
ShotCutで文字入れをするにはどうすればいいだろう?



ShotCutではなんでもフィルターとして設定します。


Hideki Kobayashi。小さな会社の経営者。2021年より大川優介さんの動画講座OneSe Personalを受講。シネマティックVlogの撮影と編集を習得。2023年「日本で最も美しい村 動画コンテスト2022」でグランプリを受賞。動画編集ソフトはPremiereProとDavinci Resolveを主に使用。詳細はプロフィールをご覧下さい。
テキスト・文字を入れる方法
ShotCutでは、クリップに付加するものは何でもフィルターでやります。
テキストフィルターを追加
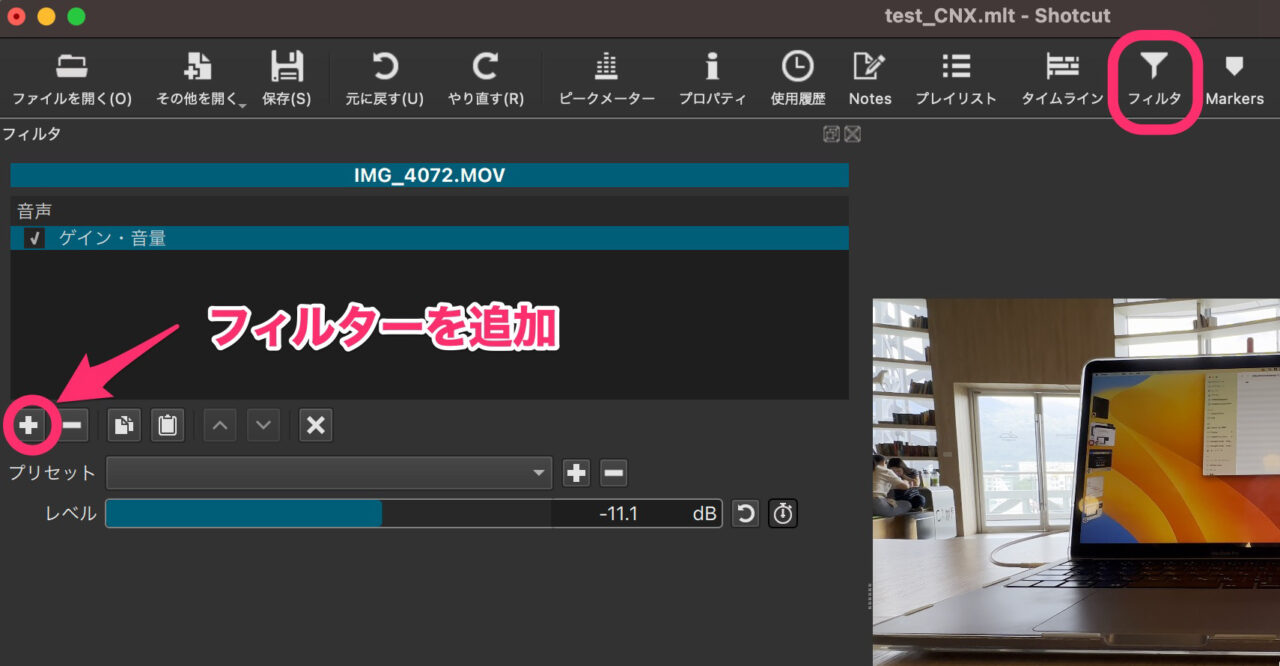
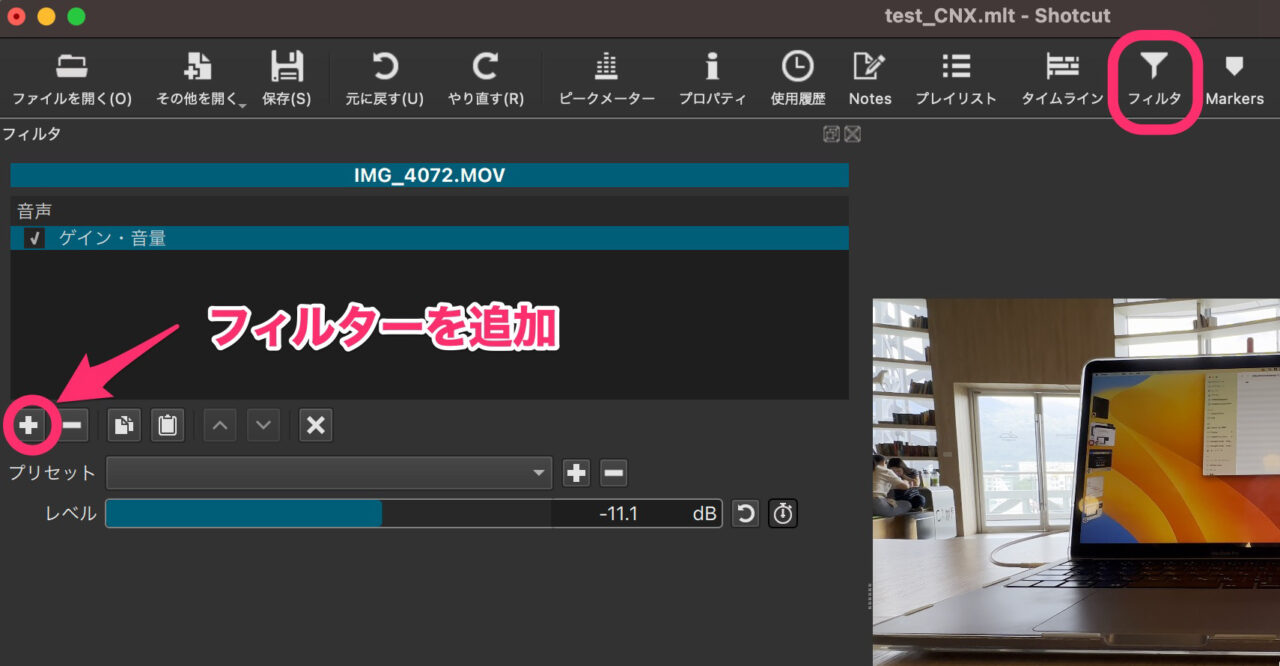
ソフトウィンドウの上部にある「フィルター」タブをクリックします。
フィルターパネルの「+」をクリックしてフィルター一覧を表示させます。


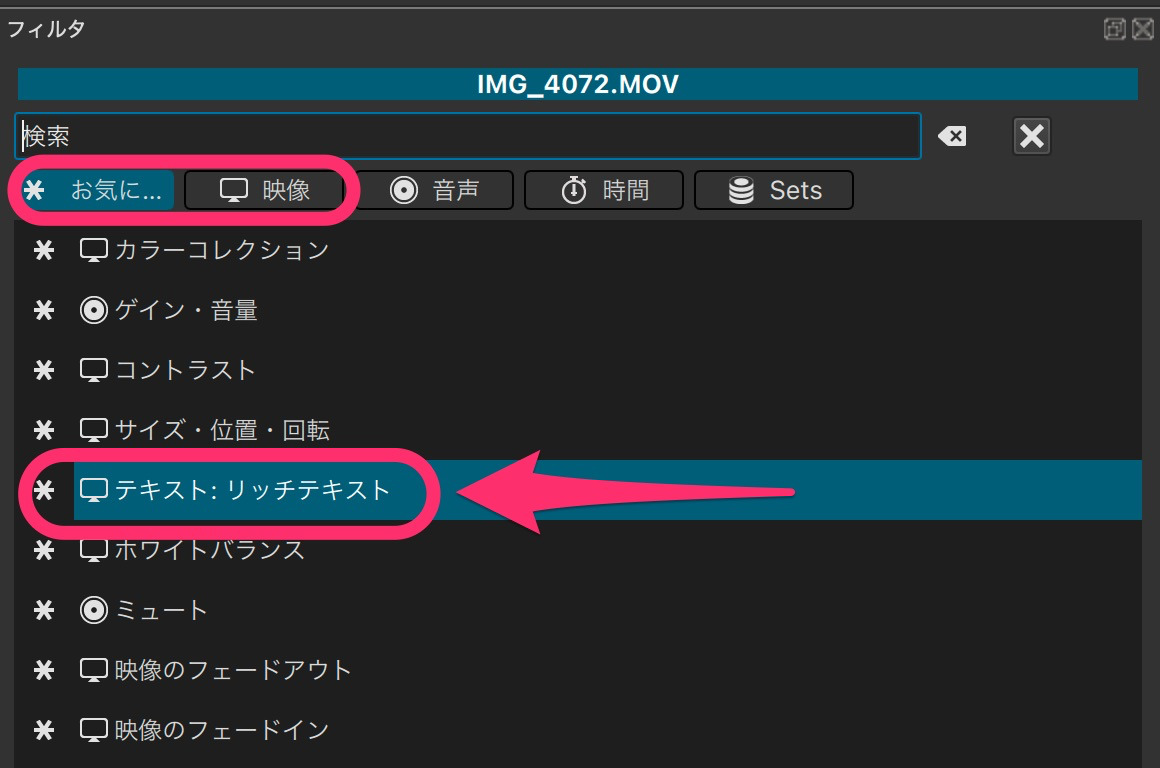
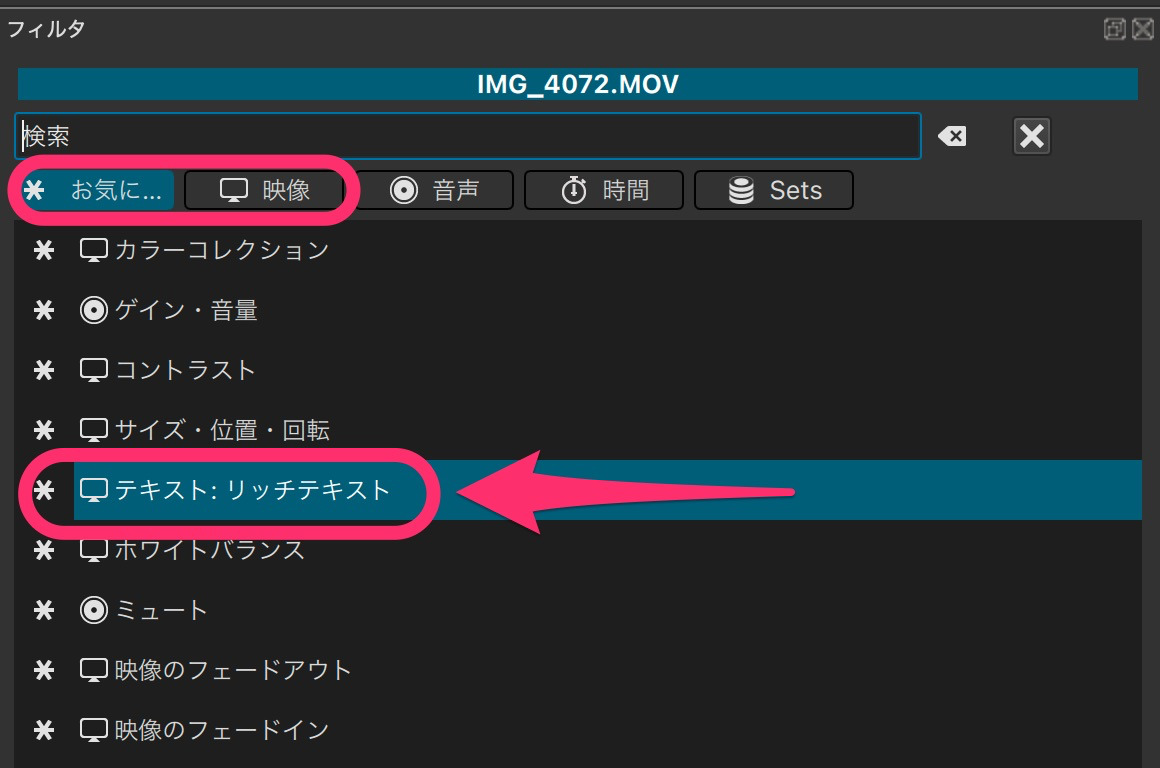
フィルターパネルのお気に入りタブに「テキスト:リッチテキスト」があるので選択します。
なければ、「映像」タブに切り替えて、検索窓で「テキスト」と入れて探しましょう。


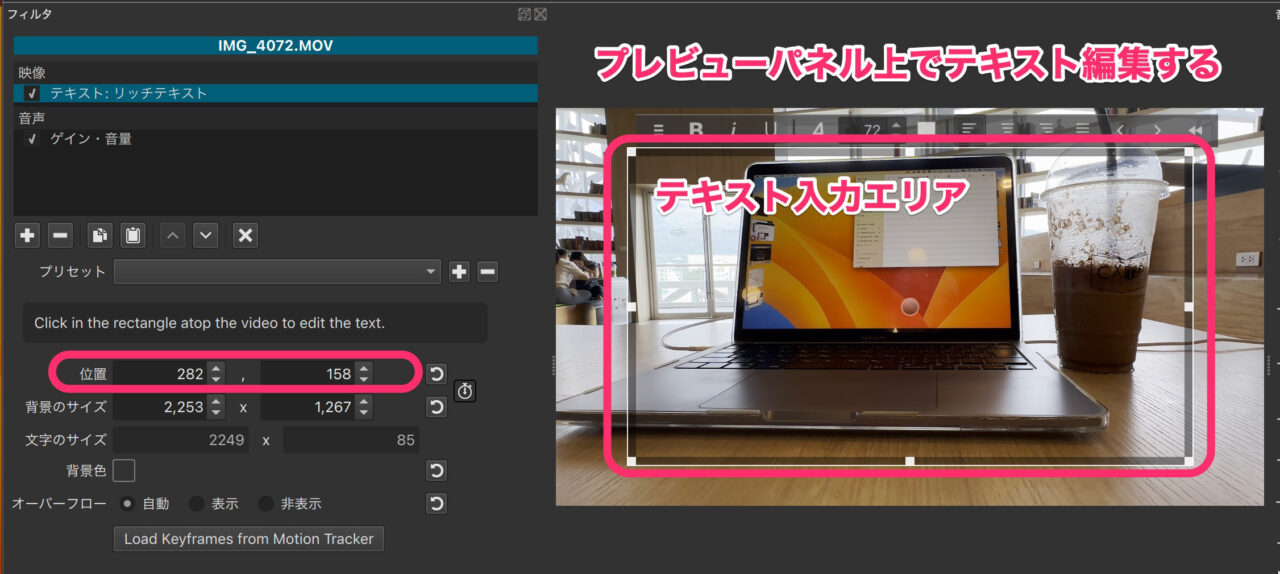
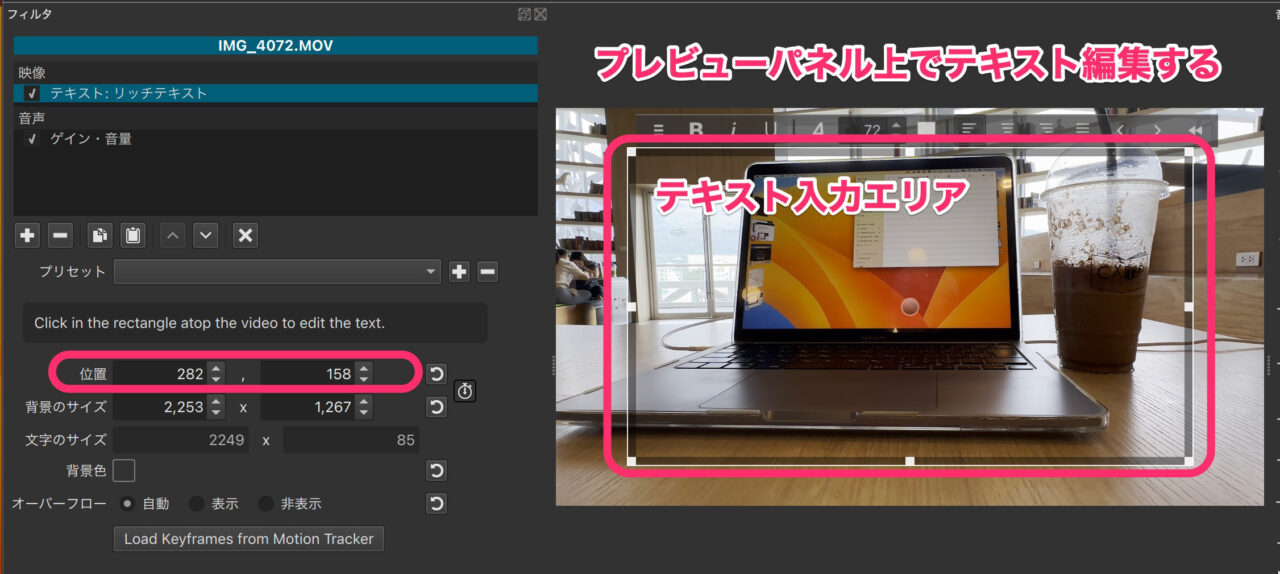
フィルターパネルにテキスト設定画面が現れます。
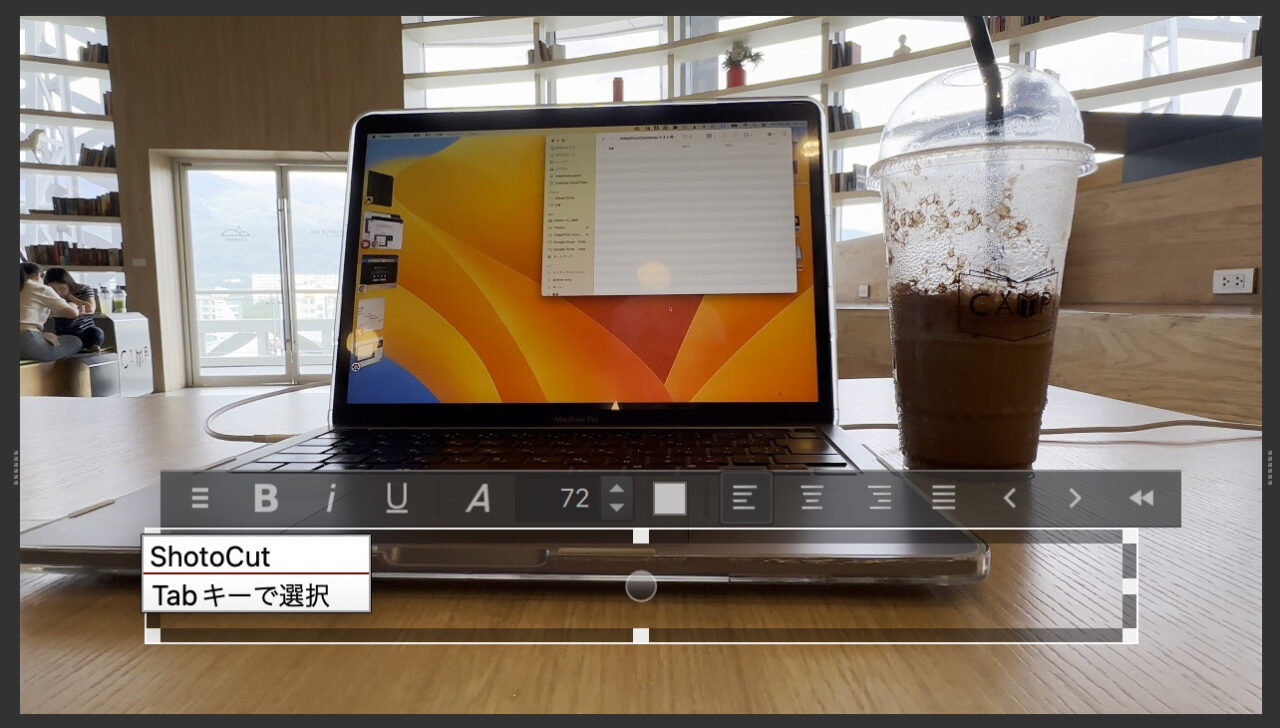
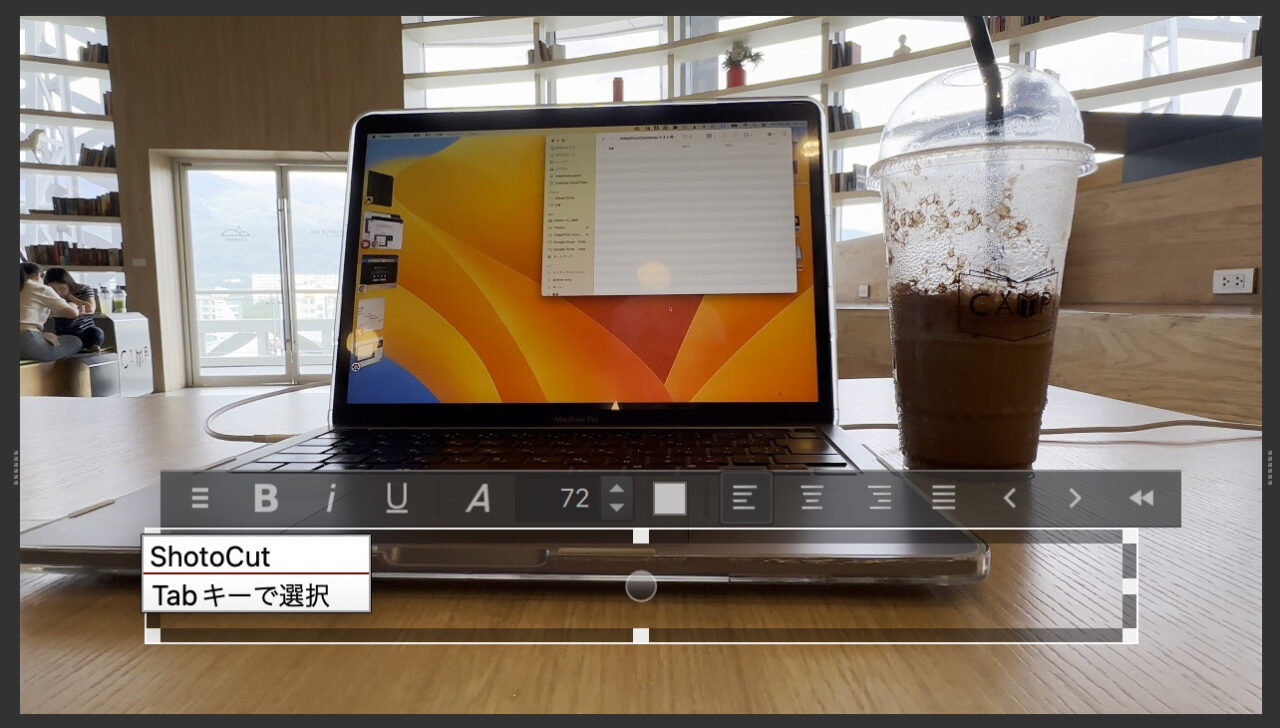
それと同時にプレビューパネルに、テキスト入力枠とその上部に装飾パネルが現れます。


文字を入力する
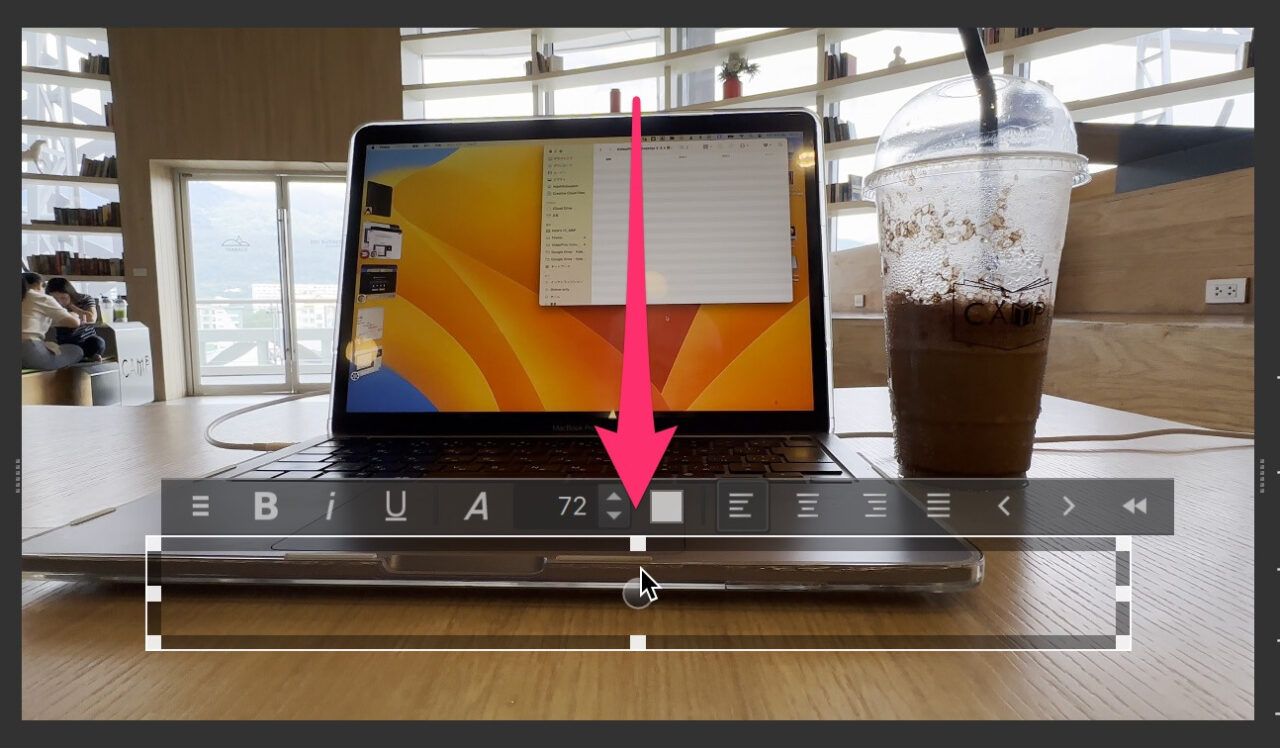
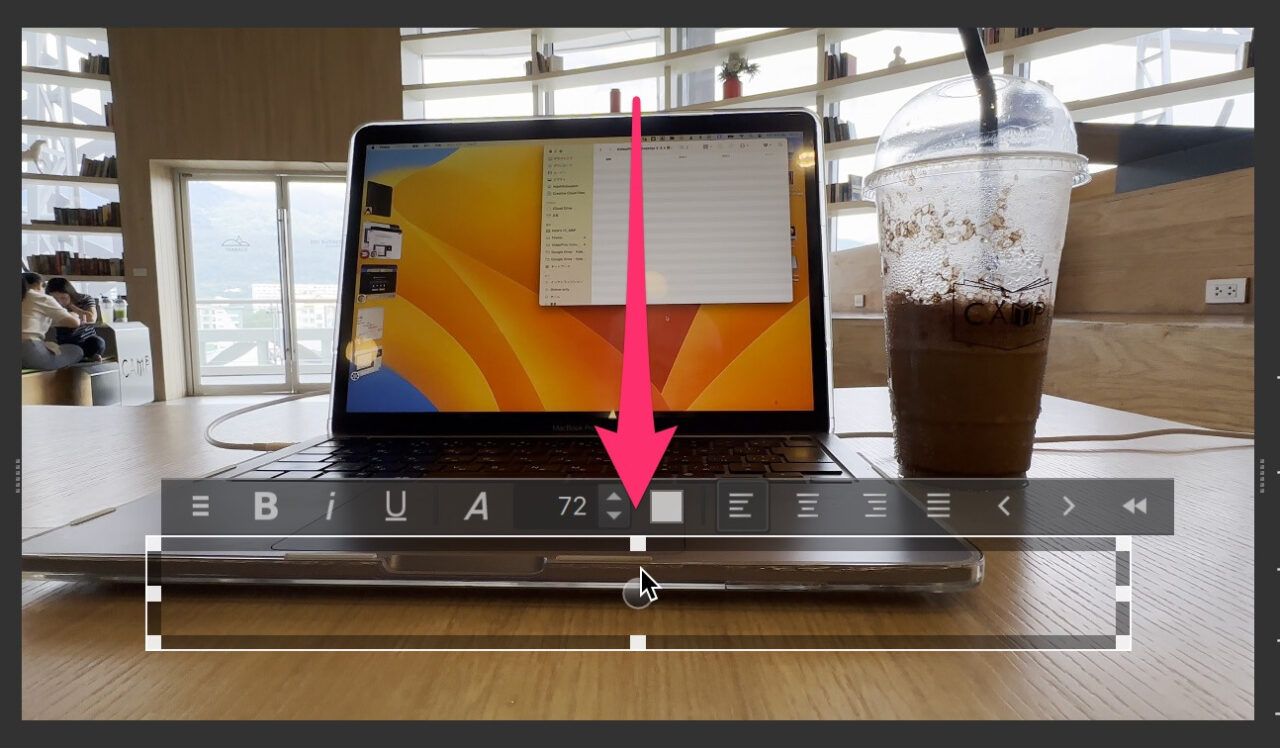
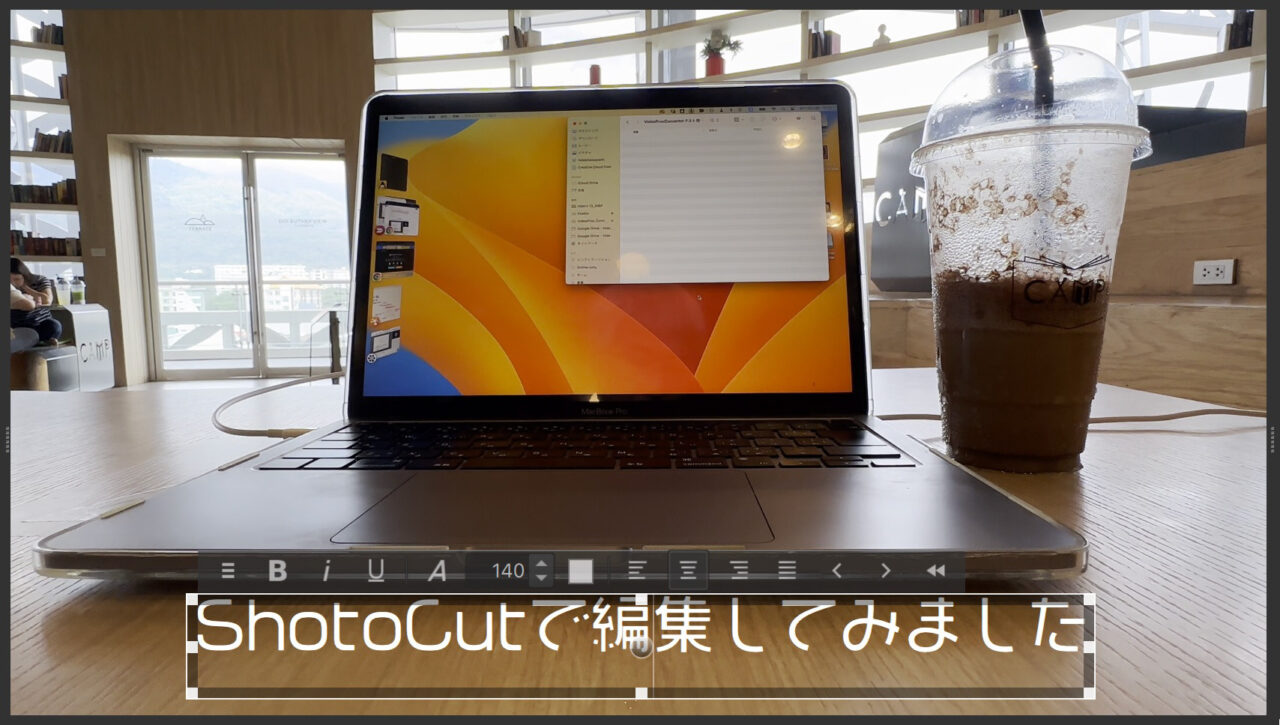
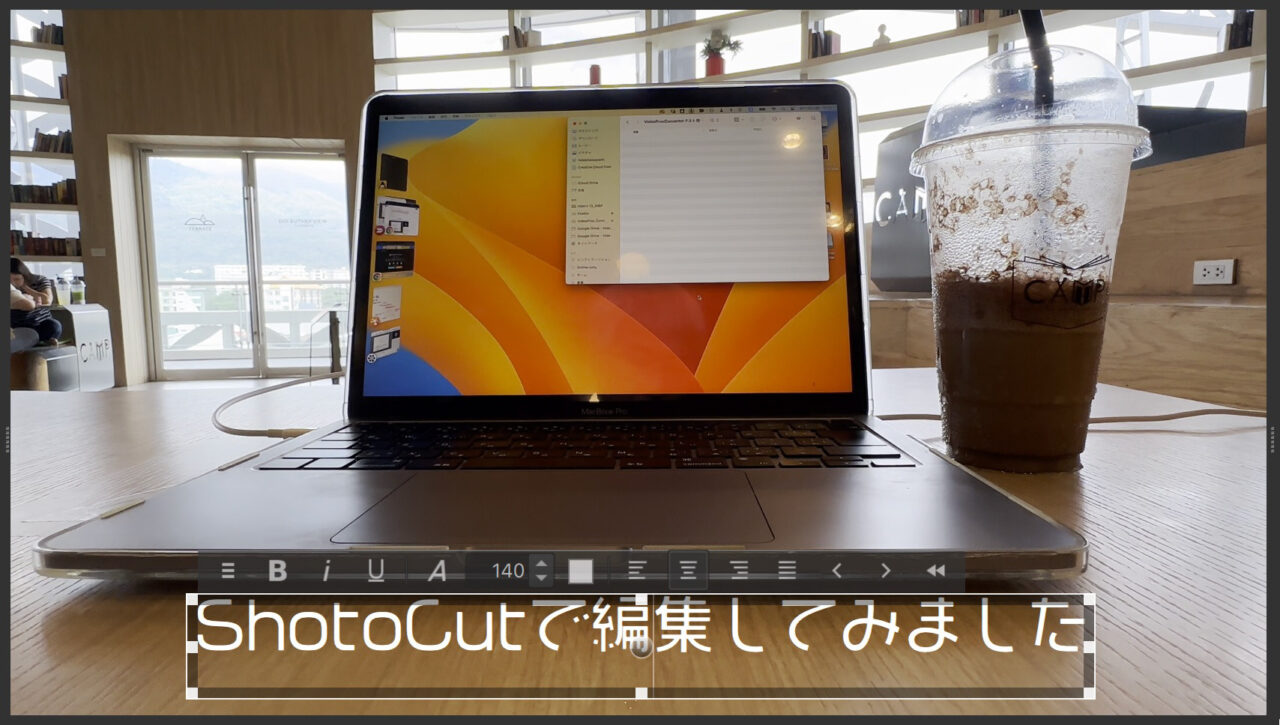
まずテキスト入力枠が多きすぎるので、適度な大きさに調整します。
テキスト入力枠の白い四角マークをドラッグして、高さを縮めます。


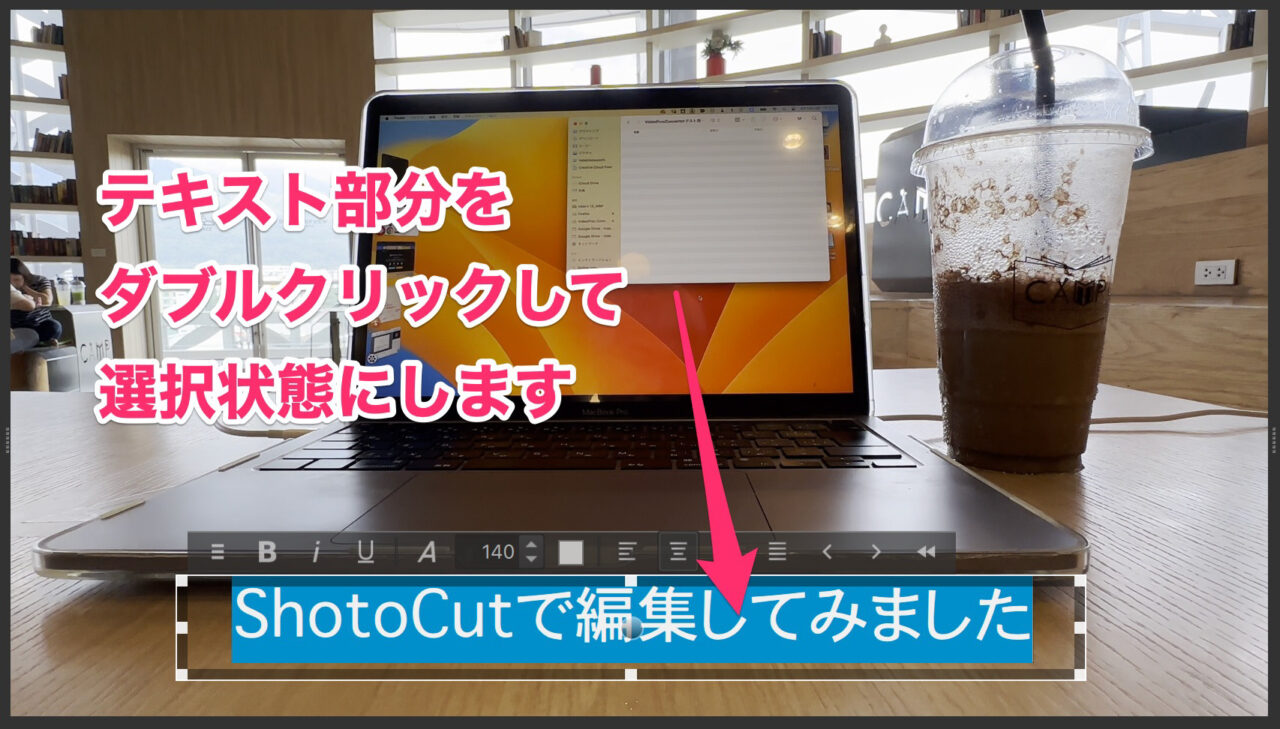
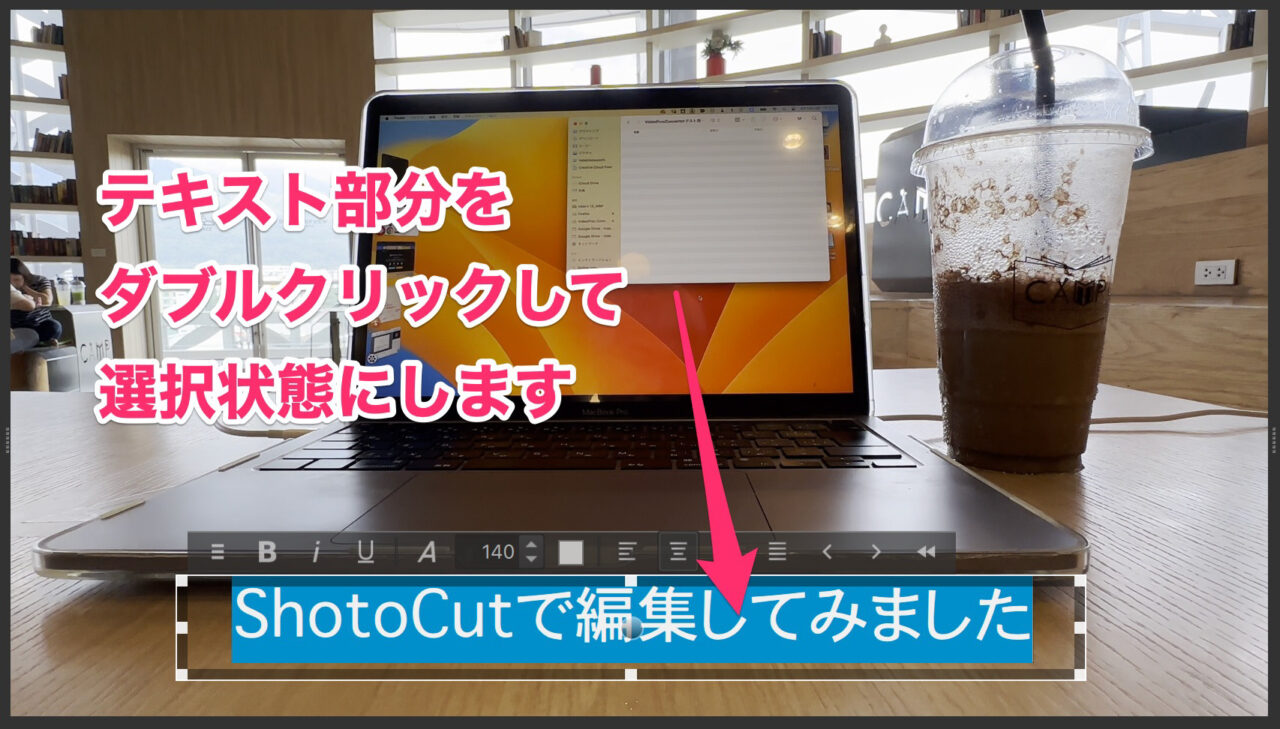
テキスト入力枠をダブルクリックして選択状態にして、文字を入力します。
(カーソルがわかりやすく点滅して出るといいのですが、、)


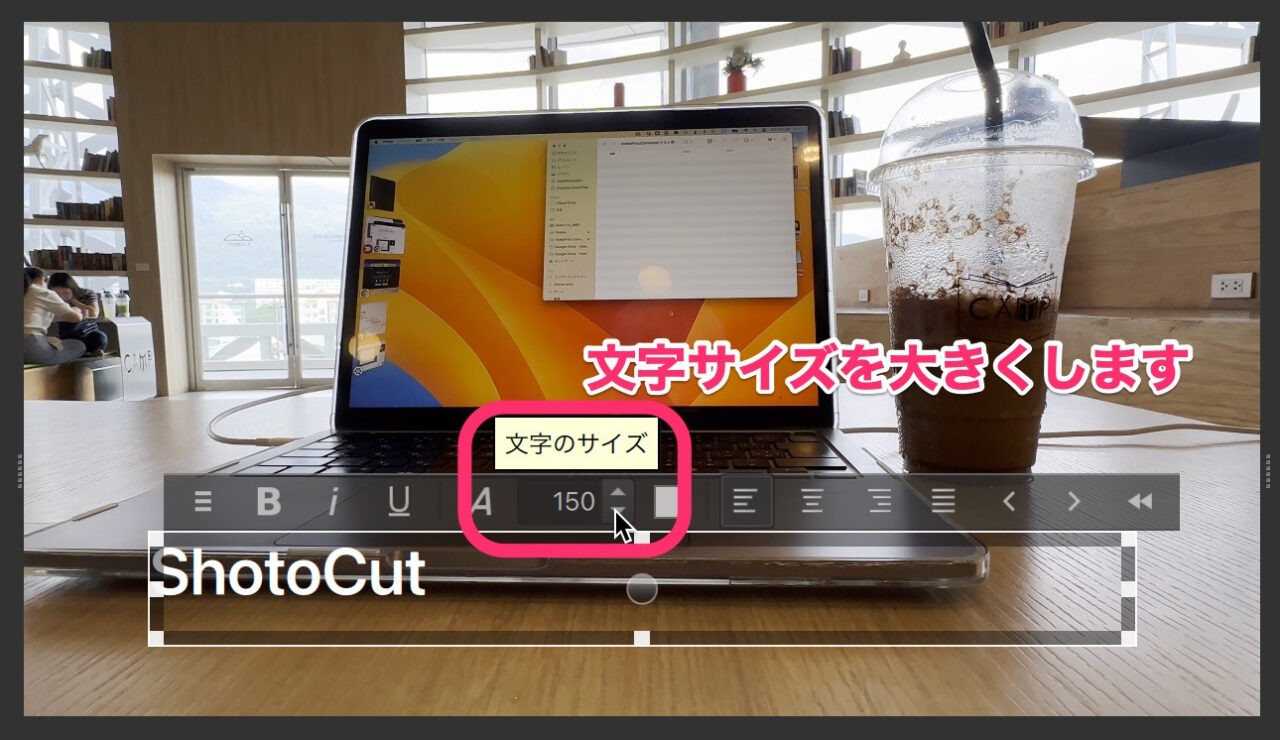
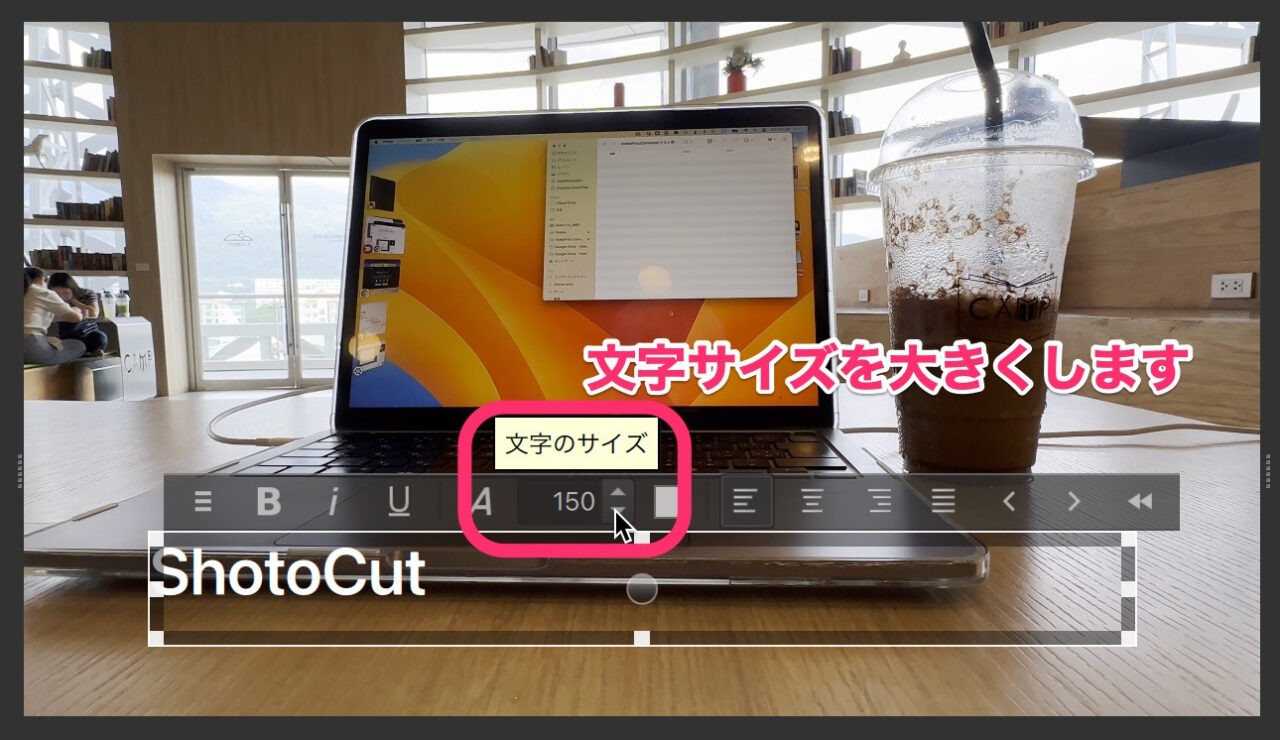
フォントサイズ「72」では小さいようです。
装飾パネルの数値を上げます。


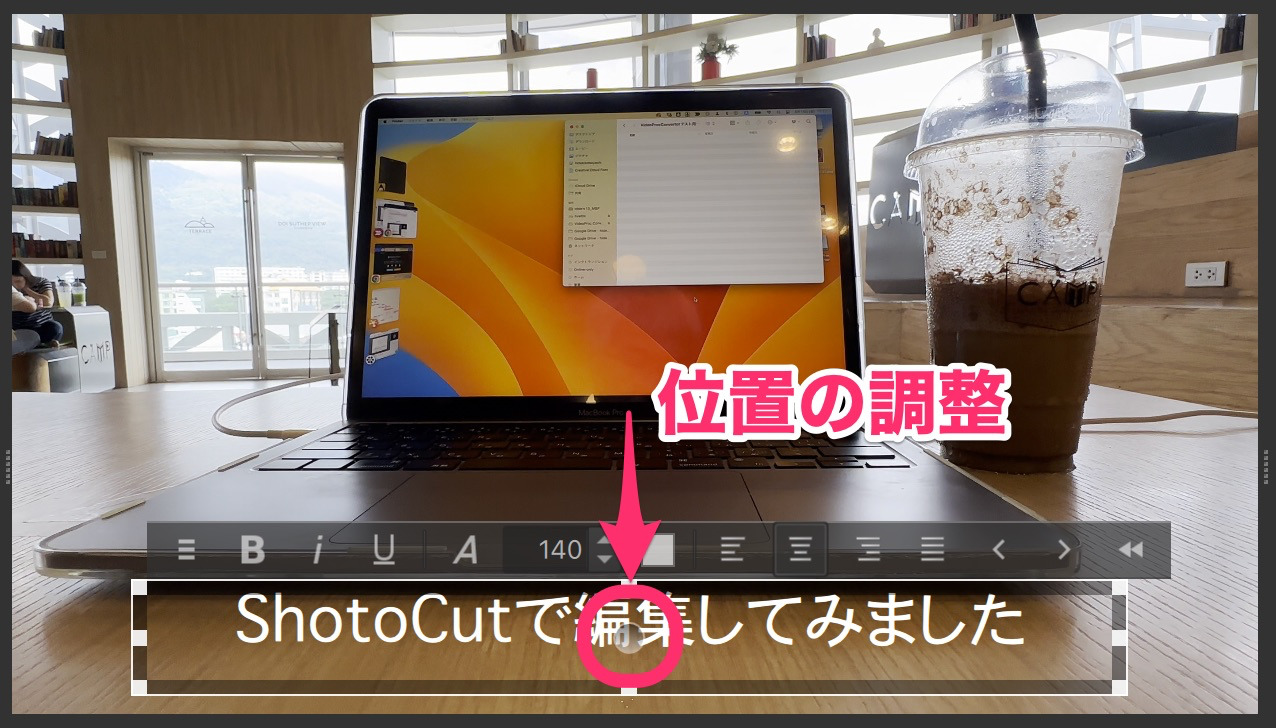
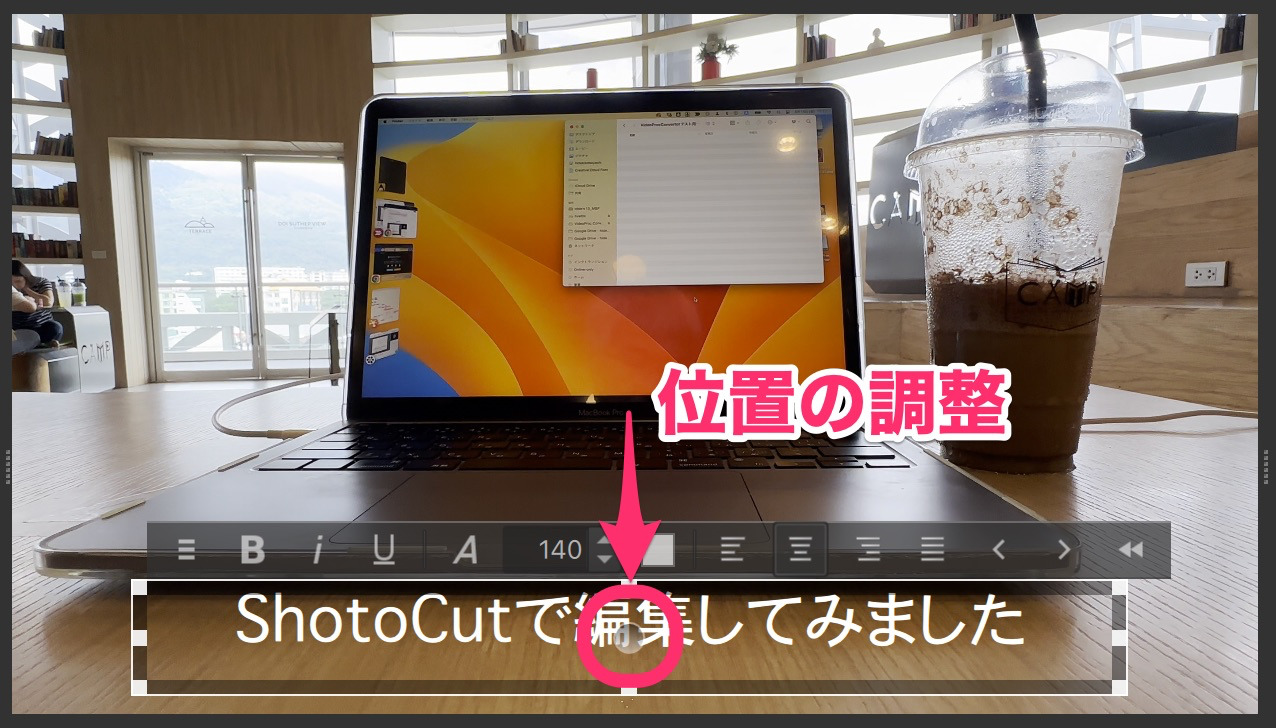
テキスト・文字の位置の調整方法
テキストの位置の調整は、テキスト入力枠の中央にある「丸マーク」をドラッグして調節します。


テキスト・文字の装飾方法
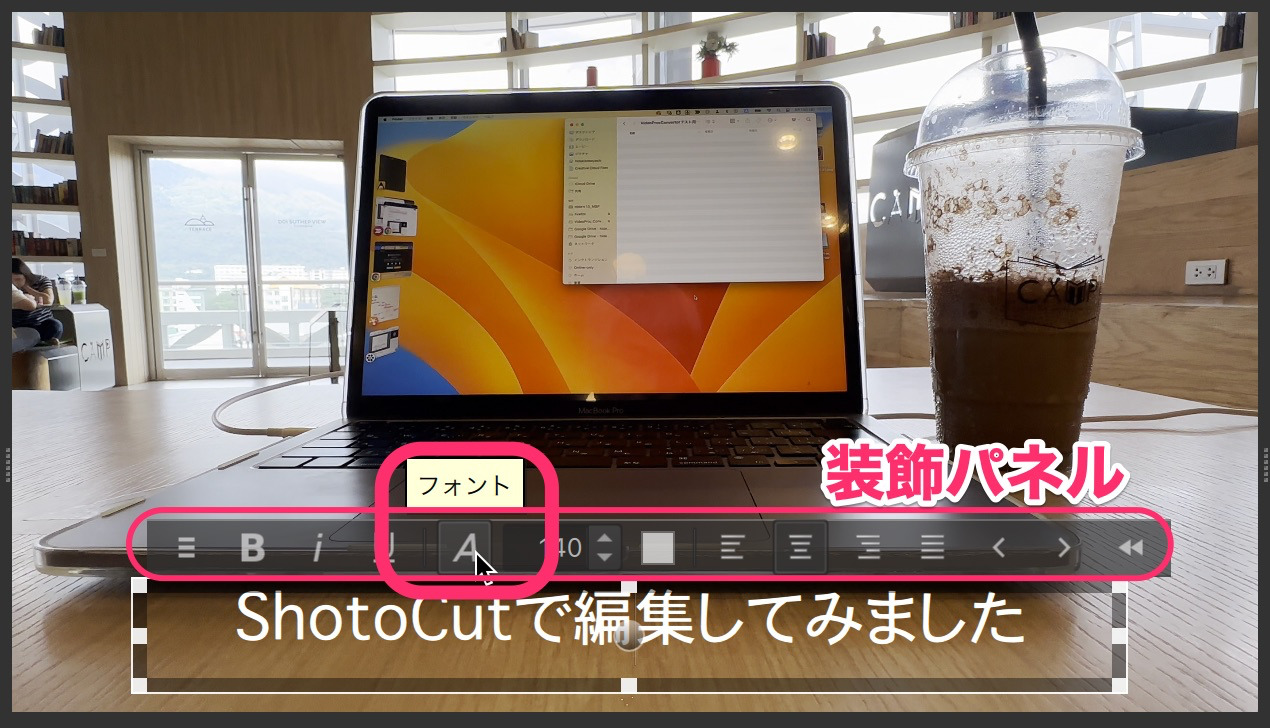
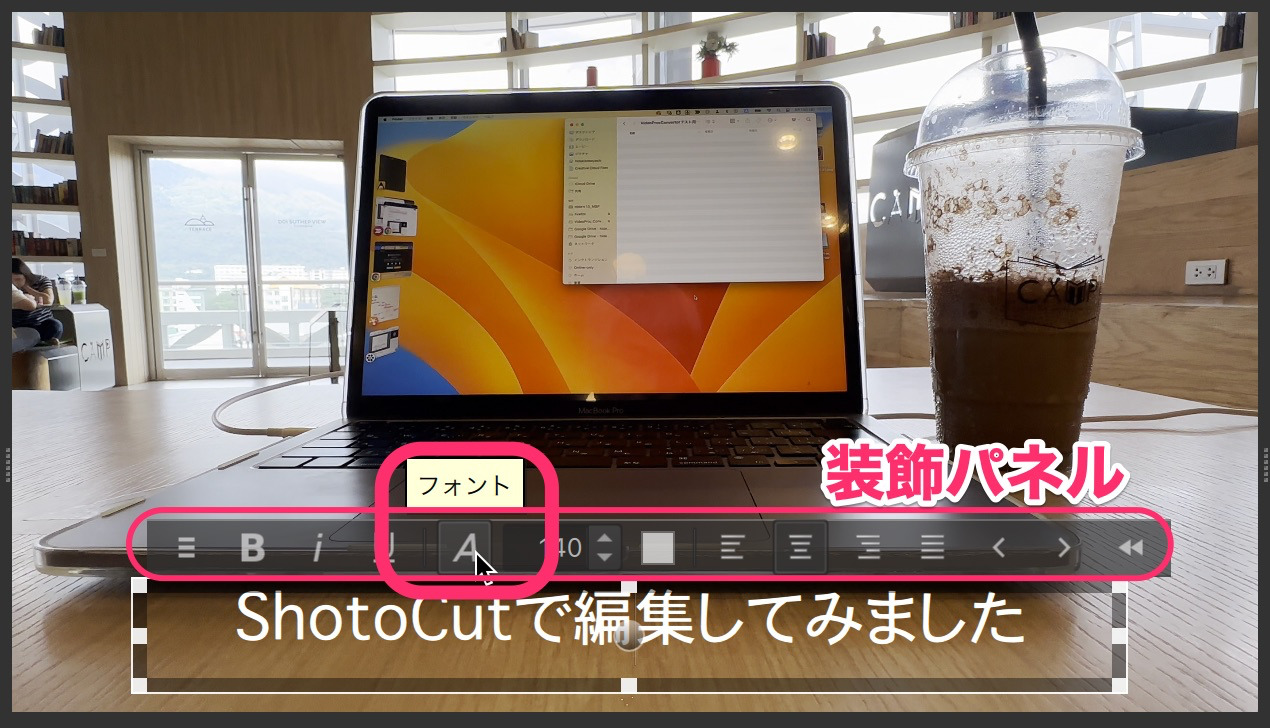
テキストの装飾は、テキスト入力枠のすぐ上にあるパネルで調整します。
フォントを調整してみます。


装飾パネルの「フォント」をクリックします。


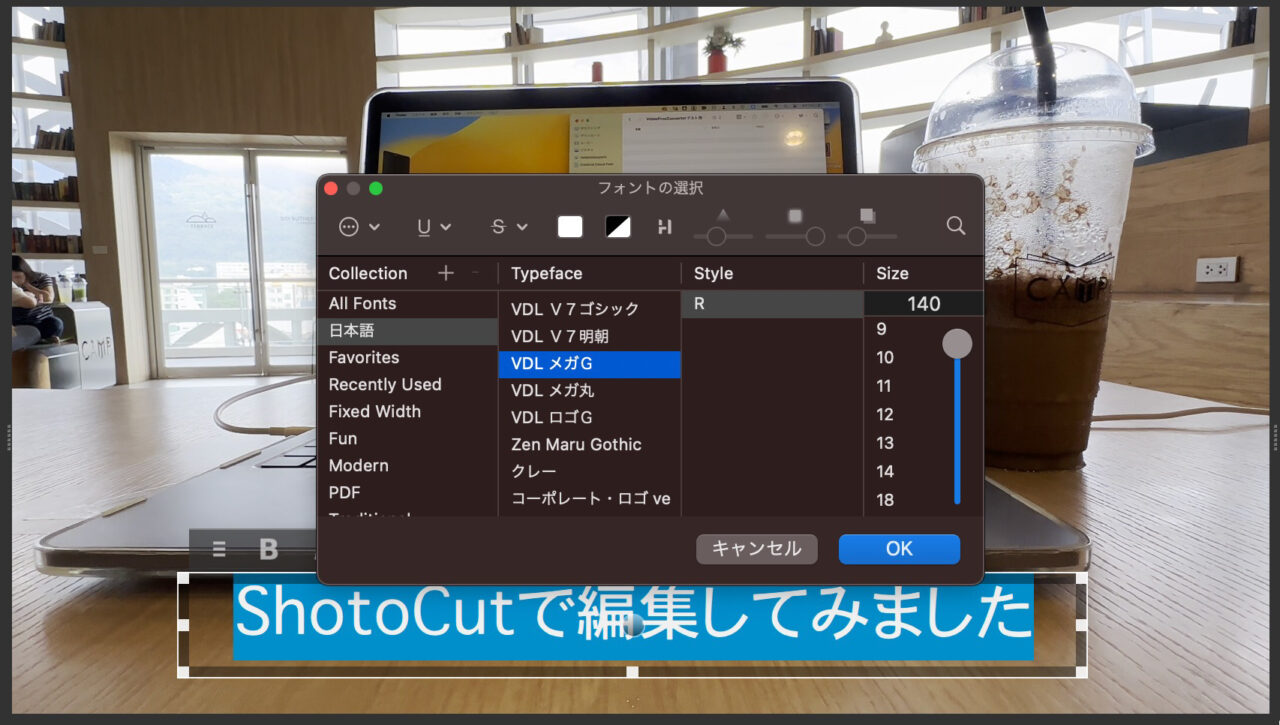
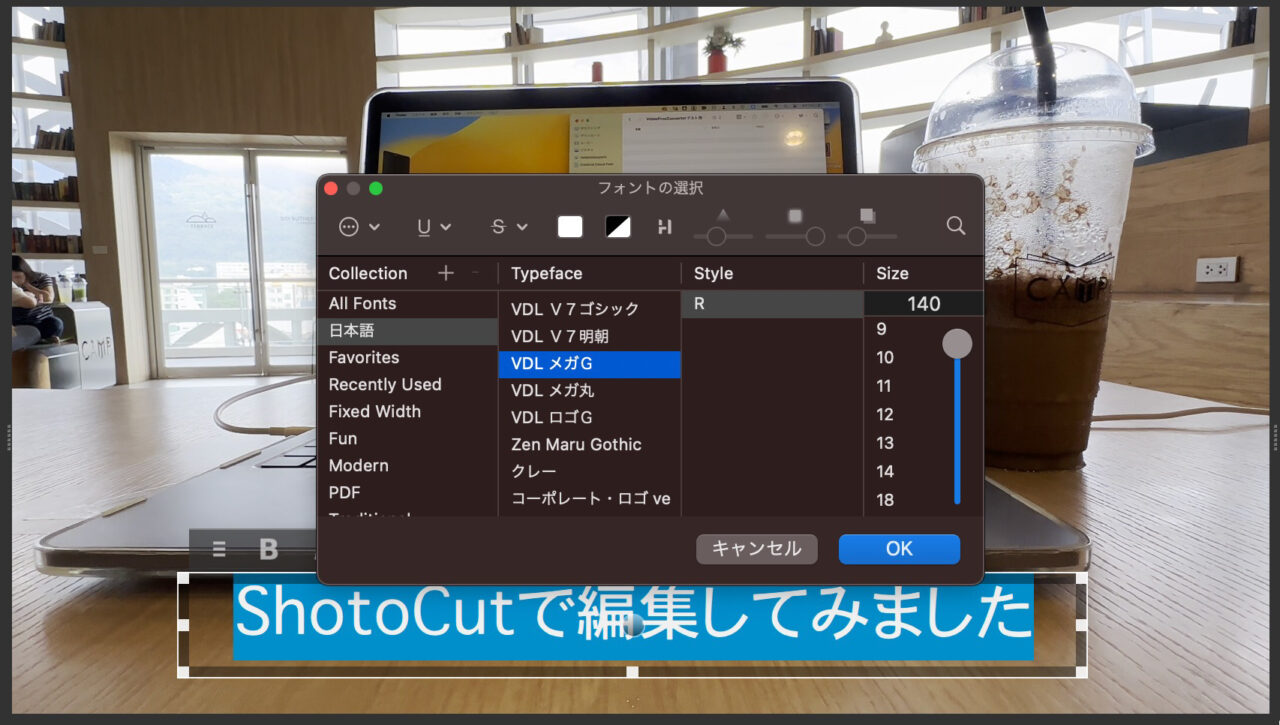
フォントウィンドウが開くのでフォントを選択します。


フォントが変わりました。


さらに、同じクリップ内でも、テキストフィルターを追加すれば、別の場所に文字を入れることが可能です。
ShotCutの使い方記事一覧
- ShotCutの使い方(1)ダウンロード・新規プロジェクト作成方法
- ShotCutの使い方(2)基本操作解説 カット編集から書き出しまで
- ShotCutの使い方(3)BGM音楽の入れ方
- ShotCutの使い方(4)テキスト・文字入れの方法 <イマココ
- ShotCutの使い方(5)トランジションを入れる方法
まとめ
いかがでしたでしょうか?
ShotCutの文字入れは、少し戸惑いましたが、入れることができました。
フィルターにはかなりの種類があり、映像で100種類近く、音声で30種類近くあります。
文字入れには、少し使いづらさを感じます。
テキストの表示時間を調節することができず、動画クリップが表示される間ずっと表示されてしまいます。
また複数のクリップに渡って表示させたい時、1クリップずつ設定するので面倒です。
テキストトラックや、テキストクリップといった、独立した表示があるといいのですが。
私がよく使っているPowerDirectorなら、より簡単に文字入れができます。
テキストの装飾にもバリエーションがあり、表示時間も簡単に調節できます。
無料体験版があるのでぜひ試してみてください。





ShotCutでの文字入れ、少し手間がかかります。。

