
FlexClipでテキスト文字を入れるにはどうすればいいだろう?



作例を作りながら解説していきます!


Hideki Kobayashi。小さな会社の経営者。2021年より大川優介さんの動画講座OneSe Personalを受講。シネマティックVlogの撮影と編集を習得。2023年「日本で最も美しい村 動画コンテスト2022」でグランプリを受賞。動画編集ソフトはPremiereProとDavinci Resolveを主に使用。詳細はプロフィールをご覧下さい。
→ Macで使う旅Vlog動画編集ソフトおすすめ6選!初心者から上級者まで
→ Windowsで使う旅Vlog動画編集ソフトおすすめ5選!
テキスト文字を入れる方法
FlexClipでテキスト文字を入れる方法を解説します。
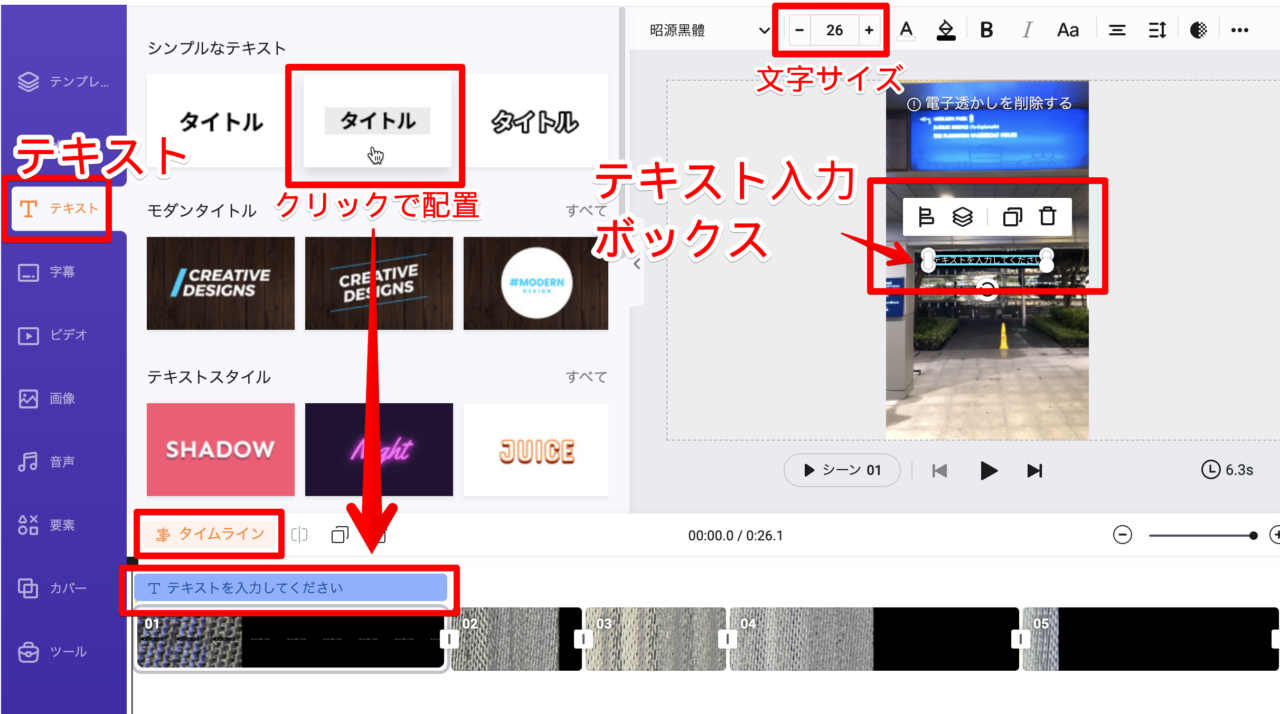
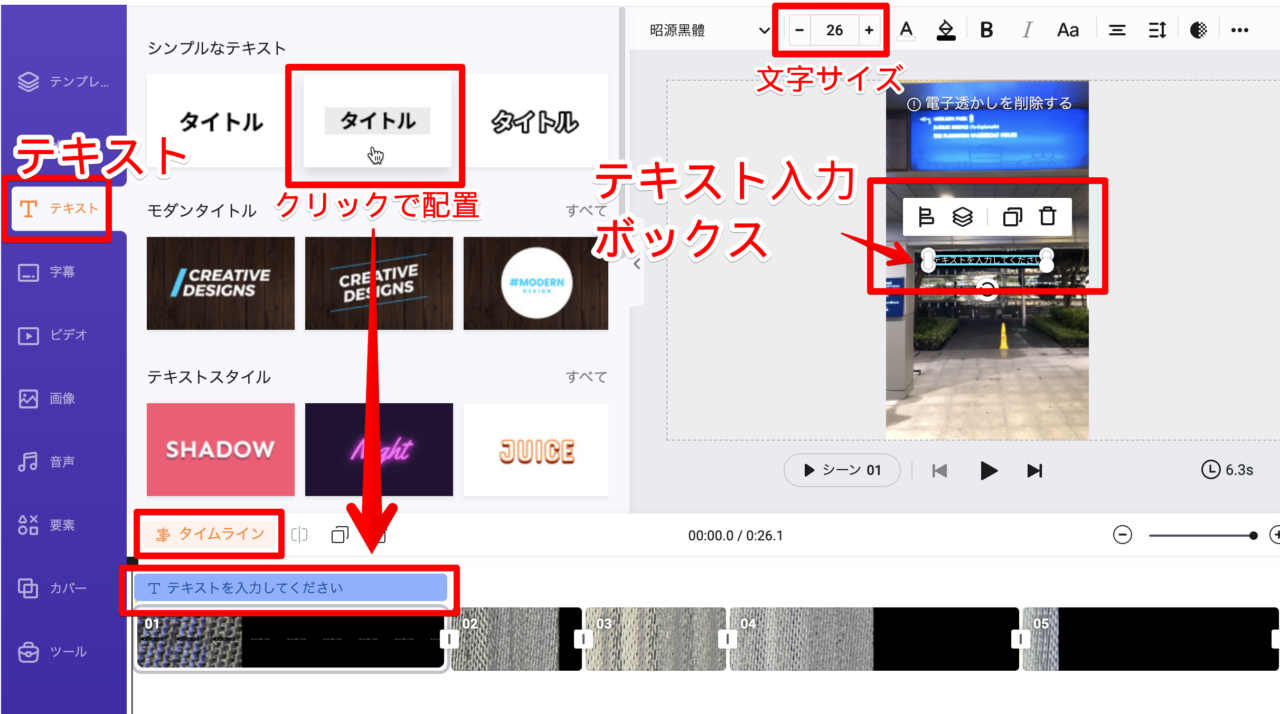
- 画面左の「テキスト」タブをクリックします。
- 一覧リストが出るので、今回は、インプルなテキストの背景入のものをクリックします。
- サムネイルをクリックしただけで、タイムラインにテキストクリップが配置されます。
- 同時に、プレビュー内にテキスト入力ボックスが表示されます。
小さすぎると感じたら、プレビュー上部の文字サイズの「+」で大きくしましょう!


テキスト入力ボックスの四隅にある白丸をドラッグすることにより、入力ボックスと文字サイズを拡大縮小できます。
また、入力ボックス自体をドラッグして位置を変えることもできます。


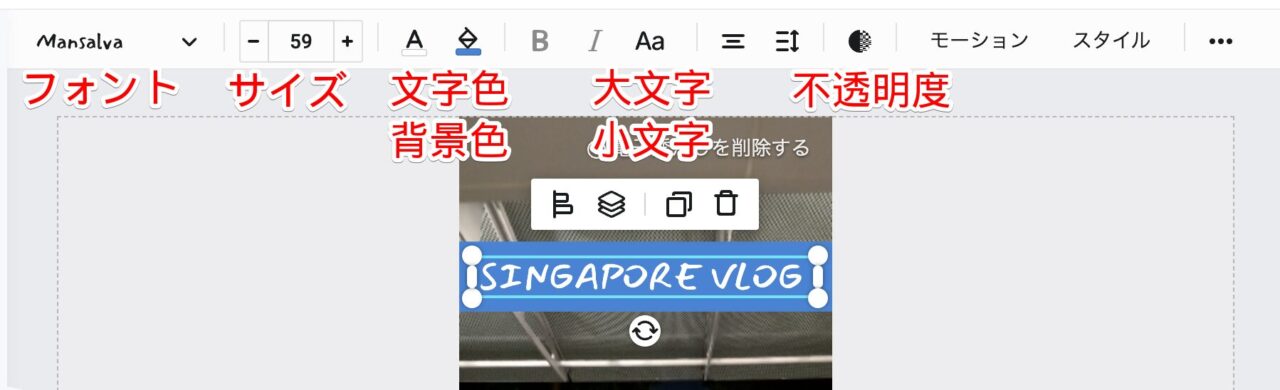
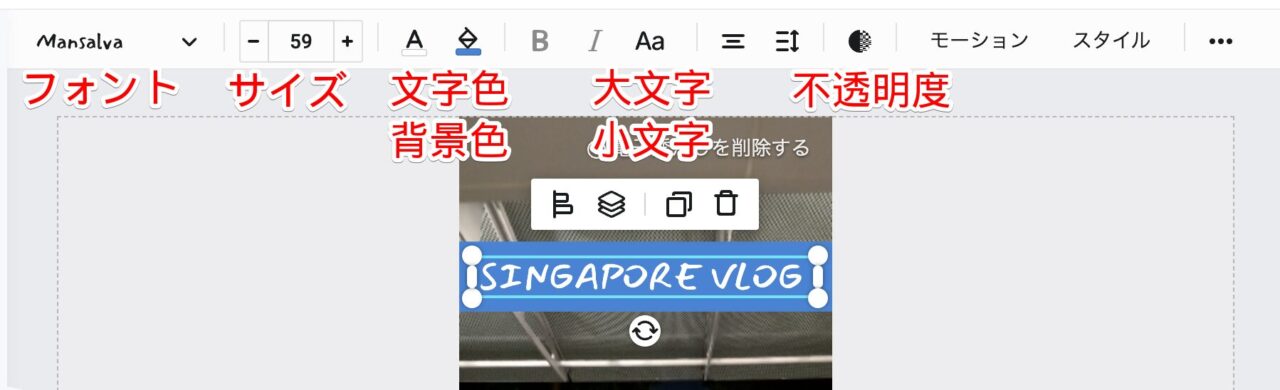
文字のフォント・色・背景・スタイルを変える方法
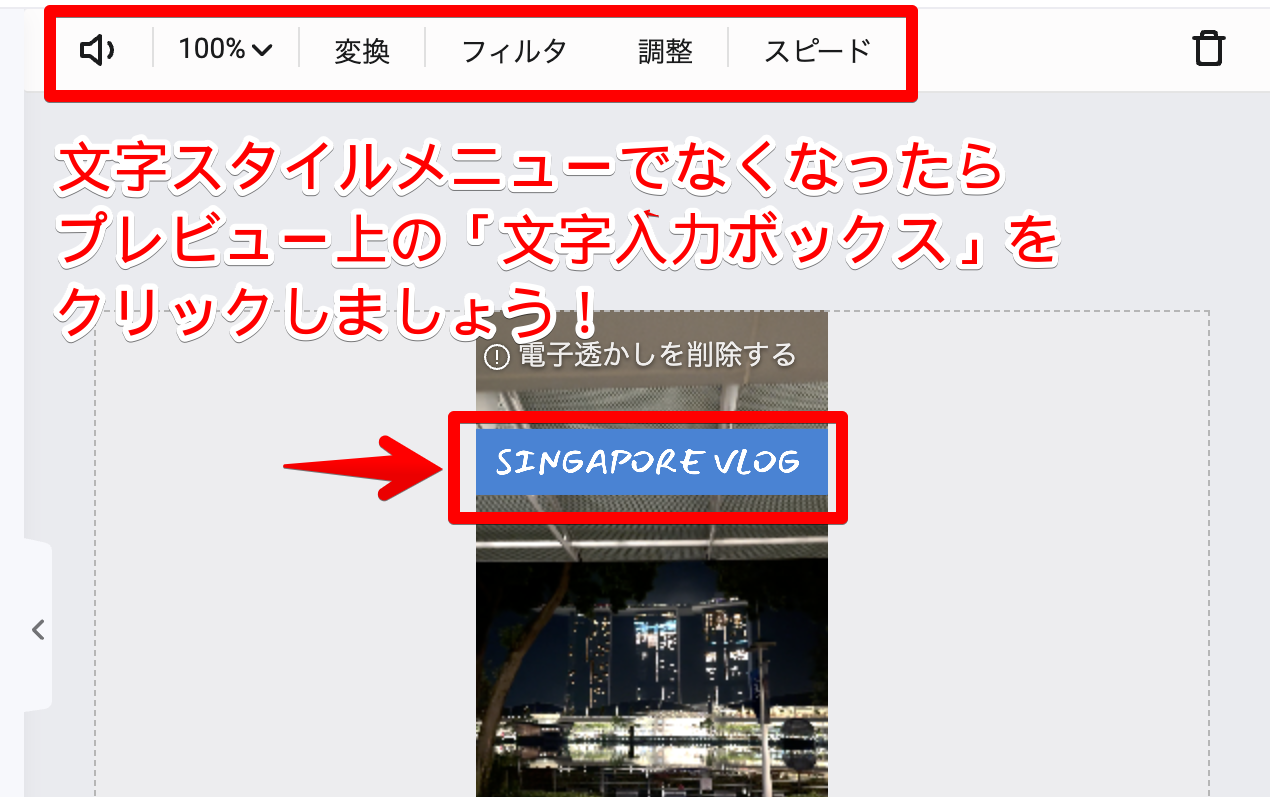
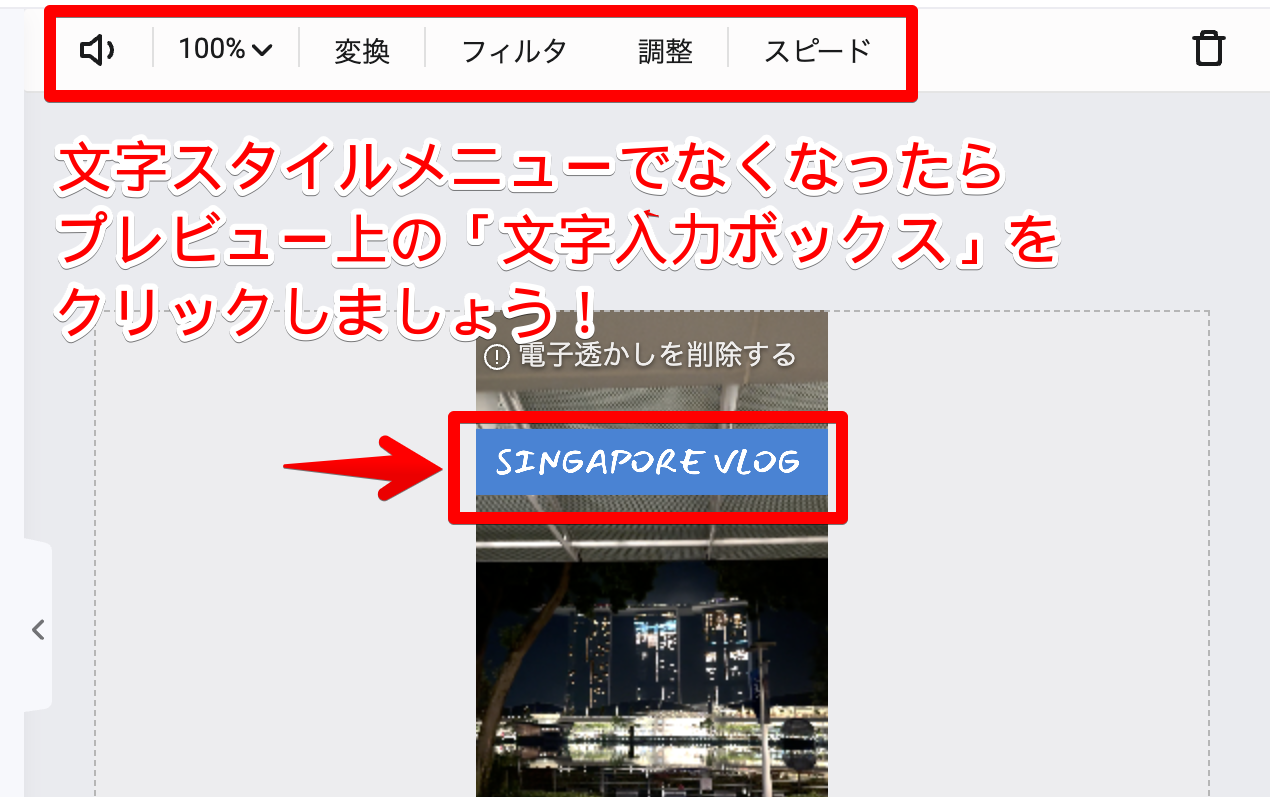
テキスト文字のスタイルを変えるには、プレビューパネルの上部のテキストスタイルメニューボタンを使用します。


他の部分をクリックすると、テキストスタイルメニューが消えてしまいます。
そんな時は、プレビュー上の文字入力ボックスをクリックすると、テキストスタイルメニューが現れます。


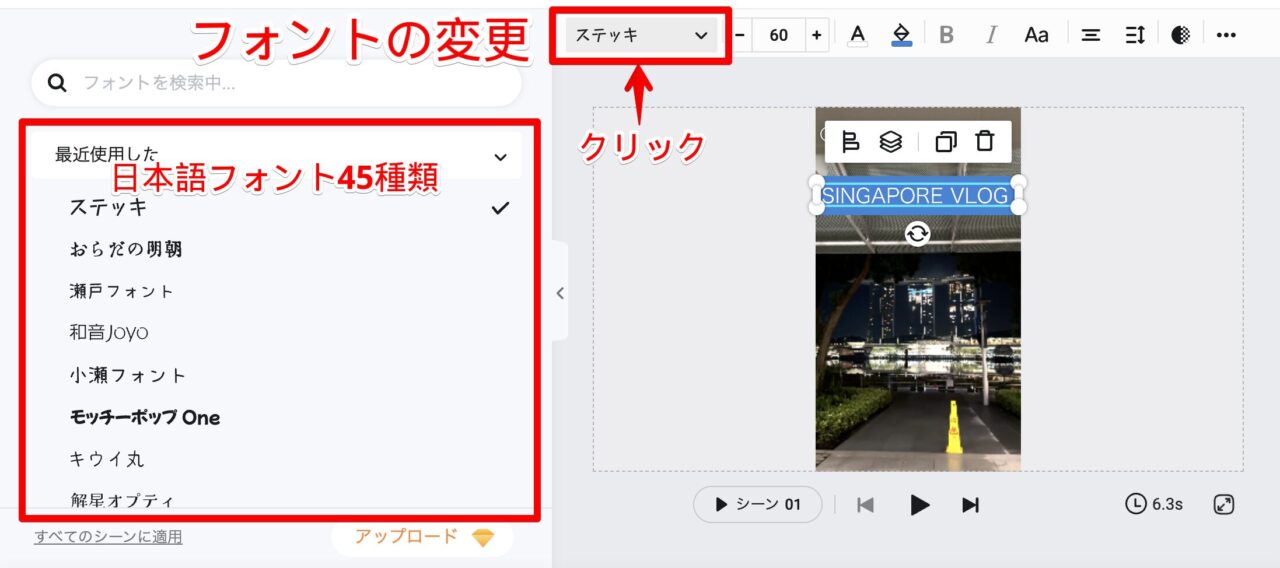
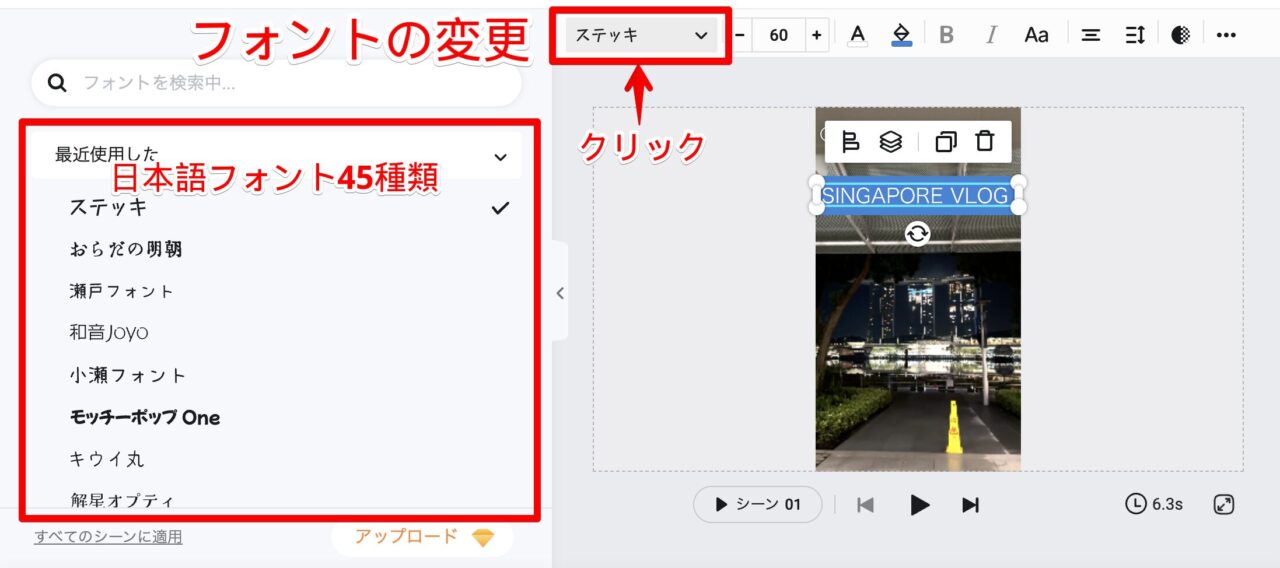
フォントの変更
文字スタイルメニューのフォントの部分をクリックします。
メディアパネルにフォントの一覧が現れます。
日本語フォントも45種類ほどあり充実しています。


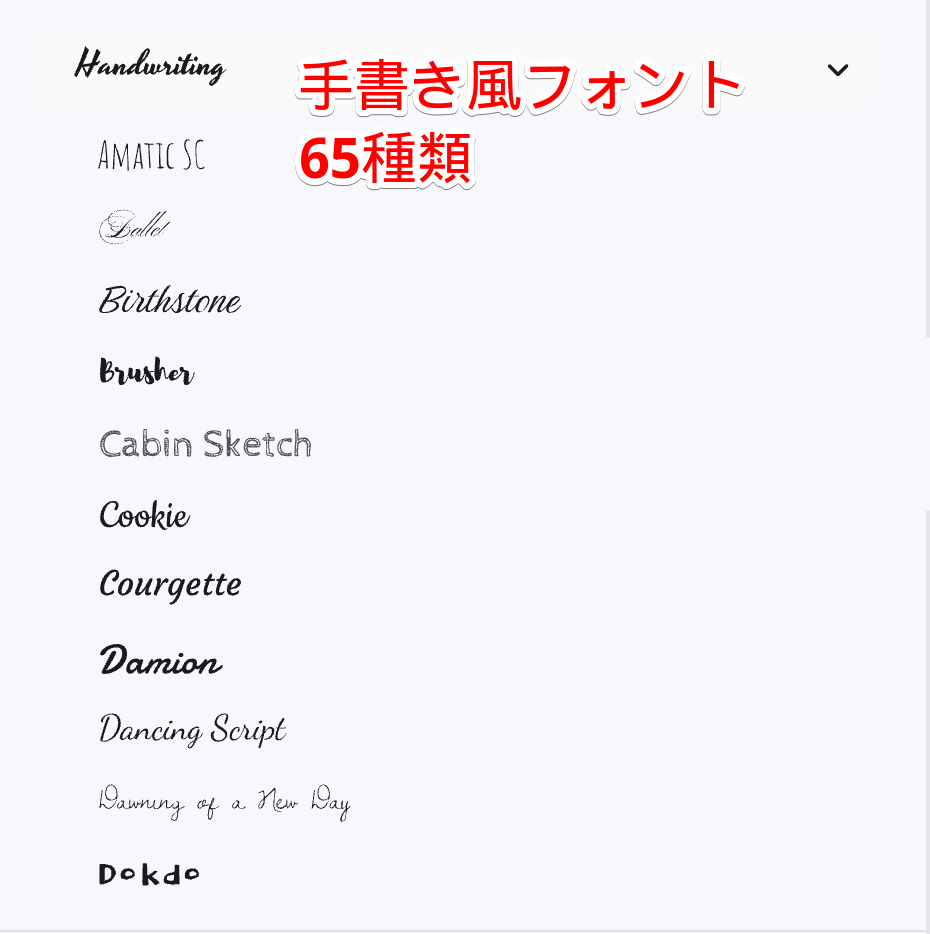
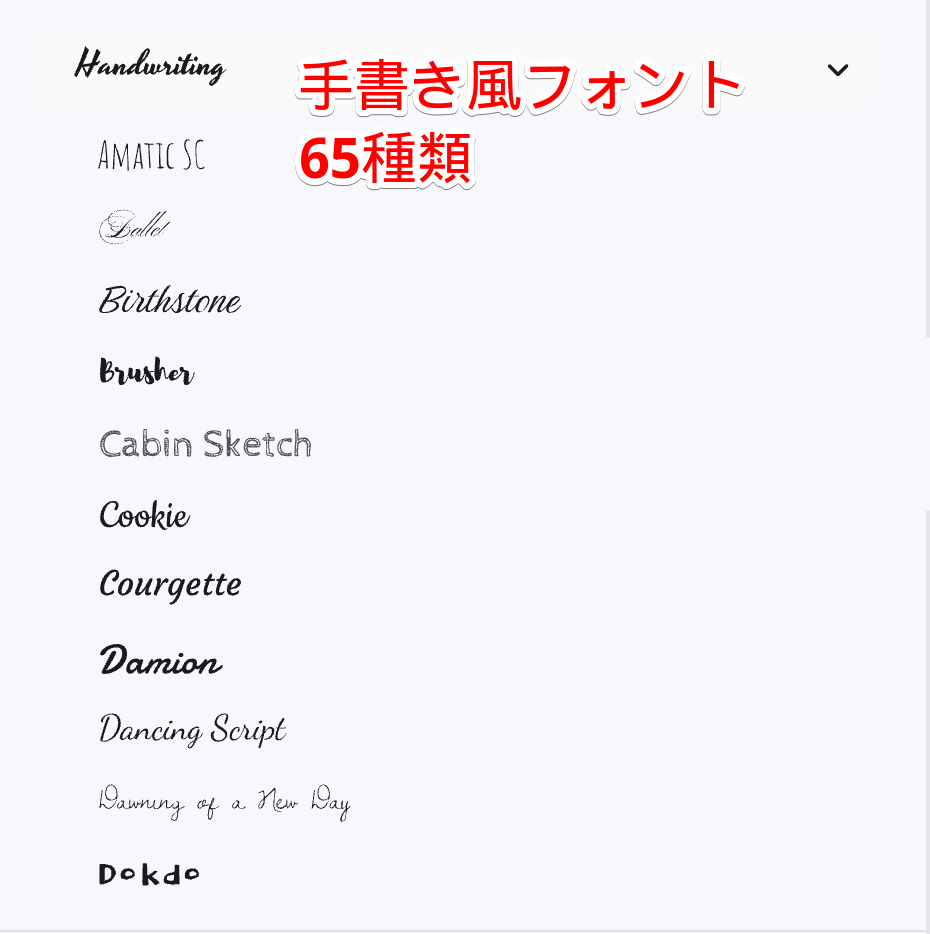
手書き風英字フォントも65種類あります。
Vlogに使えそうです!


文字サイズの変更
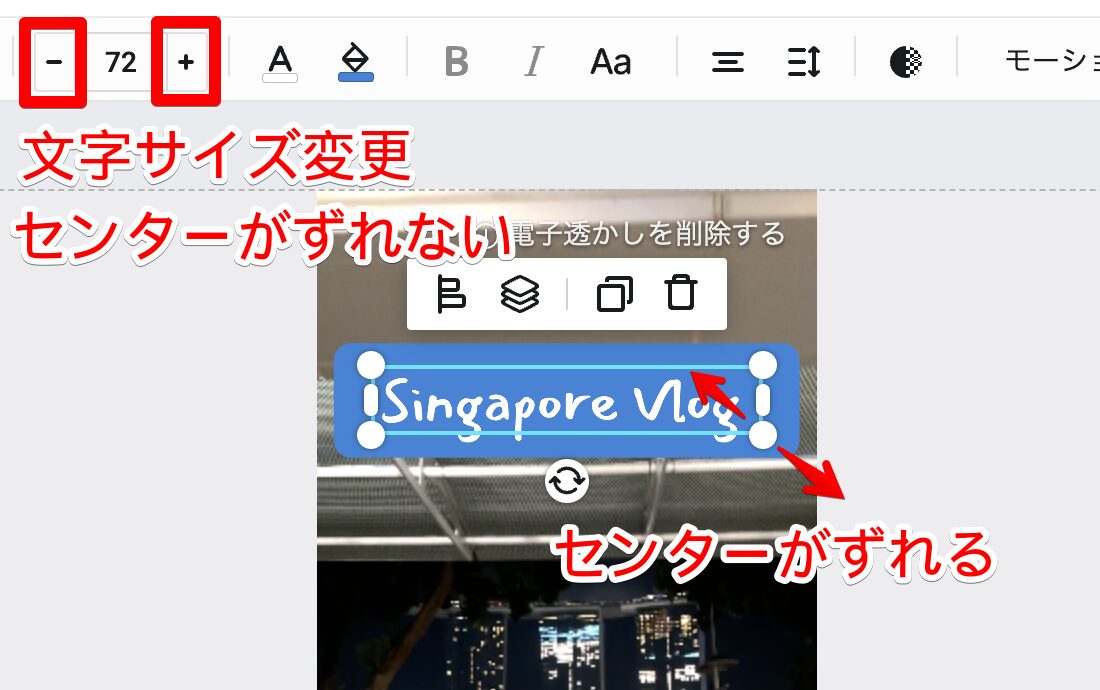
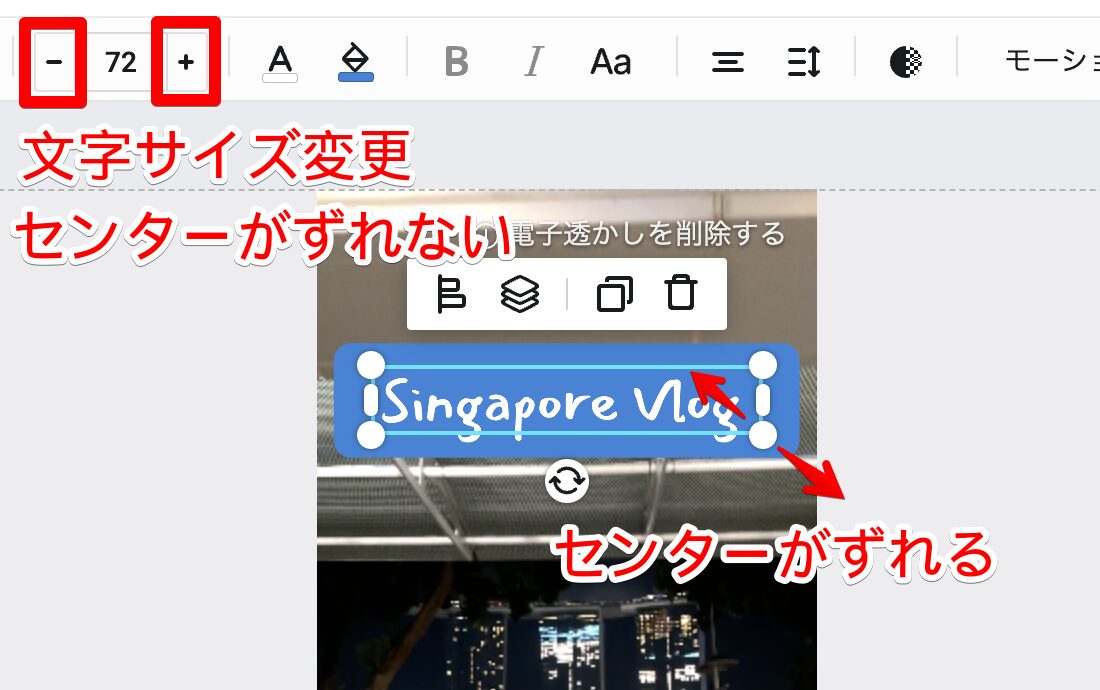
文字サイズの変更は、フォントの右隣の「ー」「+」で調整します。
この方法なら文字のセンター位置がずれません。
文字入力ボックスの四隅になる白丸をドラッグして調節すると、センター位置がずれてしまうので、中心位置を調節しなおす必要があります。


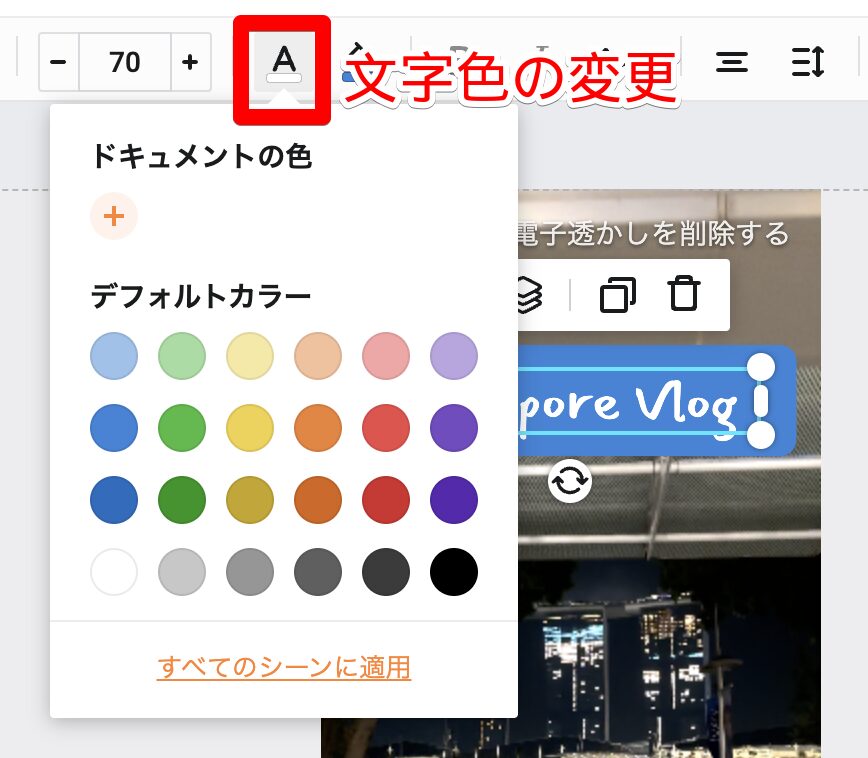
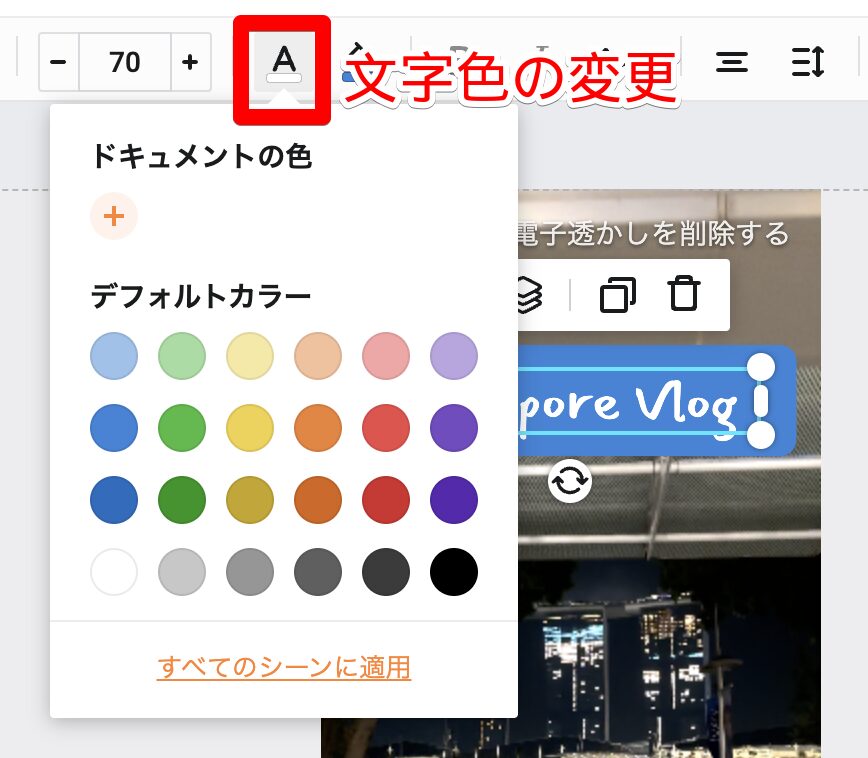
文字色の変更
文字色の変更は下図のボタンをクリックします。
プリセットもありますが「ドキュメントの色」の「+」をクリックで、細かい色合いを選択することもできます。


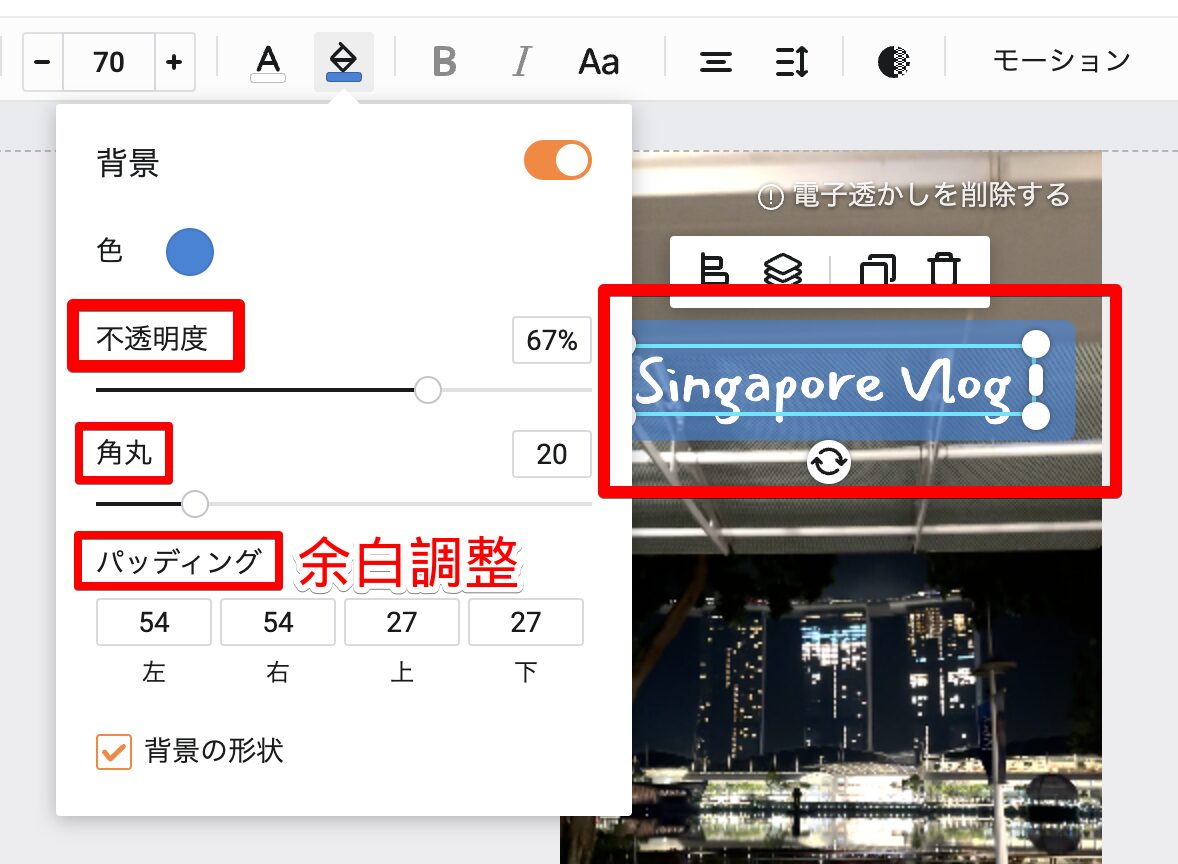
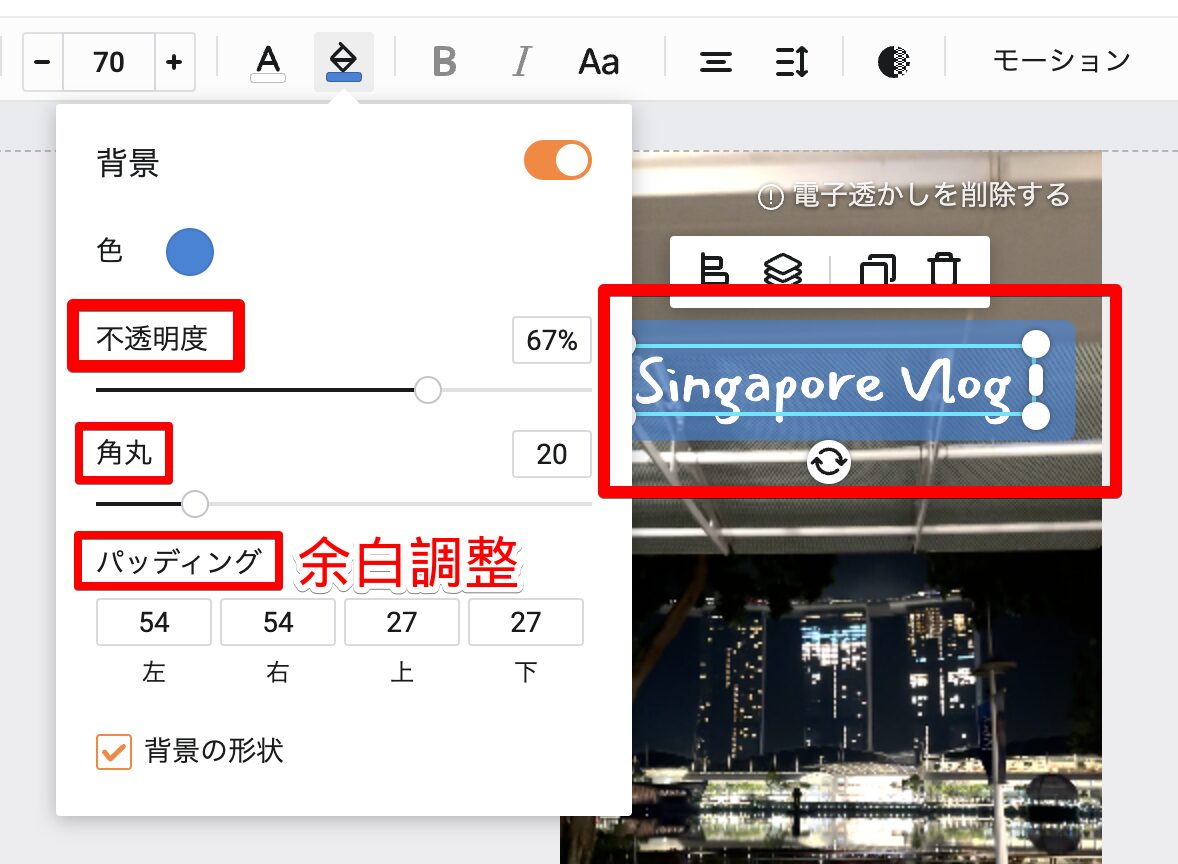
背景色の変更
テキスト文字の背景のボックスの色や不透明度、形などを調節できます。
タイトルはもちろん、字幕にも使えるのに便利な機能です!


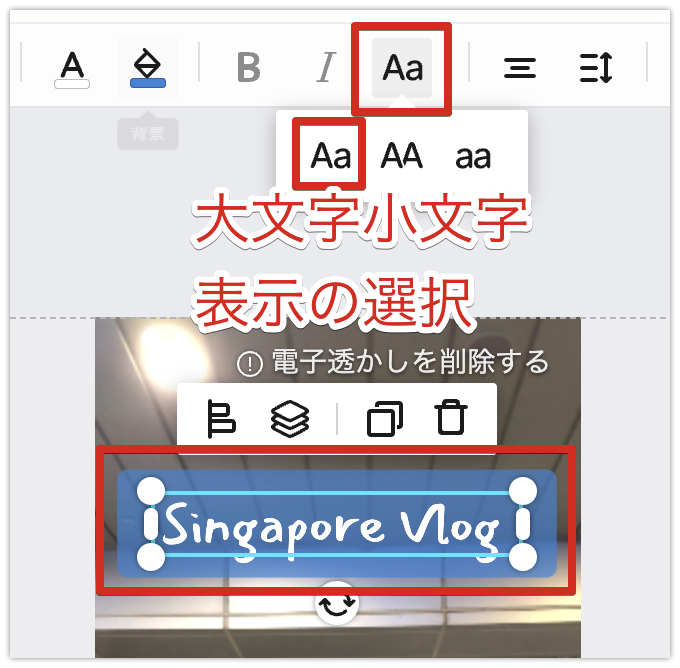
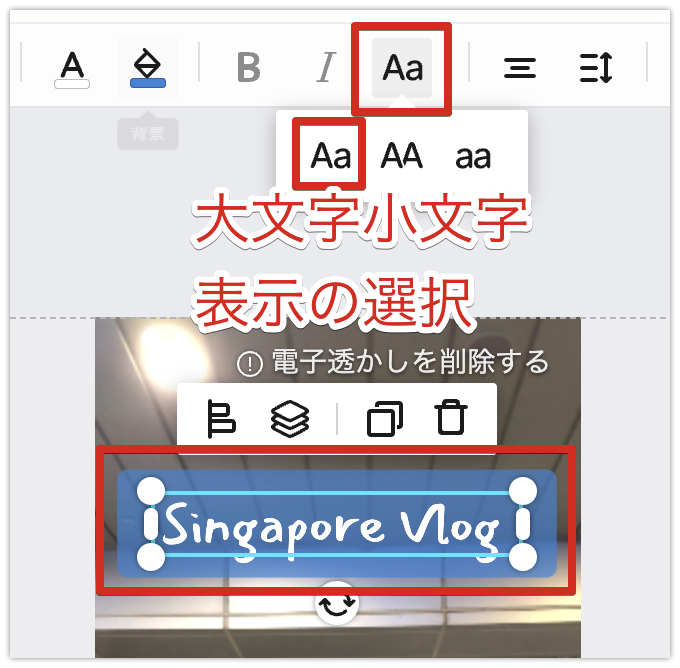
英字の大文字小文字切替
英字入力のタイトルで使えます。
- 通常の先頭のみ大文字
- 全て大文字
- 全て小文字


文字に動きをつける
FlexClipではテキスト文字に動きをつけることが簡単にできます。
- プレビュー上のテキスト入力ボックスを選択状態にする
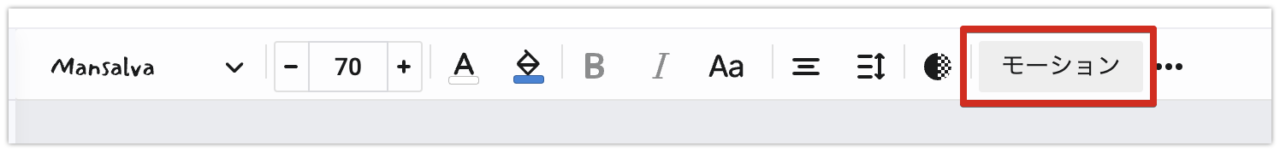
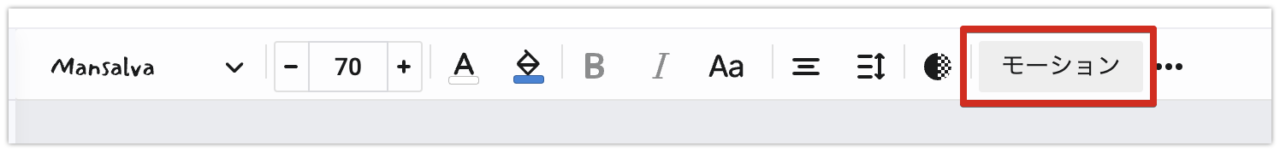
- プレビューの上にでるテキストスタイルメニューの「モーション」をクリック


- 「入る効果」をクリックし、文字の現れる時の設定をします
- 今回は「グロッシーボケ」を選択
- スピードで、文字が現れる時の効果のスピードを決めます
- スタイルでは、文字全体「キャラクター」か、「単語」ごとに現れるのかを決めます


- 「出る効果」で消える時の設定をします
- 今回はグロッシーボケを選択します
- 消えるスピードを設定します
- スタイルでは、文字全体「キャラクター」か、「単語」ごとに消えるのかを決めます


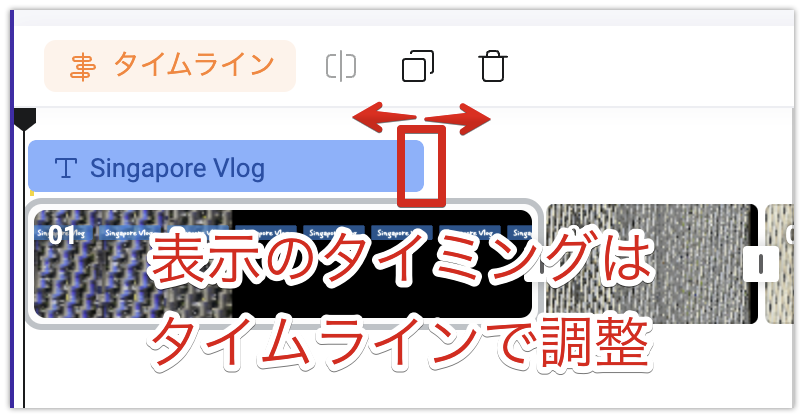
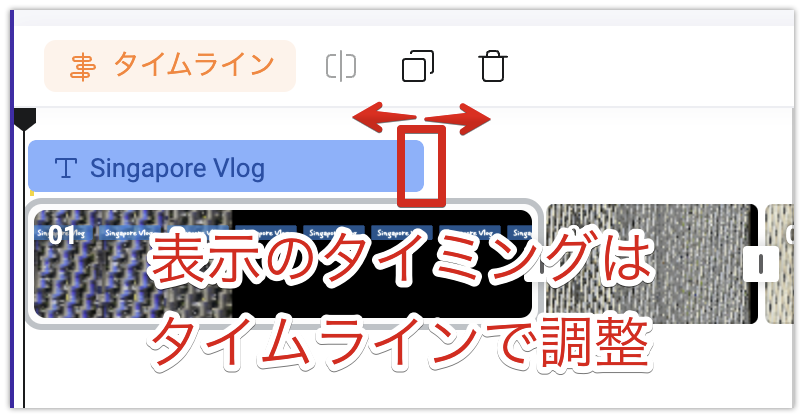
テキスト自体の表示の長さ、タイミングはタイムライン上のテキストクリップで調節します。


テキストクリップを同一動画クリップに表示させる場合の調整は、上図の「(詳細)タイムライン」ボタンをクリックします。
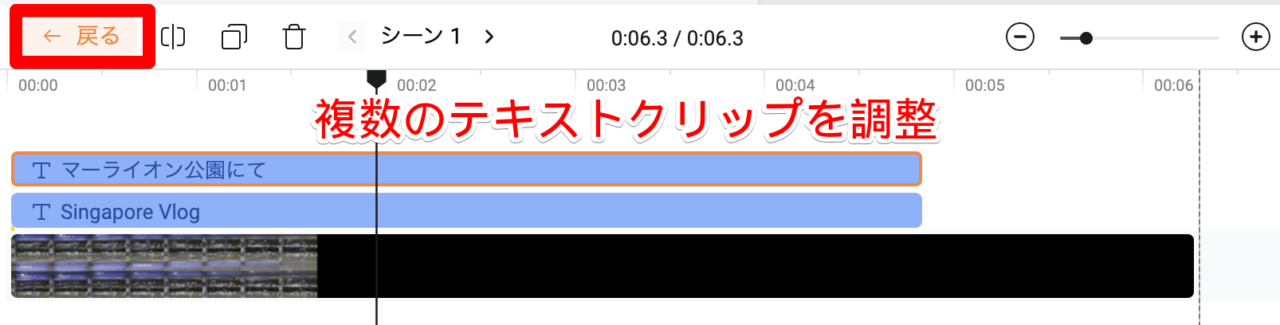
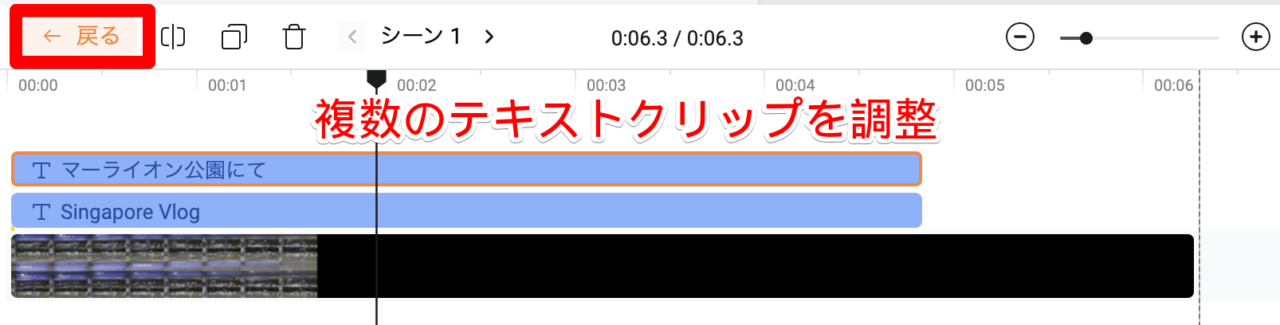
下図のように複数のテキストクリップを表示、調整することができます。


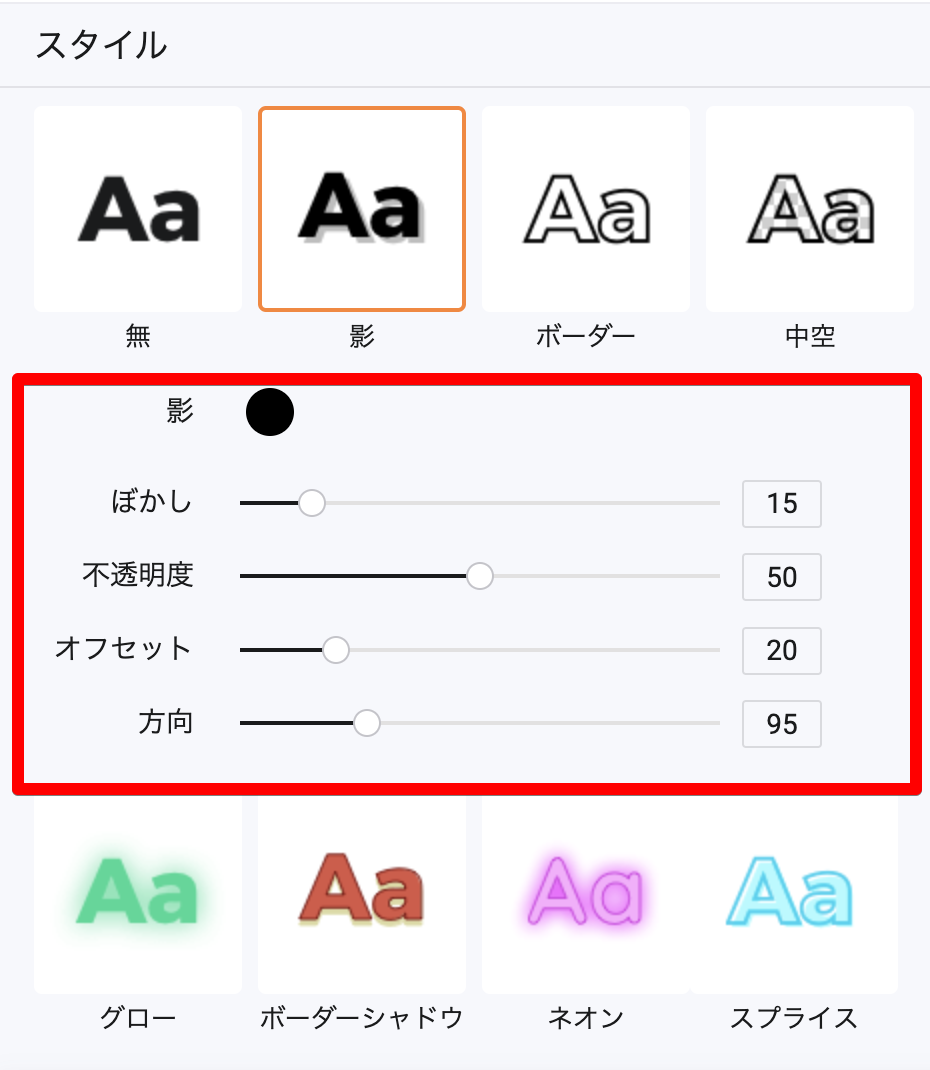
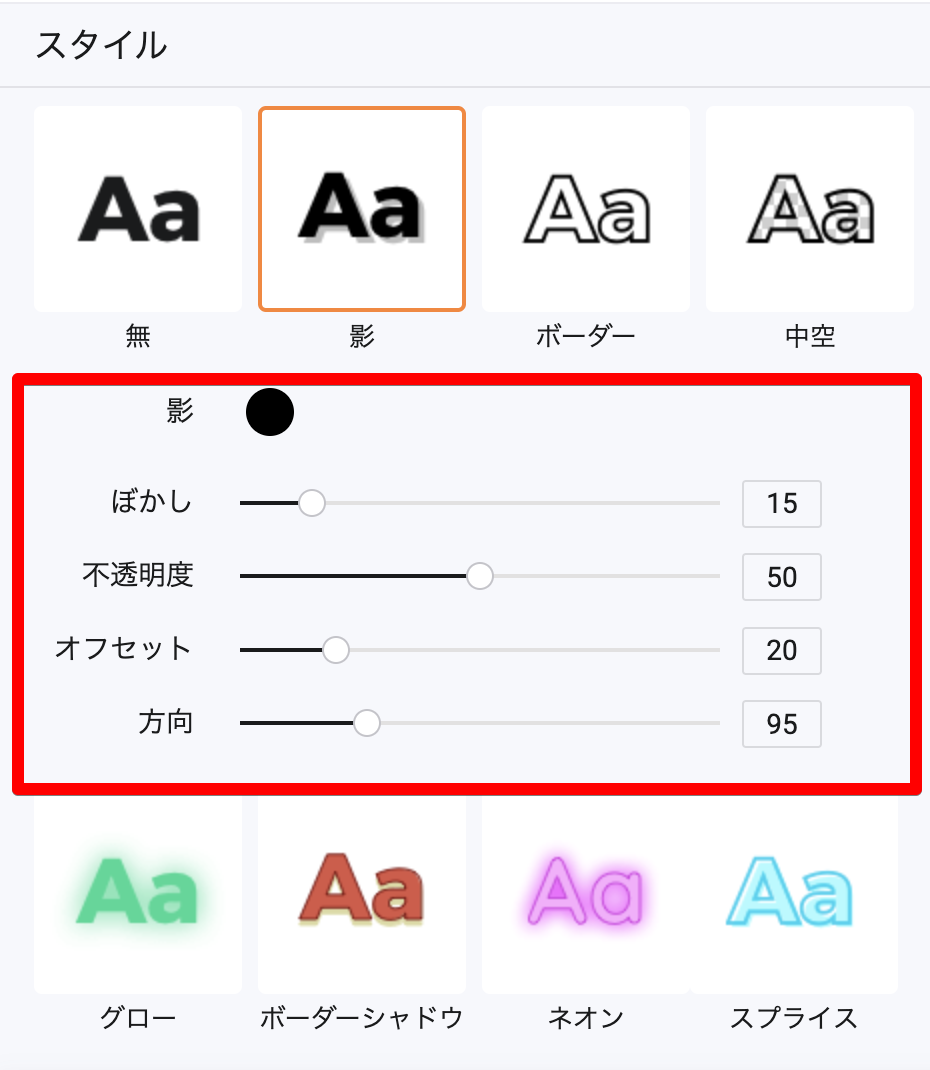
文字のスタイルを選択する
FlexClipでは、テキスト文字のスタイルを簡単に変えることができます。
- プレビュー上のテキスト入力ボックスを選択状態にする
- プレビューの上にでるテキストスタイルメニューの「スタイル」をクリック


お好みのスタイルを選択して、プレビューを見ながら、設定項目を調整していきましょう!


FlexClipの使い方記事一覧
- 特徴・価格・始め方
- 基本操作解説 カット編集から書き出しまで
- BGM音楽を入れる方法
- テキスト文字を入れる方法 <イマココ
- エフェクト・トランジションを入れる方法
- 書き出し方法
まとめ
いかがでしたでしょうか?
FlexClipでは、テキスト文字を入れる方法が多彩です。
スタイルで手軽に思い通りの装飾を簡単に入れることができます。
パラメーターも細かく設定でき、痒いところに手が届く機能です。
文字に背景を入れる機能は、本当にありがたいです。
なぜなら、タイトルだけでなく、字幕に使うのにも重宝するからです。
また、テキストに動き(モーション)を付けるとこも簡単で、スピード調整もでき、自在に目を引くテキストを入れることが出来ます。

