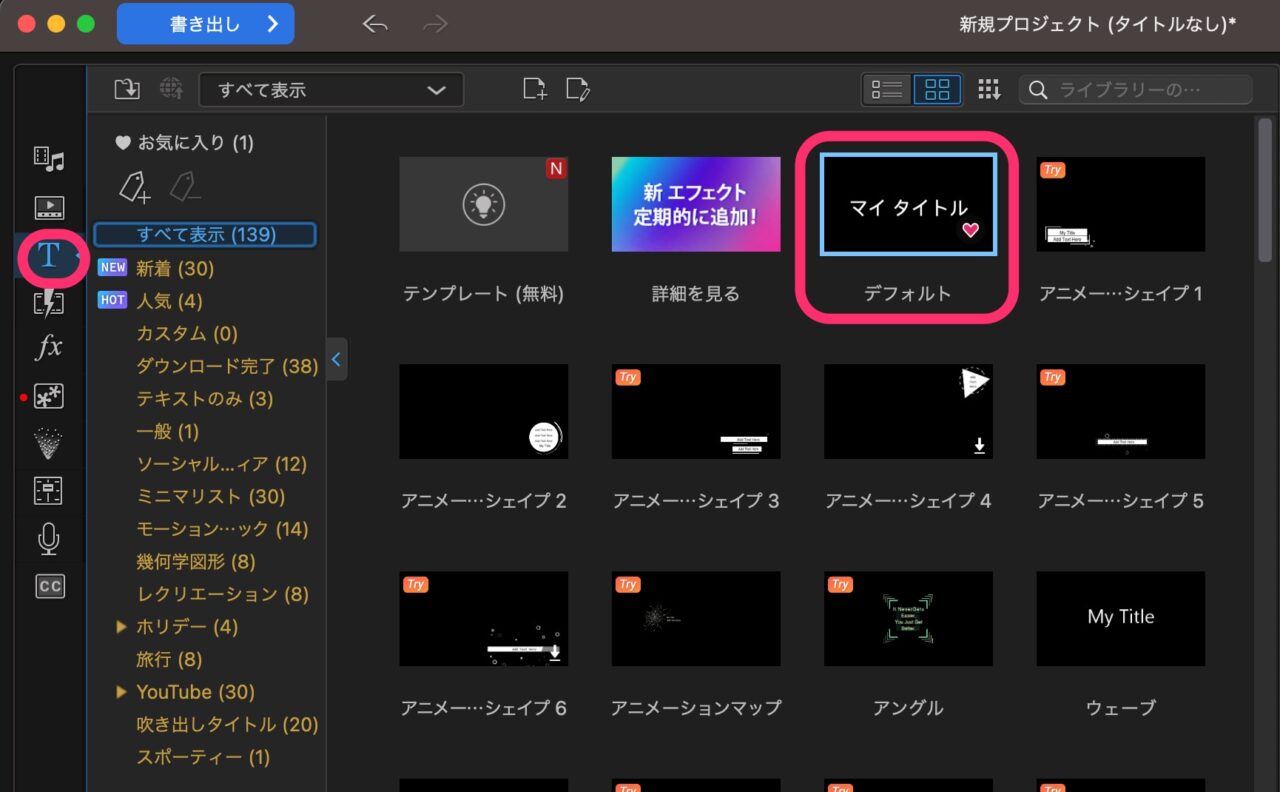
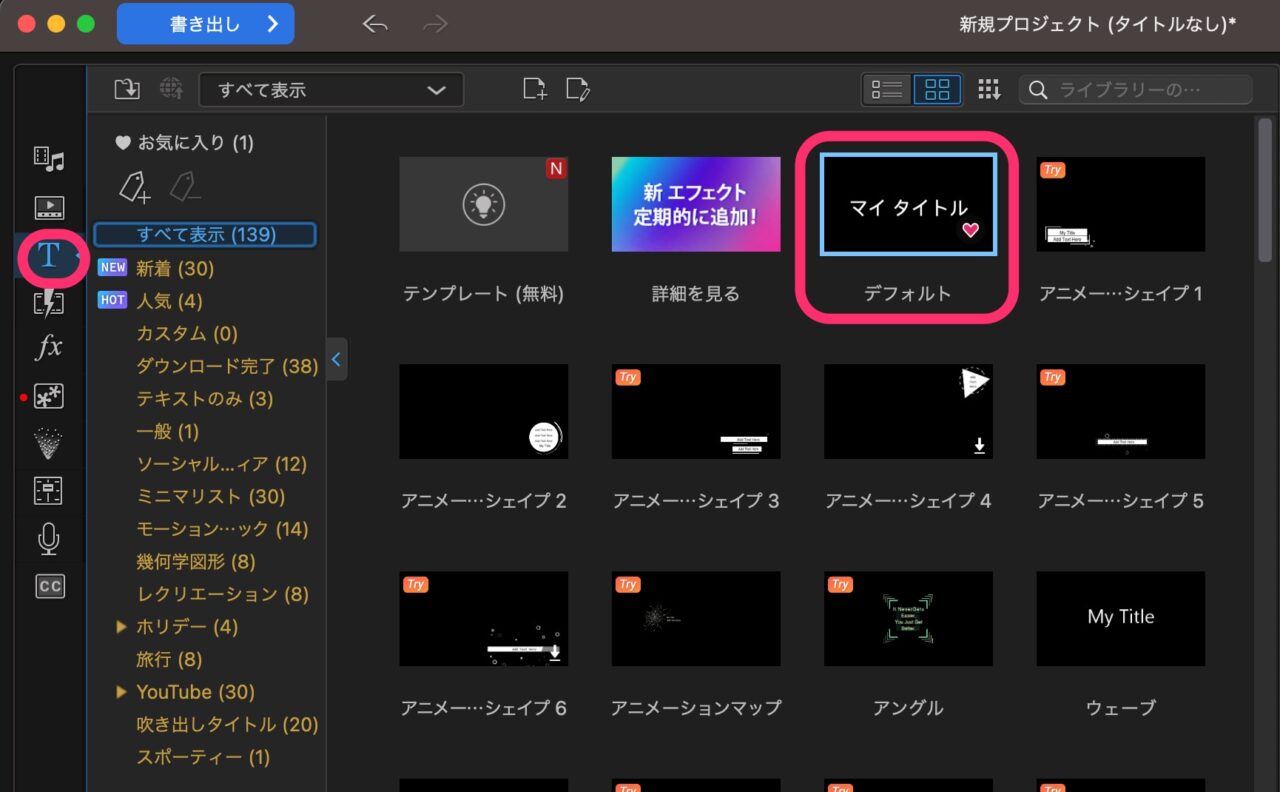
タイトルルームからタイトルを選びタイムラインへ
タイトルルーム内にはたくさんのタイトルがあります。
シンプルなものから、図形の入ったデザインや、動きのついたものまで、クリックでプレビューができるので確認してみましょう!


タイトルがきまったら、タイムラインへドラッグ&ドロップします。
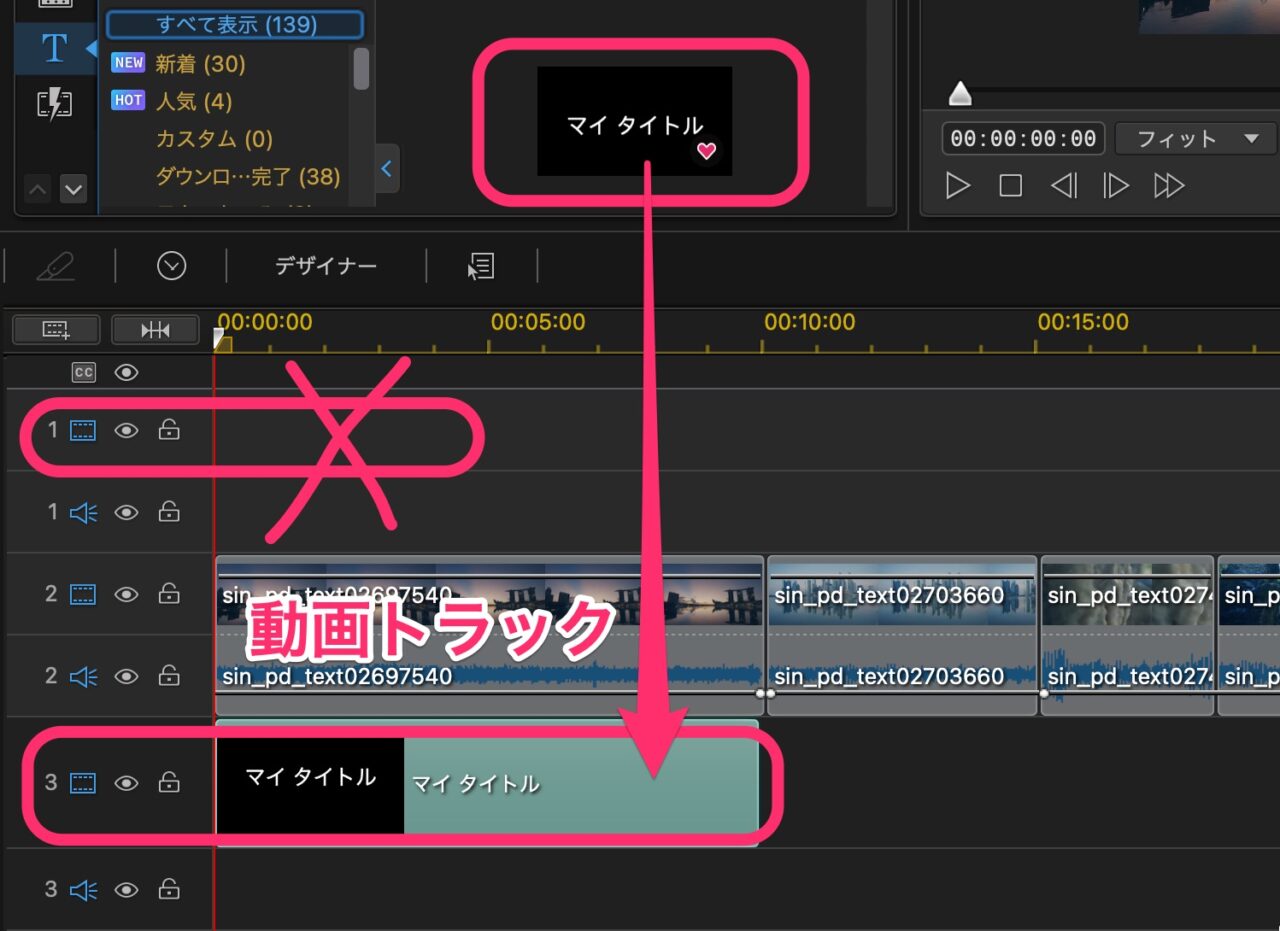
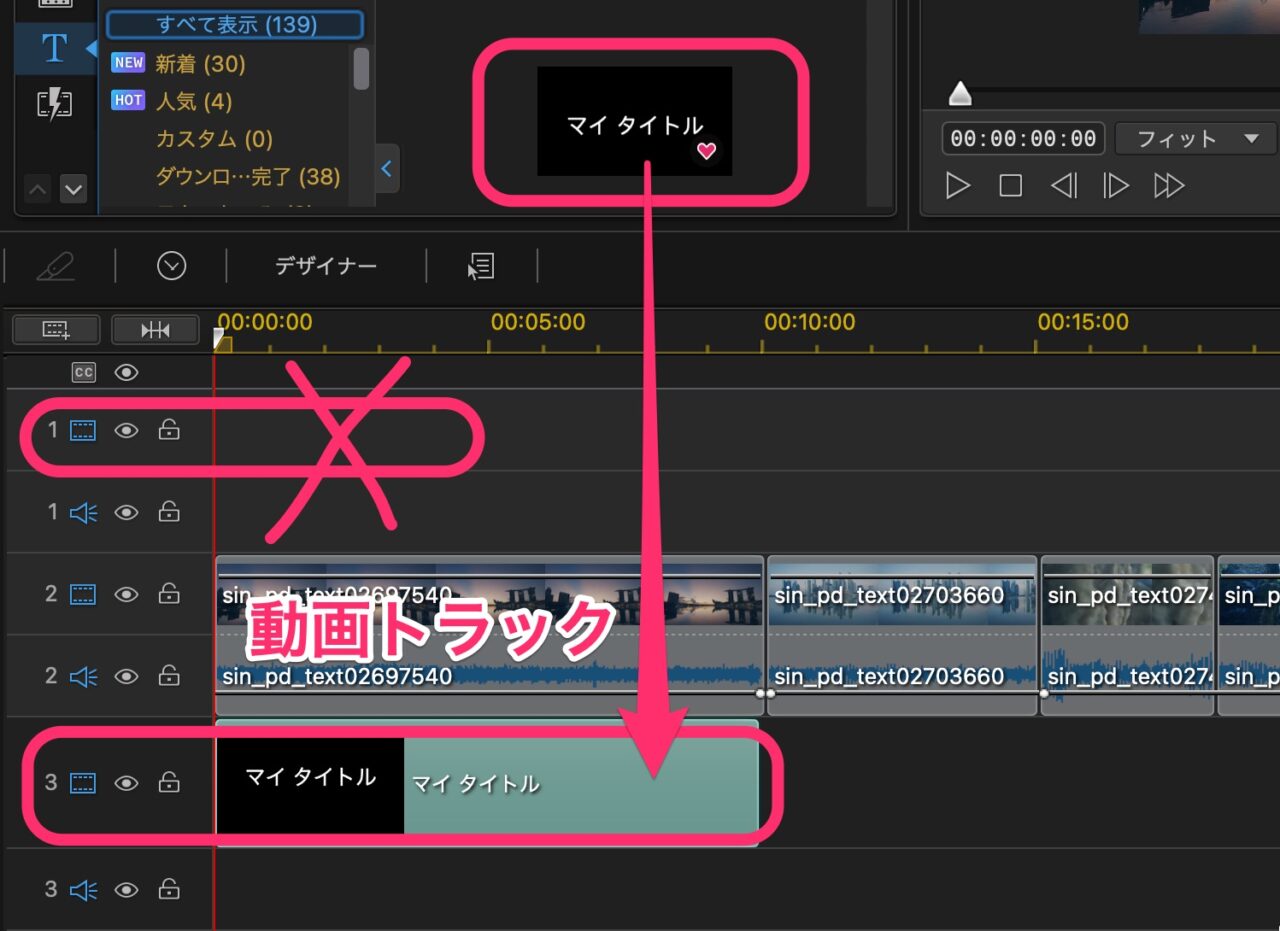
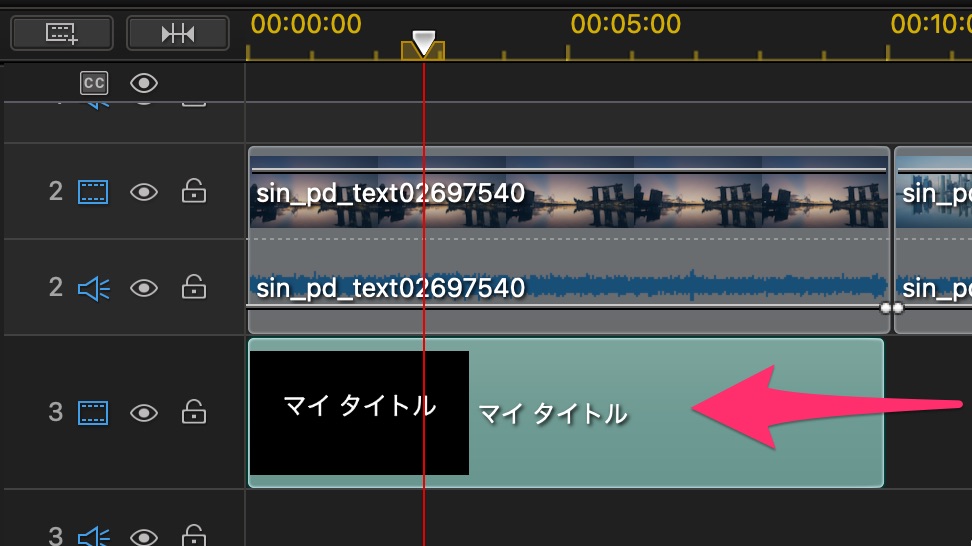
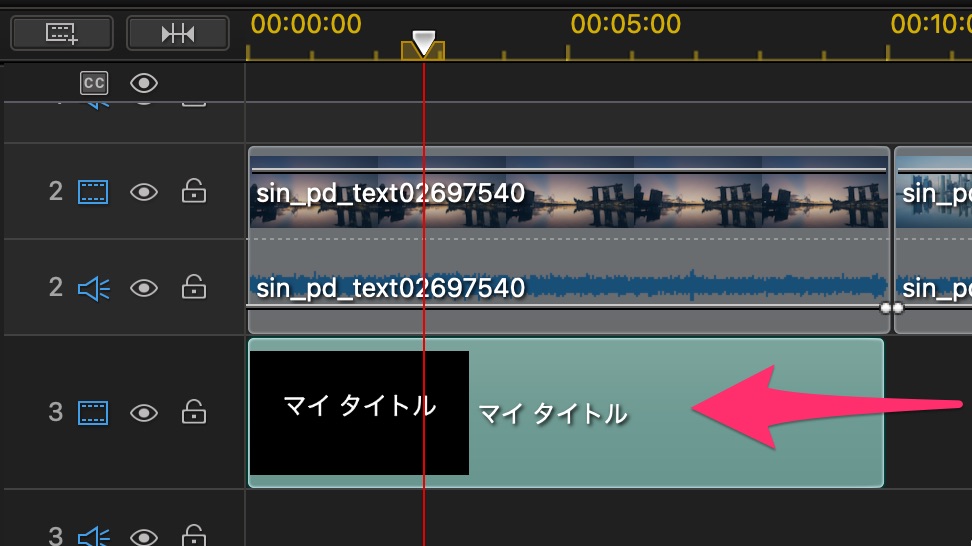
ただ、ここで注意したいのが、PowerDirectorの場合、FilmoraやPremiereProと違い、
タイトル(テキスト)は動画クリップが置かれているトラックの下のトラックに置かないと表示されません。
タイトル(テキスト)は、動画トラックの下に置きましょう!


再生ヘッドをタイトルをいれたクリップの頭に移動させて、スペースバーで再生し、タイトルが入っているか見てみましょう。



タイトルクリップは、動画トラックの下に配置しましょう!
タイトルを編集する
タイトルの編集には2通りあります。
・プレビュー上で編集する
・「タイトルデザイナー」ウィンドウで編集する
プレビュー上で編集する
タイトルはプレビュー上で簡単に編集できます。
タイムライン上の編集したいタイトルクリップを、1クリックだけして選択状態(色の付いた状態)にします。


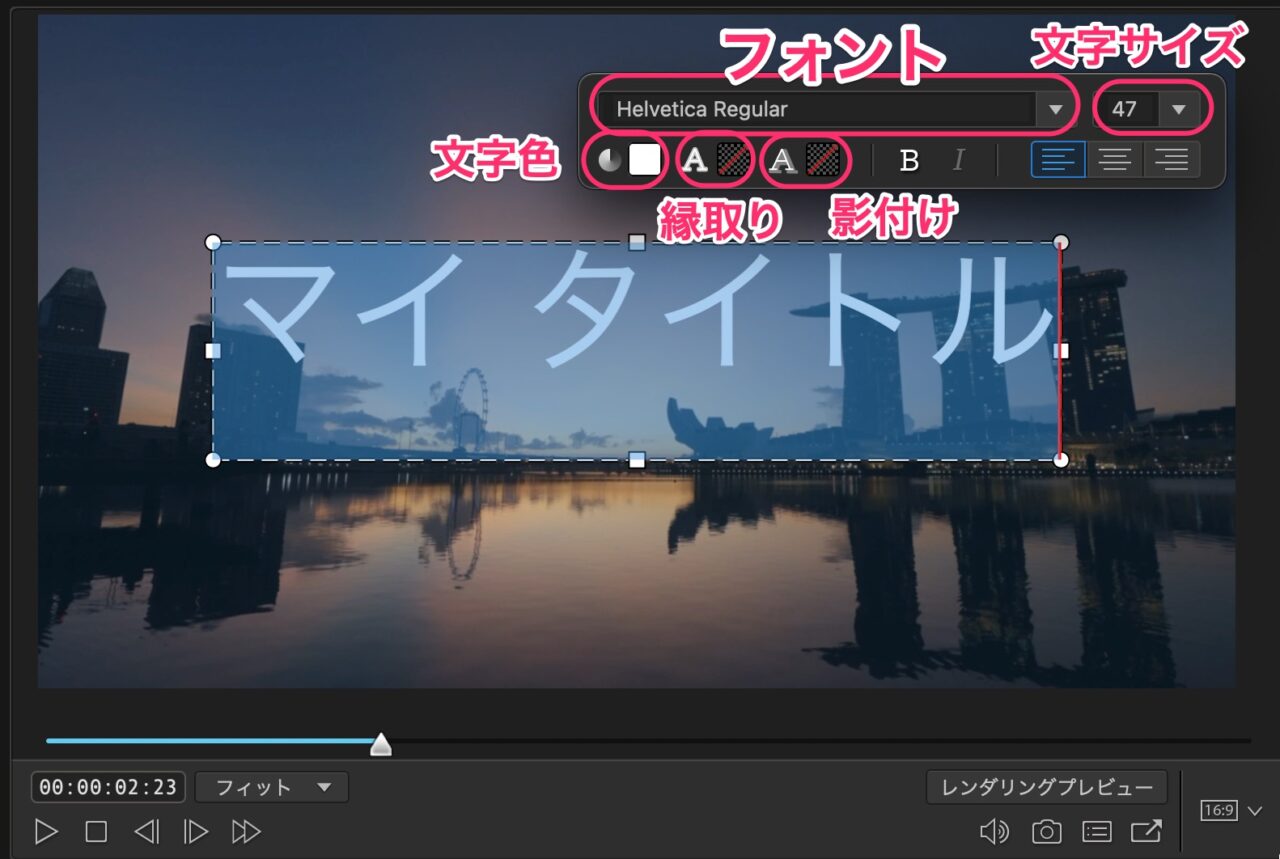
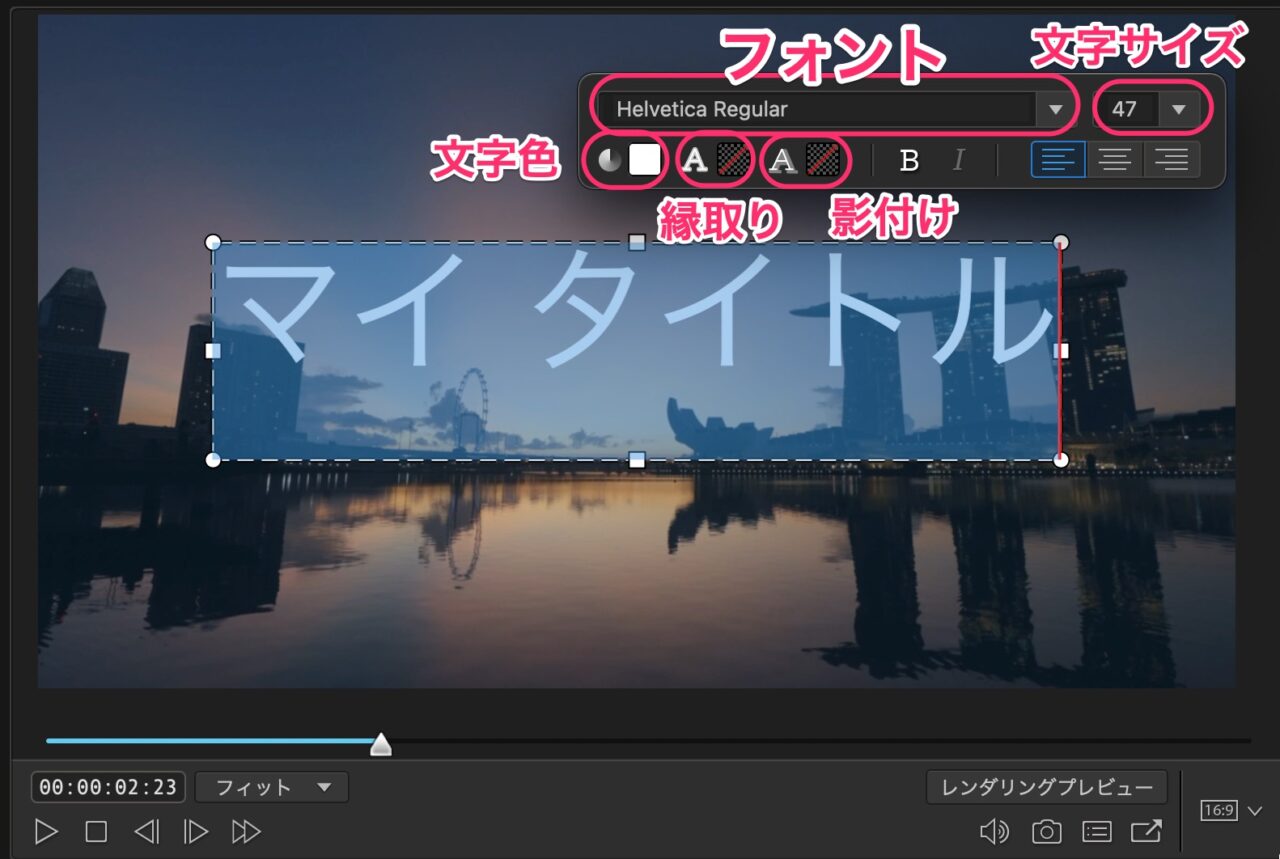
プレビュー上の文字の部分をダブルクリックすると、文字が全選択され、フォントやサイズ、文字色などを変更できます。
・タイトル部分以外の部分をダブルクリックしてしまうと、全画面表示になってしまうので、「ESC(エスケープ)」キーで戻りましょう。
・タイトル部分以外のところをクリックしてしまうと選択がはずれてしまうので、もう一度、タイムライン上のタイトルクリップを1クリックして選択しなおしましょう。
タイトル編集メニューが出るのでフォント・文字色・サイズなどを調整できます。


タイトル上で「十字マーク」を表示させドラッグすると位置を変更できます。


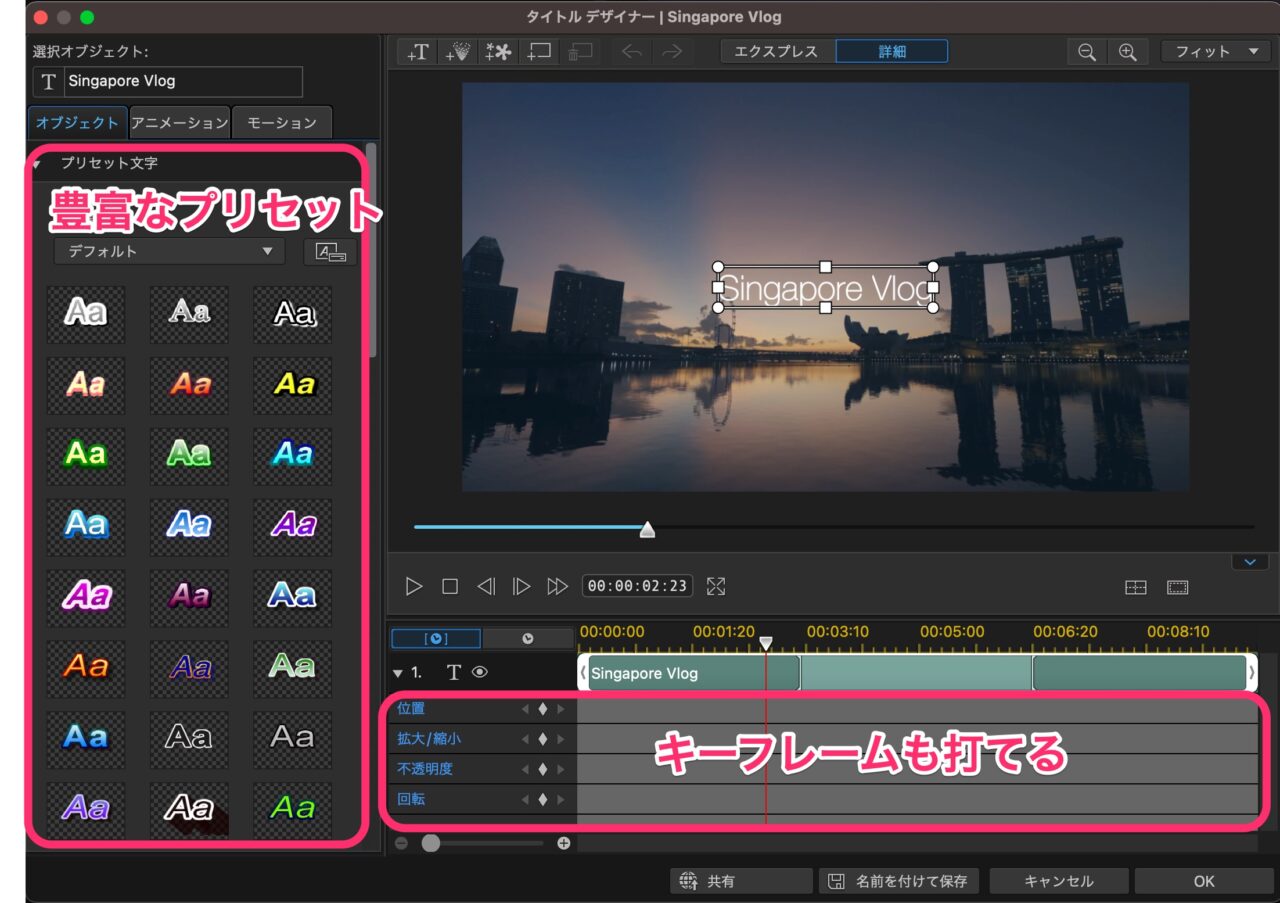
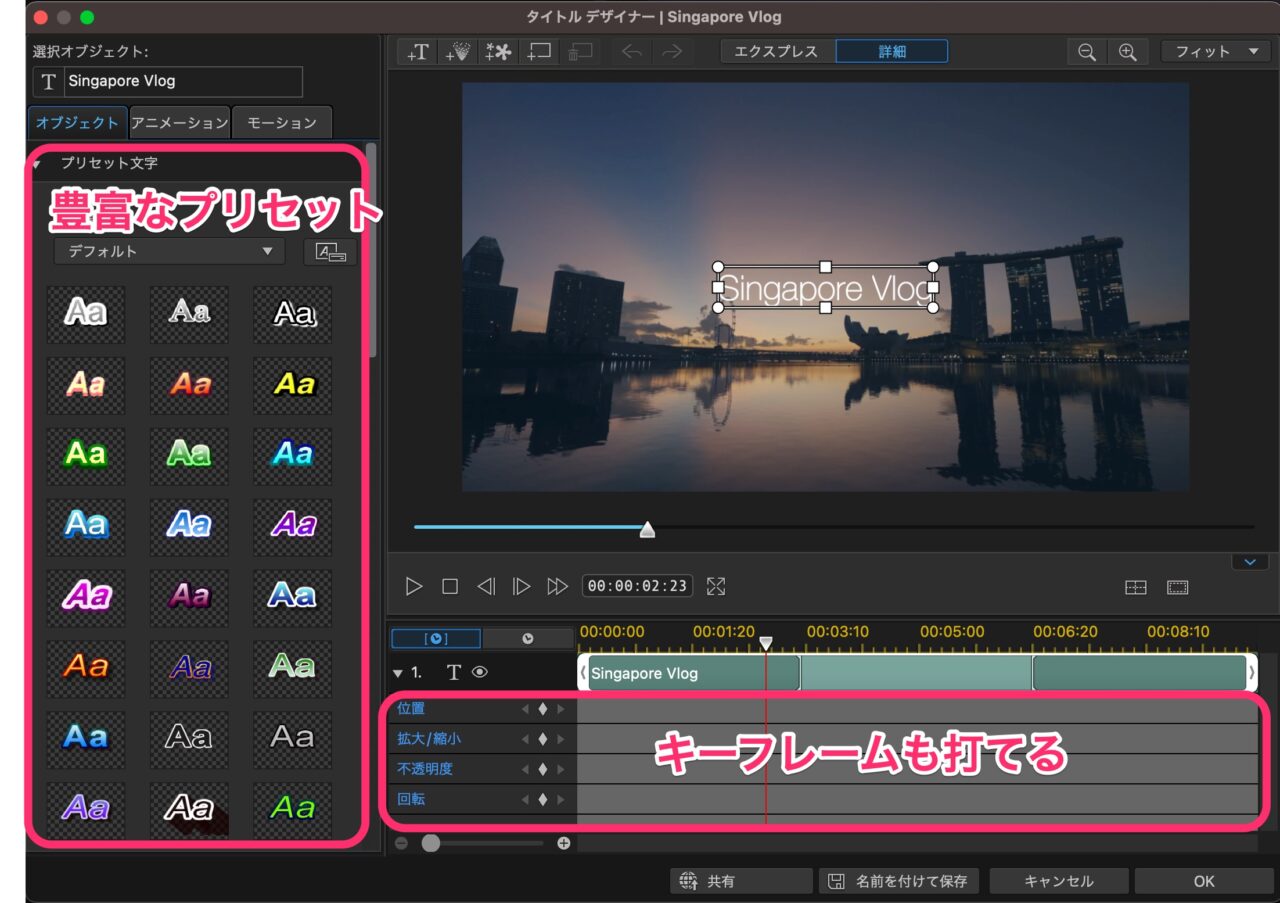
タイトルデザイナーで編集する
タイムライン上のタイトル(テキスト)クリップをダブルクリックすると、「タイトルデザイナー」ウィンドウが開きます。
タイトルデザイナーでは、さらに細かい設定が可能になります。
文字のプリセットが豊富にあり、カスタマイズも可能です。


また、キーフレームが打てるので、透明度やぼかし度をフレーム単位で変えることができます。
(キーフレームを打ち方は、別記事で解説したいと思います。)
タイトルのフェードイン・フェードアウトのやり方
タイトルをふわっと表示させ、ふわっと消えていくフェードイン・フェードアウトのやり方を解説します。
PowerDirectorでは大きく分けて2通りあります。
・タイムライン上で、フェードのエフェクトをかける
・タイトルデザイナーでフェードのアニメーションをかける
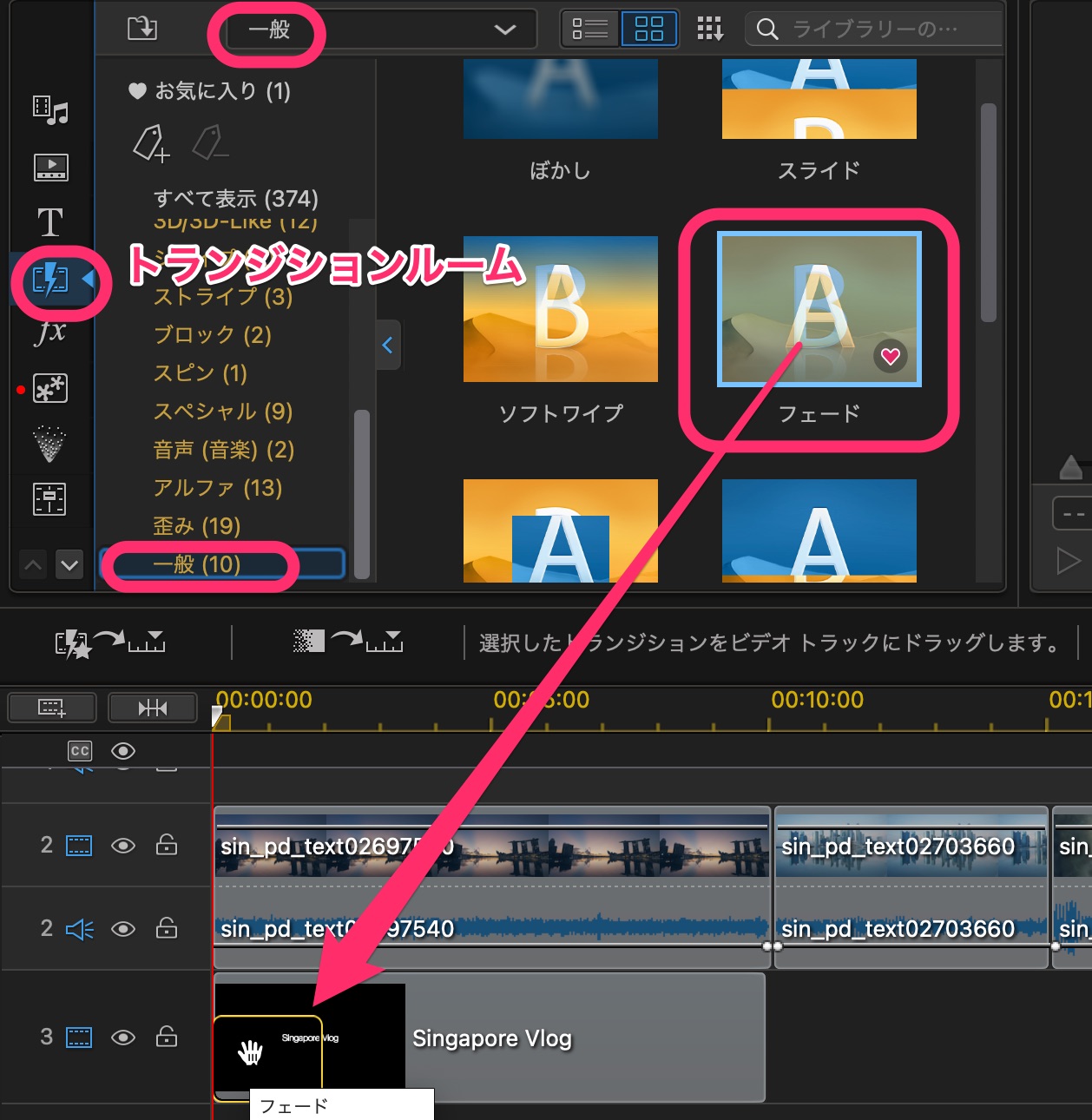
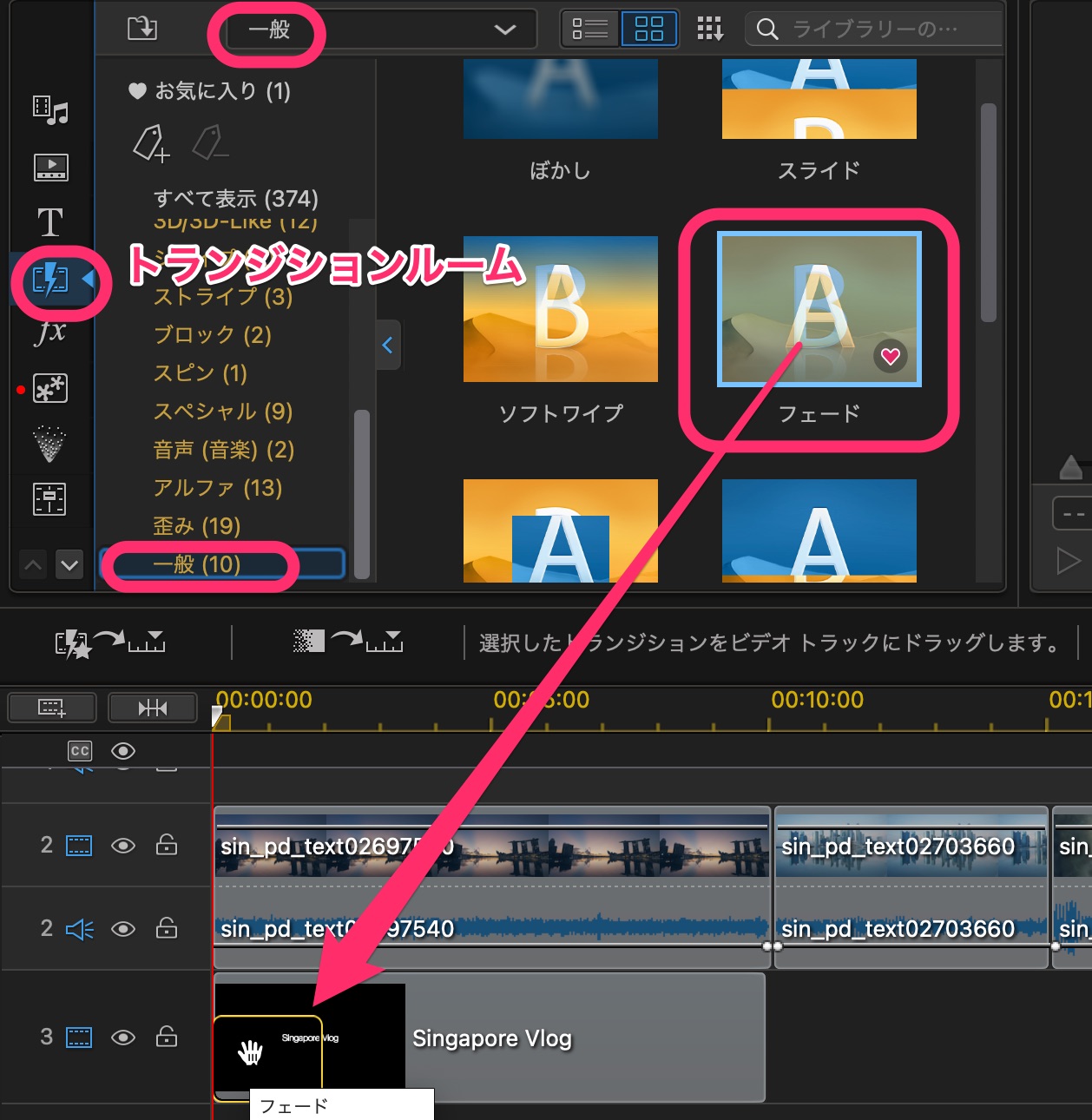
タイムライン上でフェードのエフェクトをかける
この方法が一番簡単です。
タイムライン上でエフェクトがかかっていることが一目瞭然で、かかり具合もすぐに調節できます。
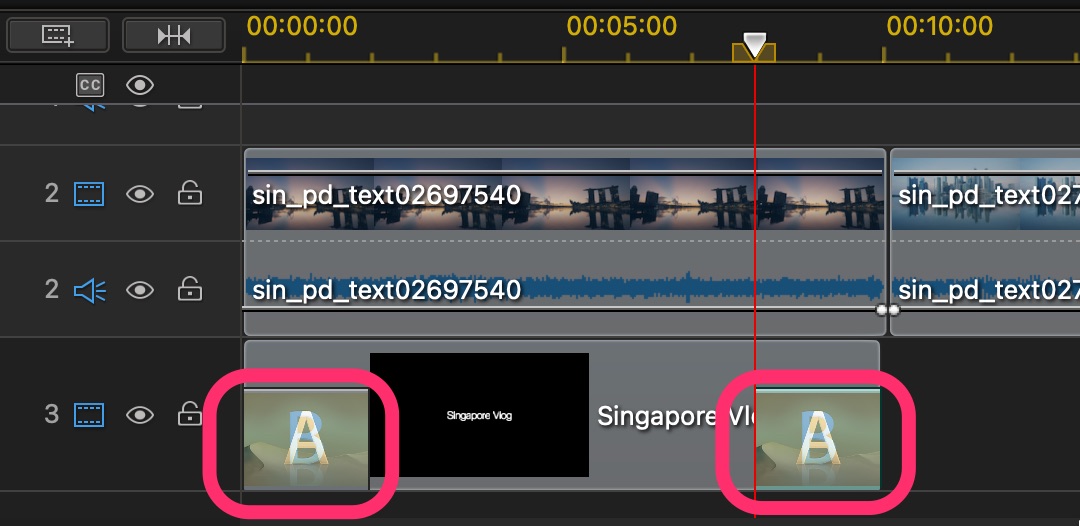
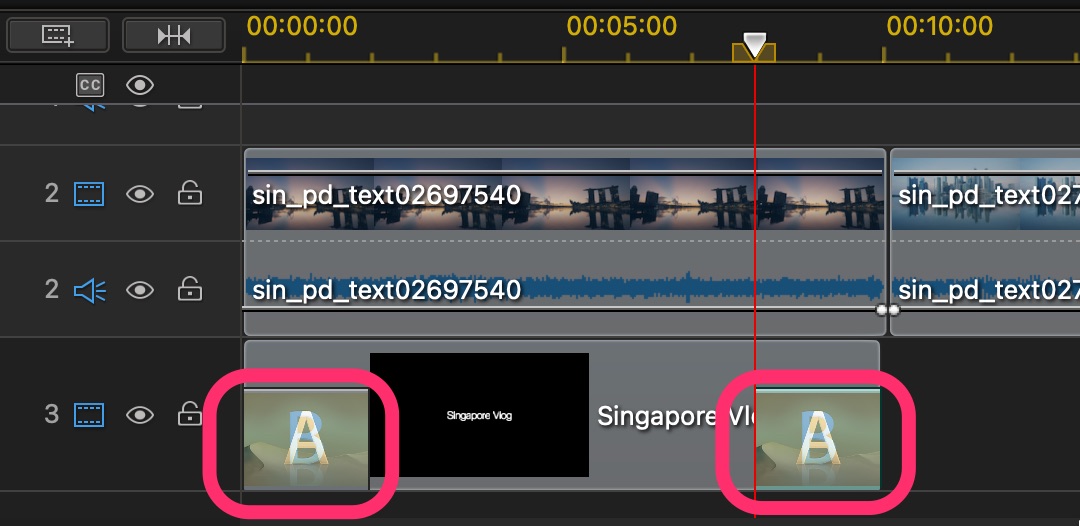
「トランジションルーム」ー「一般」にある「フェード」をタイトルクリップの頭に配置します。


同様に、おしりにも配置しましょう。


再生して、かかるスピードを確認してみましょう。
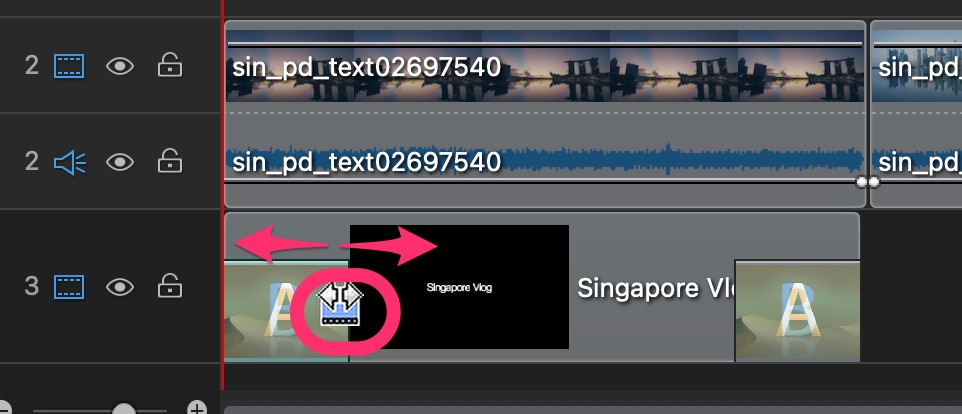
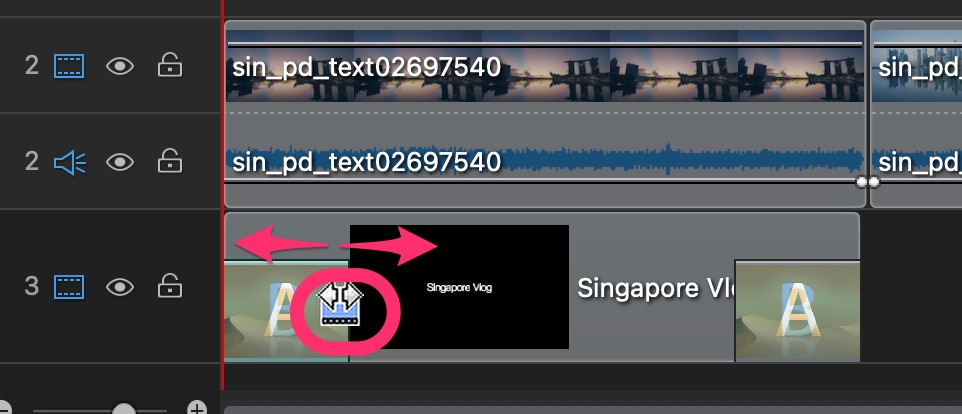
タイトルクリップを選択し、エフェクトの端にカーソルを合わせると「左右マーク」が表れます。
左右にドラッグして、フェードイン・フェードアウトのスピードを調整することができます。


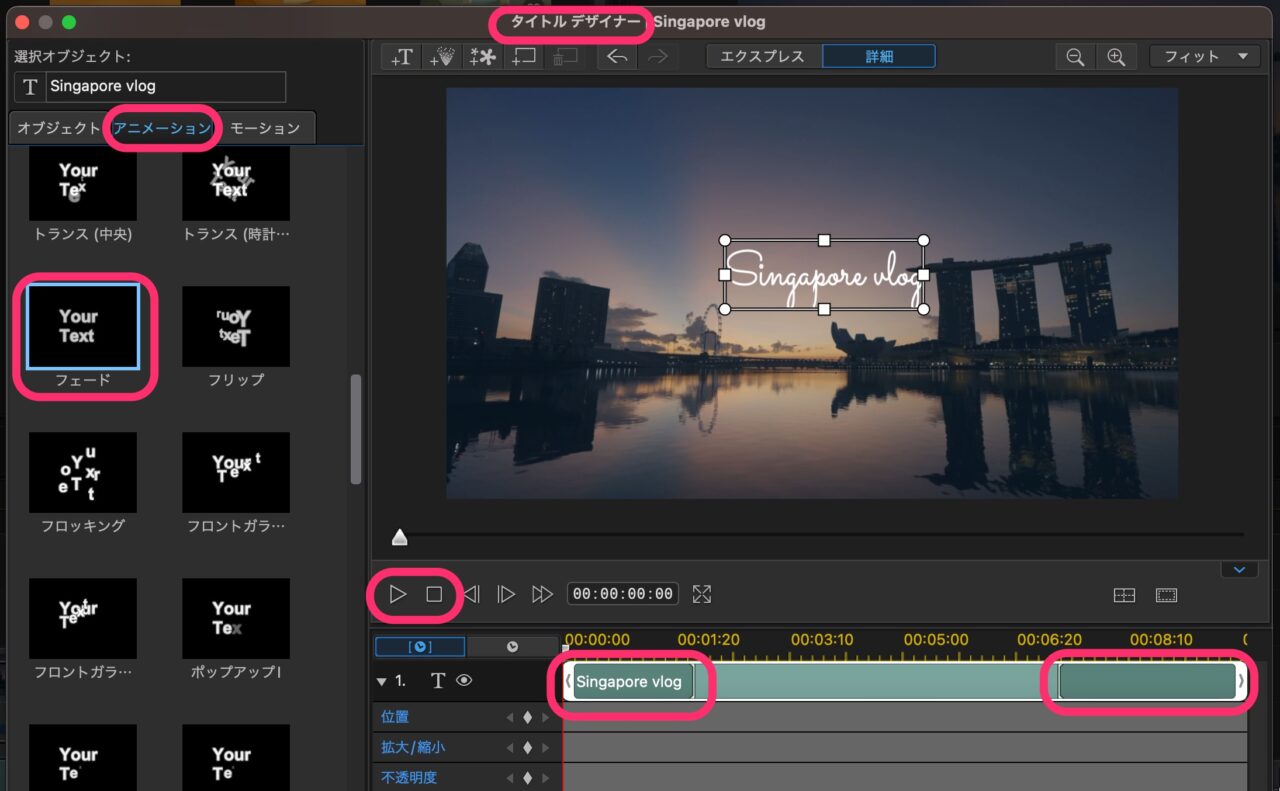
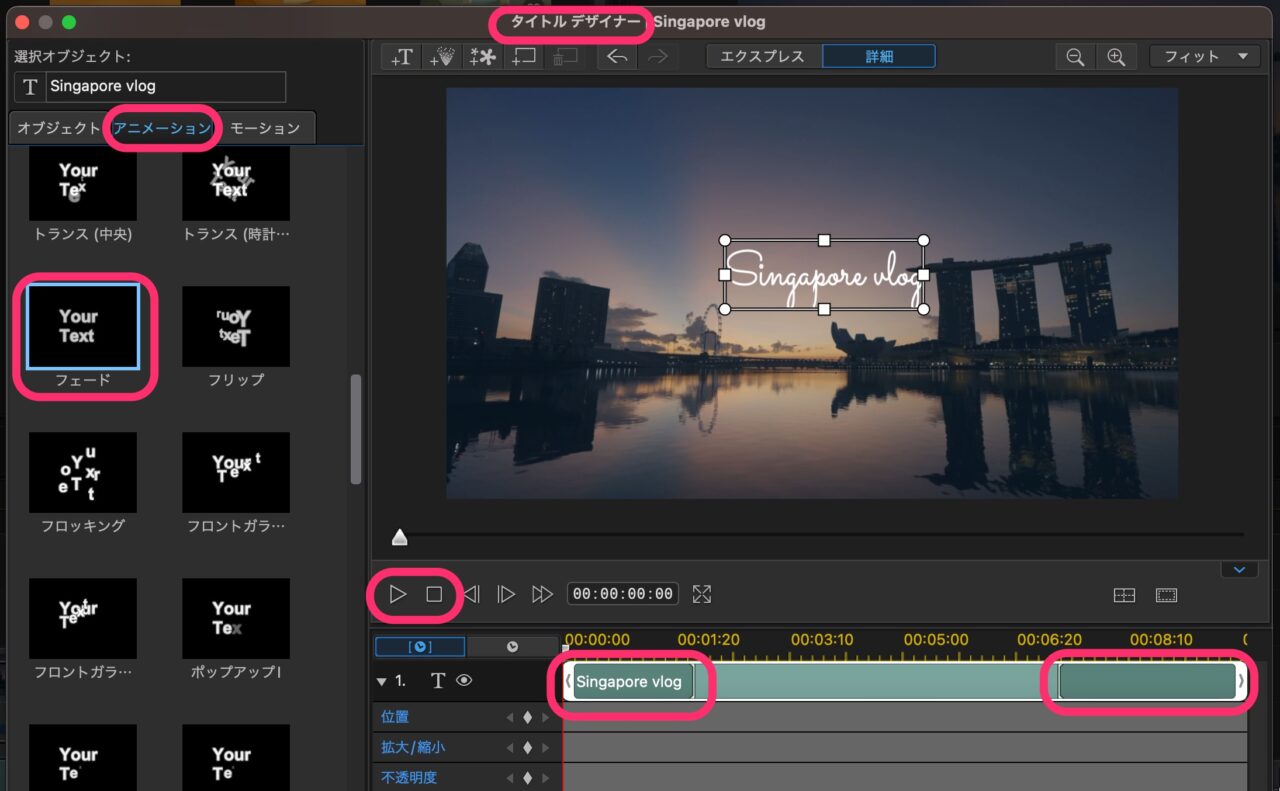
タイトルデザイナーでフェードのアニメーションをかける
タイムライン上のタイトルクリップをダブルクリックして、タイトルデザイナーを立ち上げます。
「アニメーション」タブ、「開始アニメーション」の中から「フェード」を選択します。
(見つけるのが大変ですが、中頃にあります。^^;)
同様に「終了アニメーション」からもフェードを選びます。


フェードイン・フェードアウトのスピードは、タイトルデザイナー内のプレビューの下にあるタイムライン内で調整しましょう。
プレビューを再生中だと変更できないので、その都度、停止する必要があります。
字幕テキストの入れ方
字幕テキストとは、動画内で場面説明やセリフの表示などに使われるテキストのことです。
ここでは、手動で入力する方法を解説します。
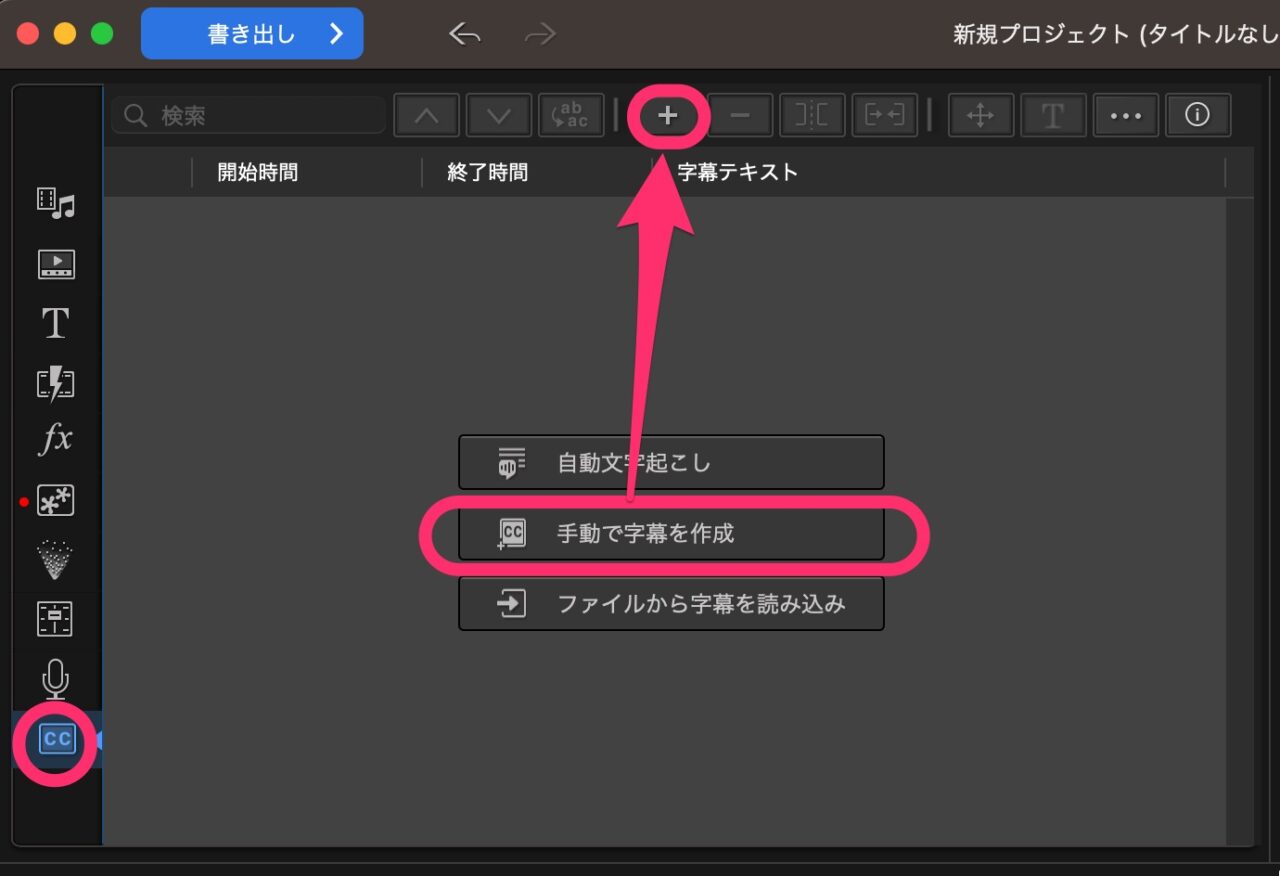
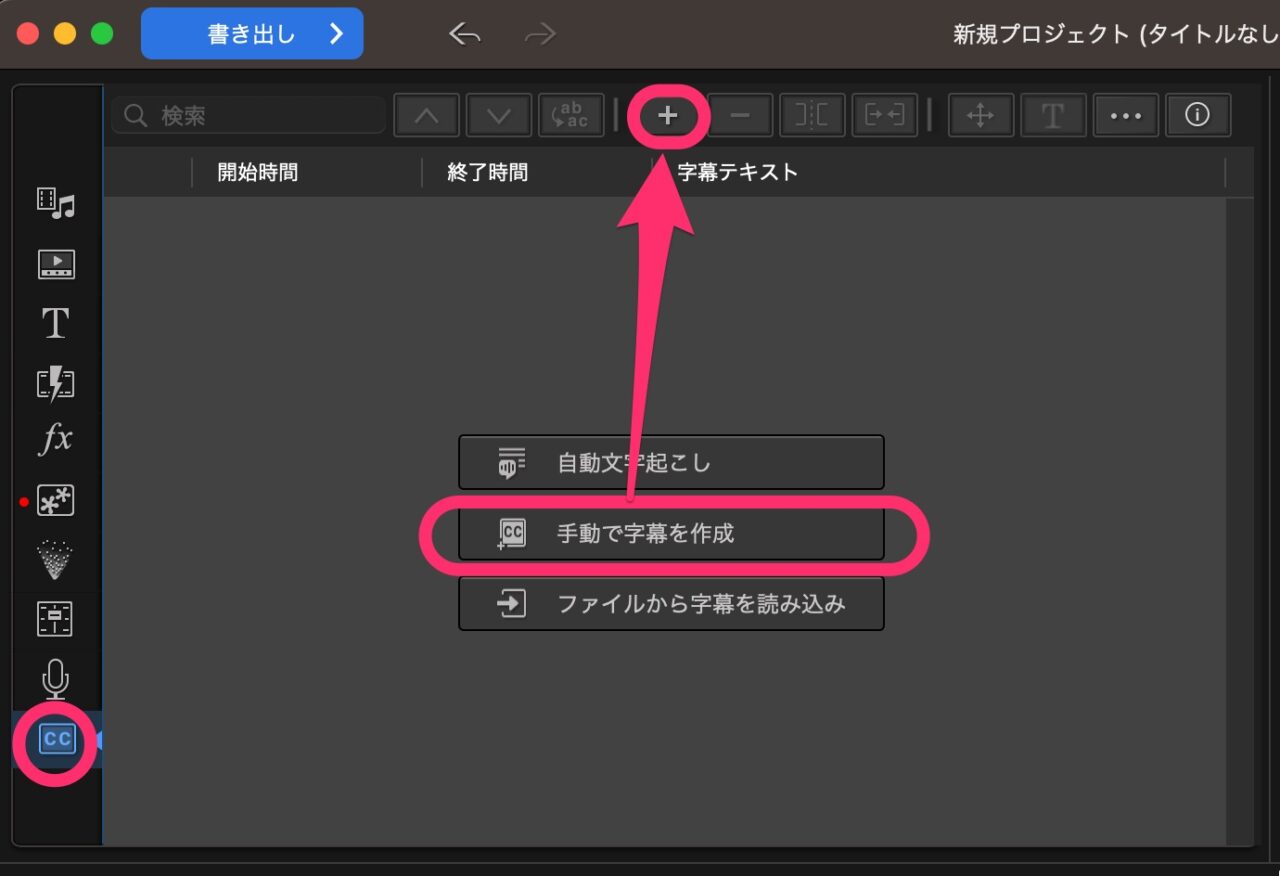
「字幕ルーム」で「手動で字幕を作成」を選択します。
次に、タイムライン上で字幕を入れたい場所に再生ヘッドを合わせます。
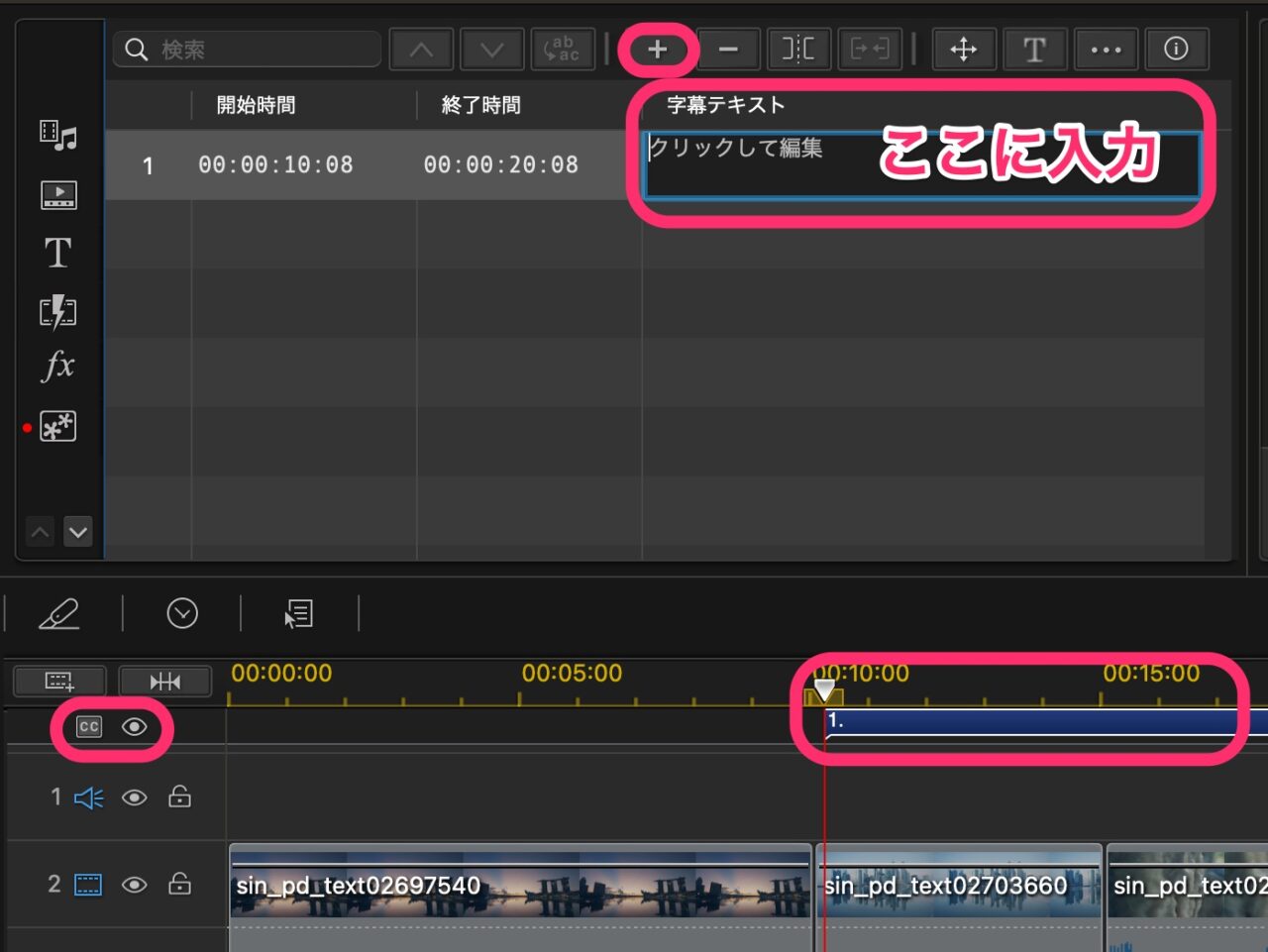
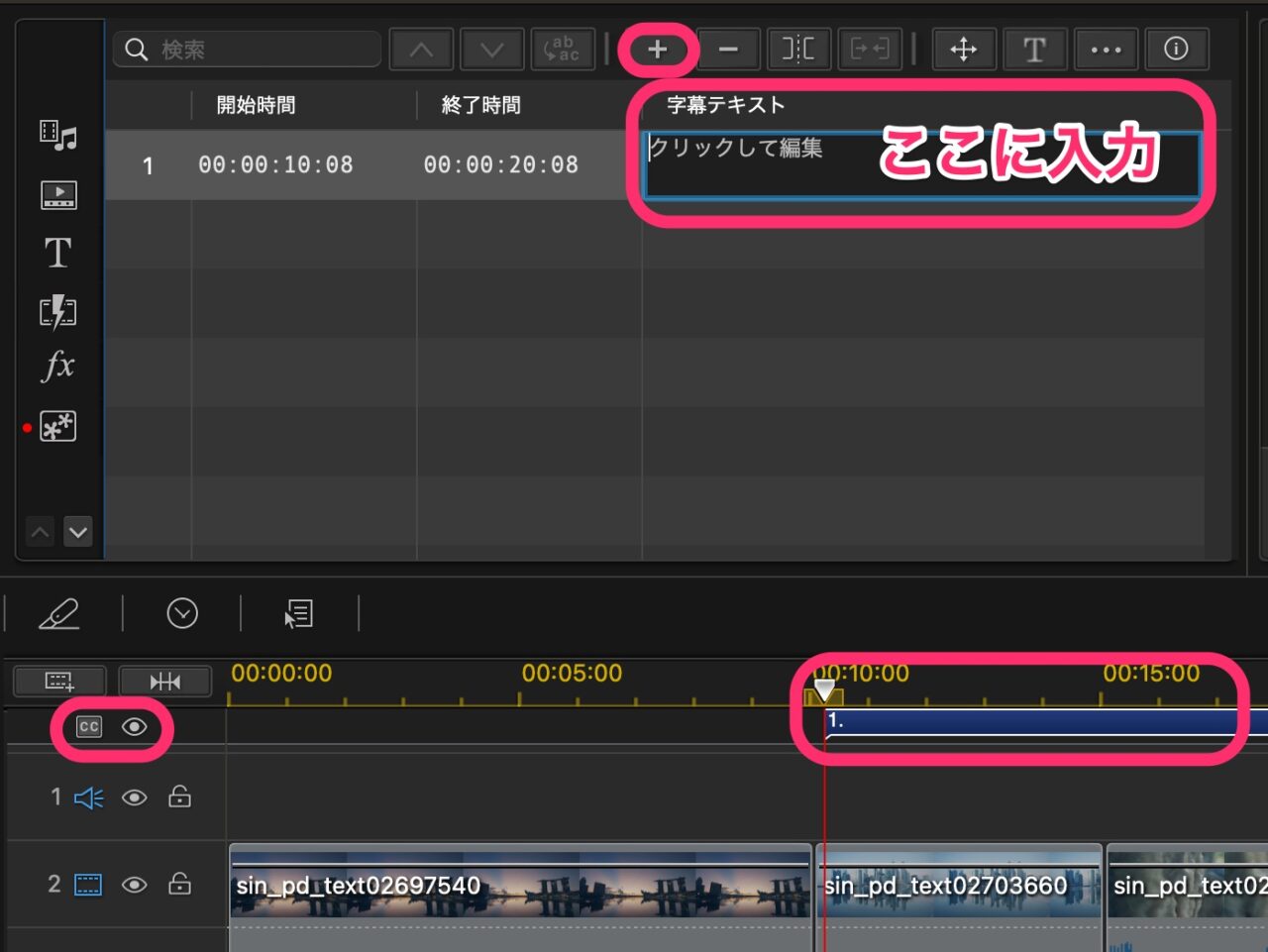
ルーム内の上部にある「+」をクリックして字幕を作成します。


タイムライン上部の「CC」トラックに青いラインが現れます。
また、字幕ルームには、入力欄が現れるので、クリックして入力してみましょう。


字幕のフォント設定
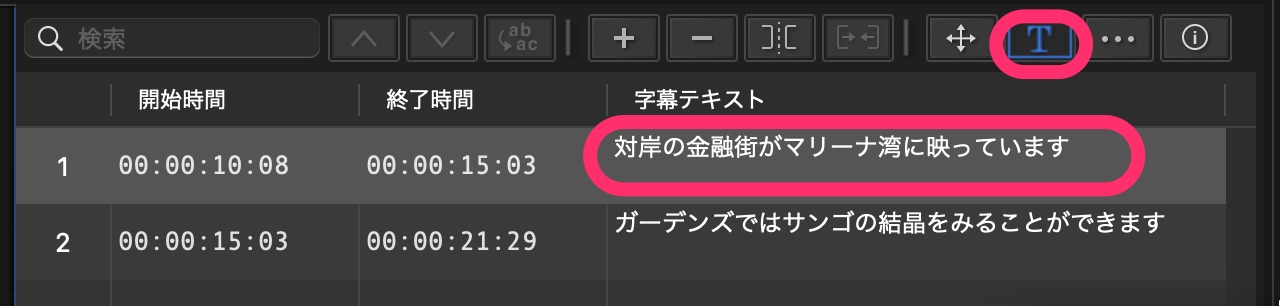
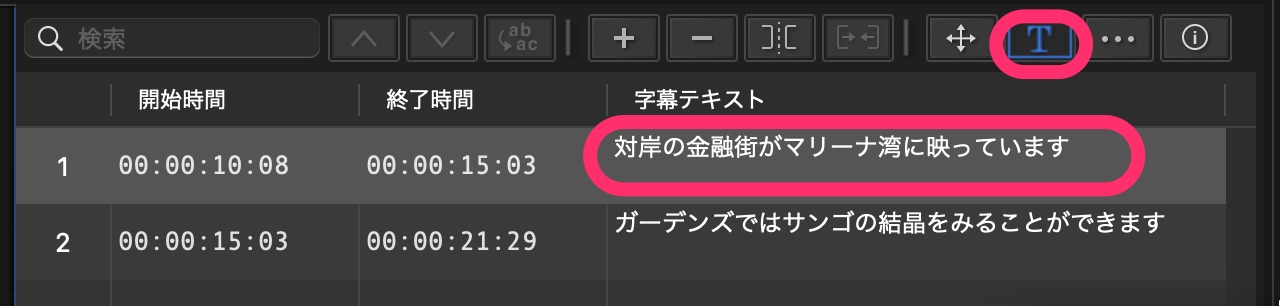
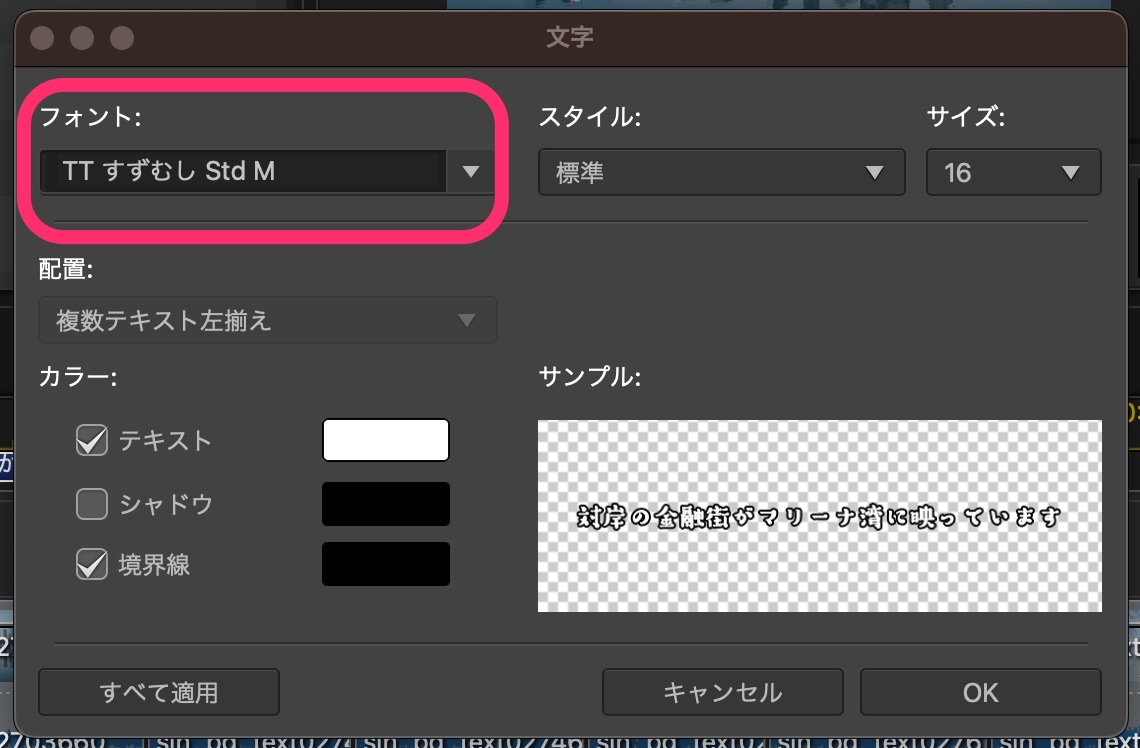
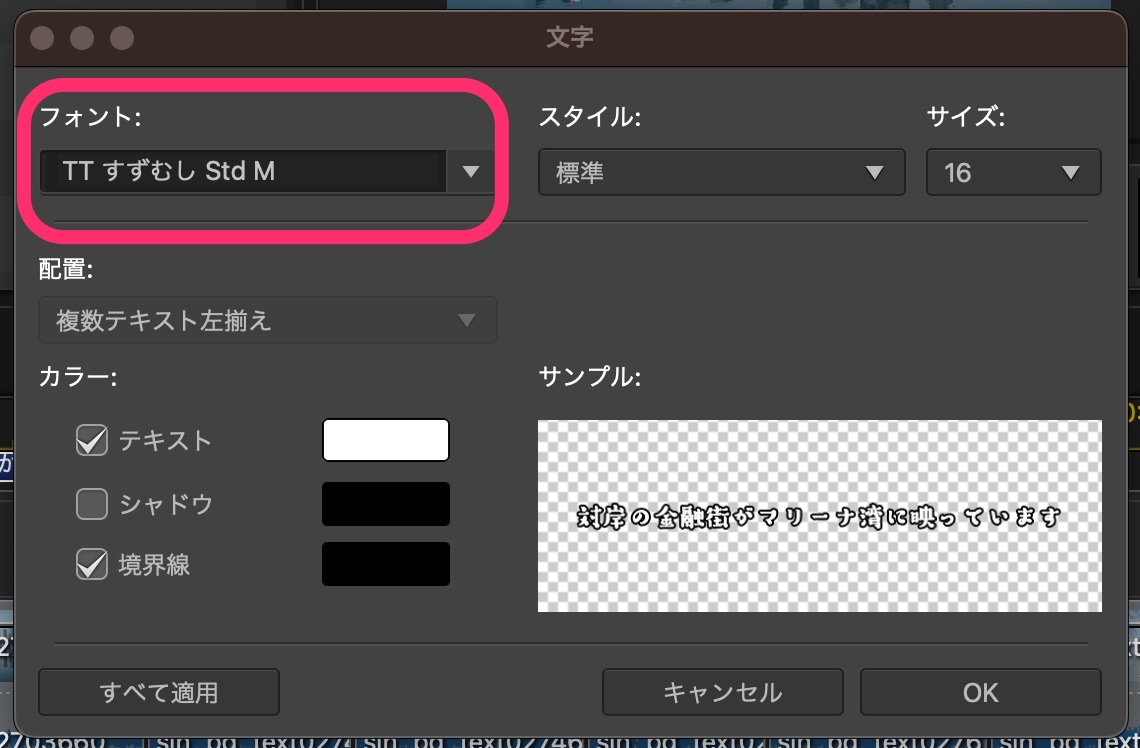
字幕のフォントを変えたい場合は、変えたい字幕をクリックして選択し、字幕ルーム上部の「T」マークをクリックしましょう。


設定ウィンドウが現れるので、フォント・スタイル・サイズなどお好みに設定しましょう。
字幕一つ一つに違ったフォントを設定できます。


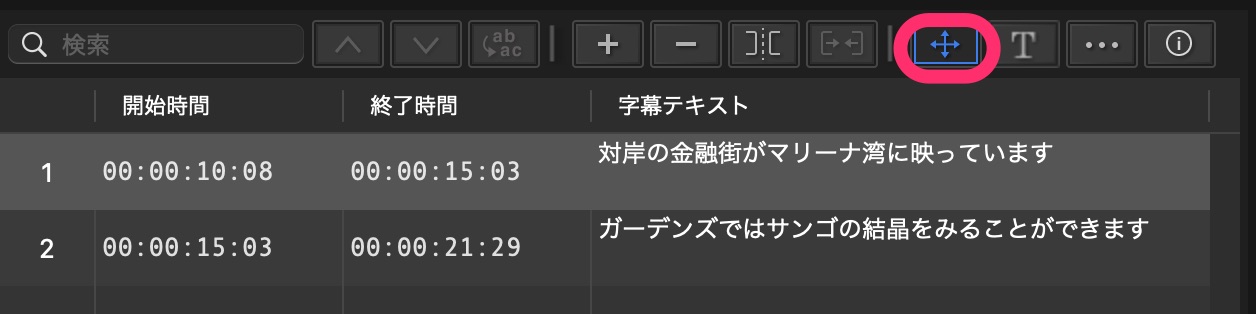
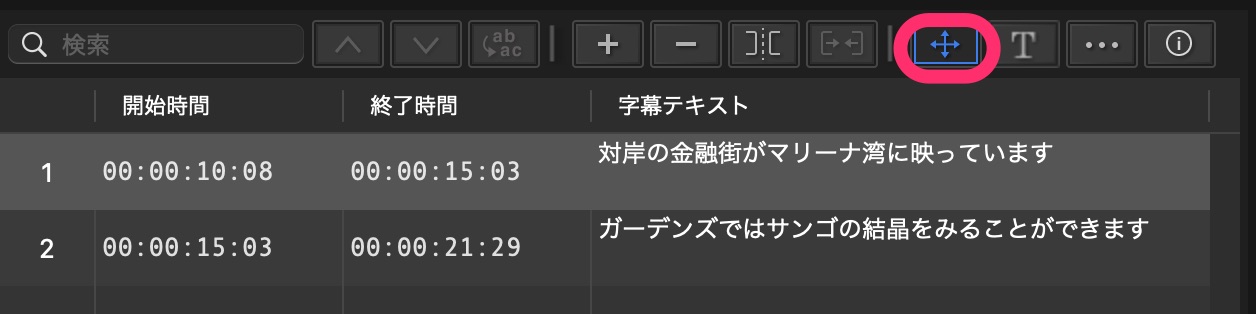
字幕の位置設定
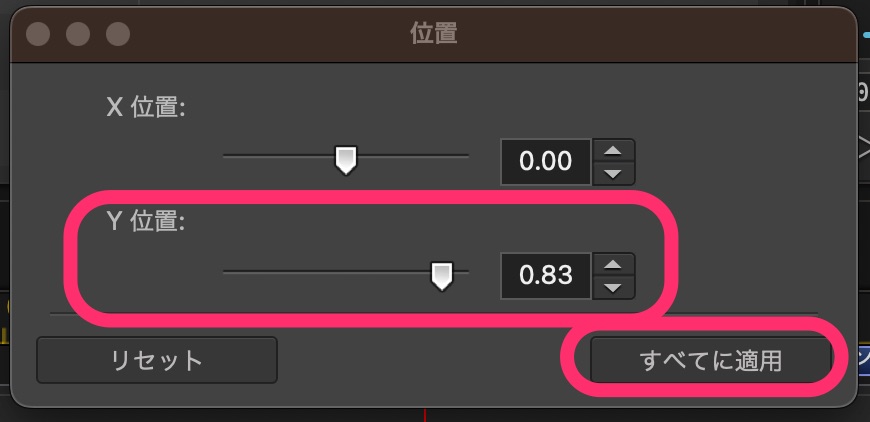
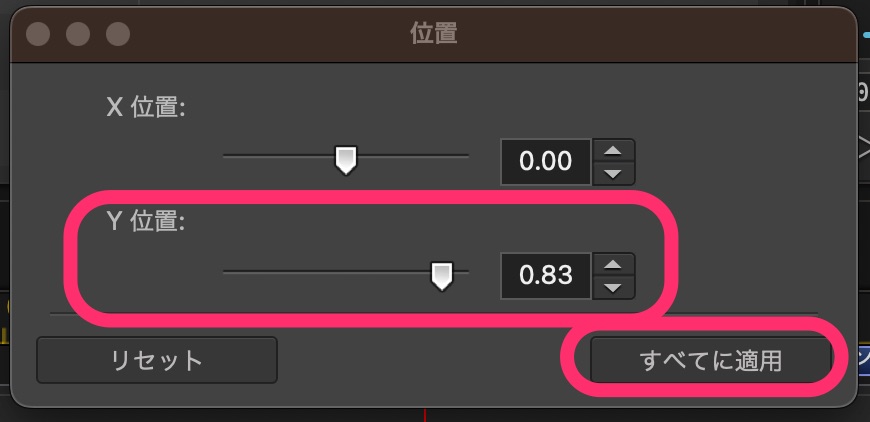
字幕の位置を調整したい場合は、ルーム上部の「十字」マークをクリックします。


大抵は、上下の調整だと思います。
Y位置の数値を調整します。
「すべてに適用」ボタンもあるので、他の字幕も一括して位置を変えることができるので便利です!


PowerDirectorの使い方記事一覧
- 無料版の基本的な編集操作を徹底解説!
- 特徴と主な機能 価格プランなど
- 基本的なカット編集と書き出しのやり方
- BGM音楽・効果音の入れ方、音量調整、フェードイン・フェードアウトのやり方
- タイトル・テキスト・字幕など文字の入れ方
- エフェクト・トランジションの入れ方
まとめ
いかがでしたでしょうか?
PowerDirectorのタイトルや字幕のタイムライン上での位置に、最初は戸惑いましたがすぐに慣れました。
字幕の位置の一括調整ボタンはかなりありがたい機能ですね。
PowerDirectorのタイトルにはシンプルなものから、動きのついたかっこいいものもあるので、いろいろと試してみてください。

