
AvidのMedia Composer Firstのテキスト文字を入れる方法を知りたい!



作例を作りながら解説していきます!
AvidのMedia Composer Firstは、Windows,Macで使えるソフトです。
いくつかラインナップがありますが、この記事では無料版である「First」の使い方を解説していきます!


Hideki Kobayashi。小さな会社の経営者。2021年より大川優介さんの動画講座OneSe Personalを受講。シネマティックVlogの撮影と編集を習得。2023年「日本で最も美しい村 動画コンテスト2022」でグランプリを受賞。動画編集ソフトはPremiereProとDavinci Resolveを主に使用。詳細はプロフィールをご覧下さい。
Avid Media Composer で文字を入れる方法
ビデオトラックの追加
テキストクリップを作るために、今あるビデオトラックV1の上に、新たにビデオトラックを追加します。
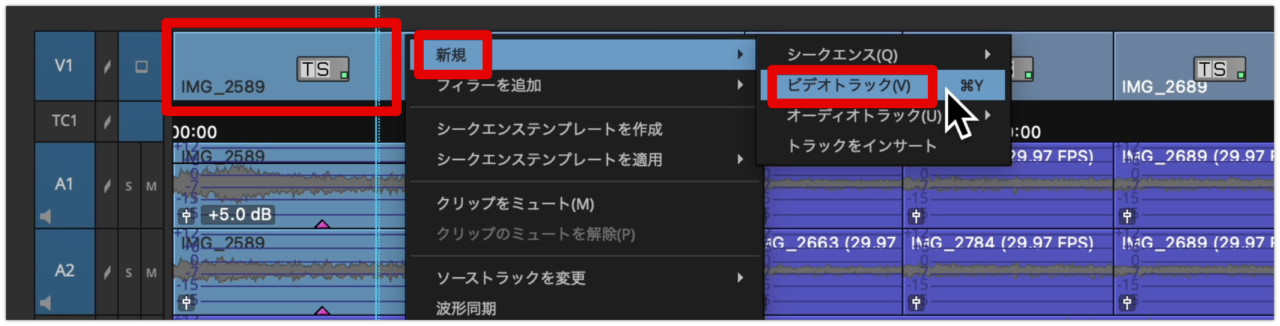
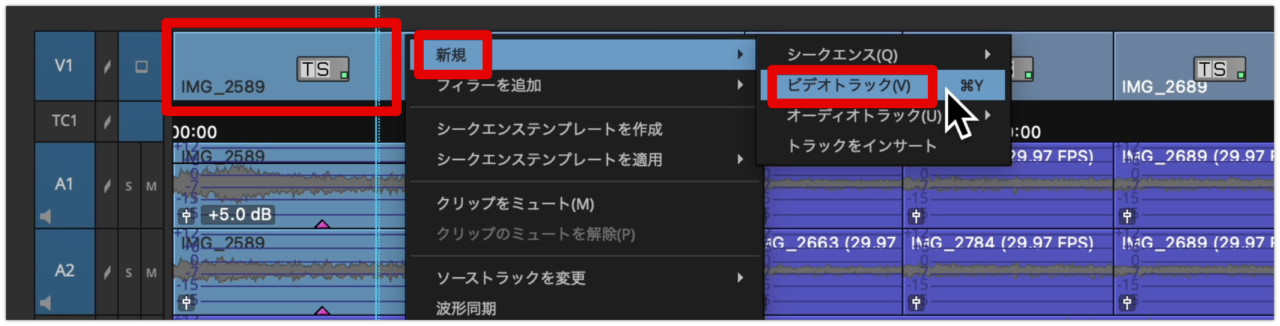
- V1トラックのクリップ上で、「control + クリック」してサブメニューを出します。
- 「新規」ー「ビデオトラック」でV2ビデオトラックを作成します。


V2トラックが作成されました。
ここにテキストクリップを作成していきます。


イン点アウト点の追加
V2トラック上にテキストクリップを作成するには、イン点とアウト点を指定して「Avid Titler+」ボタンをクリックする必要があります。
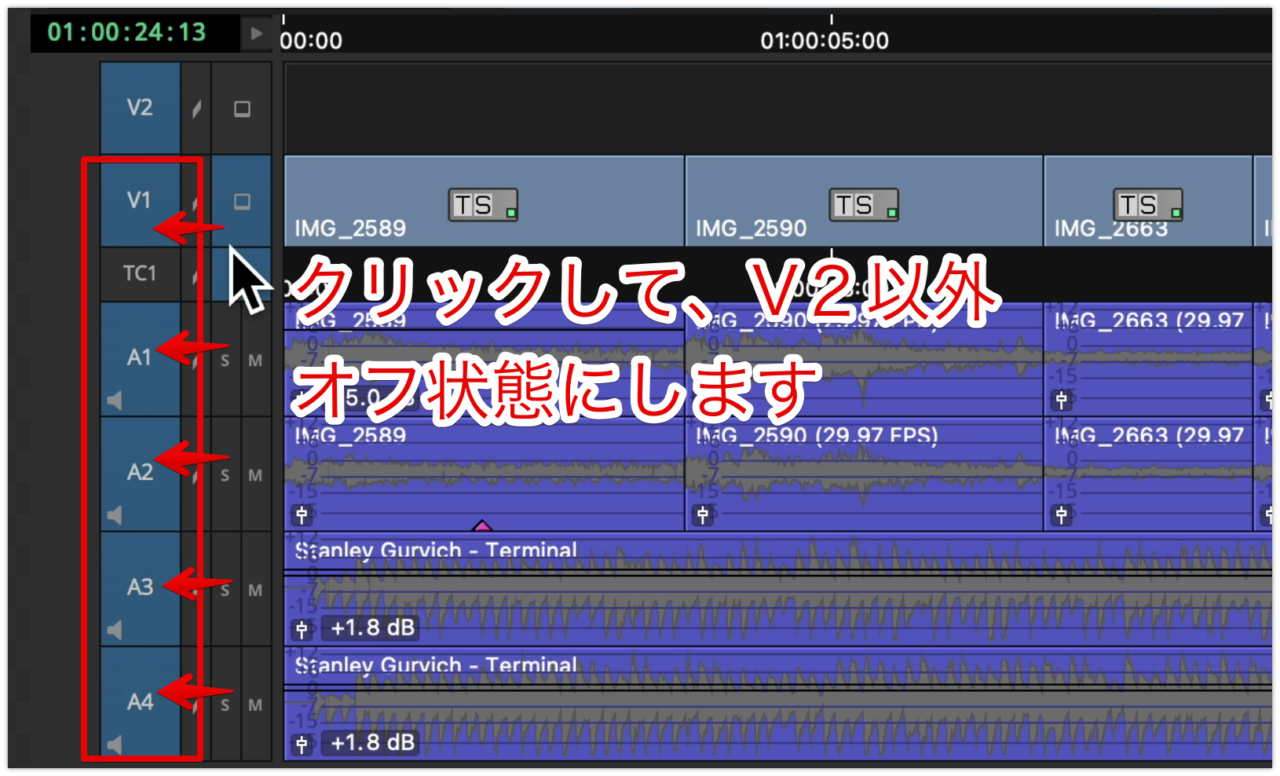
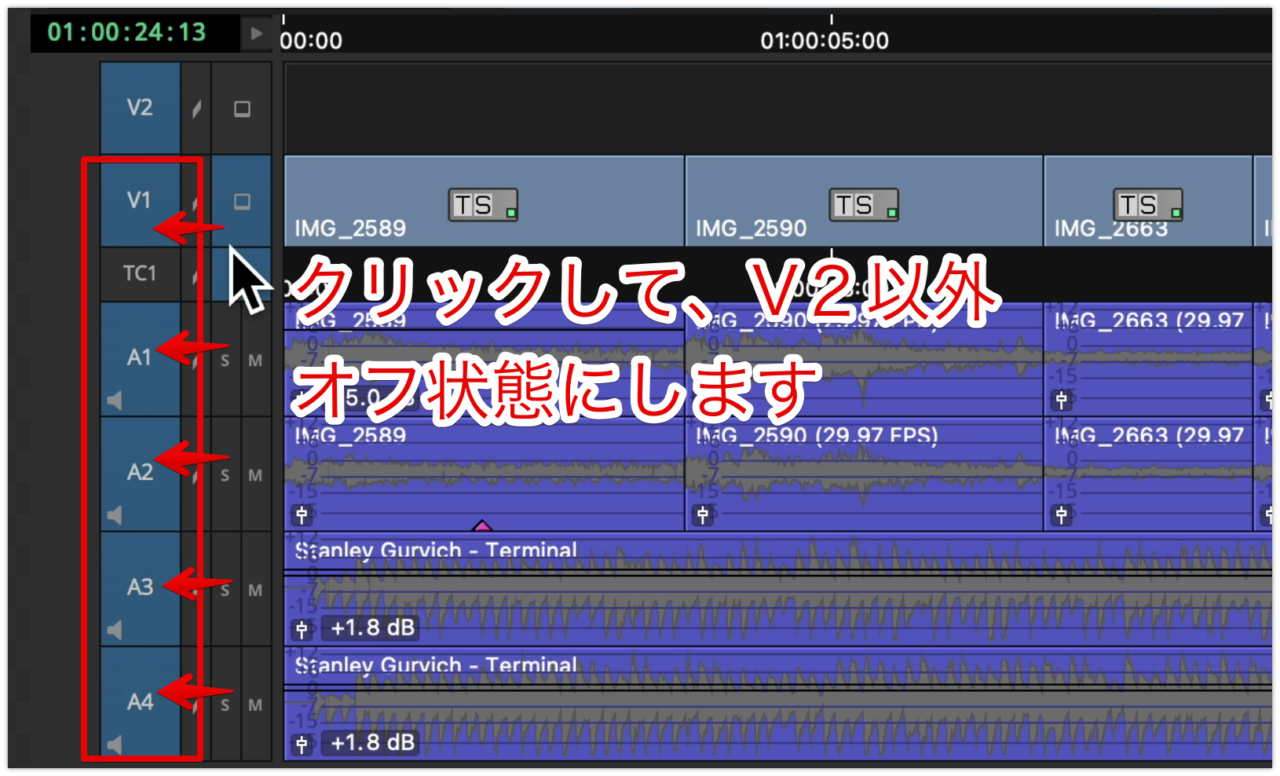
まず、下準備として、V2以外のトラックボタンをクリックして、オフ状態にします。


これでV2トラックだけがON(アクティブ)になりました。


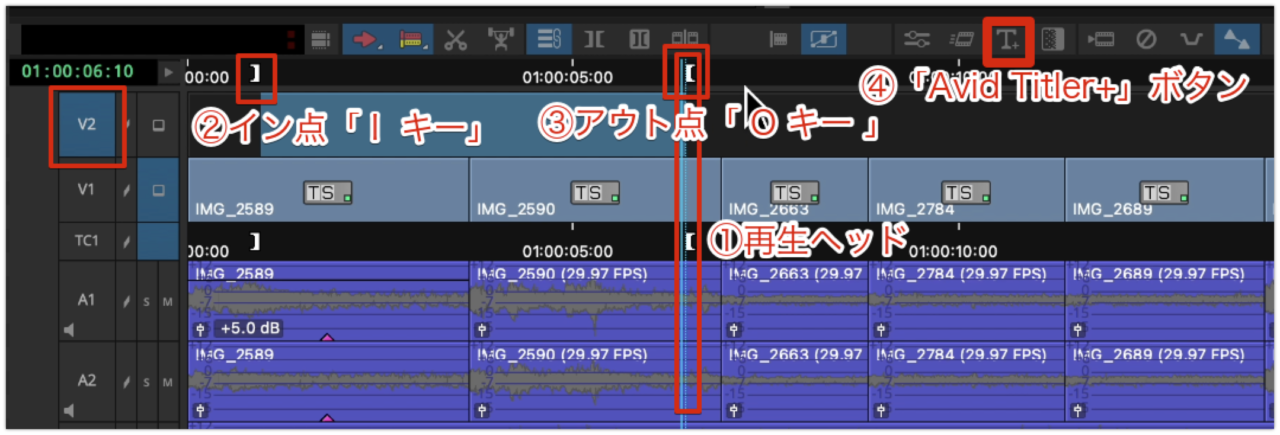
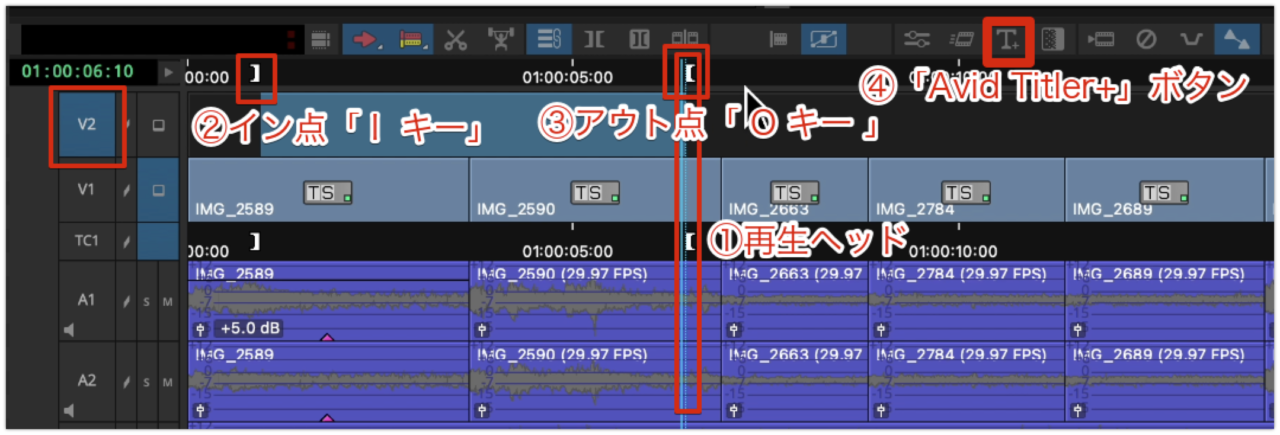
1)プレビューを見ながら、再生ヘッドを、テキスト表示を始めたい場所に移動します。
2)ショートカットキー「I」キーでイン点を打ちます。
3)テキスト表示を終わらせる場所に再生ヘッドを合わせ、ショートカットキー「O」キーでアウト点を打ちます。
4)「Avid Titler+」ボタンをクリックします。


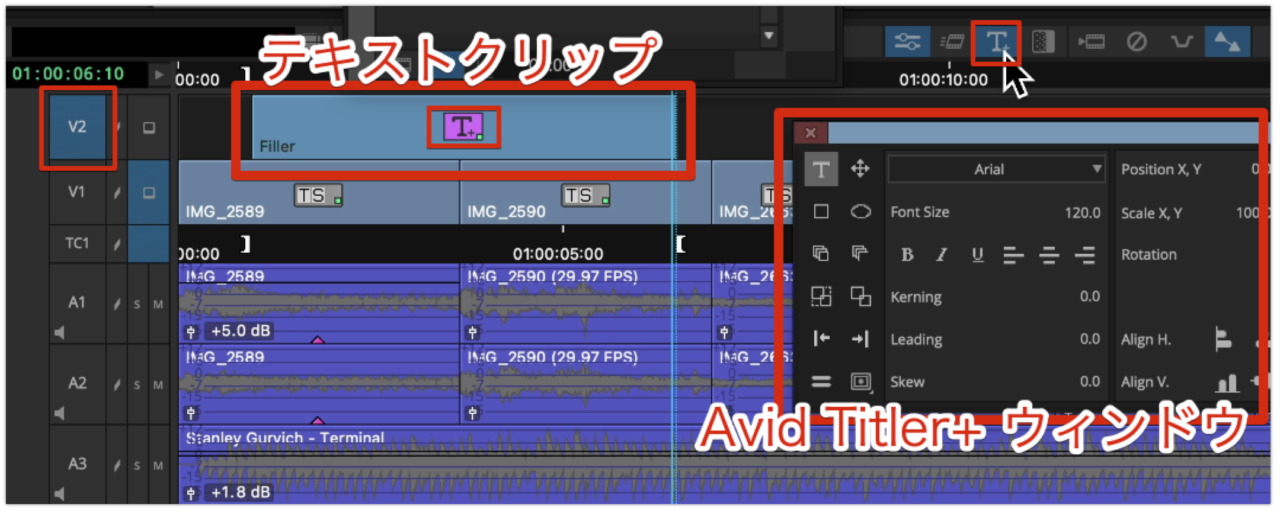
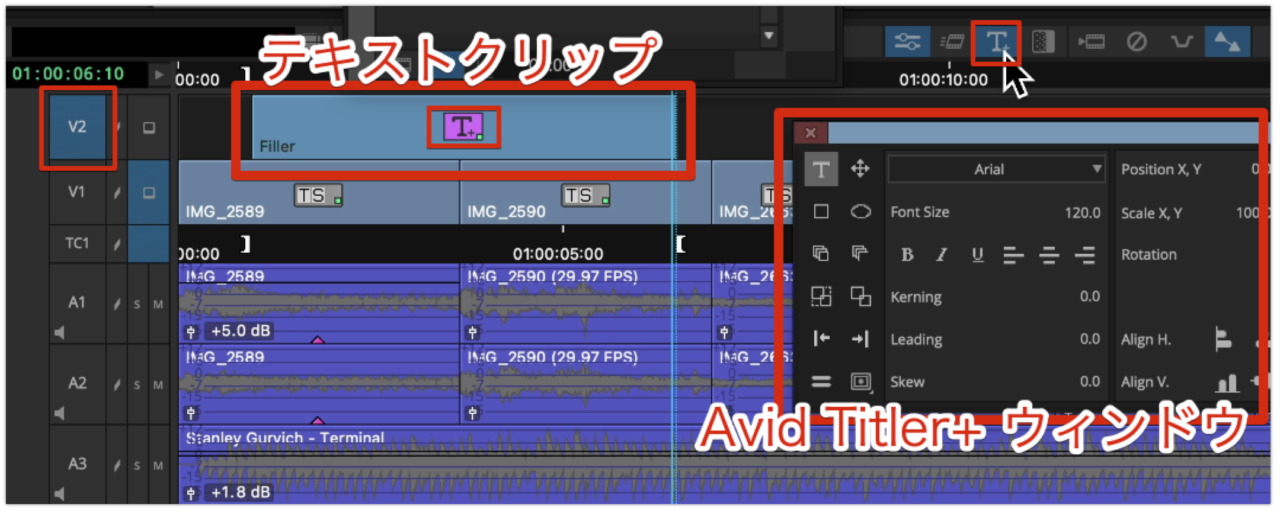
V2に「テキストクリップ」ができました。
「Avid Titler+」ウィンドウも開きます。


文字の入力
作成したテキストクリップを選択状態にして、プレビューパネル上で文字の入力をします。
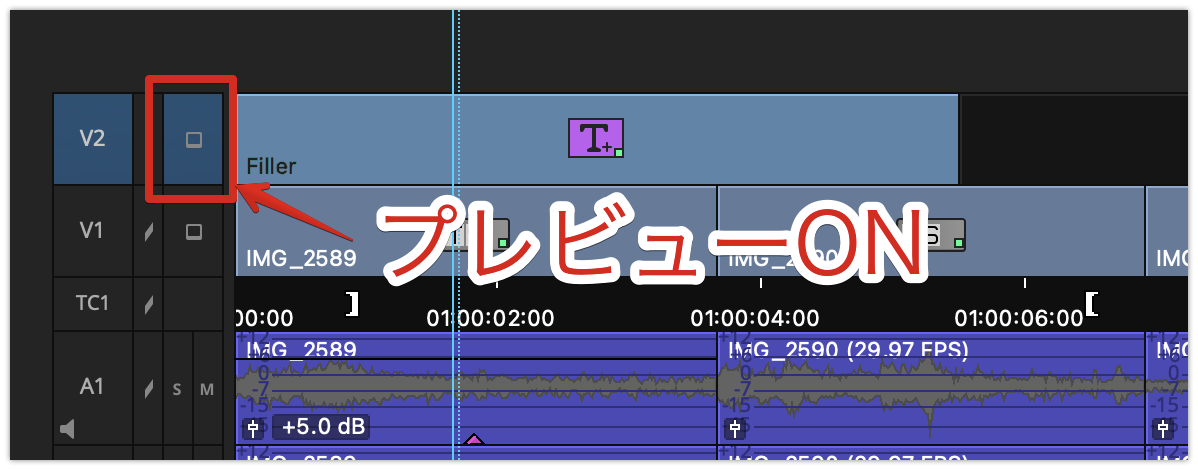
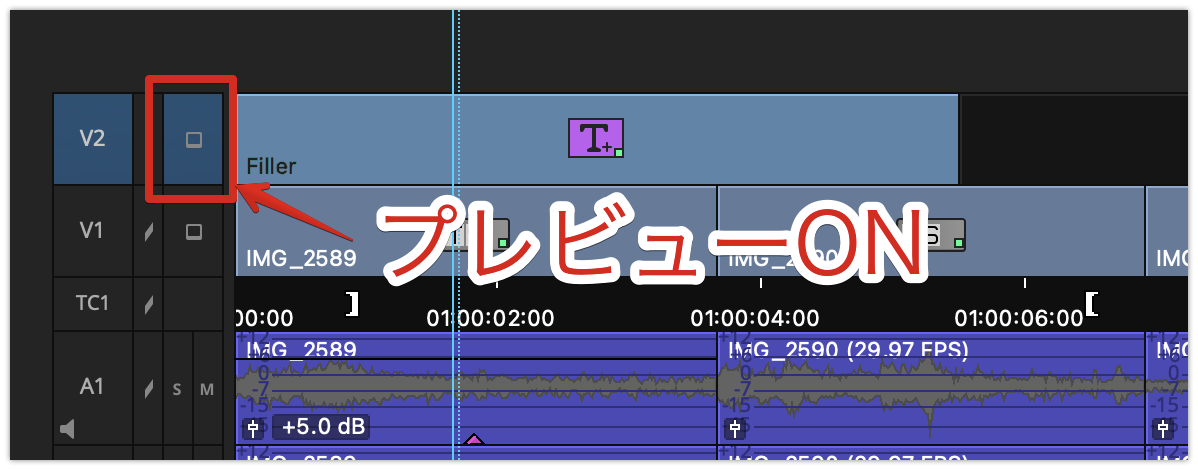
【重要】タイムラインの左端、V2の右横にある「プレビューON」ボタンがONになっていないと、プレビュー上で文字が現れません。


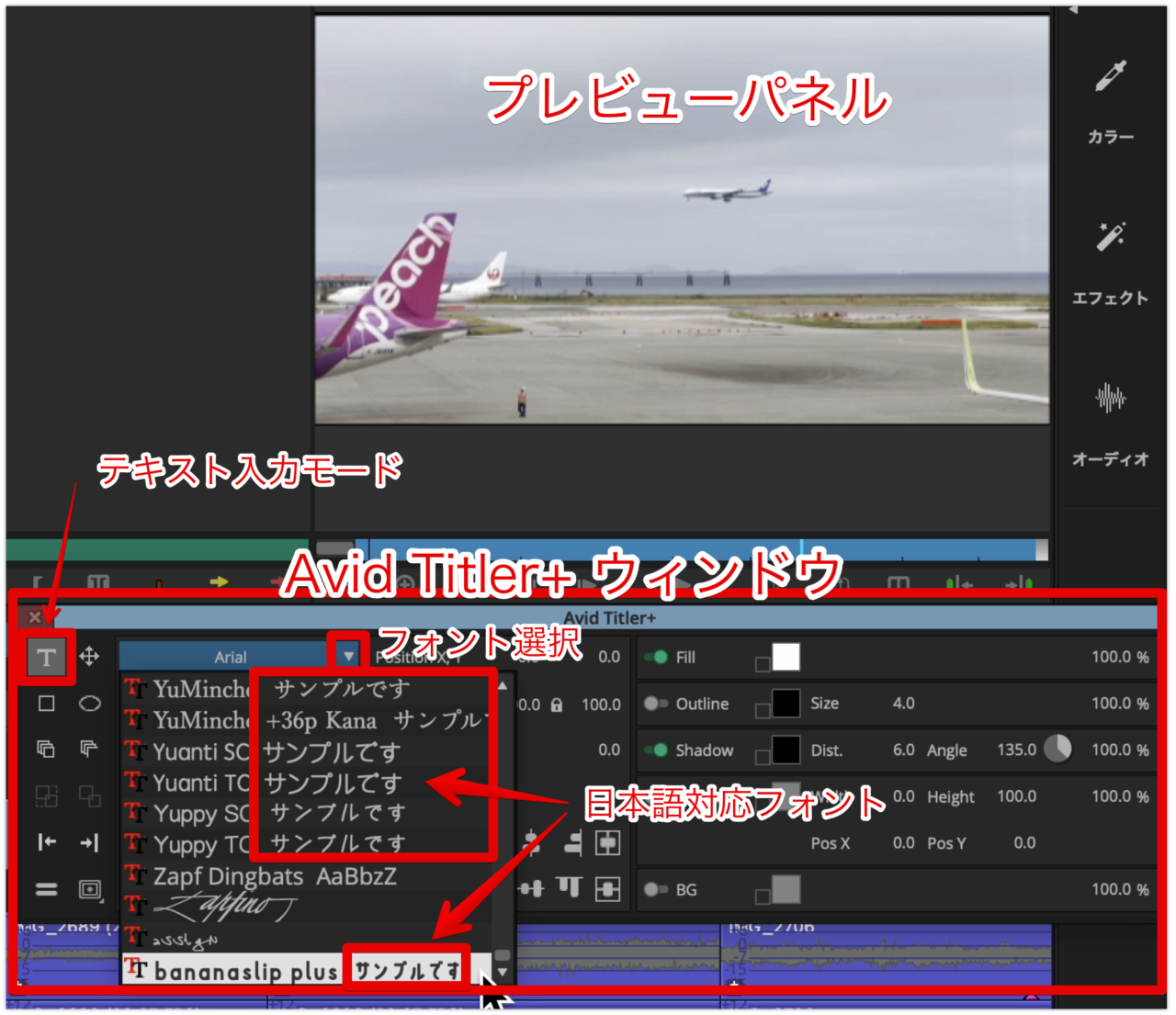
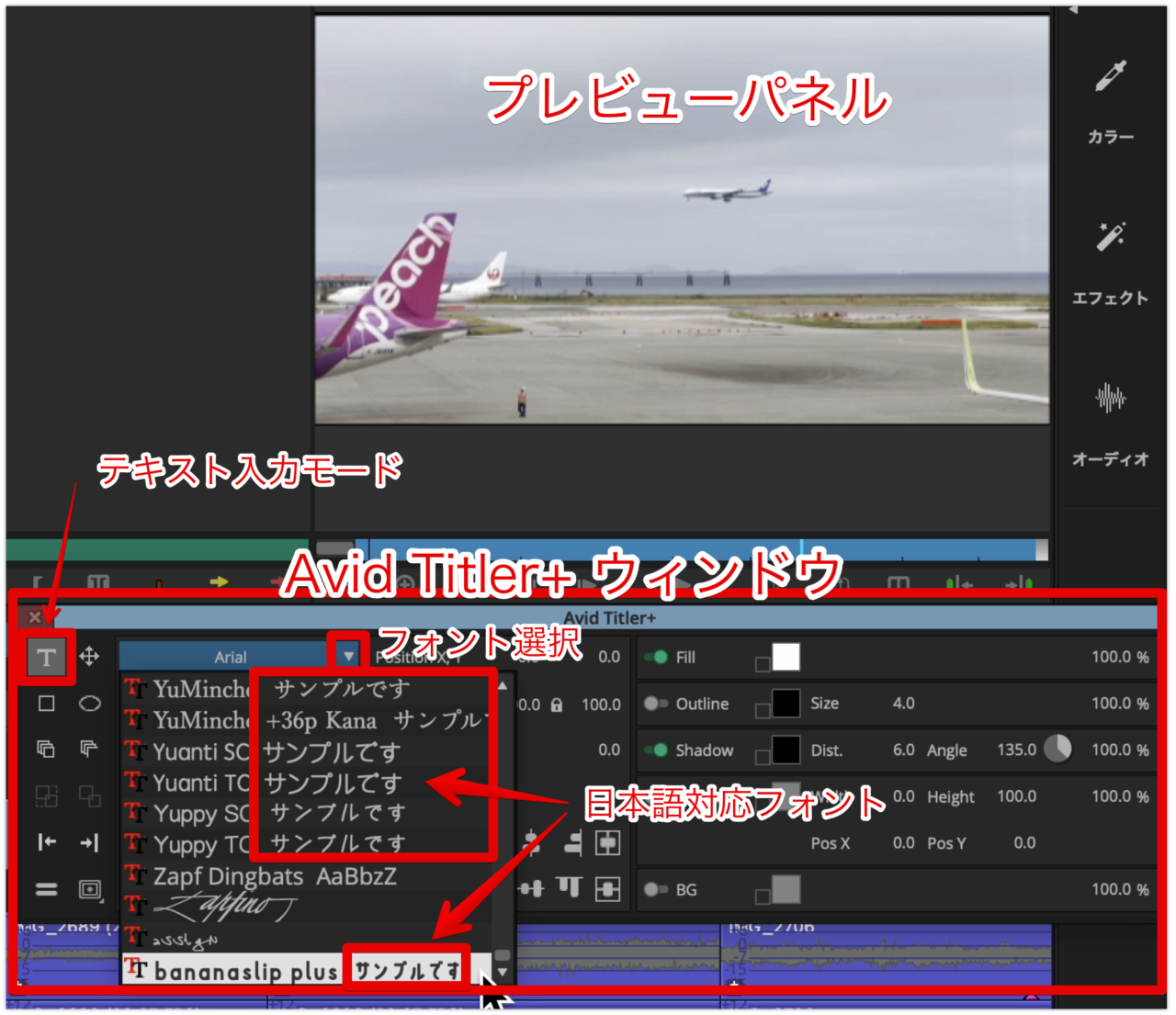
テキストの入力は、プレビューパネル上で行います。
「Avid Titler+ウィンドウ」内の左端上にある「T」テキスト入力モードボタンをONにします。
先にフォントを選んでおきましょう。
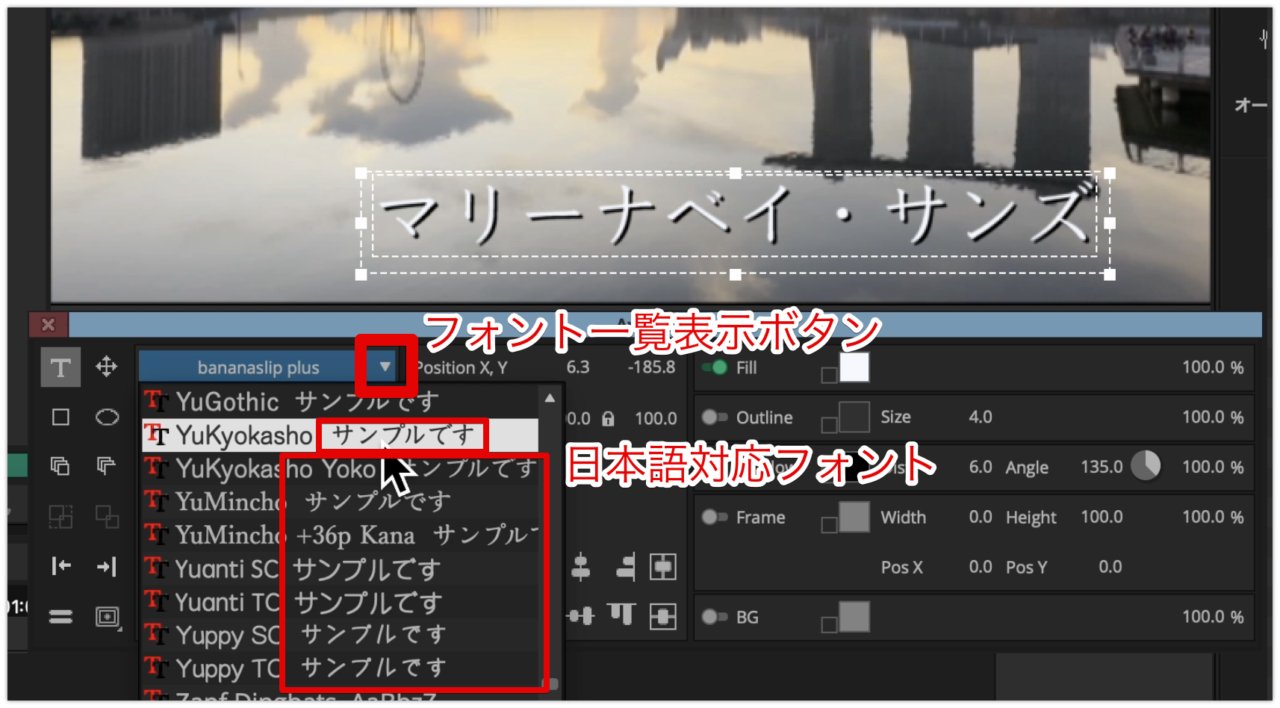
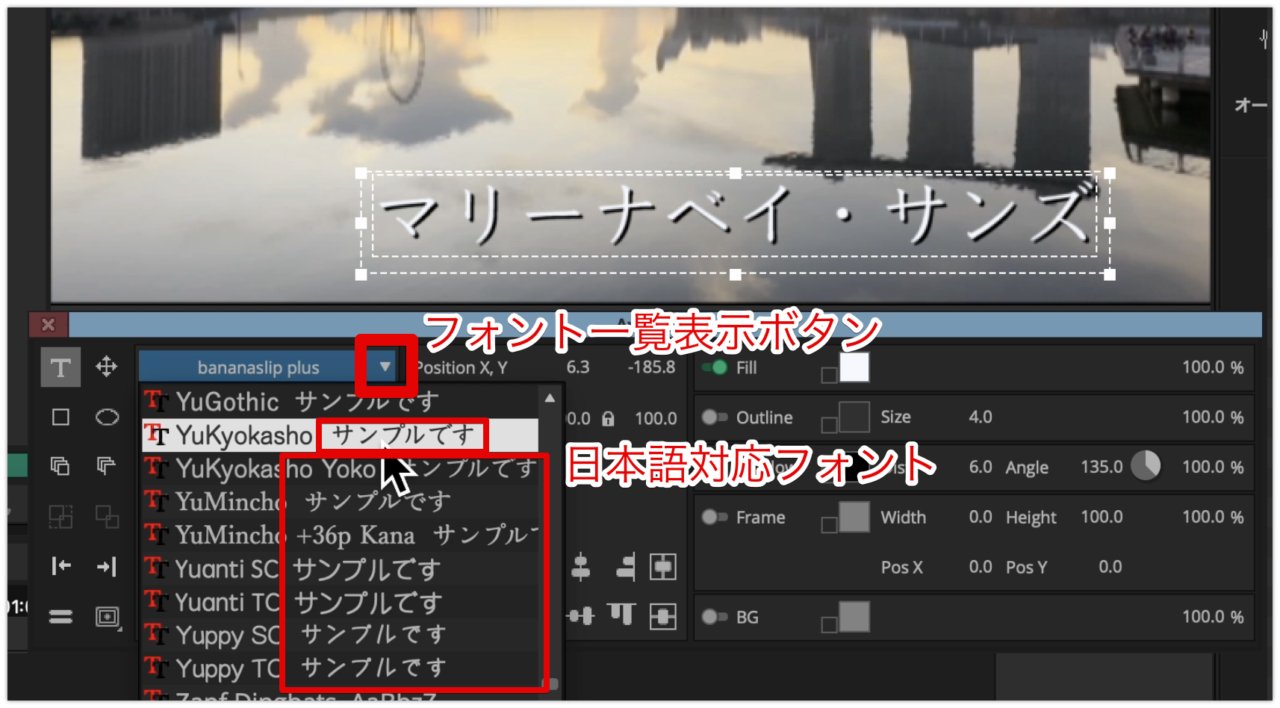
下向き三角マークをクリックすると、フォントリストが出ます。
フォント名の後半に「サンプルです」と日本語が入ったものは、日本語対応フォントです。


フォントの選択が終わったら、プレビュー上のテキストを配置したい場所で、シングルクリックします。
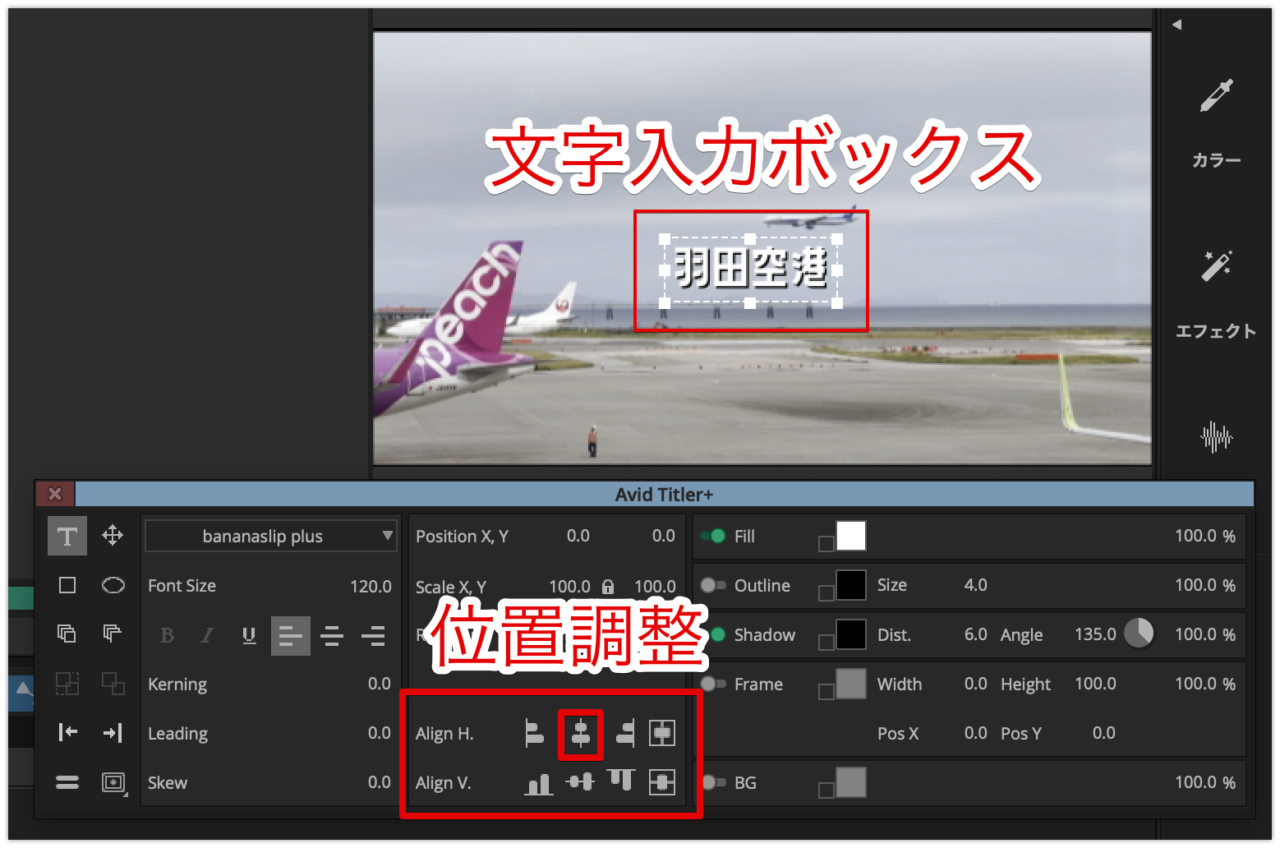
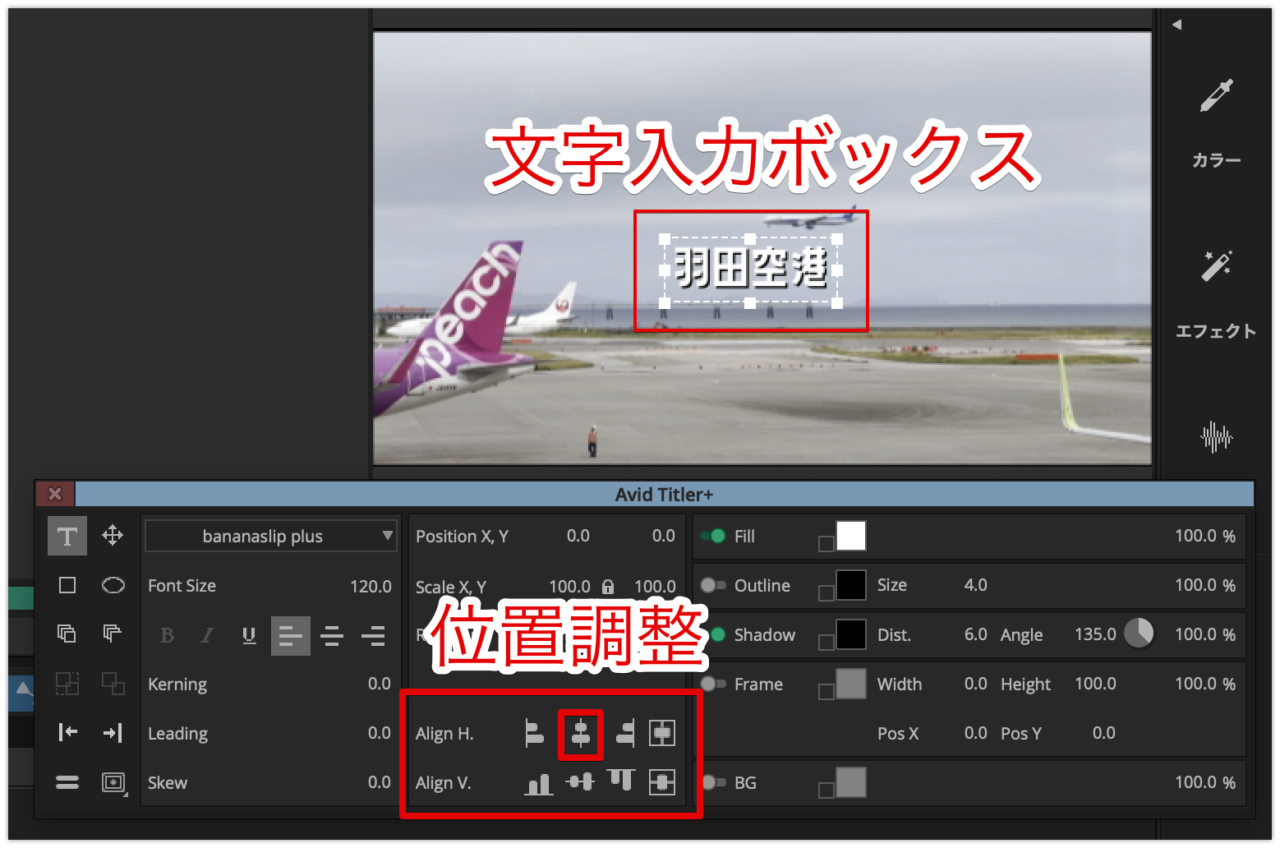
すると、テキスト入力ボックスが現れるので、文字を入力します。
大まかな位置でも、Titler+ウィンドウ内の位置調整ボタンで中心に配置することができます。


新たにV2トラックを作らずに、V1上の動画クリップを選択し、「Avid Titler+」ボタンを押すだけでも、文字入力ができます。
ただ、表示のタイミングを変えたり、複数の動画クリップに渡って文字を表示させたりしたい場合は、少し面倒ですが、テキスト用のビデオトラックを作成する必要があります。
テキスト文字のフォント・大きさ・色・背景・スタイルを変える方法
フォントを変える
まず、フォントを変えたい文字を選択します。
文字入力ボックス内で、クリックし、ドラッグして選択します。


ダブルクリックで、文字列全体を選択していきます。
文字入力ボックスの内側に、さらに点線のボックスが表示され、文字列が選択状態にあることを示します。


文字列全体を選択できたら、Titler+ウィンドウ上部の、フォント一覧表示ボタンをクリックして、リストから選びましょう!
フォント名の後に「サンプルです」と日本語表記があるものは日本語対応フォントです。


文字の大きさを変える
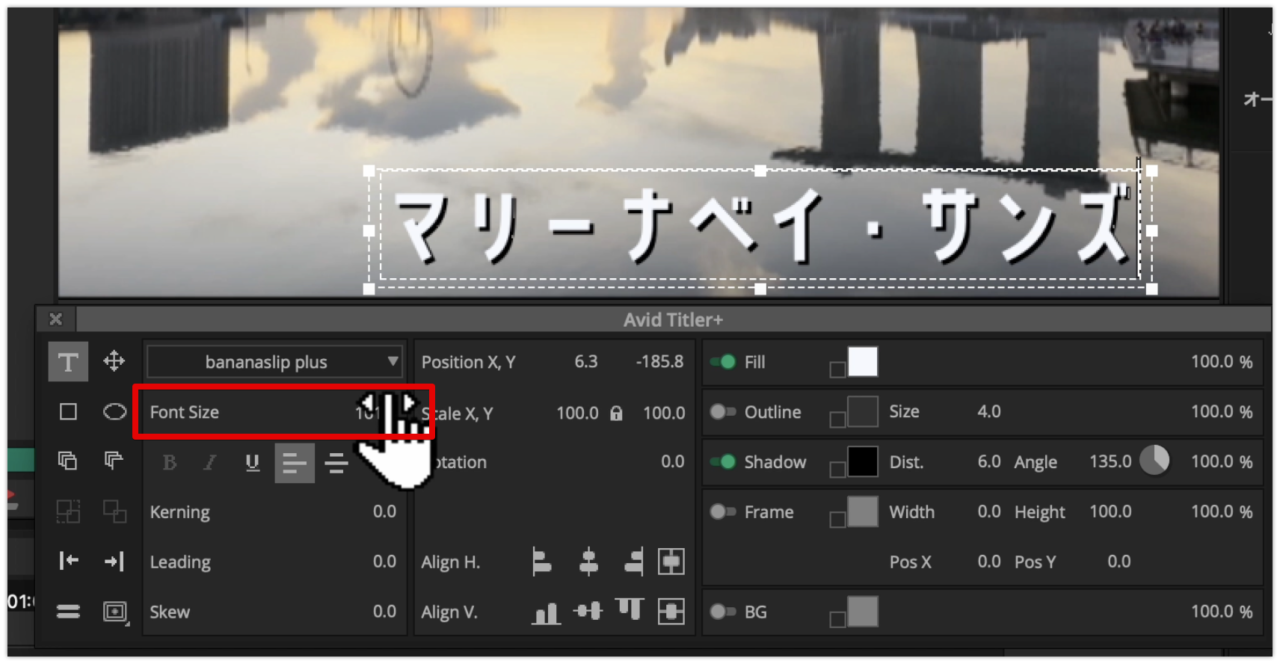
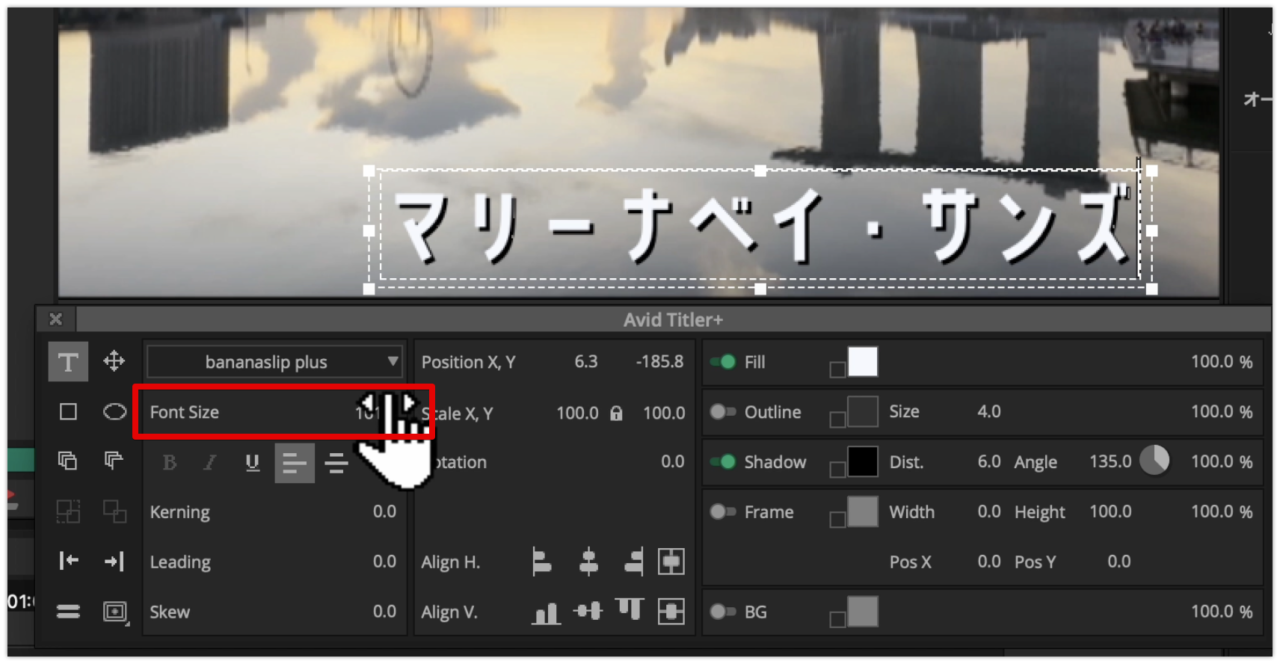
文字の大きさを変えるには、先程と同様に、文字サイズを変えたい文字をダブルクリックかドラッグで選択します。
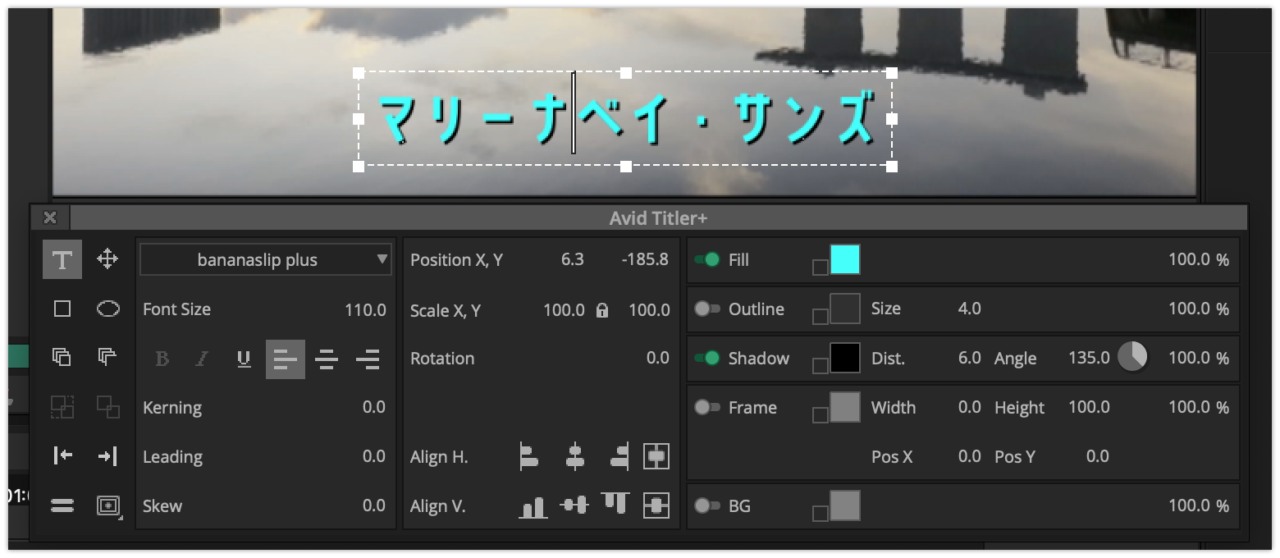
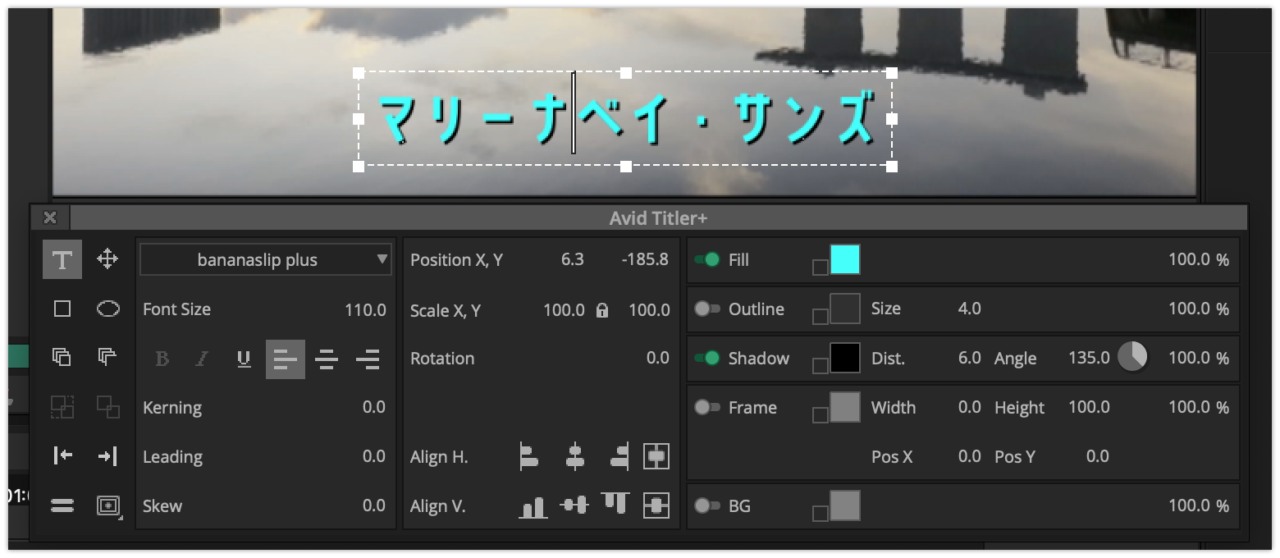
Titler+ウィンドウの「Font Size」の数値を変更します。
直接、数字を入力するか、数値の上でクリックしたまま左右にドラッグすると、数値が変更できます。


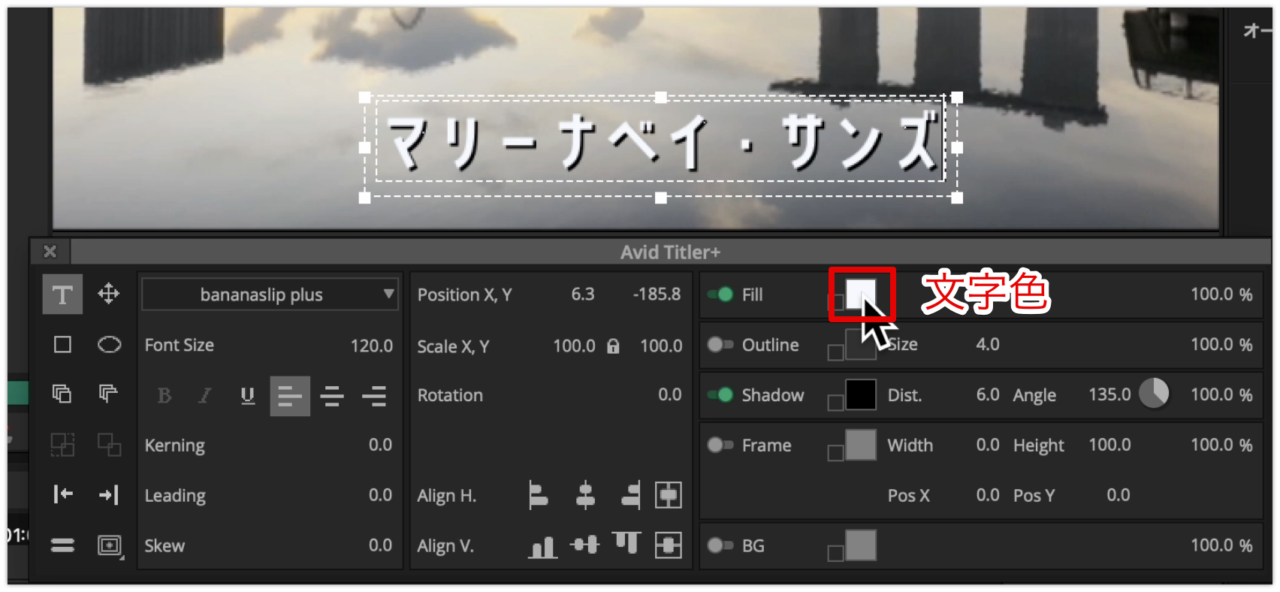
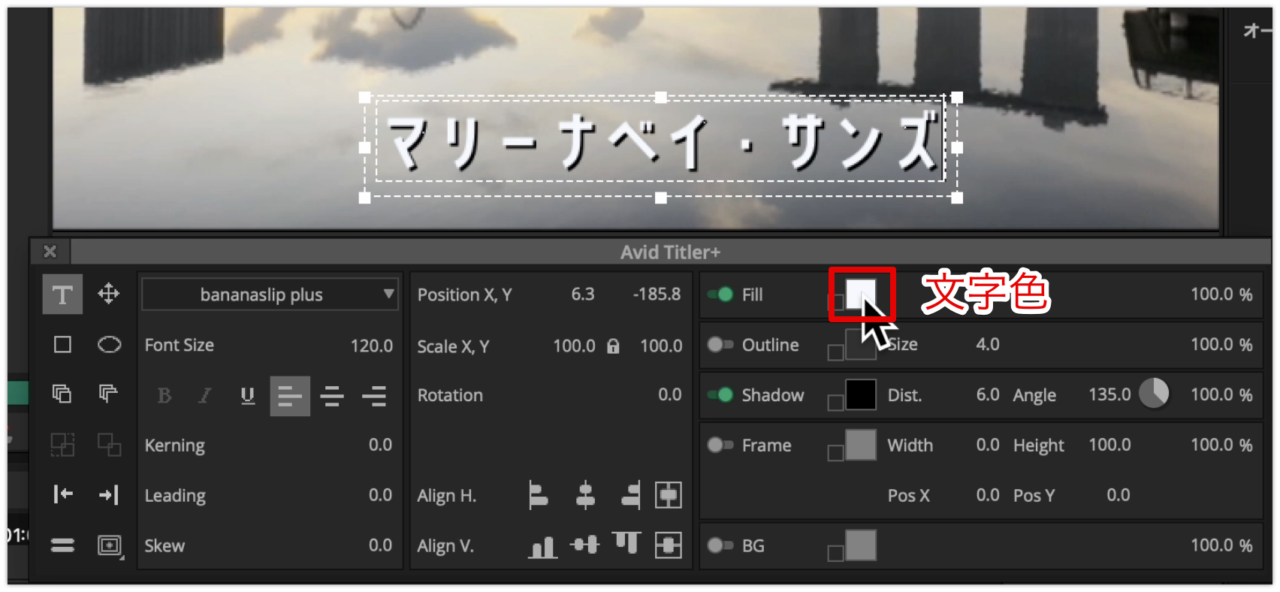
文字色を変える
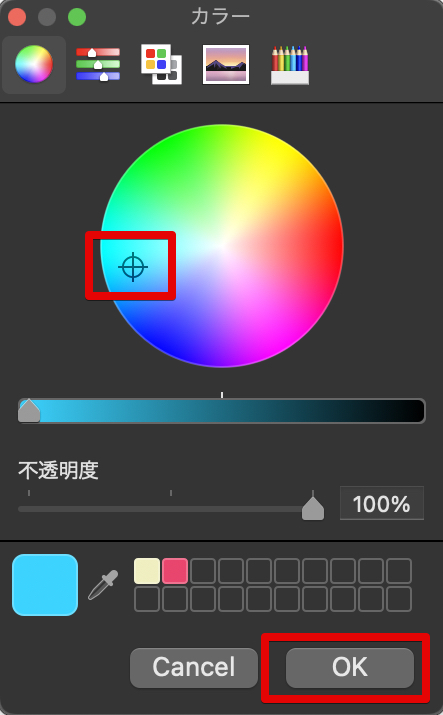
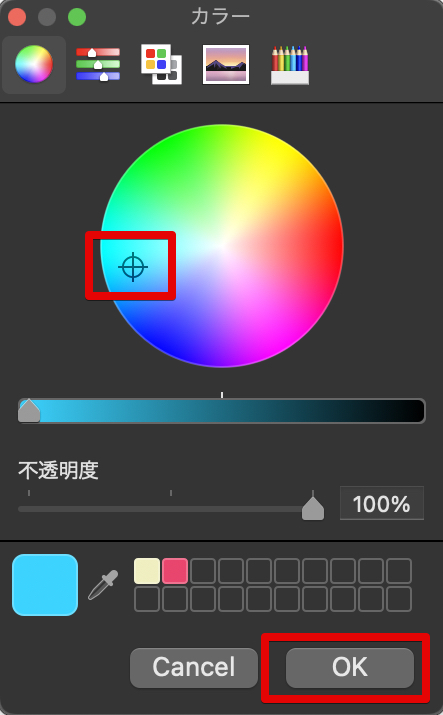
文字色を変えるには、Fill(塗りつぶし)の文字色パネルをクリックします。


カラーパレットウィンドウが現れるので、選択して、右下の「OK」ボタンで確定します。




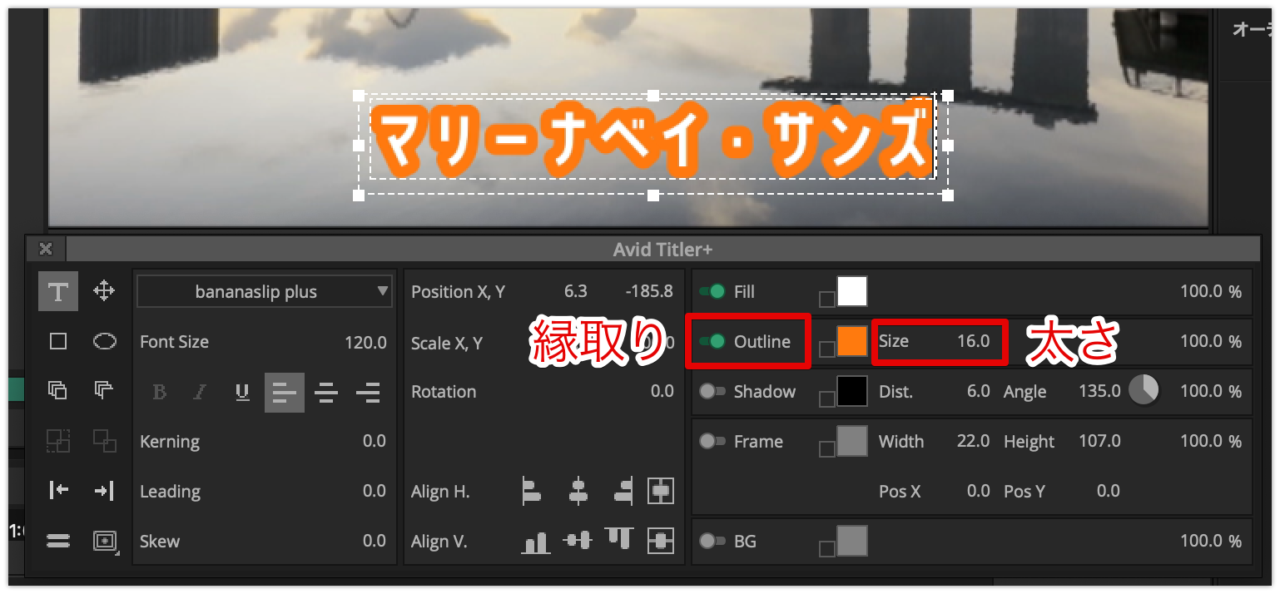
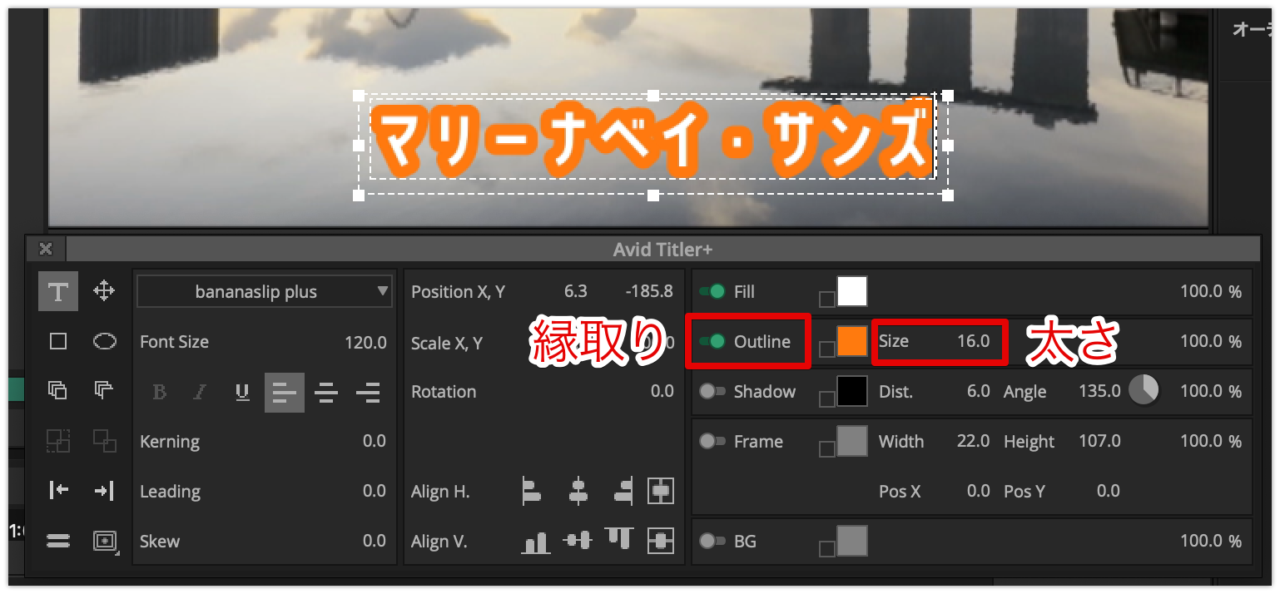
文字に縁取りをつける
インパクトのあるテキストを入れることができます。
「Outline」をオンにすると、文字に縁取りができます。
縁取りの色、太さを設定できます。


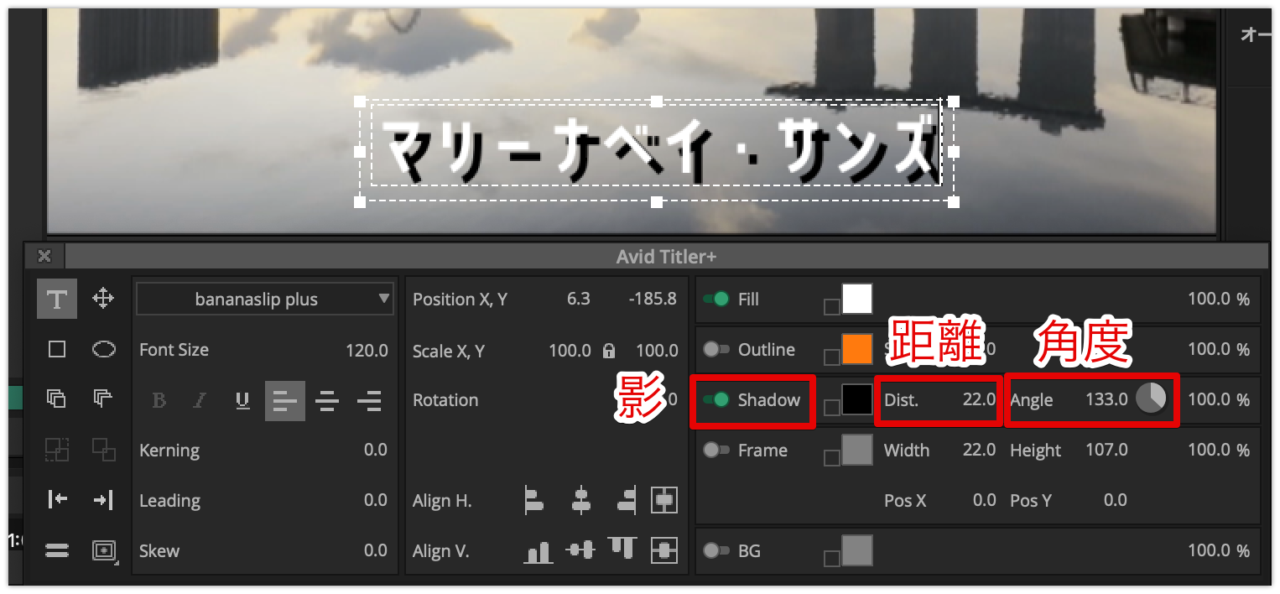
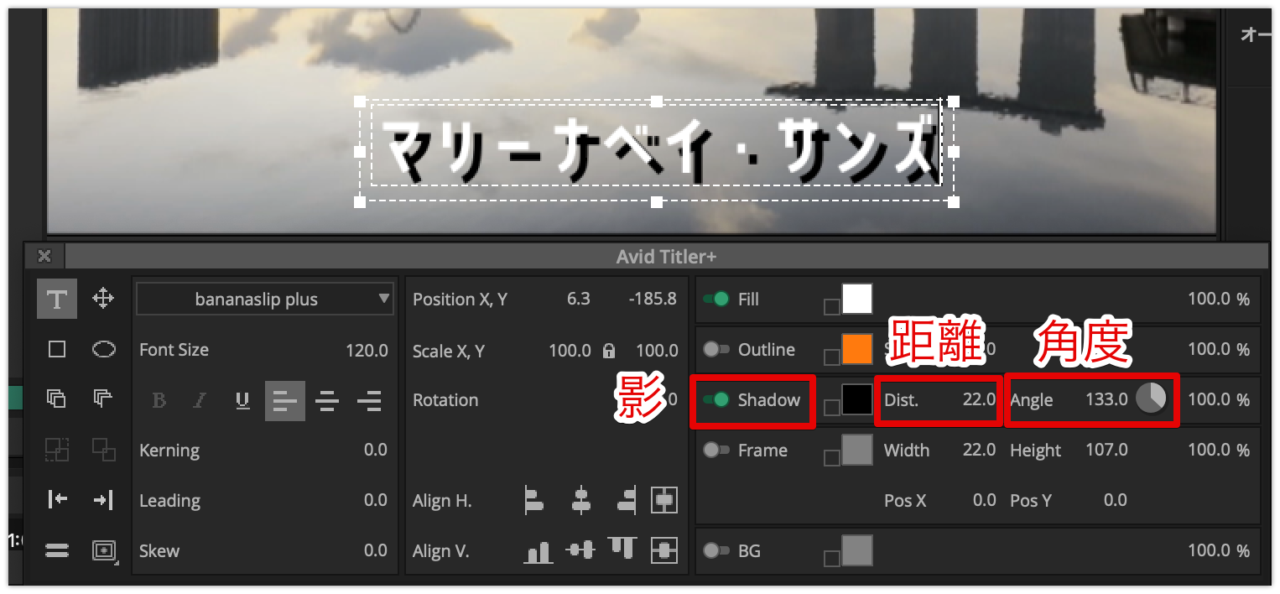
文字に影をつける
「Shadow」をオンにすると文字に影が入ります。
影の色や、文字と影の距離、影の落ちる角度を調整できます。


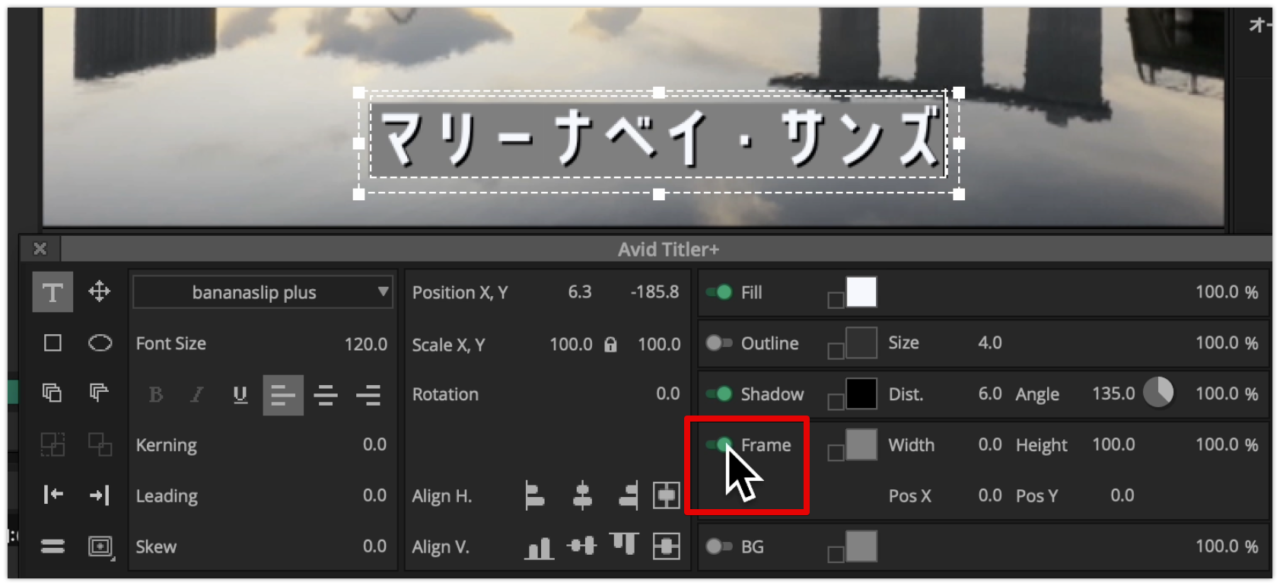
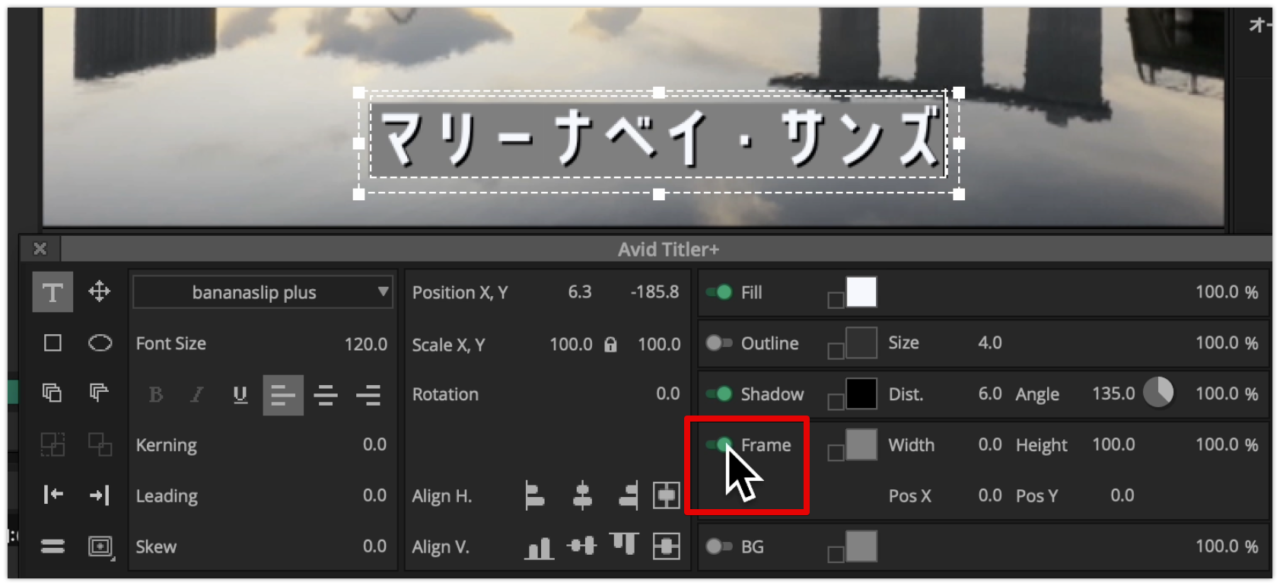
文字に背景をつける
Titler+ウィンドウの「Frame」のスイッチをオンにすると、文字ボックス内に背景色が現れます。
字幕などが読みやすくなるので便利な機能です。


テキストクリップのコピー&ペースト
複数のテキスト文字を入れる場合、その都度、同じフォント、大きさ、色、スタイルなどを入力するのは手間がかかります。
テキストクリップをコピー&ペーストして、使いまわしましょう!
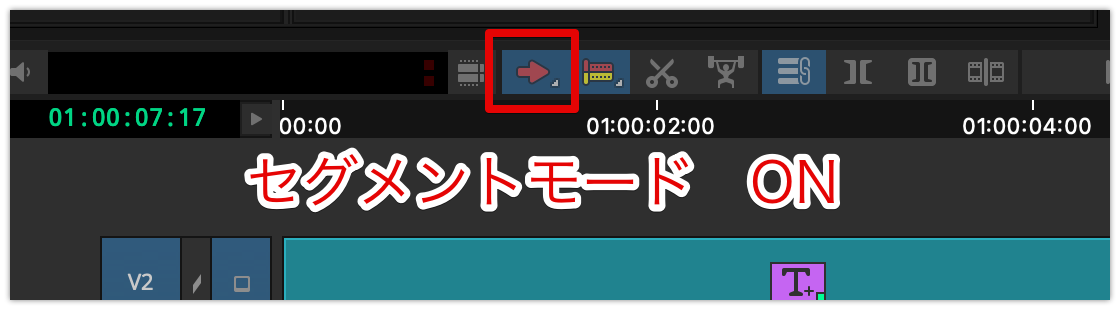
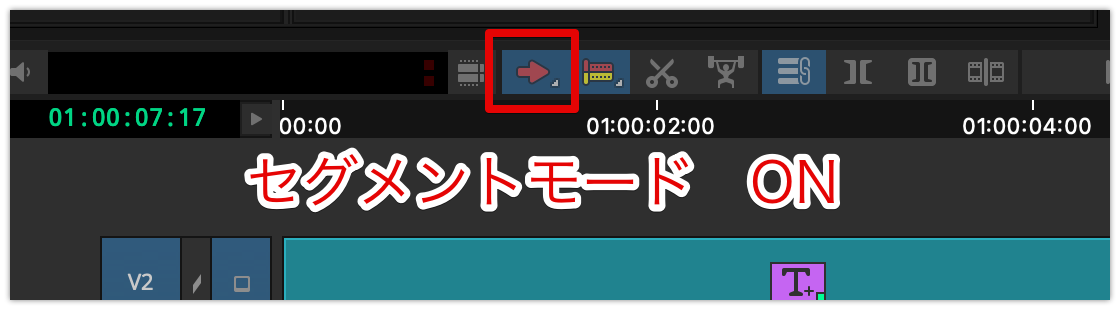
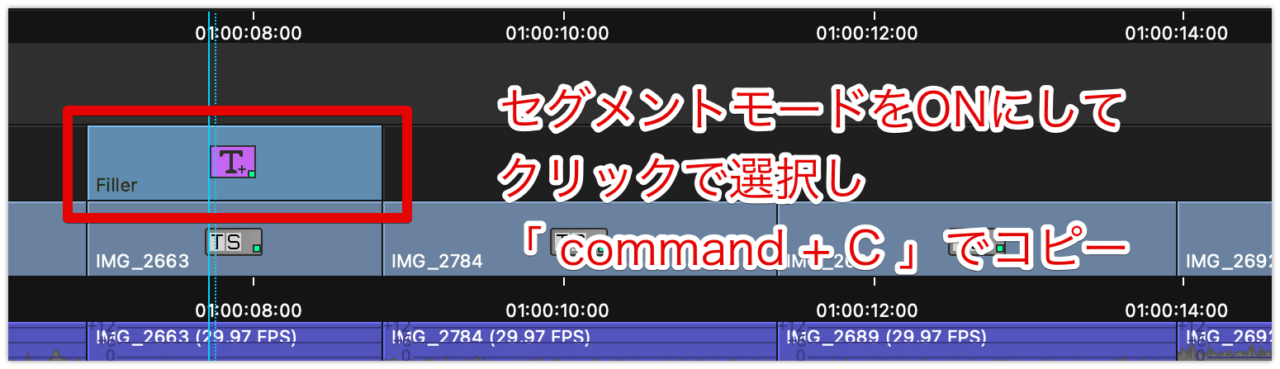
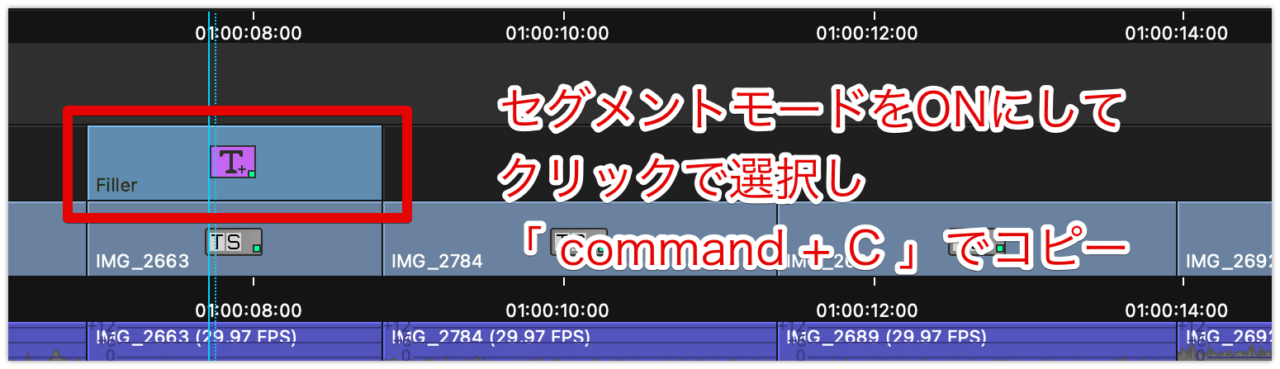
まず、クリップを選択するために「セグメントモード」をONにします。


次に、テキストクリップをクリックして選択状態にし、「command + C」でコピーします。


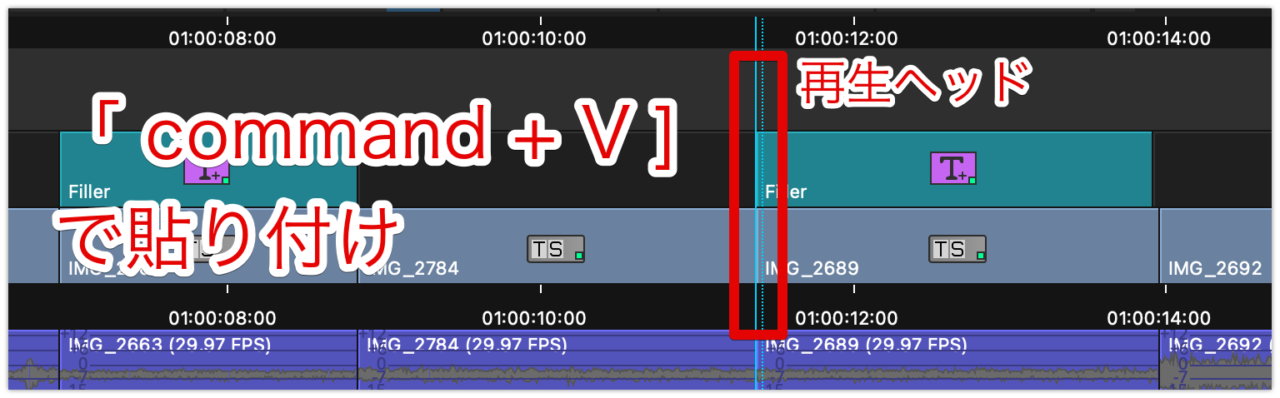
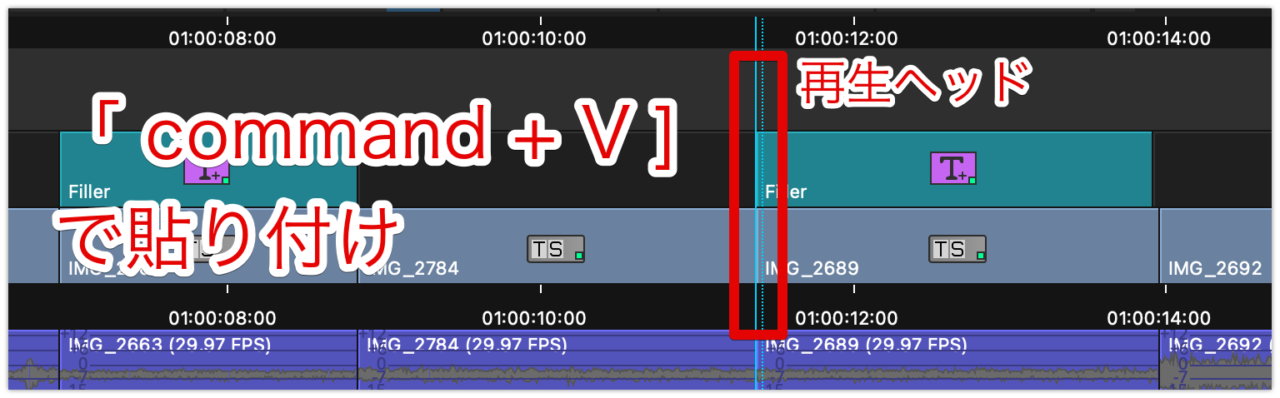
再生ヘッドを貼り付けたい場所の頭に移動させます。
最後に「command + V」で貼り付けます。


Avid Media Composer Firstの使い方記事一覧
まとめ
いかがでしたでしょうか?
Avid Media Composer Firstで、テキスト、タイトル、字幕を入れるのには、少しだけ手間がかかります。
複数のカットにまたがるテキストを入れるには、新たにトラックを作成しなくてはなりません。
また、テキストクリップを作るだけでも、結構な手間がかかっています。
私の良く使っているPowerDirectorでは、メディアパネルから、テキストクリップを選択して、タイムラインにドラッグ&ドロップするだけです。
インターフェイスが初心者向きで、何をしたらいいか直感的にわかりやすいです。
無料版もあるので、ぜひ試してみてください!

