
Blenderでテキスト文字を入れたいけどやり方は?



作例を作りながら解説します!


Hideki Kobayashi。小さな会社の経営者。2021年より大川優介さんの動画講座OneSe Personalを受講。シネマティックVlogの撮影と編集を習得。2023年「日本で最も美しい村 動画コンテスト2022」でグランプリを受賞。動画編集ソフトはPremiereProとDavinci Resolveを主に使用。詳細はプロフィールをご覧下さい。
テキスト文字を入れる方法
テキストクリップの追加
テキストを入れるには、まず入れ始めたい場所に「再生ヘッド」を移動します。
次に、タイムライン上部の「追加」ー「テキスト」をクリックして、テキストクリップを追加します。


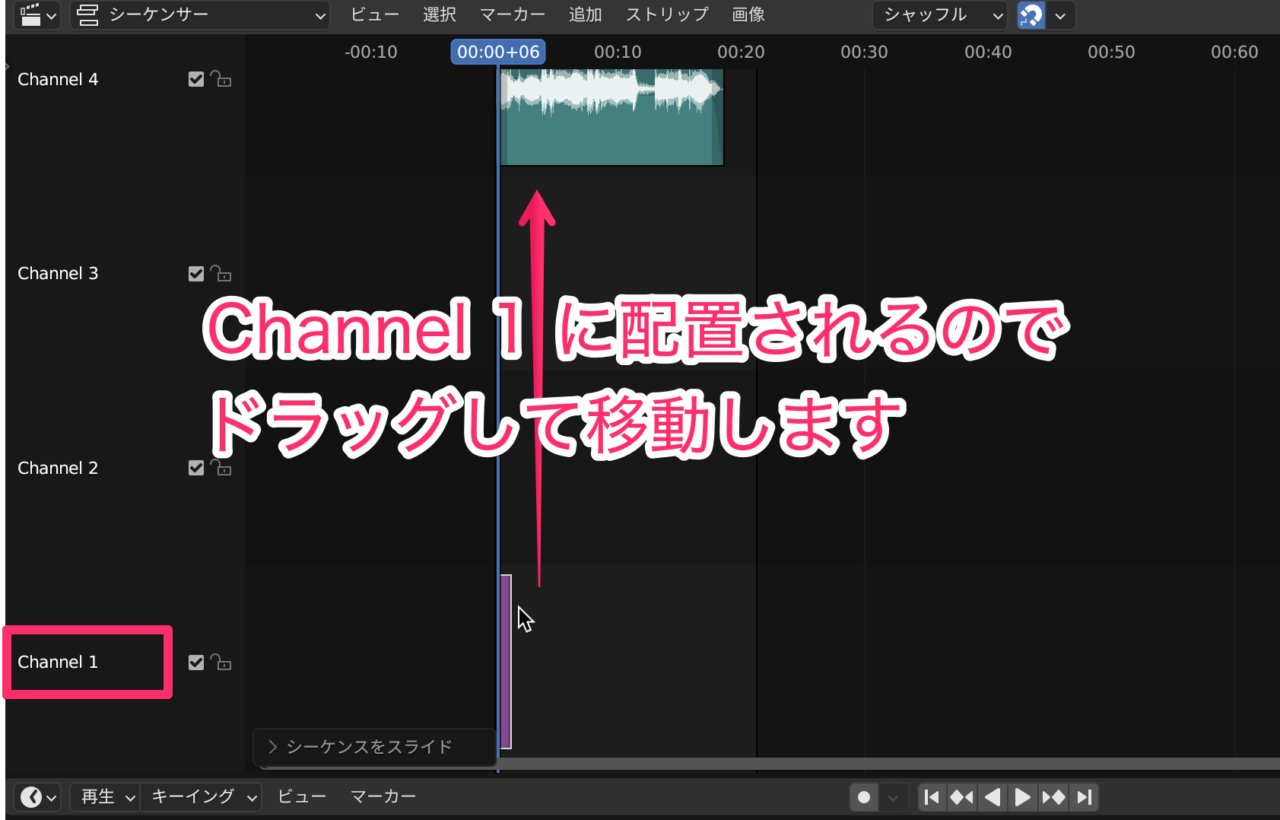
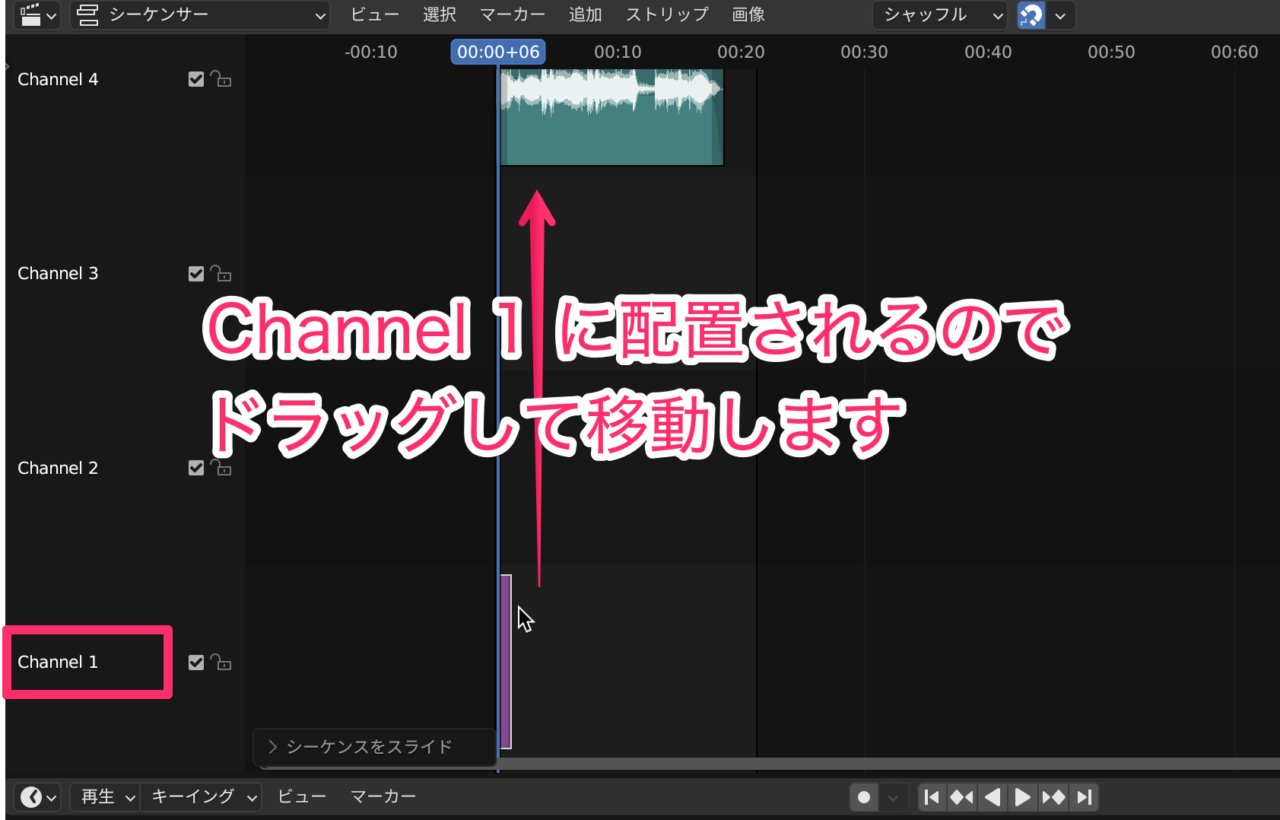
テキストクリップは、Channel 1に配置されてしまうので、お好みの位置にドラッグして移動します。


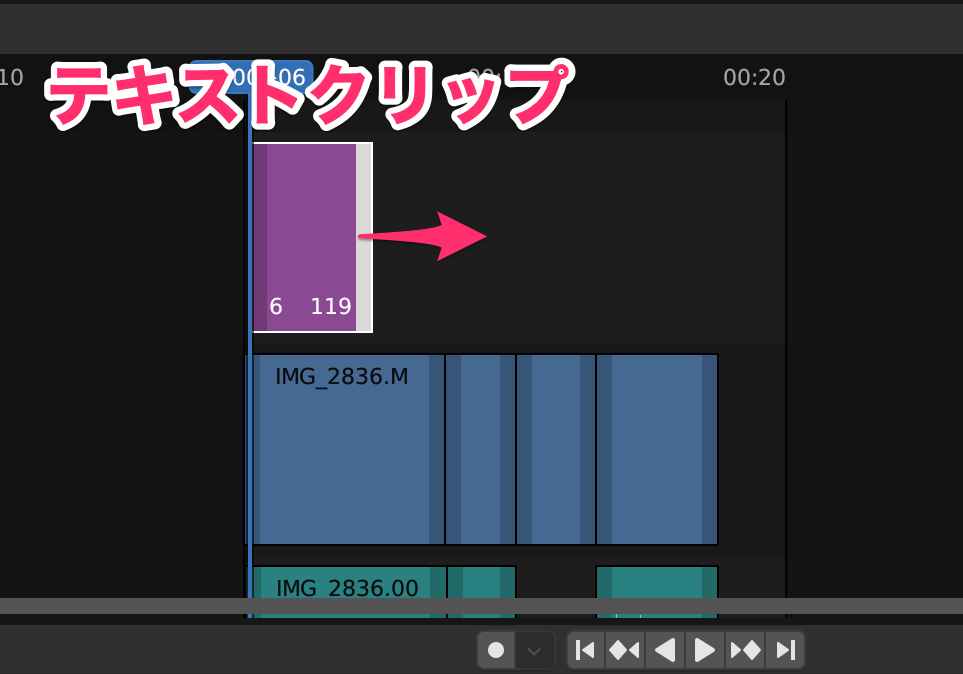
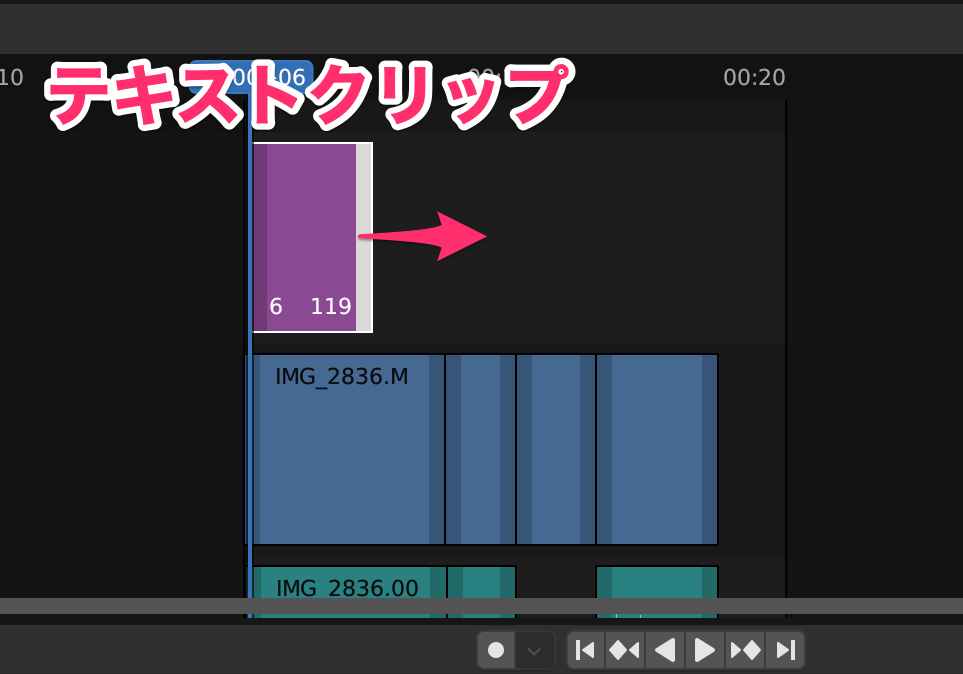
テキストクリップの端をドラッグしてお好みの表示時間にすることができます。


テキストの入力
テキストクリップをクリックして選択状態にします。
タイムラインの右横にテキスト入力ボックスが現れるので入力します。
これでプレビュー上のど真ん中に入力した文字が反映されます。
もし見にくい場合は、カラーで文字色を変えてみましょう。
フォントはPCに入っているシステムフォントが利用できます。


テキストのサイズ調整
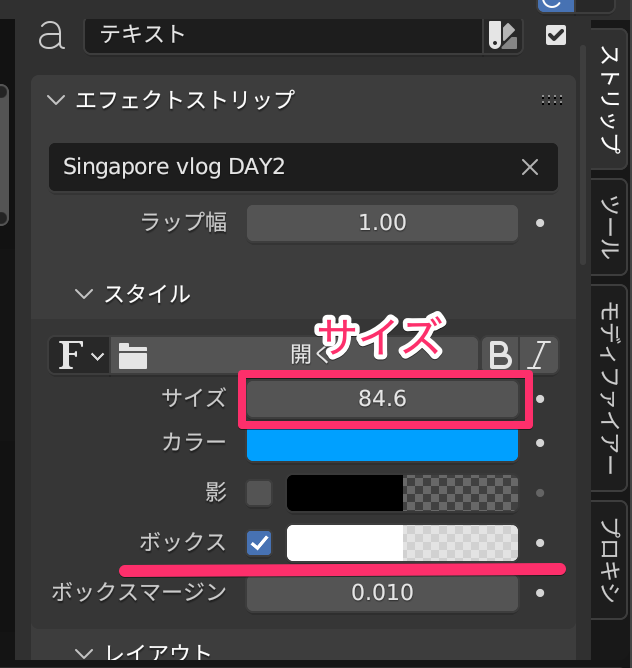
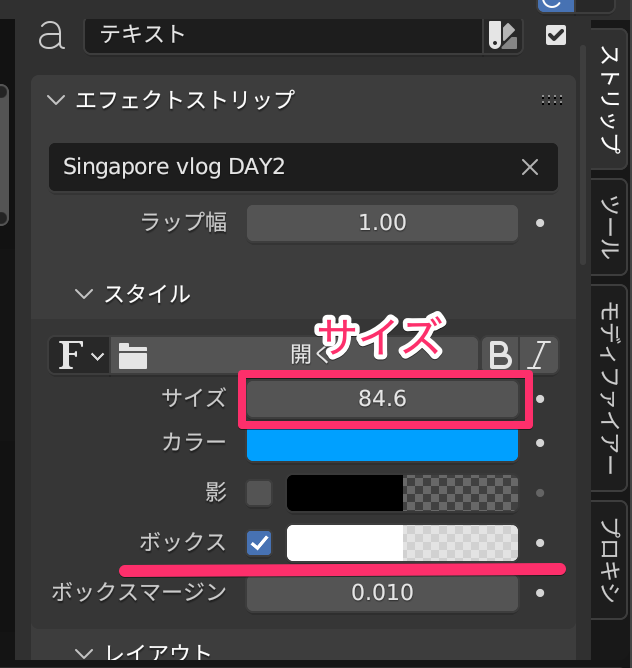
テキストサイズの調整は、スタイルのフォントの下にあります。
サイズの数値を変えてみましょう。


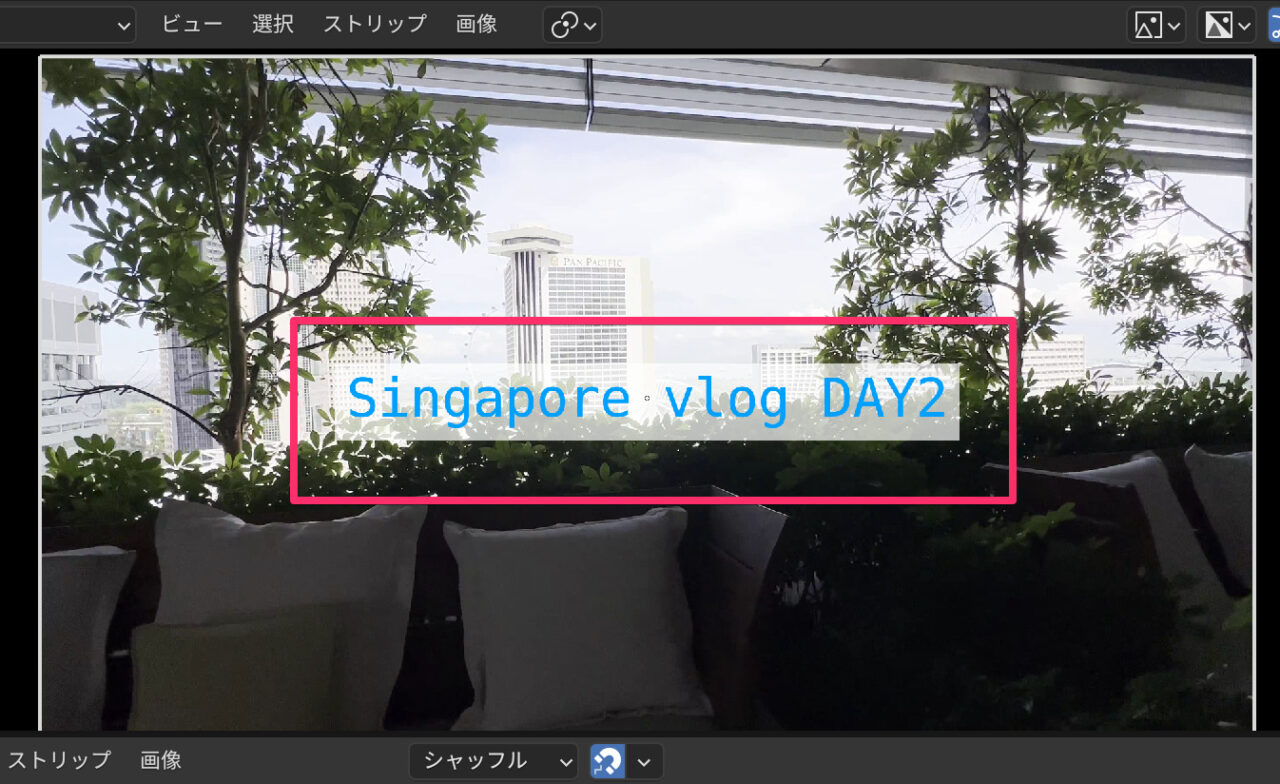
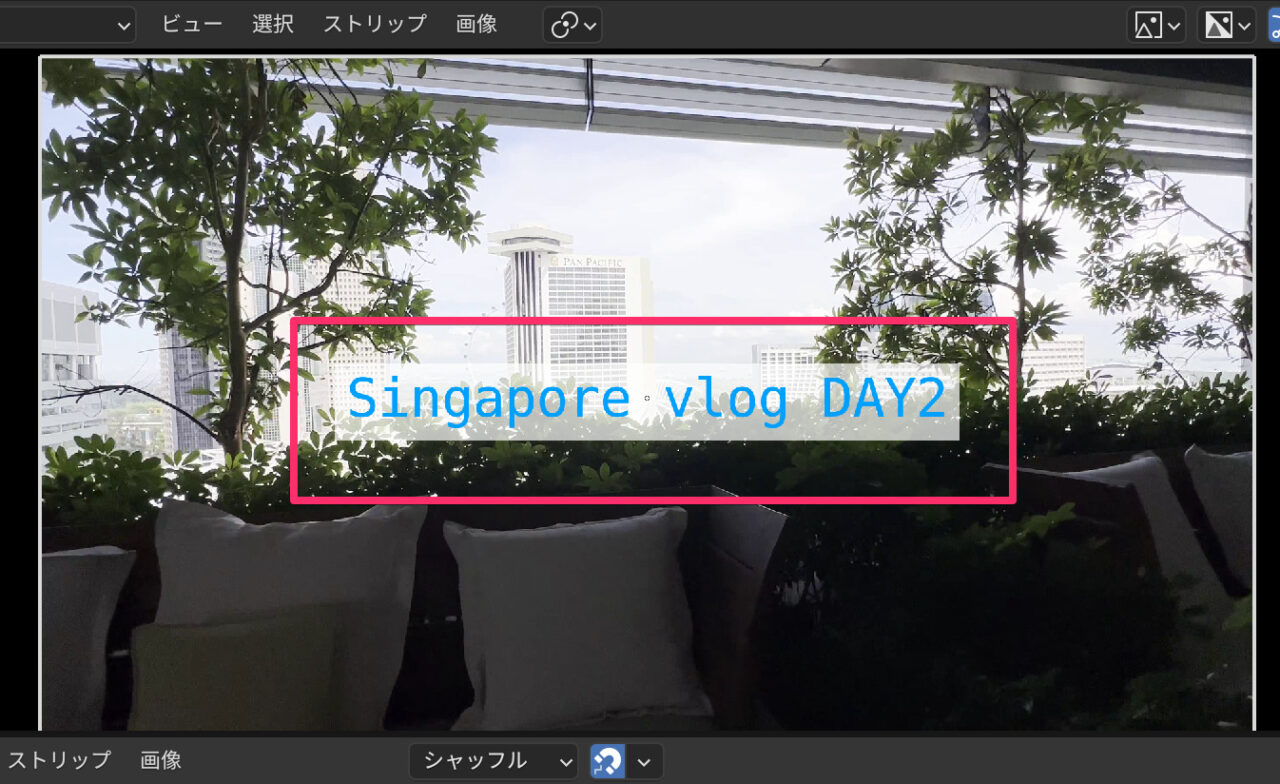
上図の「ボックス」にチェックを入れて白色にしてみました。
文字と背景が分離できるのでタイトルなどに便利です。


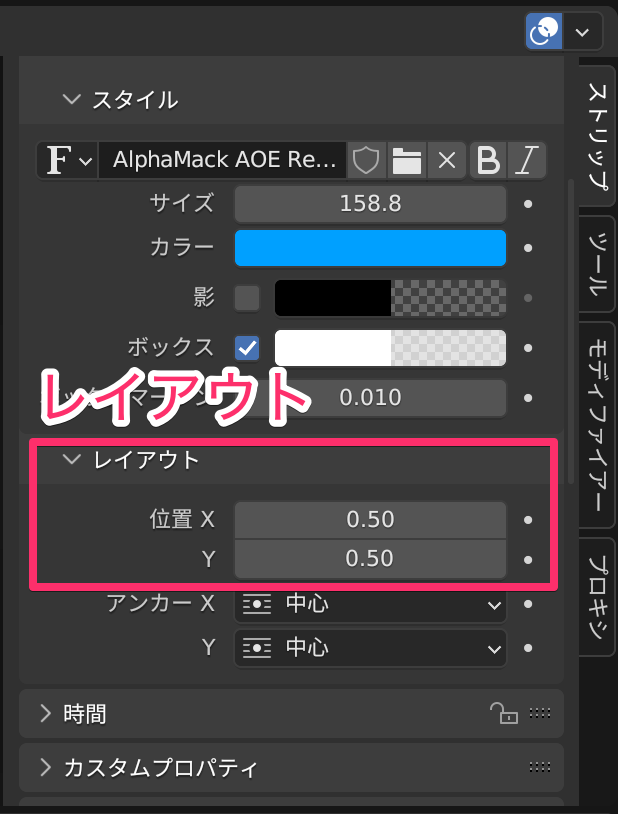
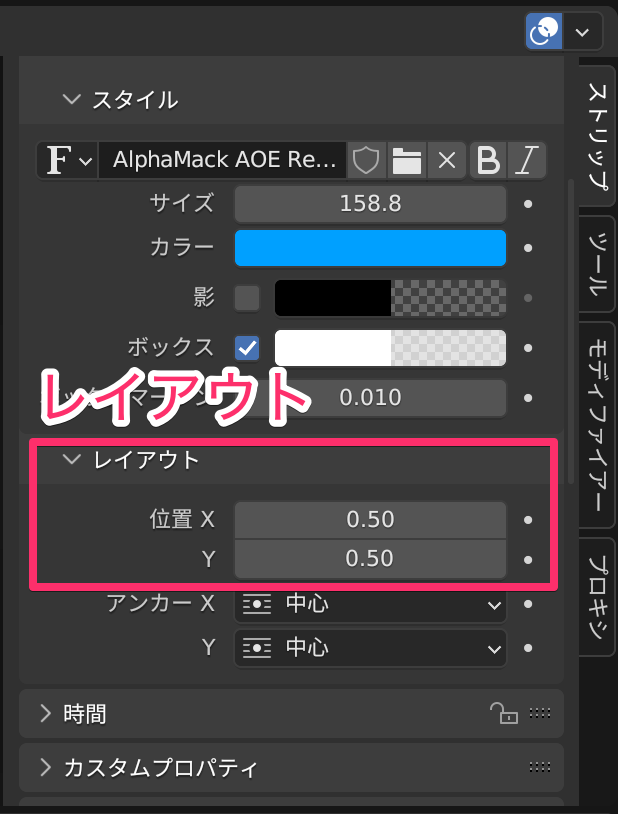
テキスト位置の調整
テキスト位置の調整は、プレビュー上ではできません。
タイムライン右横に出ている項目で調整します。
「レイアウト」にある位置XとYの数値を変えて位置を調整します。


フォントの選択
フォントを変えてみましょう。
Blenderで使えるフォントは、PCに入れているシステムフォントです。
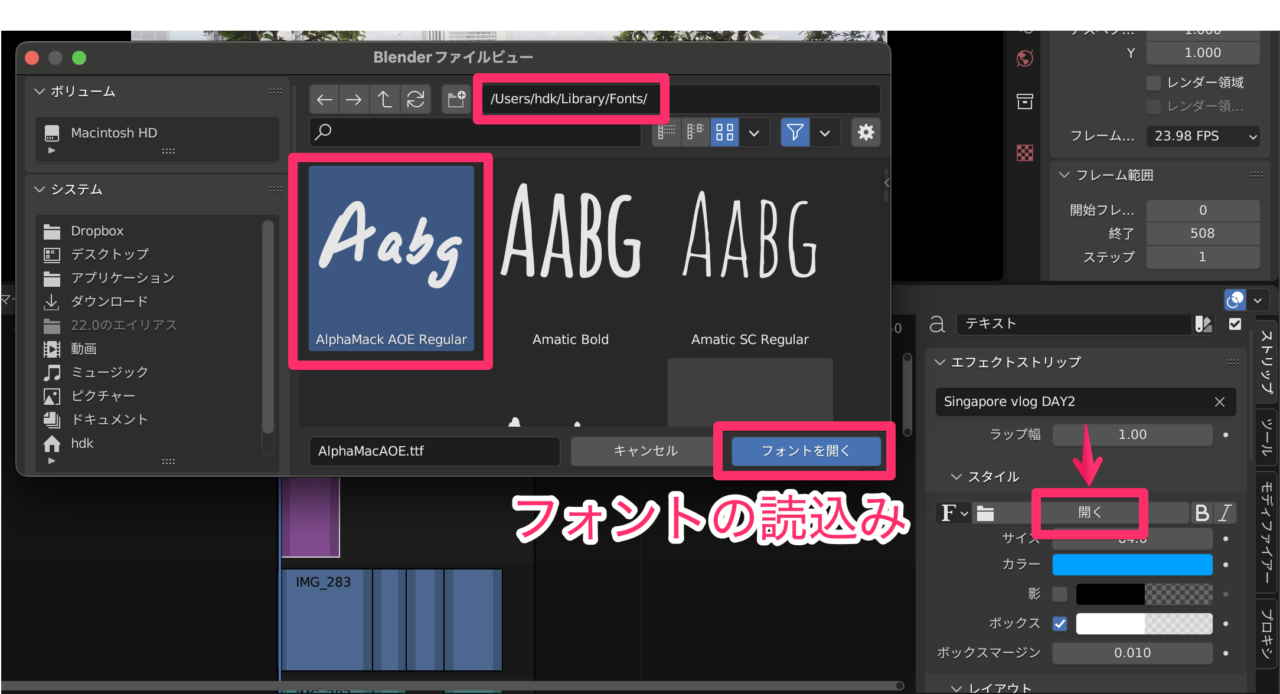
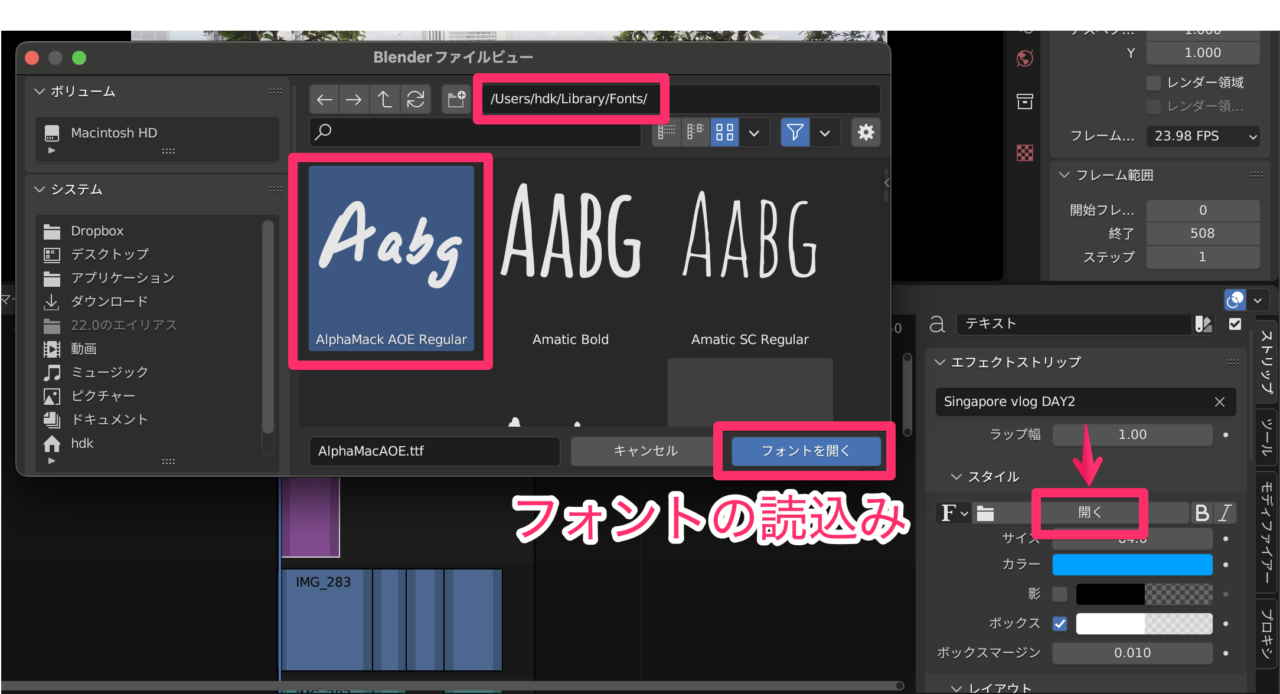
まずはBlenderにフォントを読み込みます。
「スタイル」すぐ下のフォントを「開く」をクリックします。
ファイルビューが開き、システムフォント一覧が出てくるので、選んで「フォントを開く」をクリックします。
読み込んだフォントはすぐに適用されます。


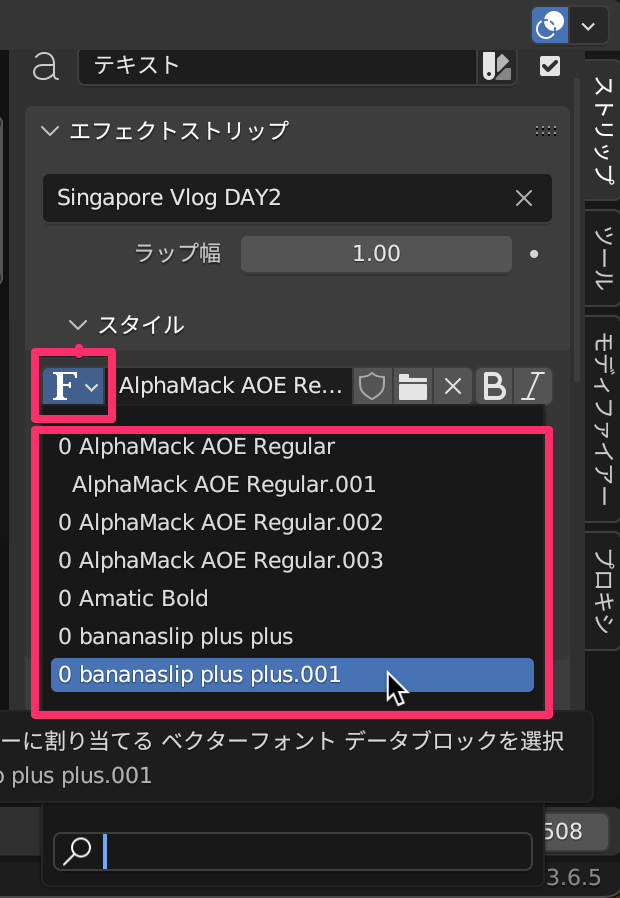
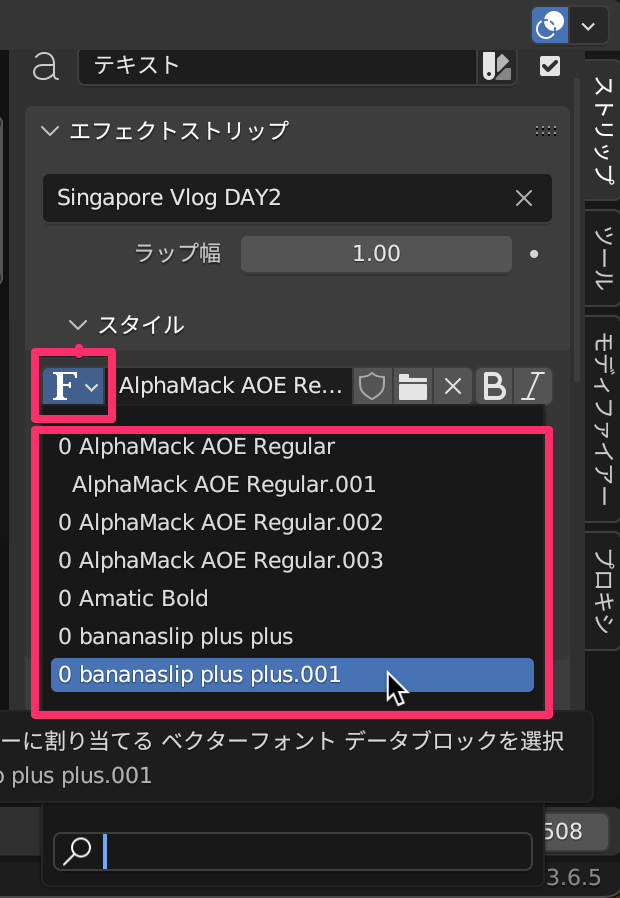
一度読み込まれたフォントは「F」の右横にあるリストボタンをクリックすると、出てきます。


テキストの装飾
Blenderのテキスト装飾はシンプルです。
「スタイル」内にある「フォント」「サイズ」「カラー」「影」「ボックス」「ボックスマージン」でデザインします。
影の入れ方
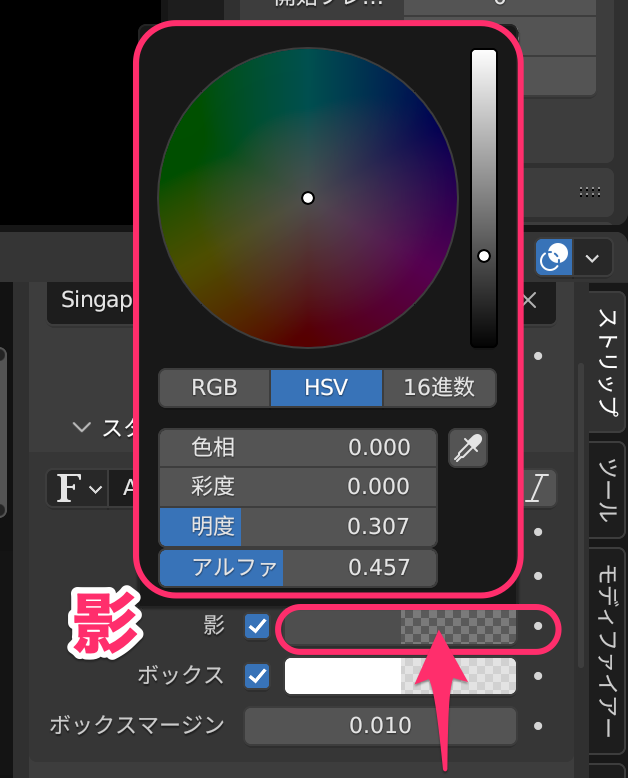
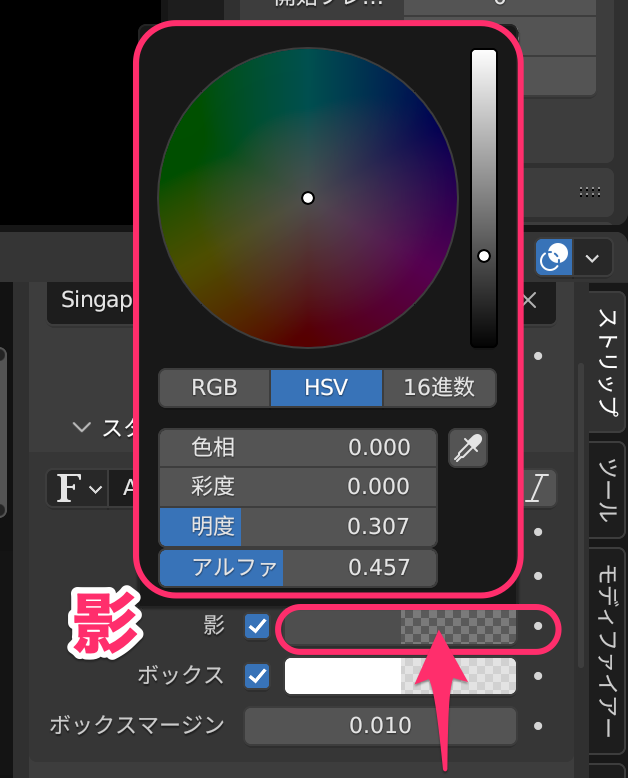
スタイル内の「影」のチェックボックスをクリックすると文字に影が入ります。
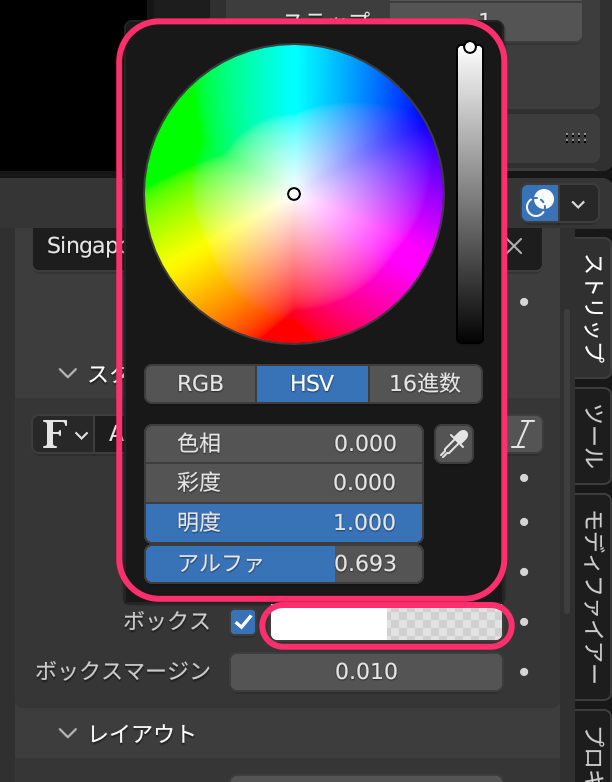
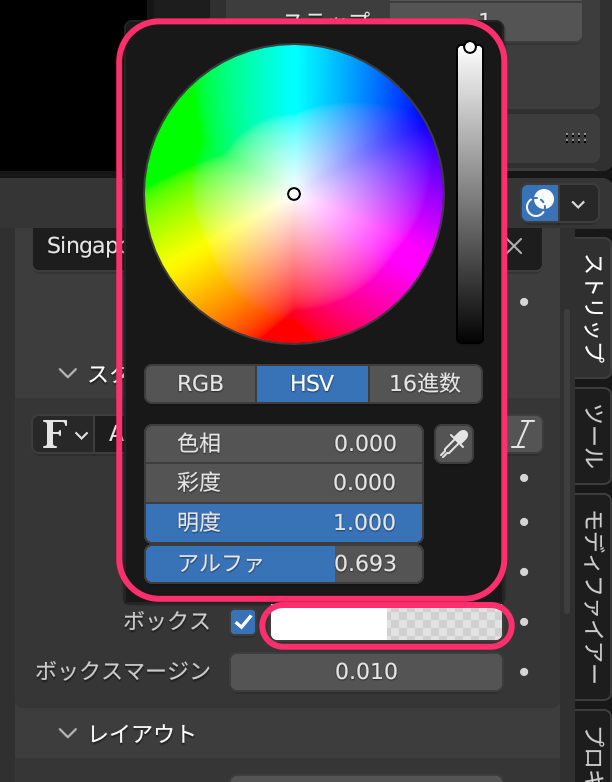
右横のボックスをクリックして影の色や透明度を指定できます。


ボックスの入れ方
ボックスは便利です。
テキスト文字が背景に溶け込むのを防ぐので、タイトルや字幕に使えます。
「ボックス」にチェックを入れると、文字の周りに長方形の背景が出ます。


ボックスの色や透明度は細かく設定できます。


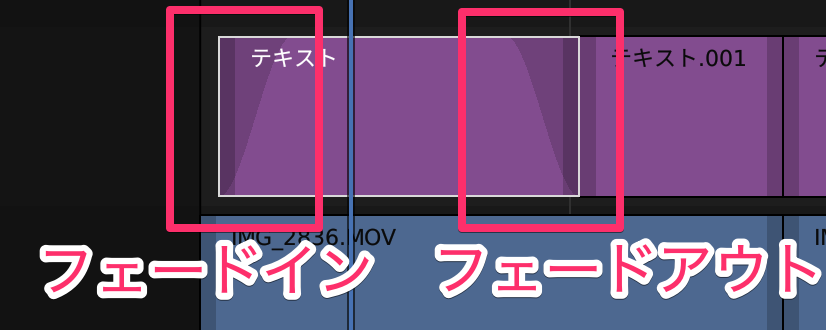
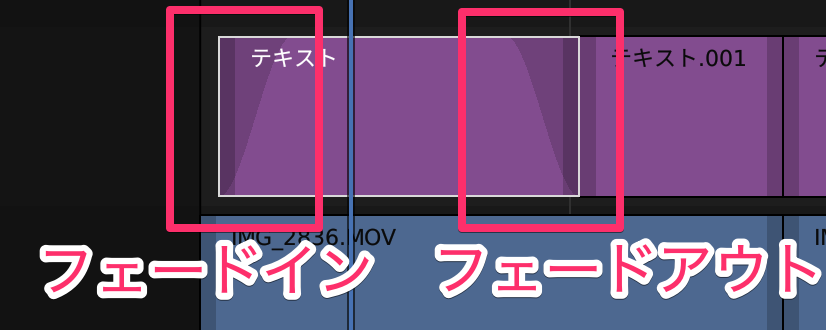
テキストのフェードイン・フェードアウトのやり方
音楽クリップの音量と同様にテキストの表示にもフェードイン・フェードアウトをかけることができます。
フェードをかけたいテキストクリップを選択状態にします。
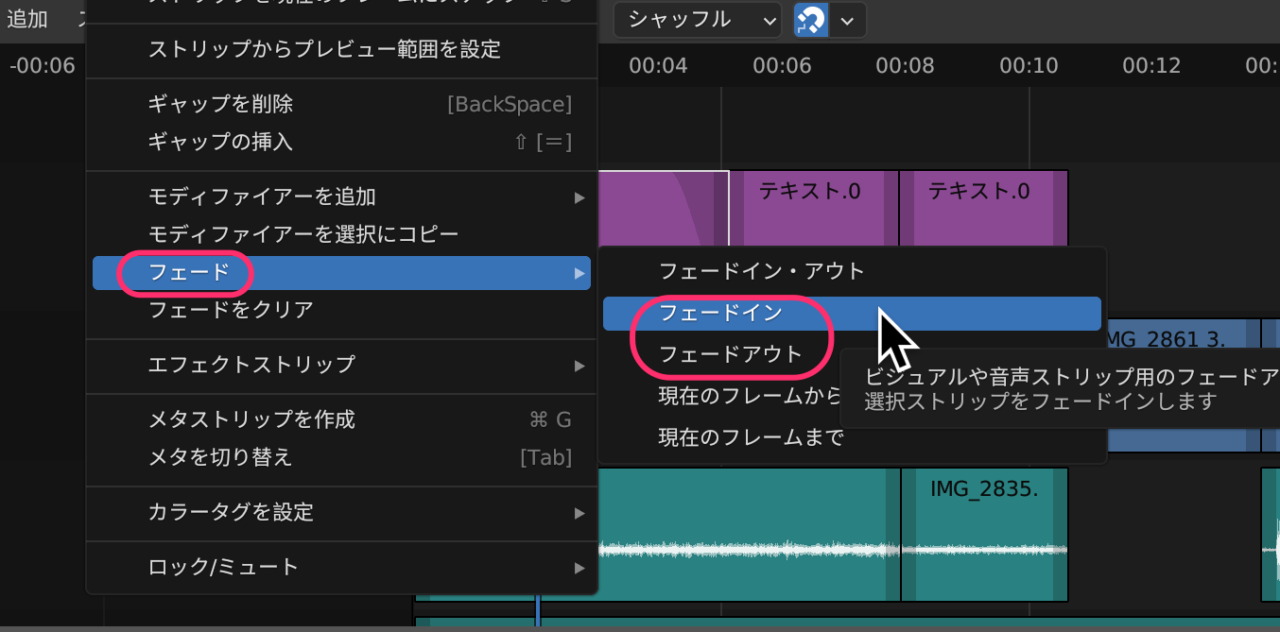
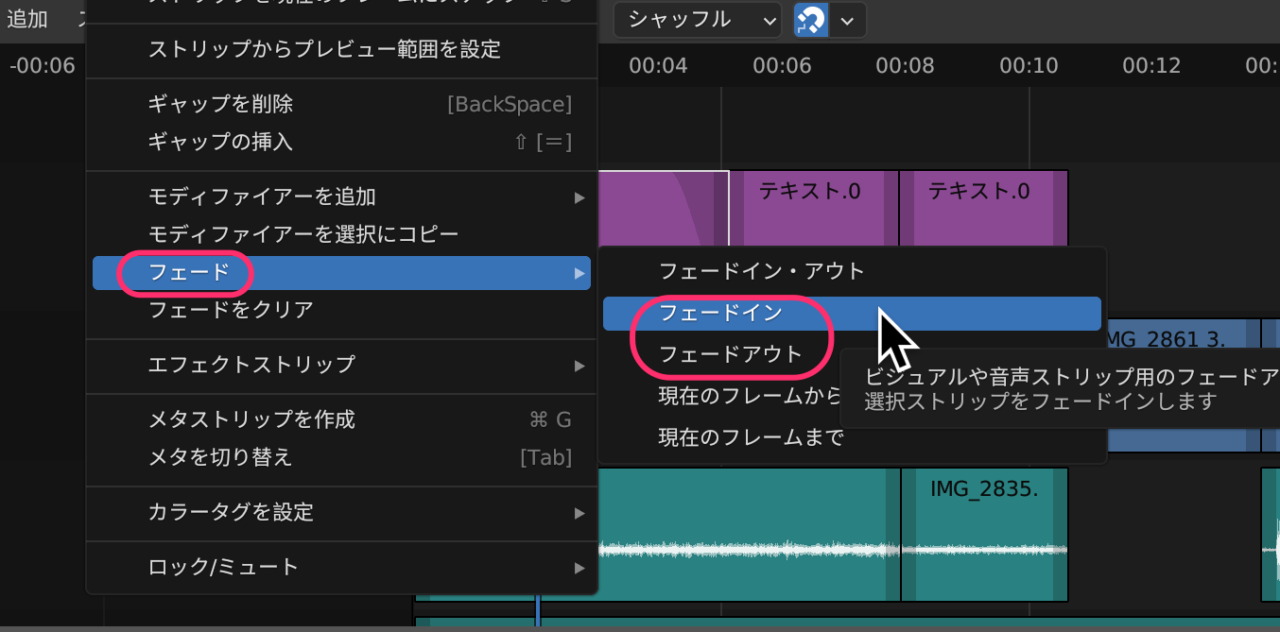
Windowsでは右クリック、Macでは2本指クリックでサブメニューが出ます。
「フェード」ー「フェードイン・アウト」を選択します。


テキストクリップにフェードイン・フェードアウトがかかりました!


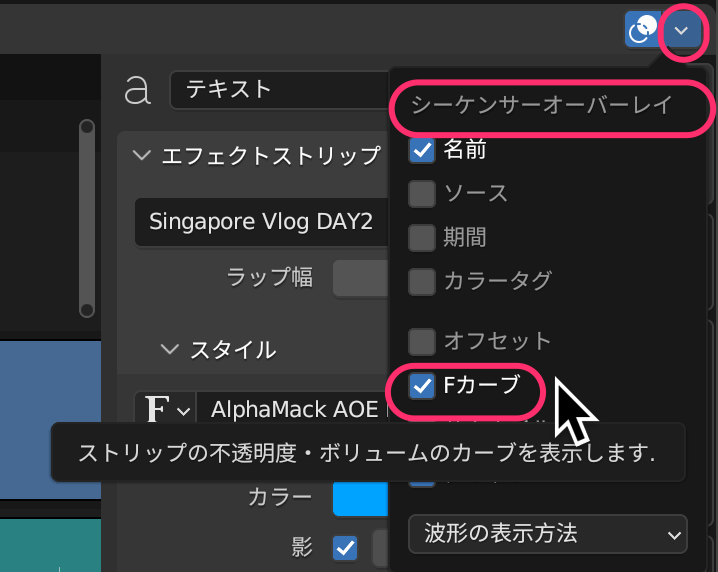
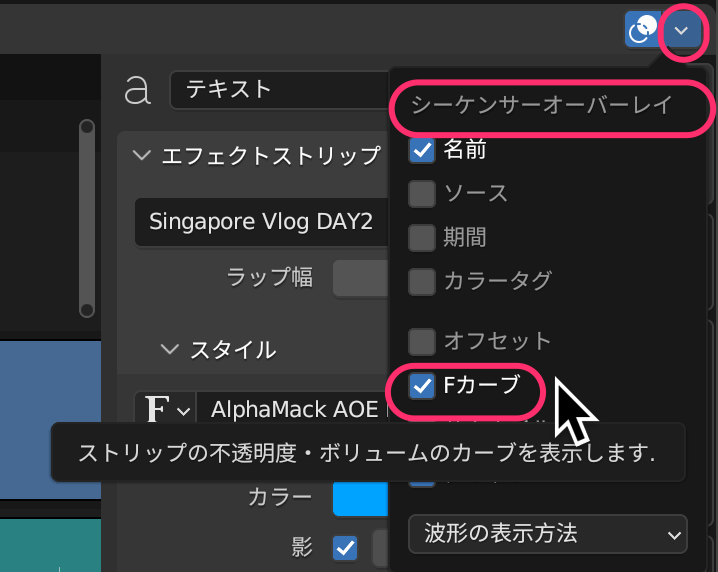
フェードイン・フェードアウトのカーブを表示させるには、タイムライン右端のシーケンサーオーバーレイの設定で、「Fカーブ」にチェックが必要です。


テキストの複製方法
同じフォント、同じサイズ、同じ装飾のテキストを位置から作り直すのはとても面倒な作業です。
一度作成したテキストスタイルを複製して、使いましょう!
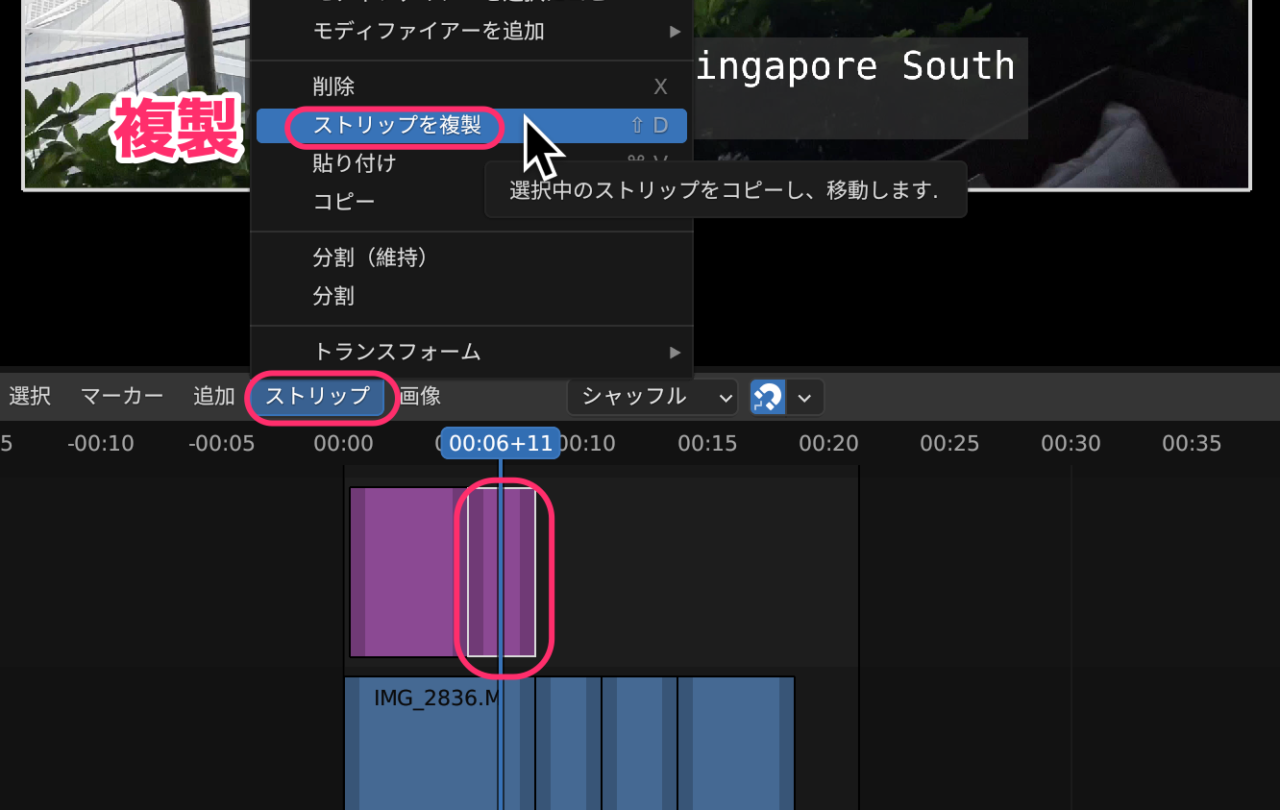
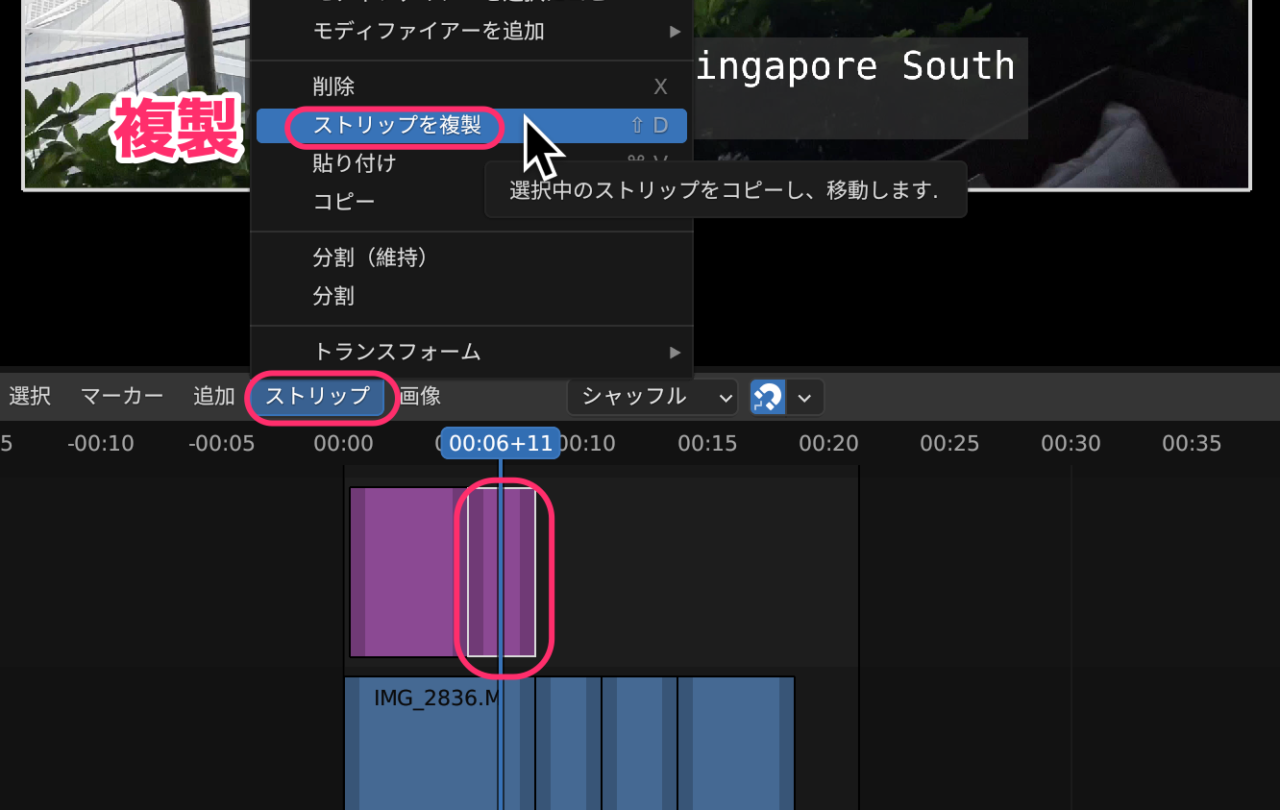
複製したいクリップをクリックして選択状態にします。
タイムライン上部の「ストリップ」ー「ストリップの複製」をクリックします。


複製されたクリップがタイムライン上に現れます。
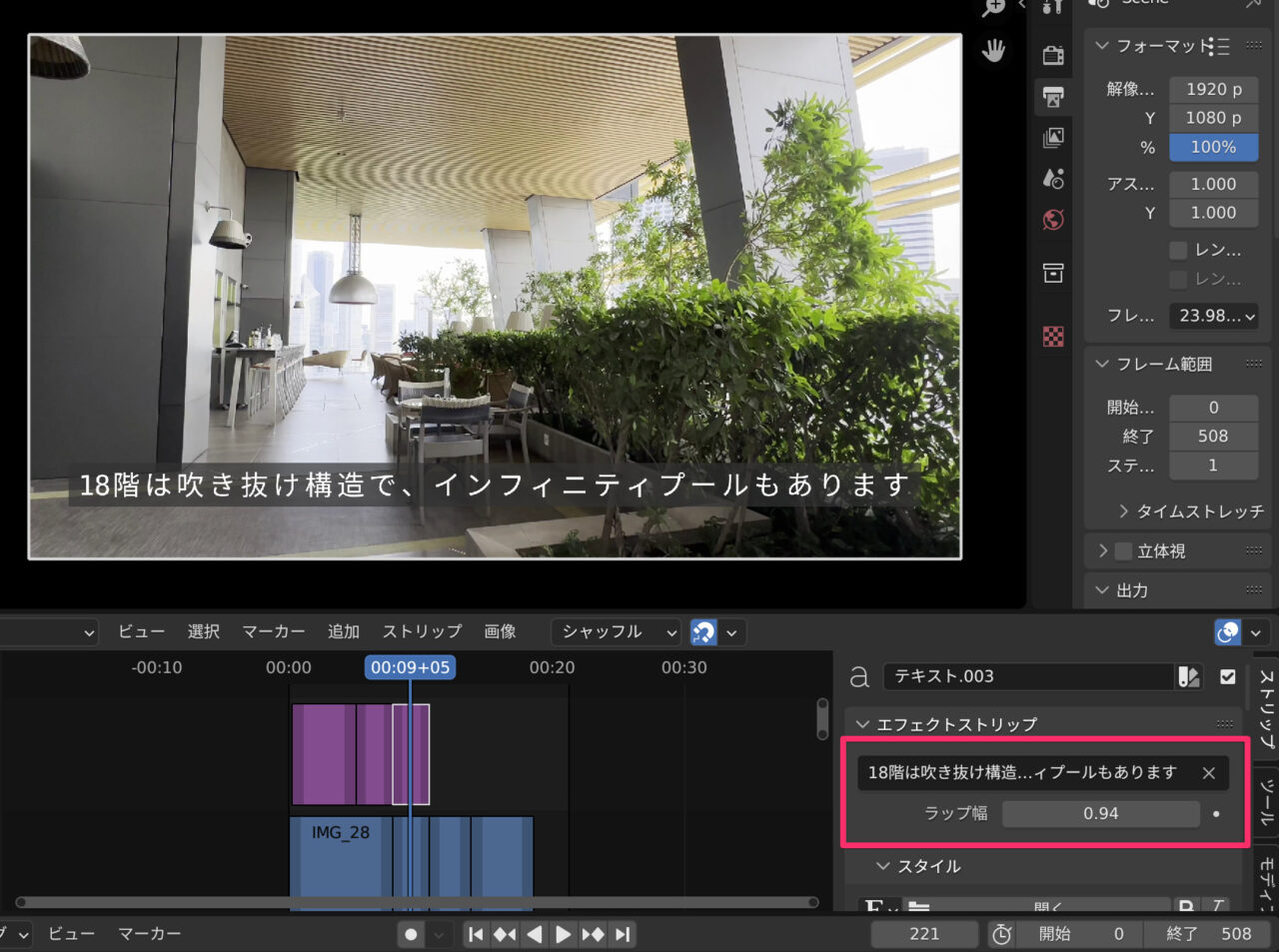
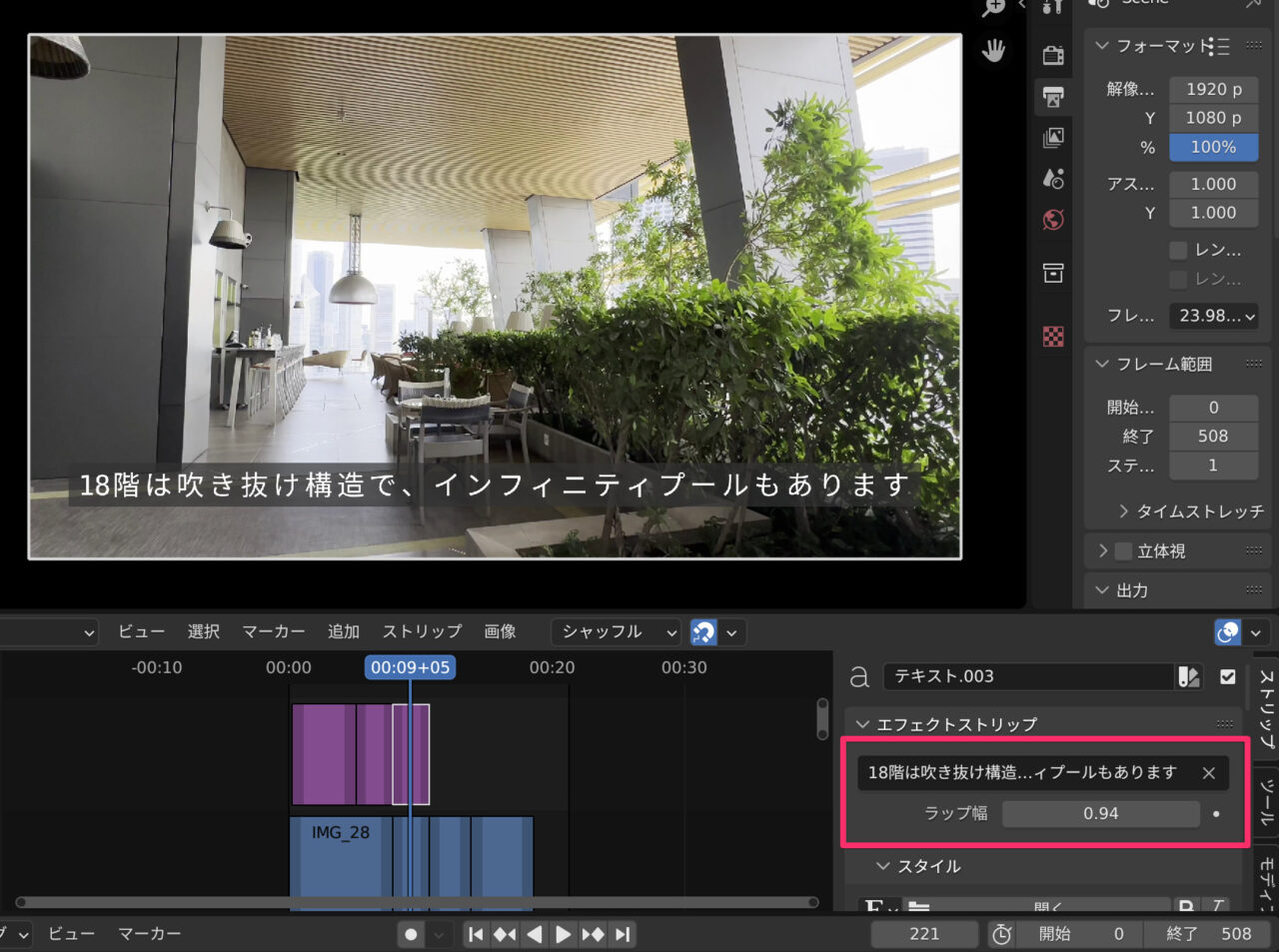
なぜか、カーソルを上の方に持っていかないと、同じトラック上に配置できませんでした。
位置のズレがありました^^;


文字入力ボックス内で改行ができるといいのですが、、
ラップ幅(折返し幅)を狭めても2行になりませんでした。


Blender動画編集機能の作例
今回編集した内容を、インスタで公開してみました。
どうぞ御覧ください。
Blender動画編集機能の使い方記事一覧
- Blenderの特徴、インストール方法
- 初心者がつまづく基本操作解説!カット編集から書き出しまで
- BGM音楽を入れる方法
- 字幕テキスト・テロップ・タイトルを入れる方法 <今ココ
まとめ
いかがでしたでしょうか?
Blenderのテキスト編集機能は最低限のものです。
簡単なタイトル、テロップ、字幕ならできます。
ただ、改行が出来ないので、字幕としては使いづらいかもしれません。
ラップ幅という折返し幅は指定できるのですが、丁度いい場所で折り返されず、使い勝手は良くありません。
→ Macで使う旅Vlog動画編集ソフトおすすめ6選!初心者から上級者まで
→ Windowsで使う旅Vlog動画編集ソフトおすすめ5選

