
PicPlayPostってどんな動画編集アプリなんだろう?



作例を作りながら解説していきます!


Hideki Kobayashi。小さな会社の経営者。2021年より大川優介さんの動画講座OneSe Personalを受講。シネマティックVlogの撮影と編集を習得。2023年「日本で最も美しい村 動画コンテスト2022」でグランプリを受賞。動画編集ソフトはPremiereProとDavinci Resolveを主に使用。詳細はプロフィールをご覧下さい。
PicPlayPostとは?特徴は?


PicPlayPostは、かなり初心者向けの動画編集アプリです。
中国のFlambeStudiosが開発・提供する動画編集アプリです。2015年にリリースされ、世界中で1億回以上ダウンロードされています。
PicPlayPostは、動画や写真を組み合わせて、スライドショーやコラージュを作成できるアプリです。動画のカットや結合、テキストや音楽の追加、エフェクトの適用など、基本的な動画編集機能に加えて、グリッドやレイアウトなどのデザイン機能も充実しています。また、豊富な素材が用意されており、自分だけのオリジナル動画を作成できます。
PicPlayPostは、iOSとAndroidに対応しており、無料でダウンロードできます。有料版では、広告が非表示になるなどの機能が追加されます。
以下に、PicPlayPostの特徴をまとめます。
- 動画や写真を組み合わせて、スライドショーやコラージュを作成できる
- 基本的な動画編集機能に加えて、デザイン機能も充実
- 豊富な素材が用意されている
- 無料でダウンロードできる
PicPlayPostは、スマホで簡単に動画編集を楽しみたい人におすすめのアプリです。
プロジェクトの作成方法
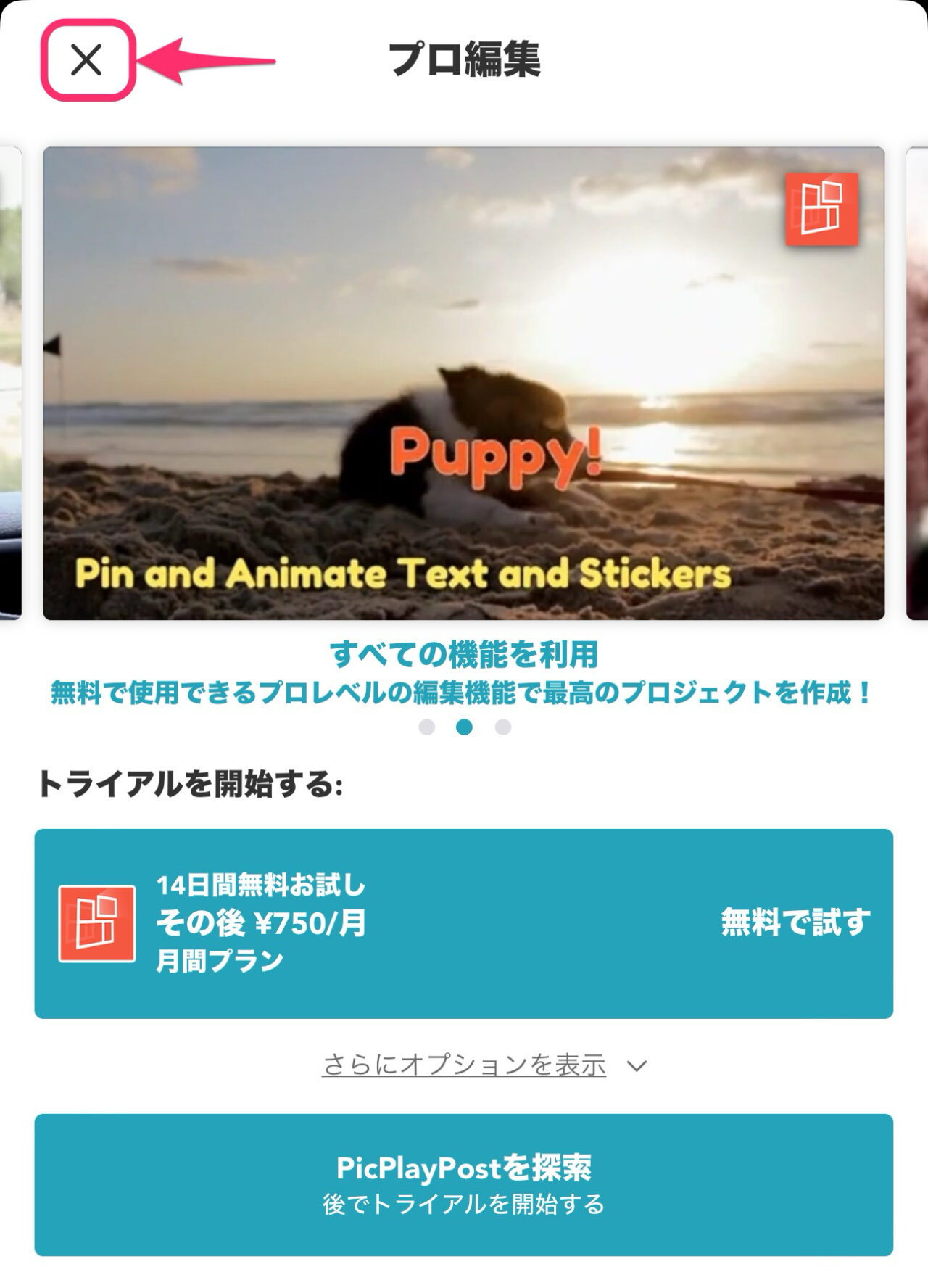
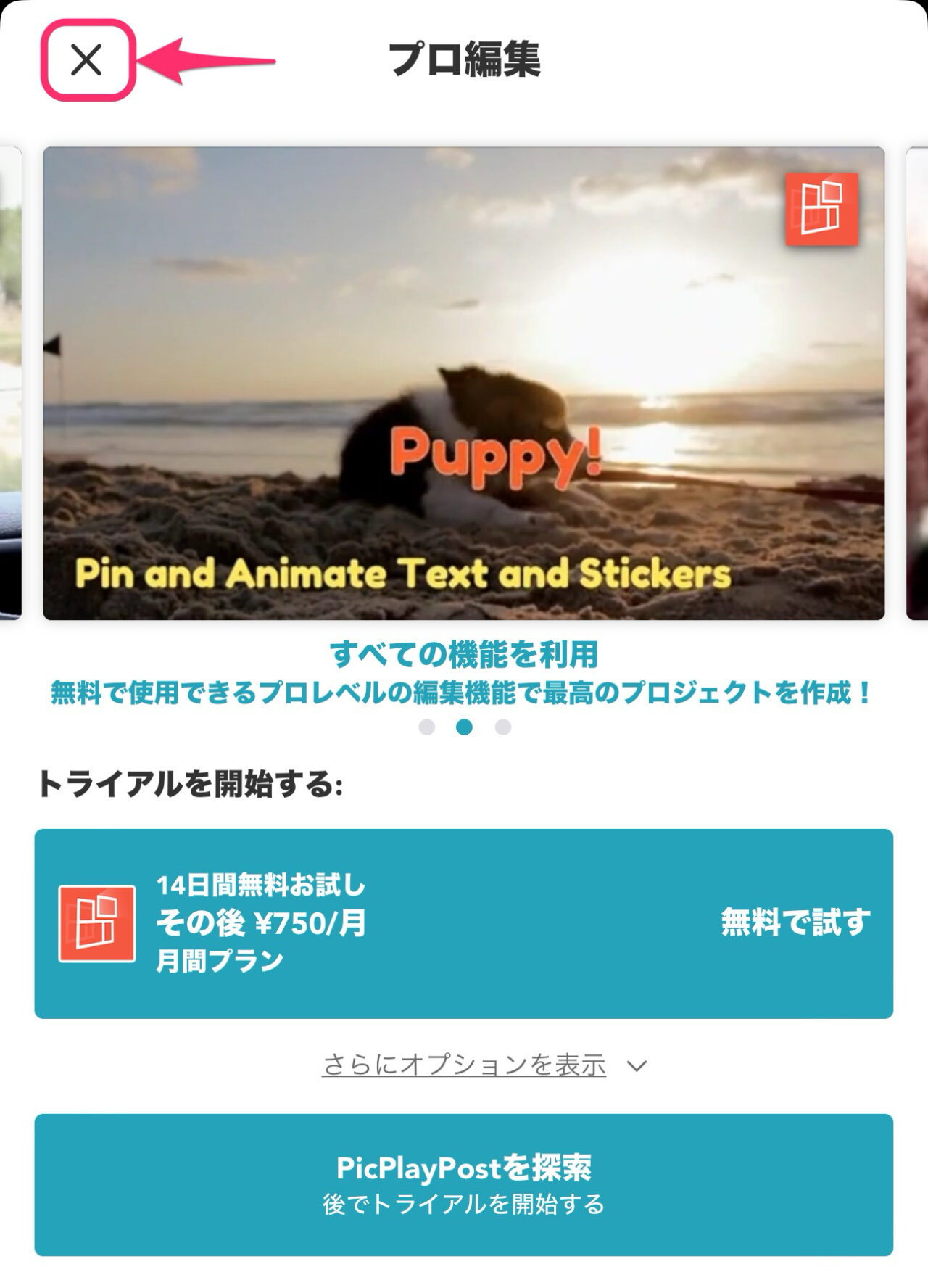
PicPlayPostを起動すると、有料契約への誘導広告が出ます。
確実に無料でお試ししたい場合は、画面左上の「バツマーク」をタップします。




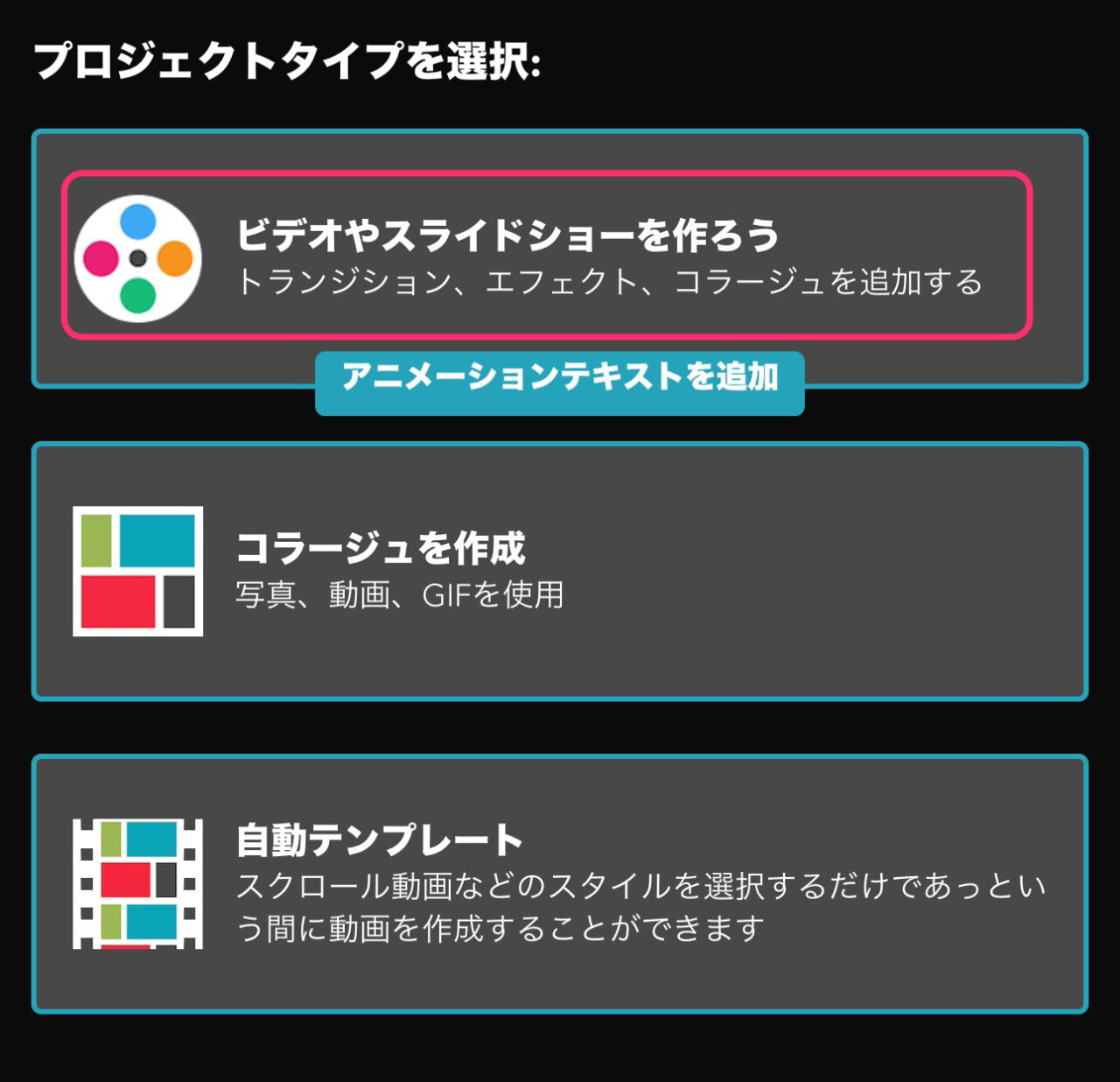
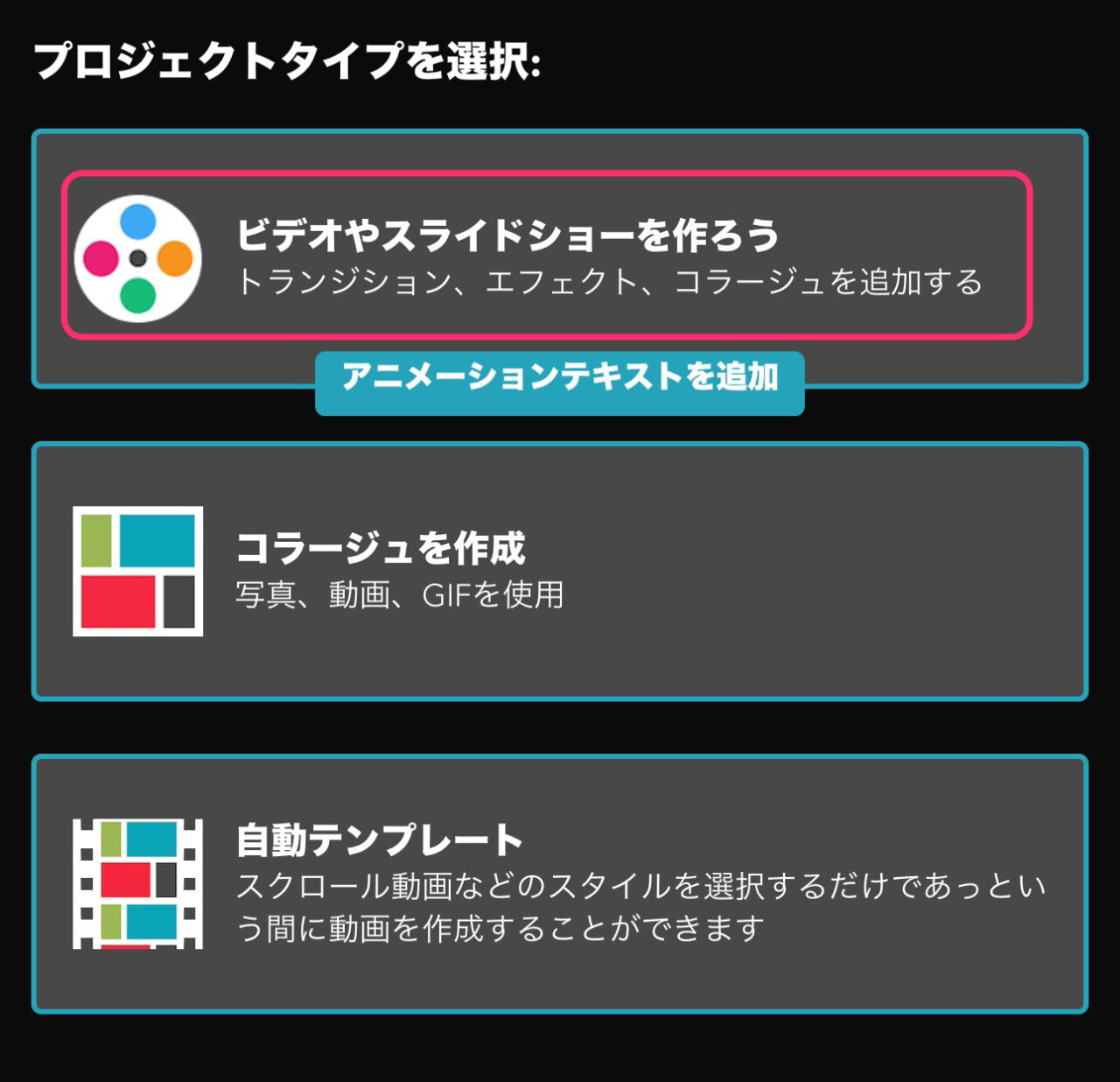
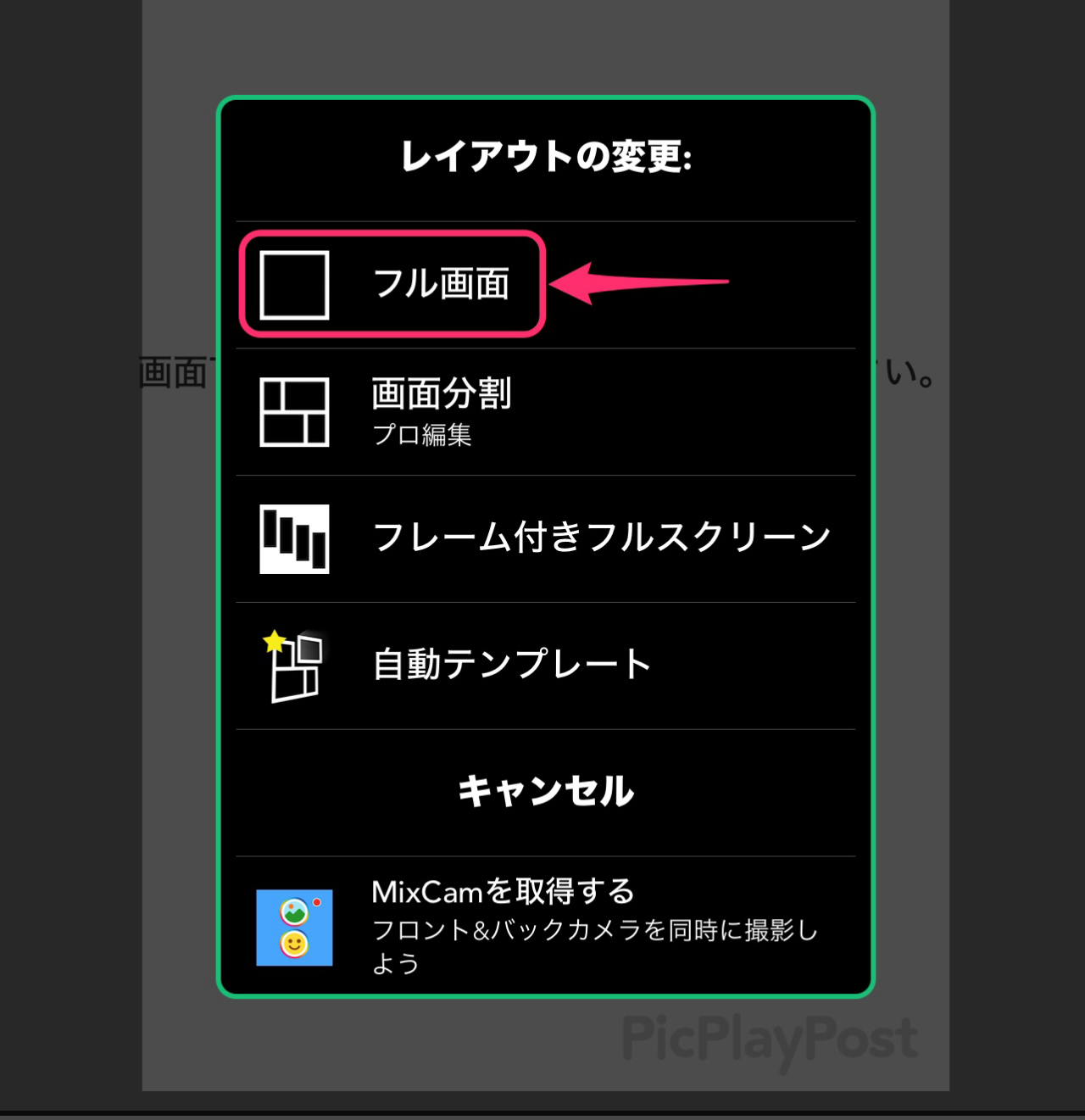
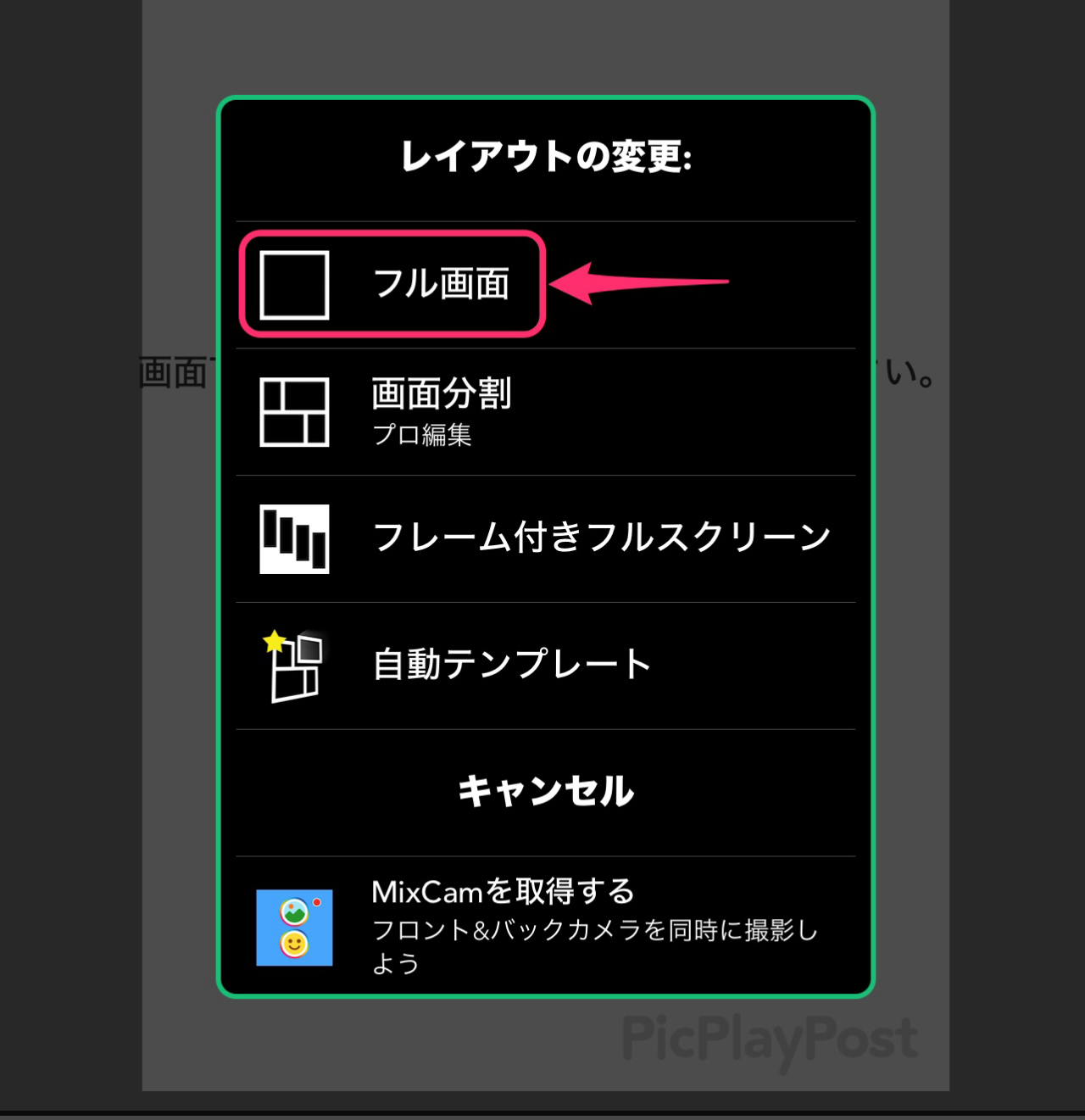
プロジェクトタイプを選択します。
一番上の「ビデオやスライドショーを作ろう」をタップします。


縦横の比率選択画面になります。
インスタのリールを作るので「9:16」を選びます。


動画クリップの読み込み方法
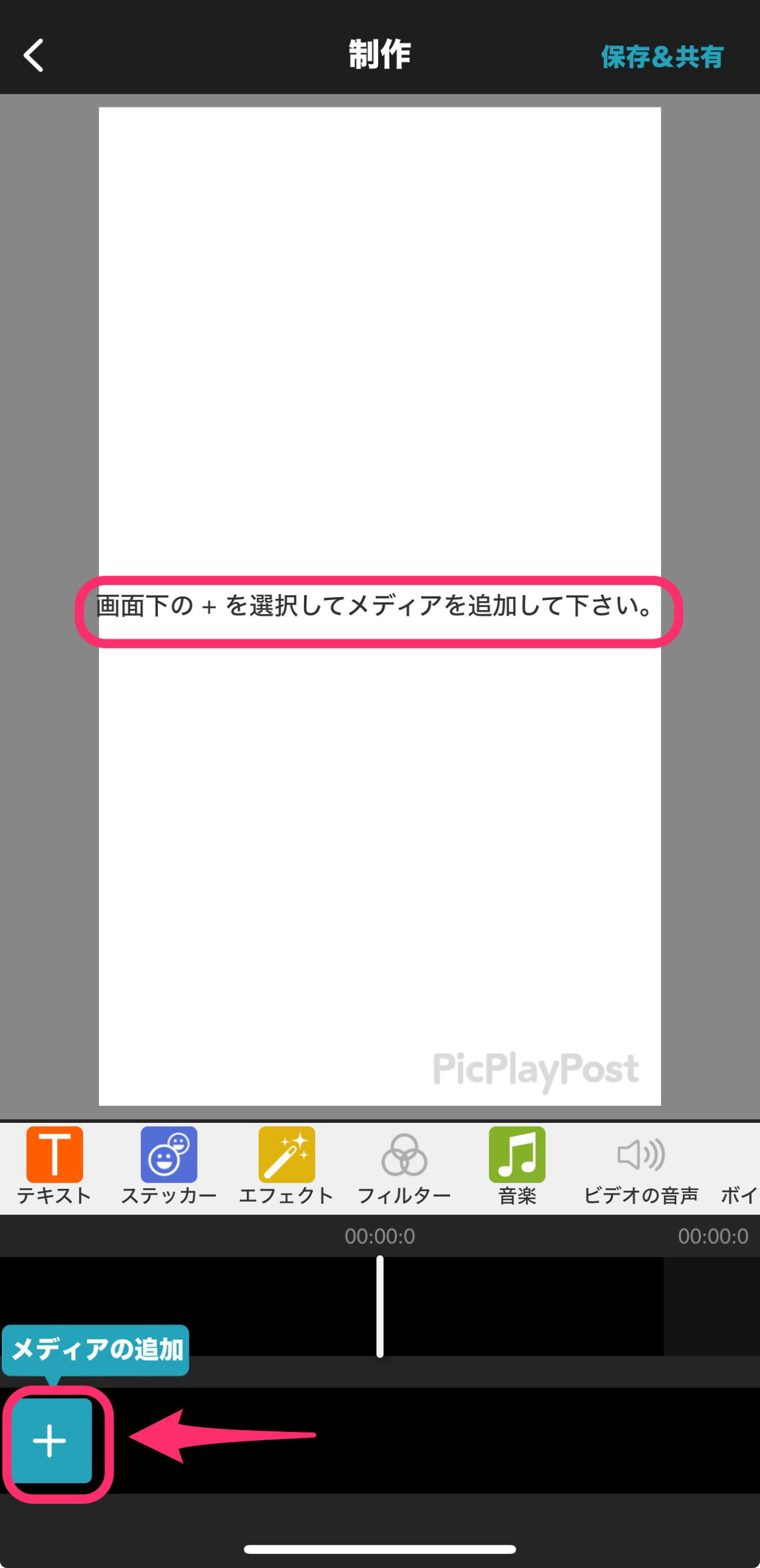
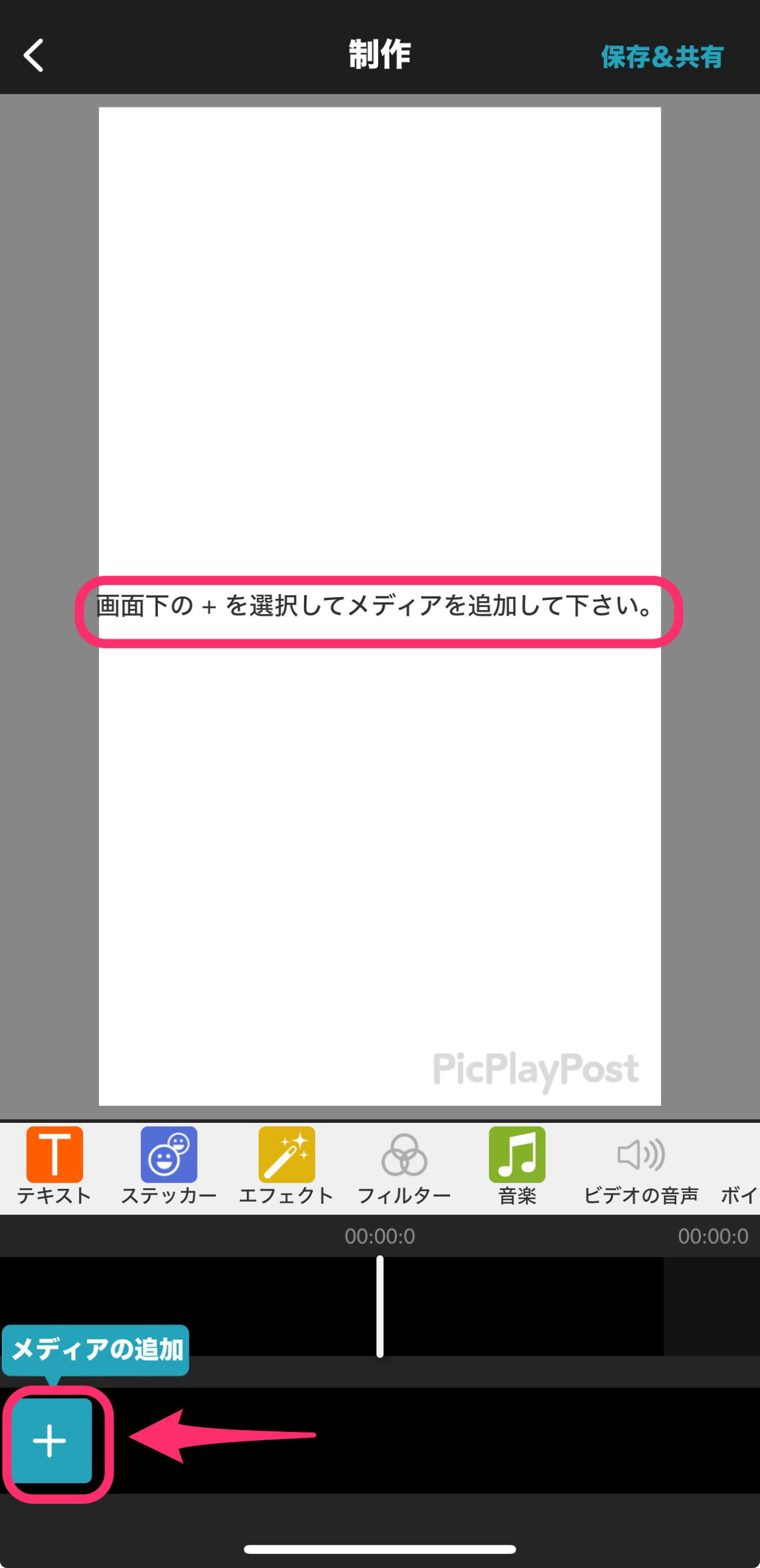
編集画面が立ち上がります。
画面下の「メディアの追加」をタップします。




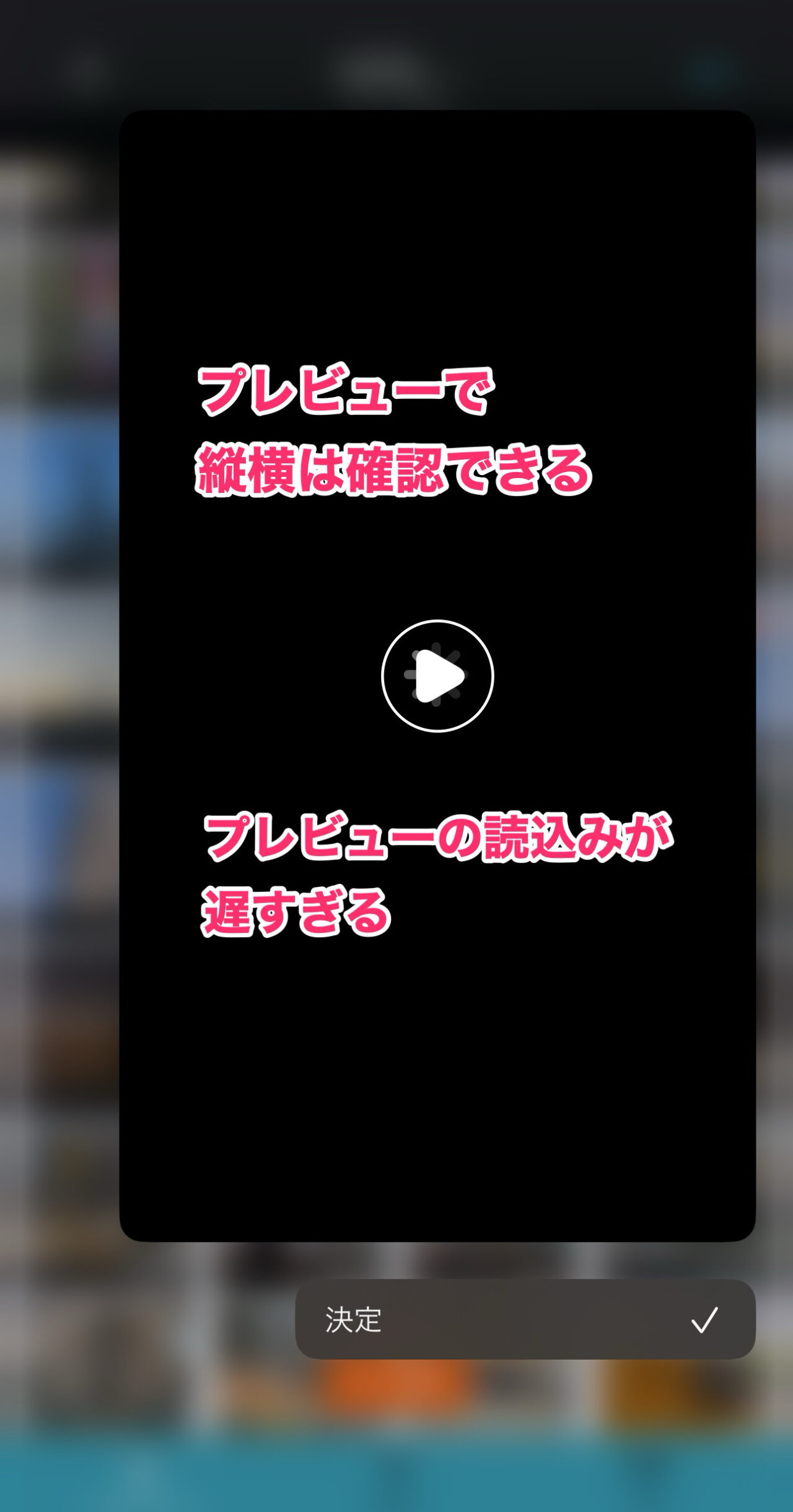
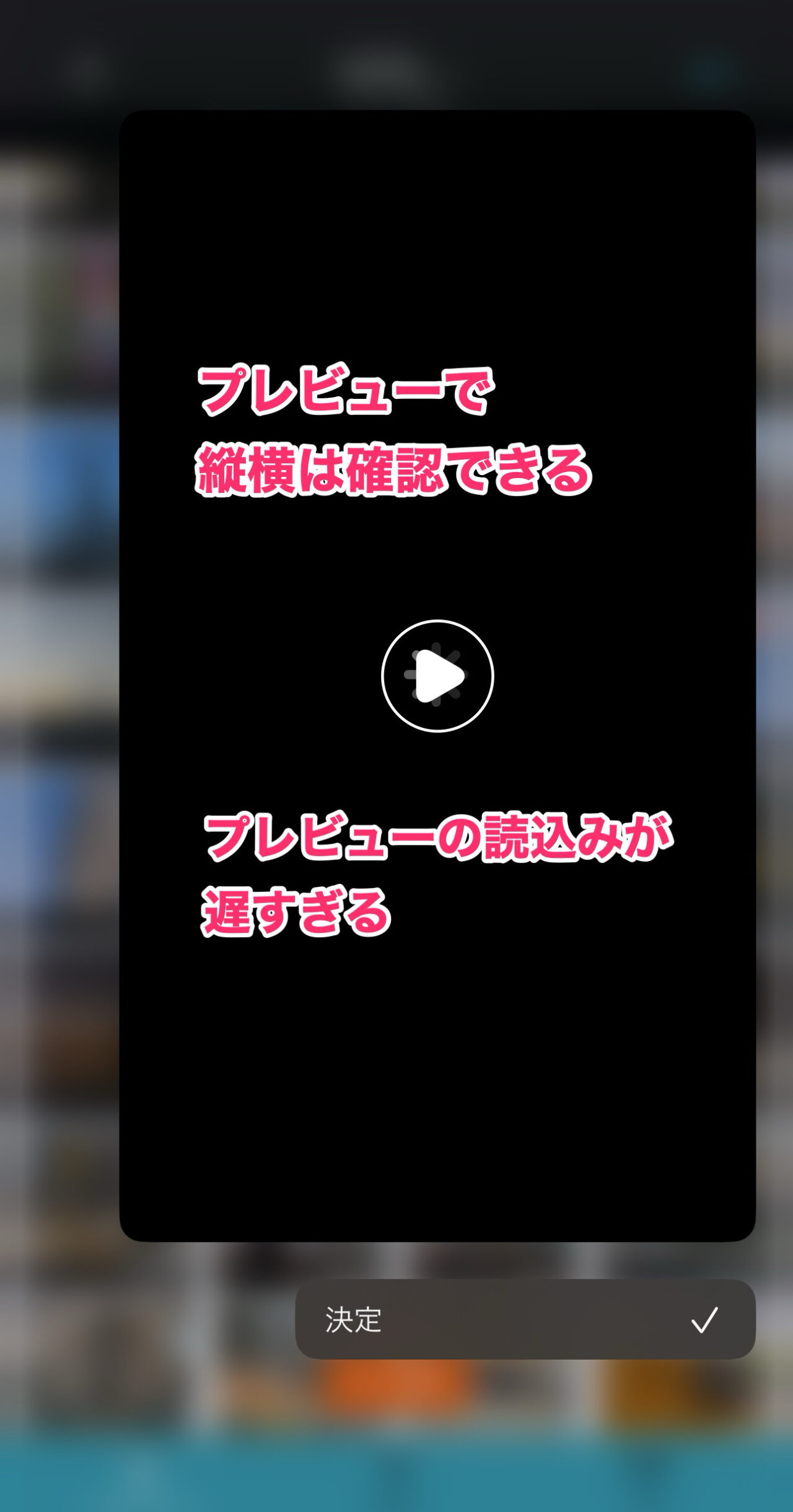
読込動画の選択画面になります。
残念ながら、サムネでは動画の縦横がわかりません。


プレビューでは縦横がわかります。
ただ、プレビュー表示に時間がかかります。


素材をいくつか選んだら選択画面の右上の「次へ」をタップします。
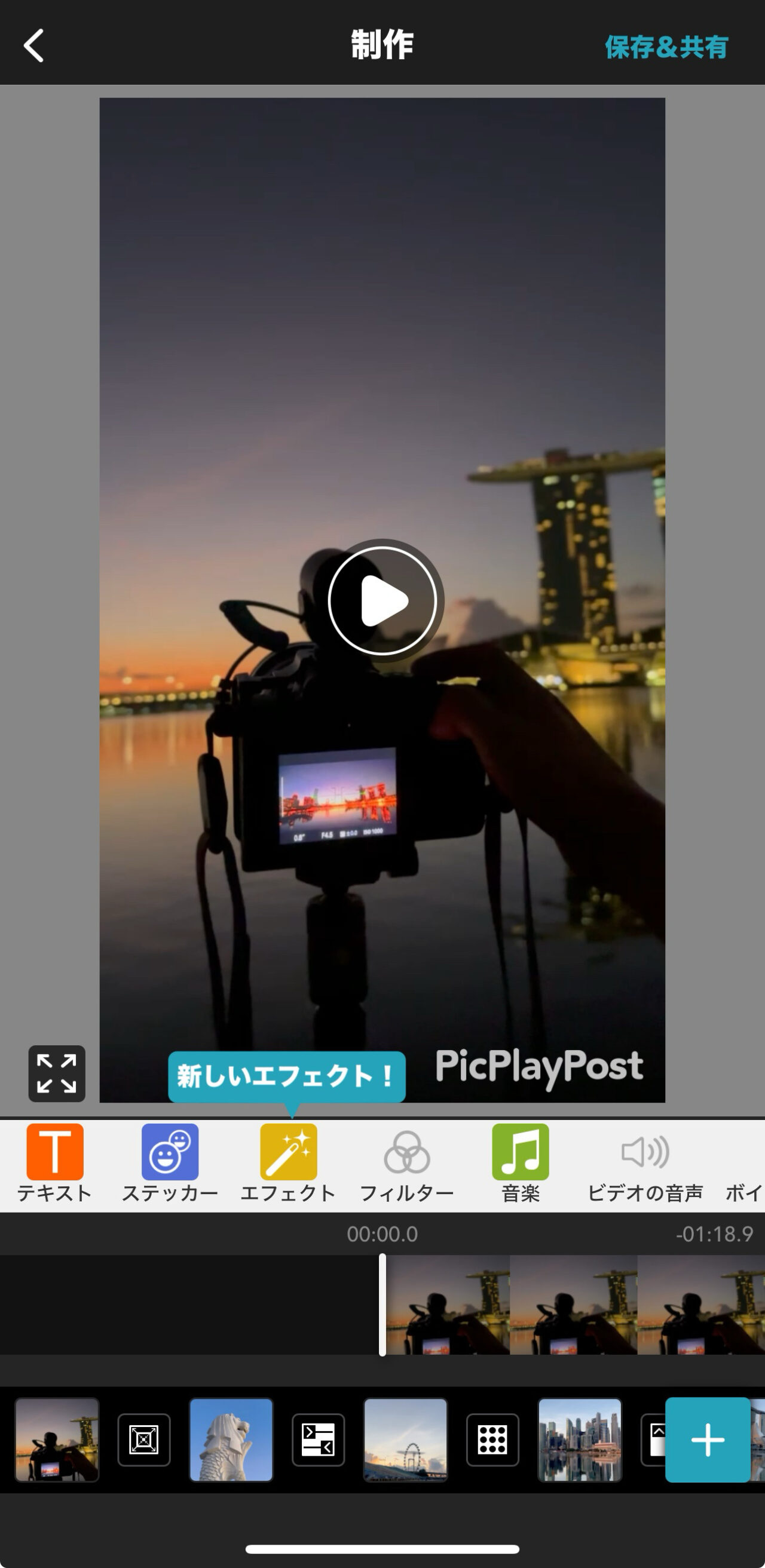
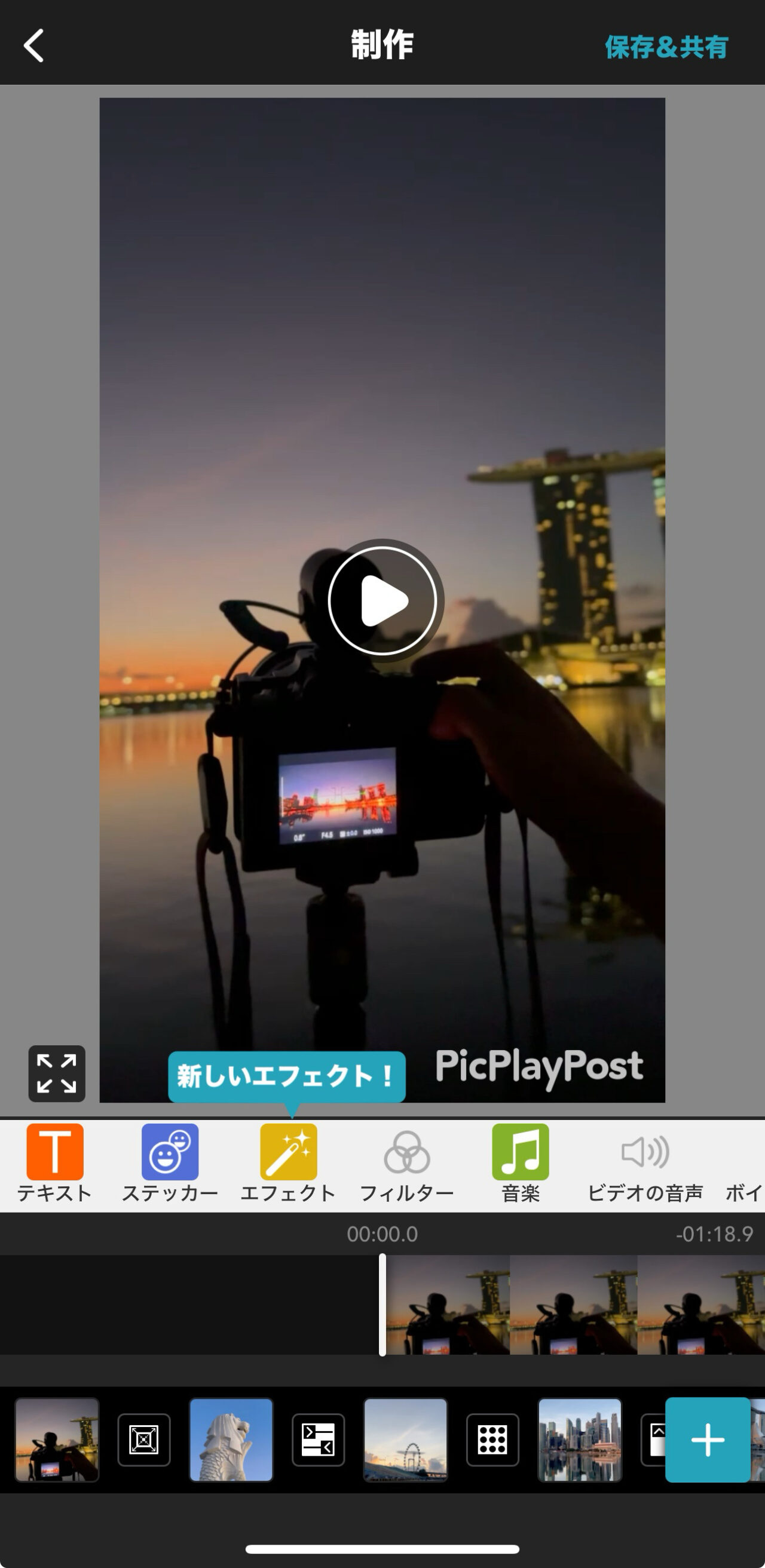
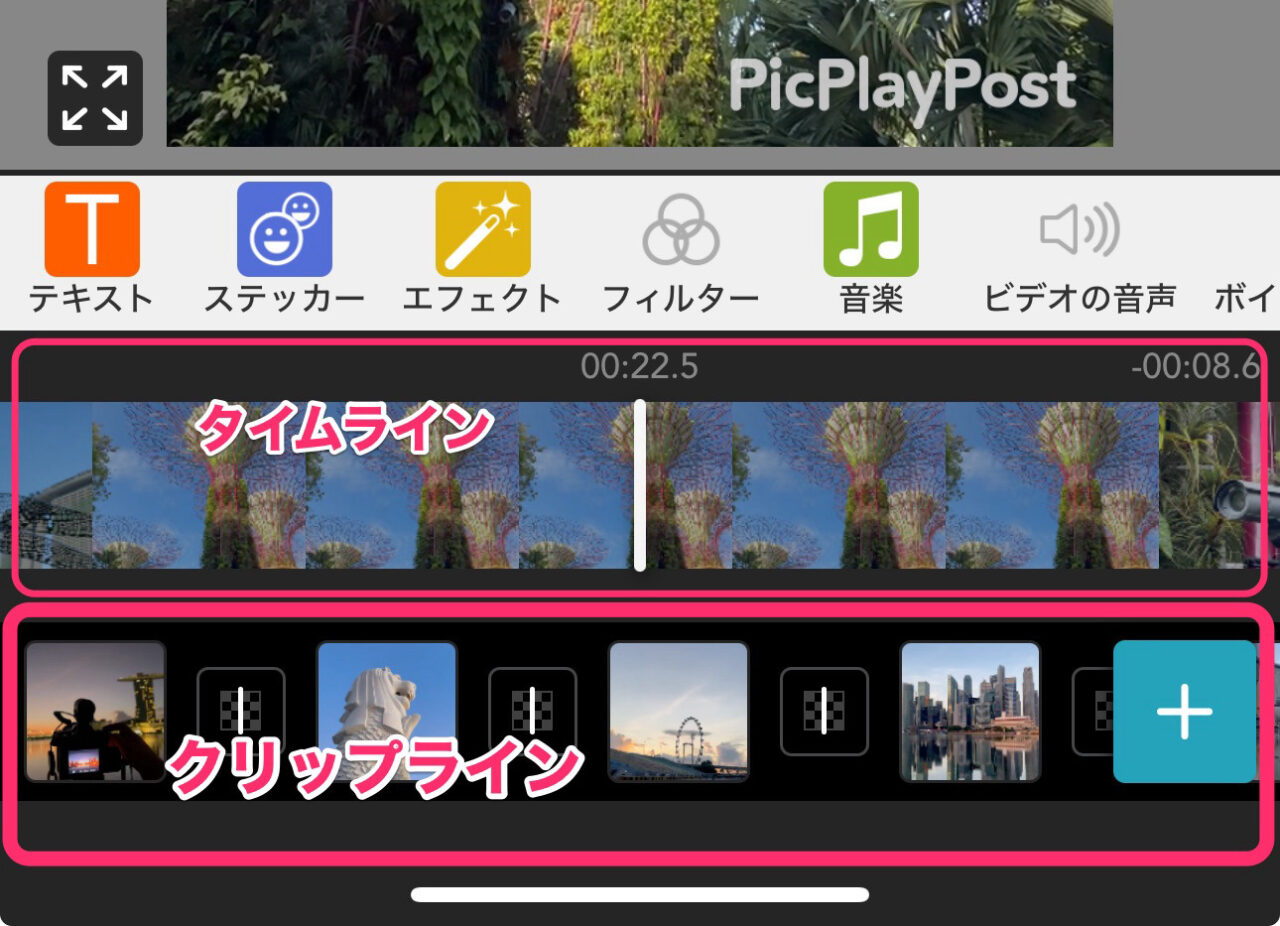
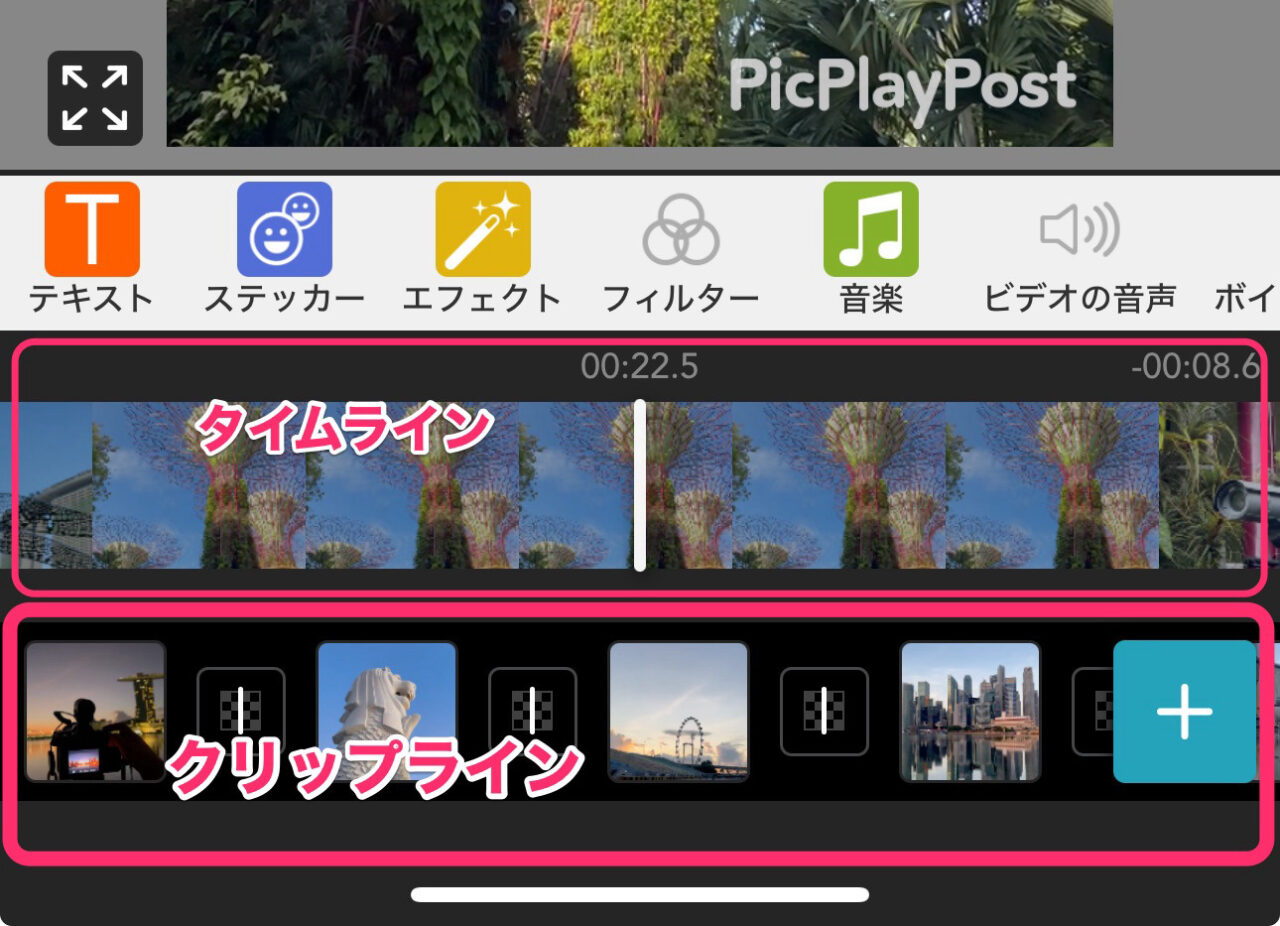
タイムライン編集画面になります。PicPlayPostのタイムラインは他の動画編集アプリのものに比べてとても簡素です。
また、少し独特です。


PIcPlayPostの編集画面は、他と比べてすこし勝手が違います。
タイムラインはありますが、左右にドラッグしてシーク再生できるだけです。
編集はおもに下の「クリップライン」で行います。


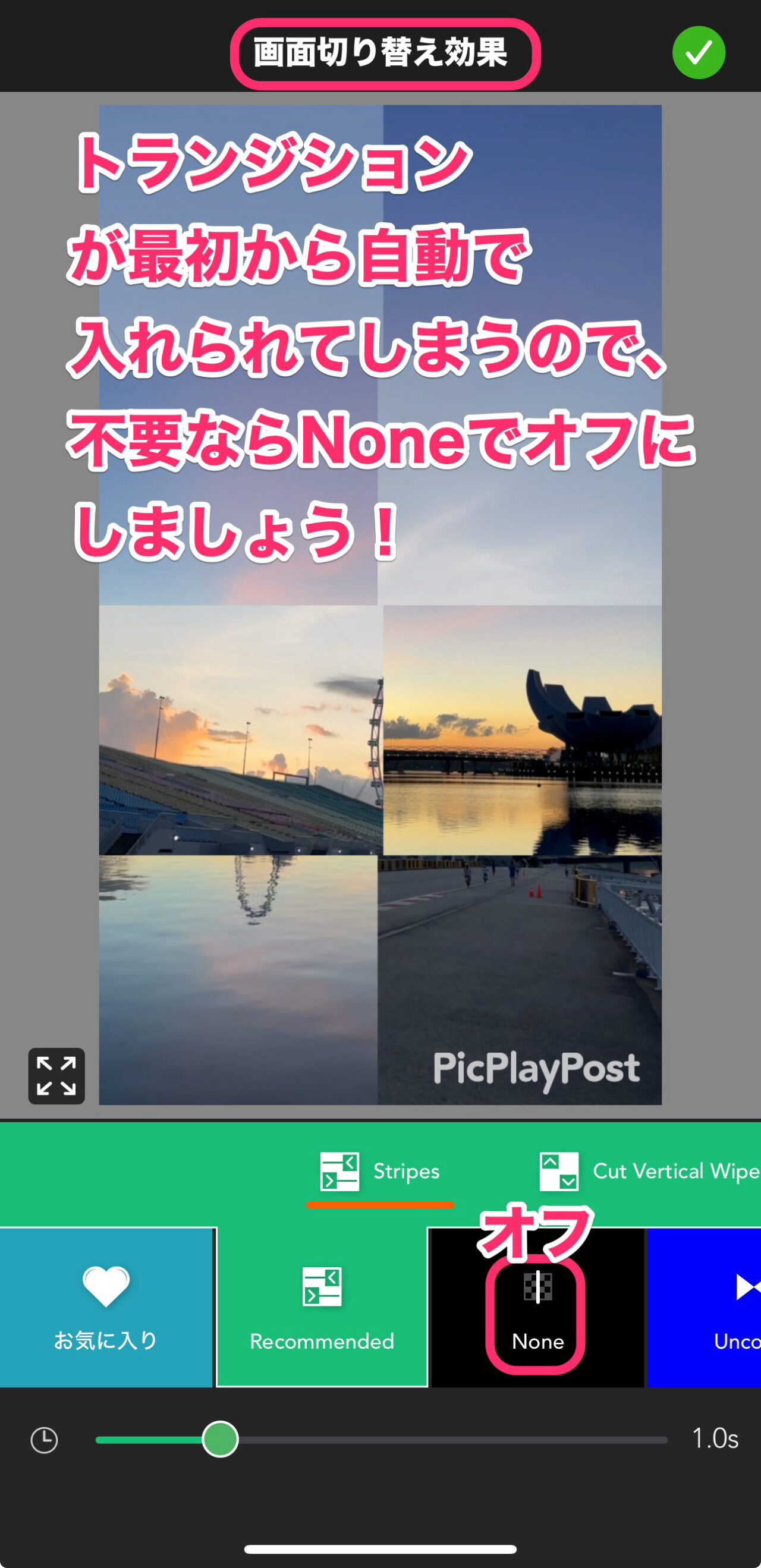
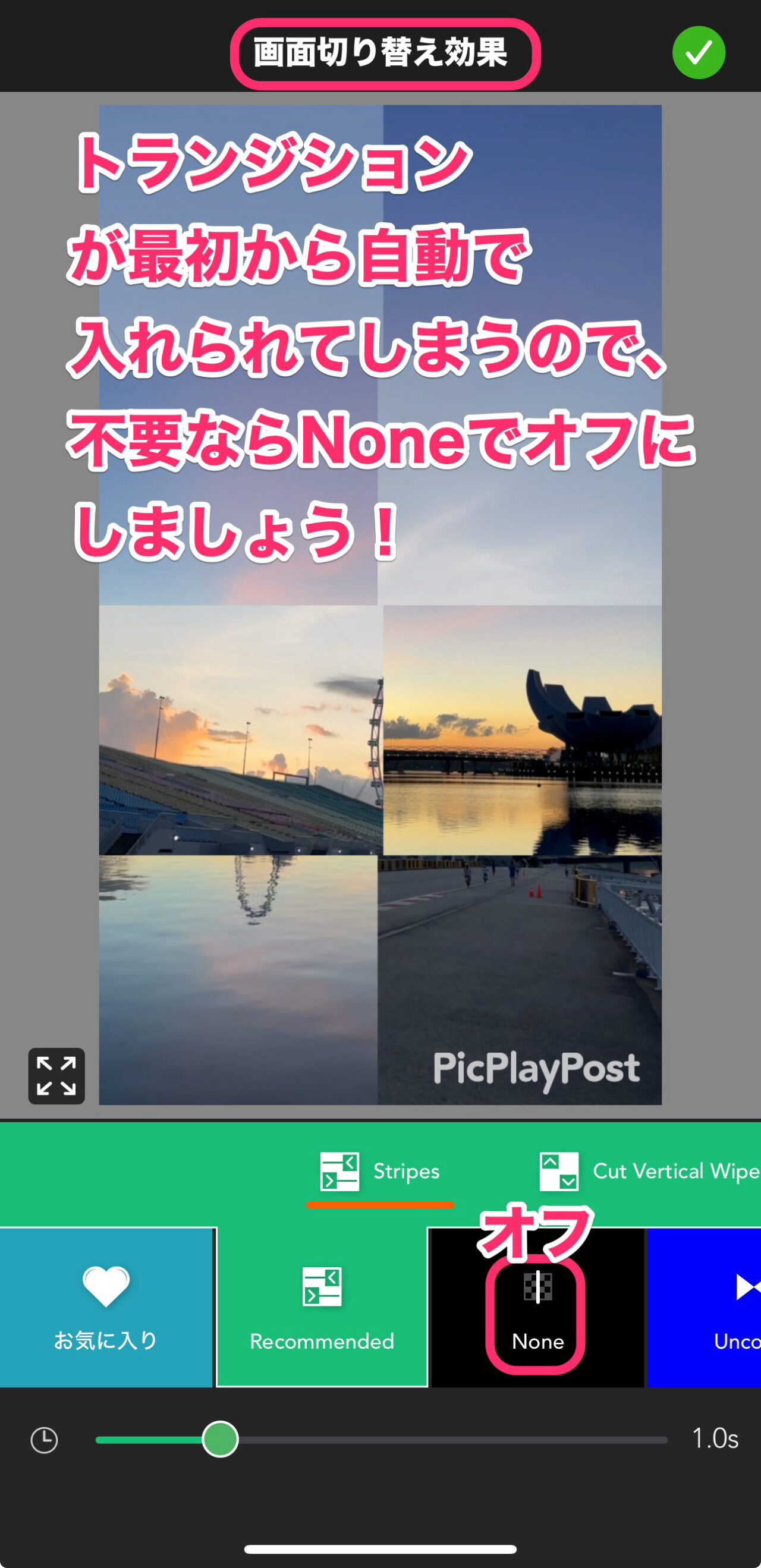
トランジションをオフにするやり方
PicPlayPostは、カット編集時に動画の読込み直後に、トランジションが自動的に入ってしまいます。
正直言って、カット編集をするのにかなり邪魔です。
ここでは、トランジションのオフのやり方を解説します。
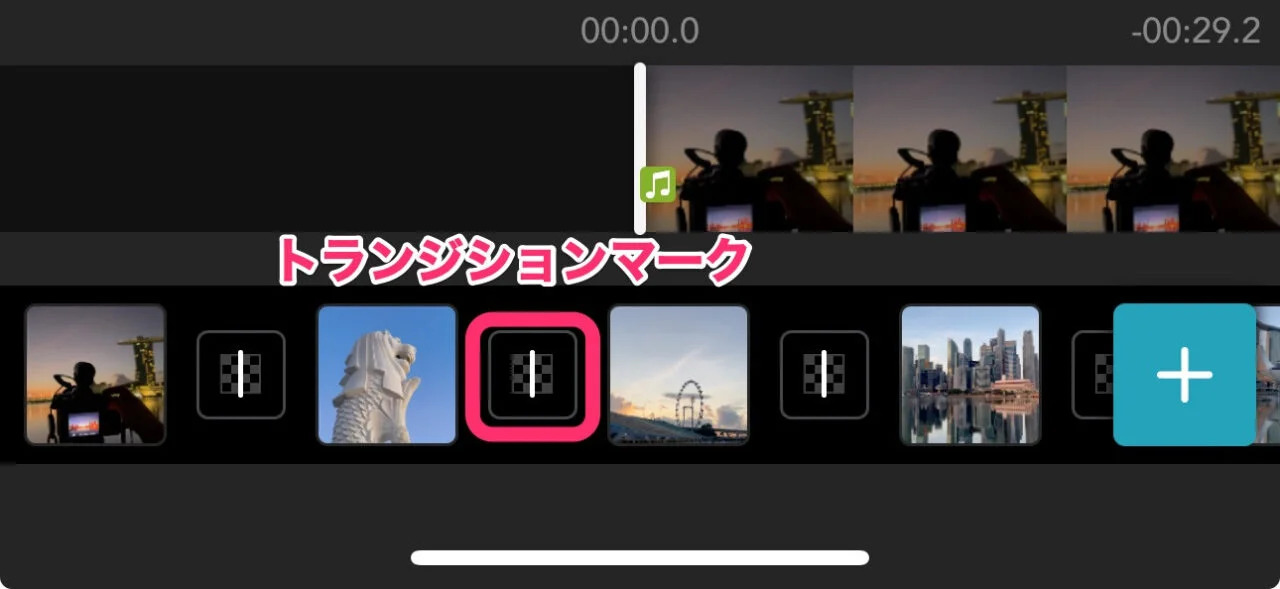
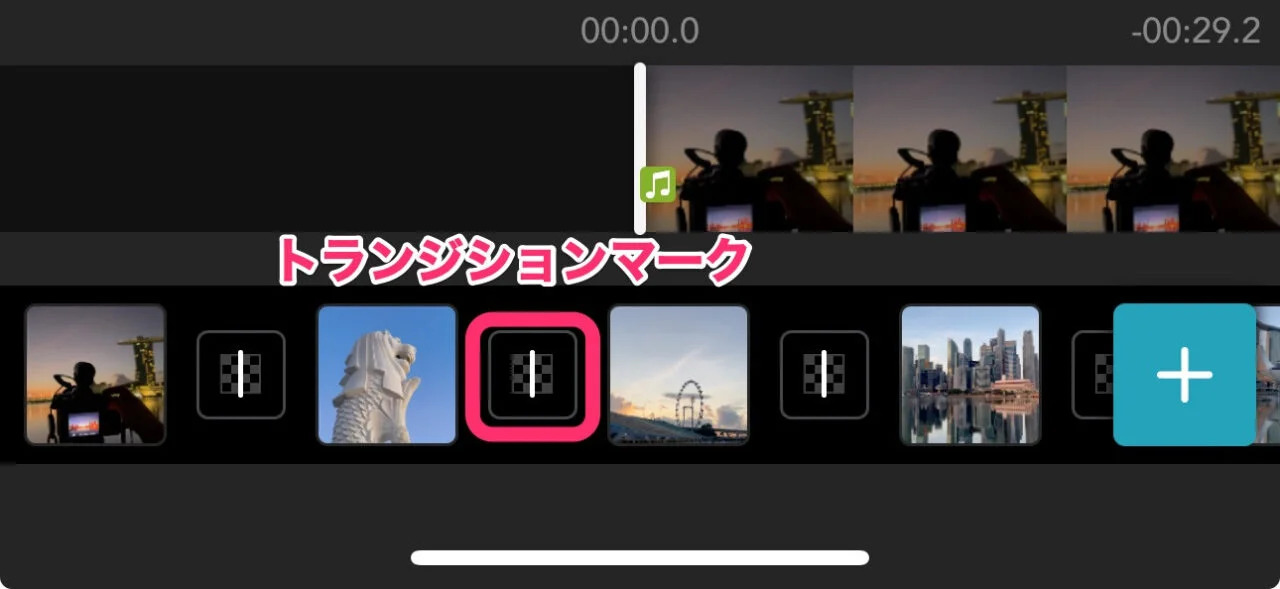
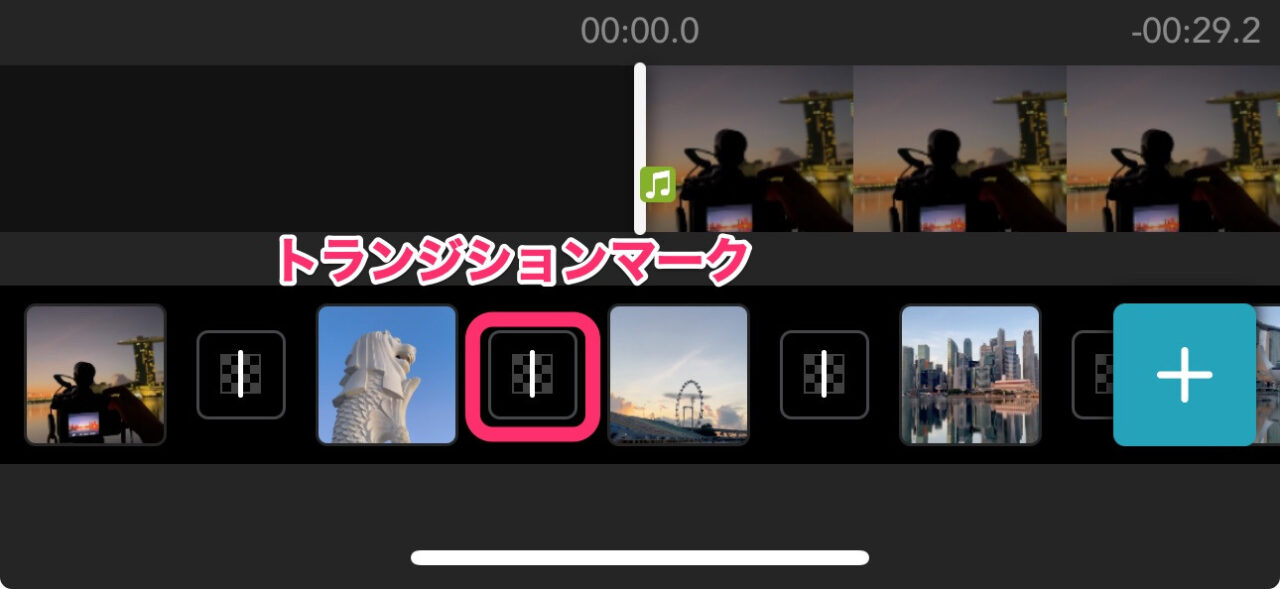
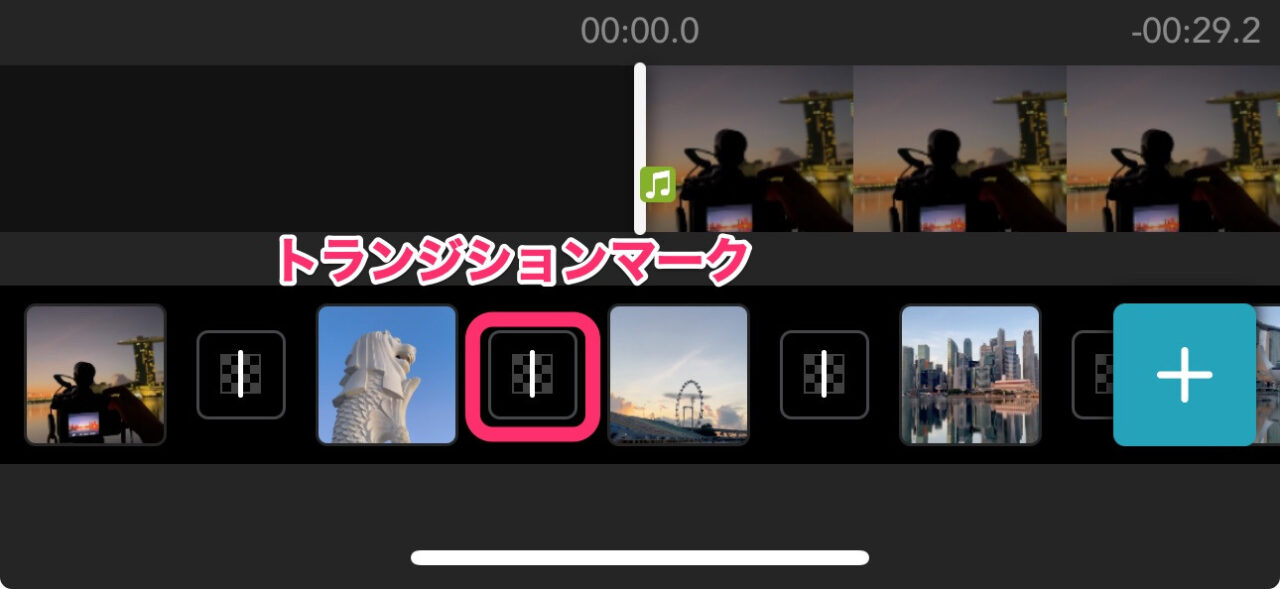
クリップラインのクリップの間にあるトランジションマークをタップします。


「None」をタップします。


カット編集のやり方
カット編集はおもに2通りあります。
- トリミング(端を詰める)
- 分割して削除
以上について解説していきます。
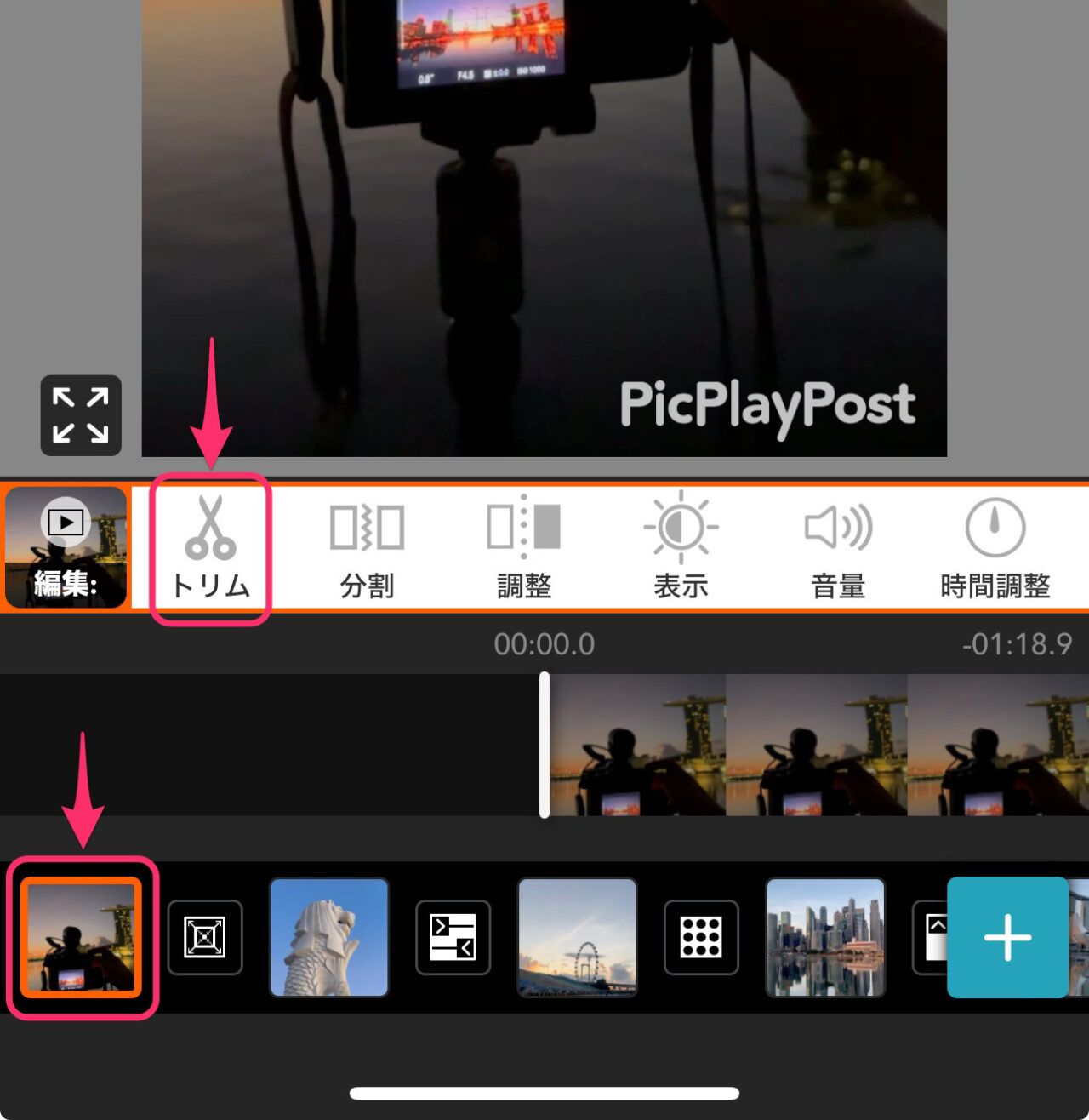
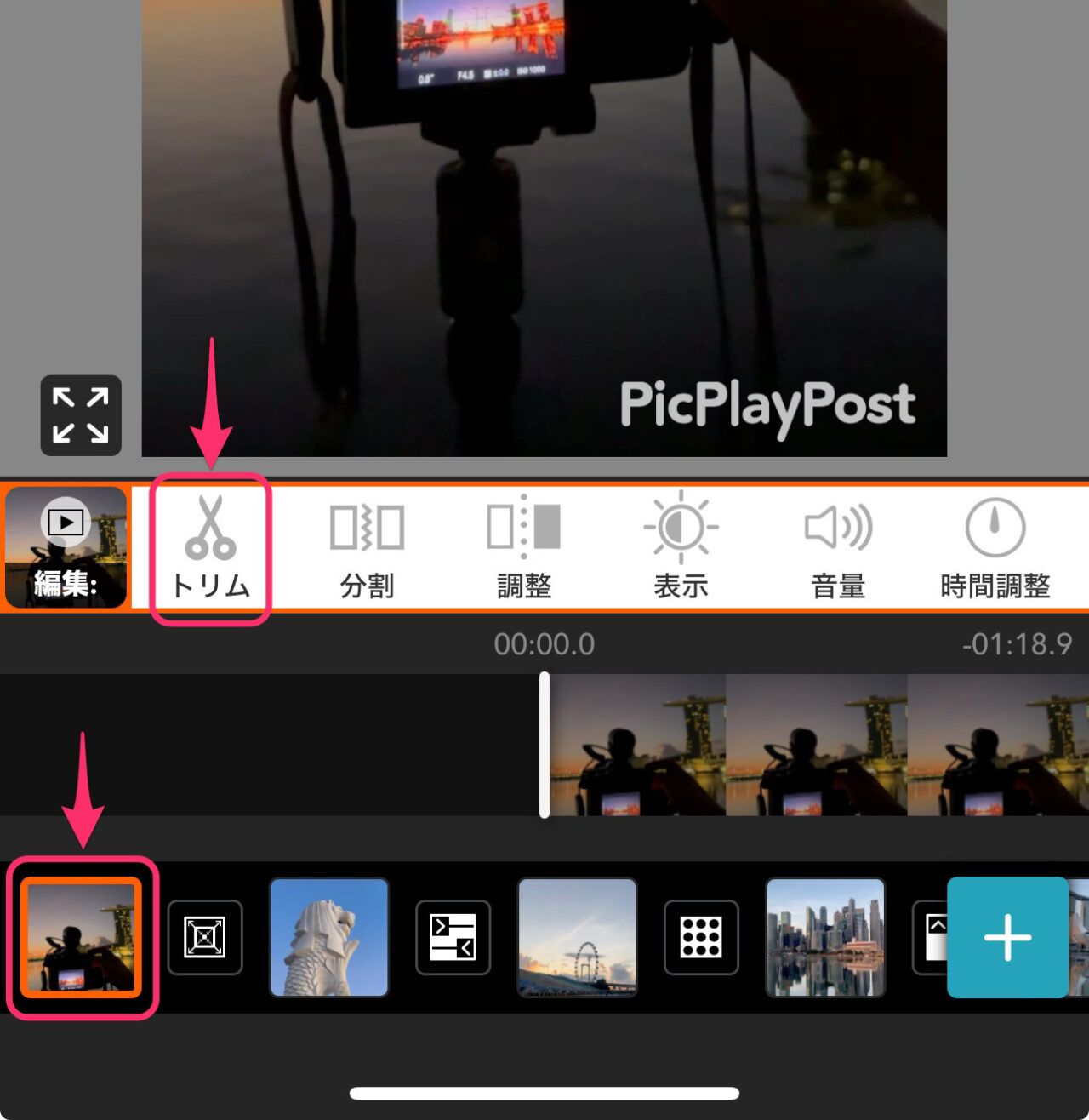
トリミング(端を詰める)
PicPlayPostのタイムラインは少し独特です。
画面一番下のクリップラインにあるサムネをタップします。
次にタイムライン上に出るメニューの「トリム」をタップします。


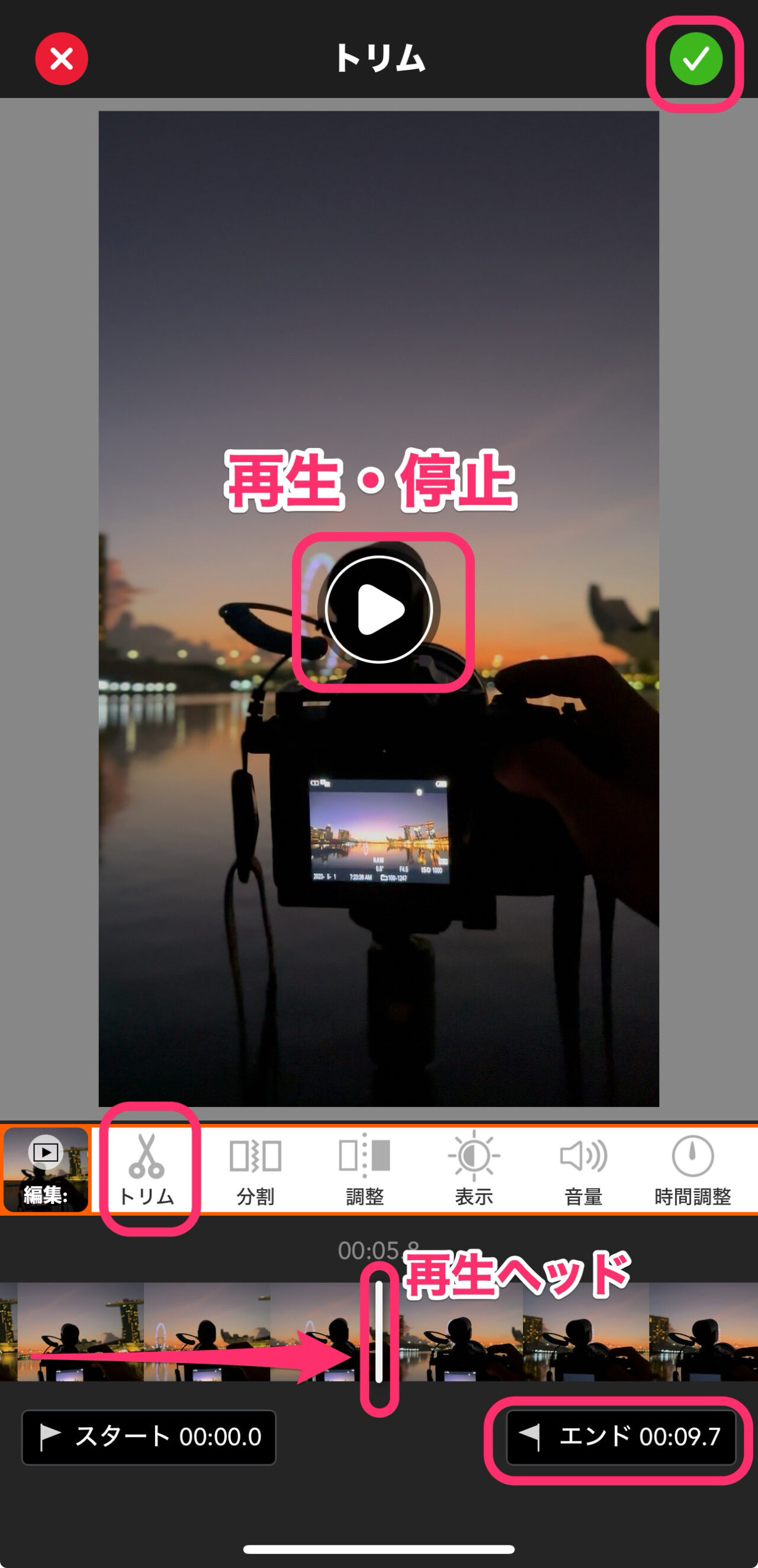
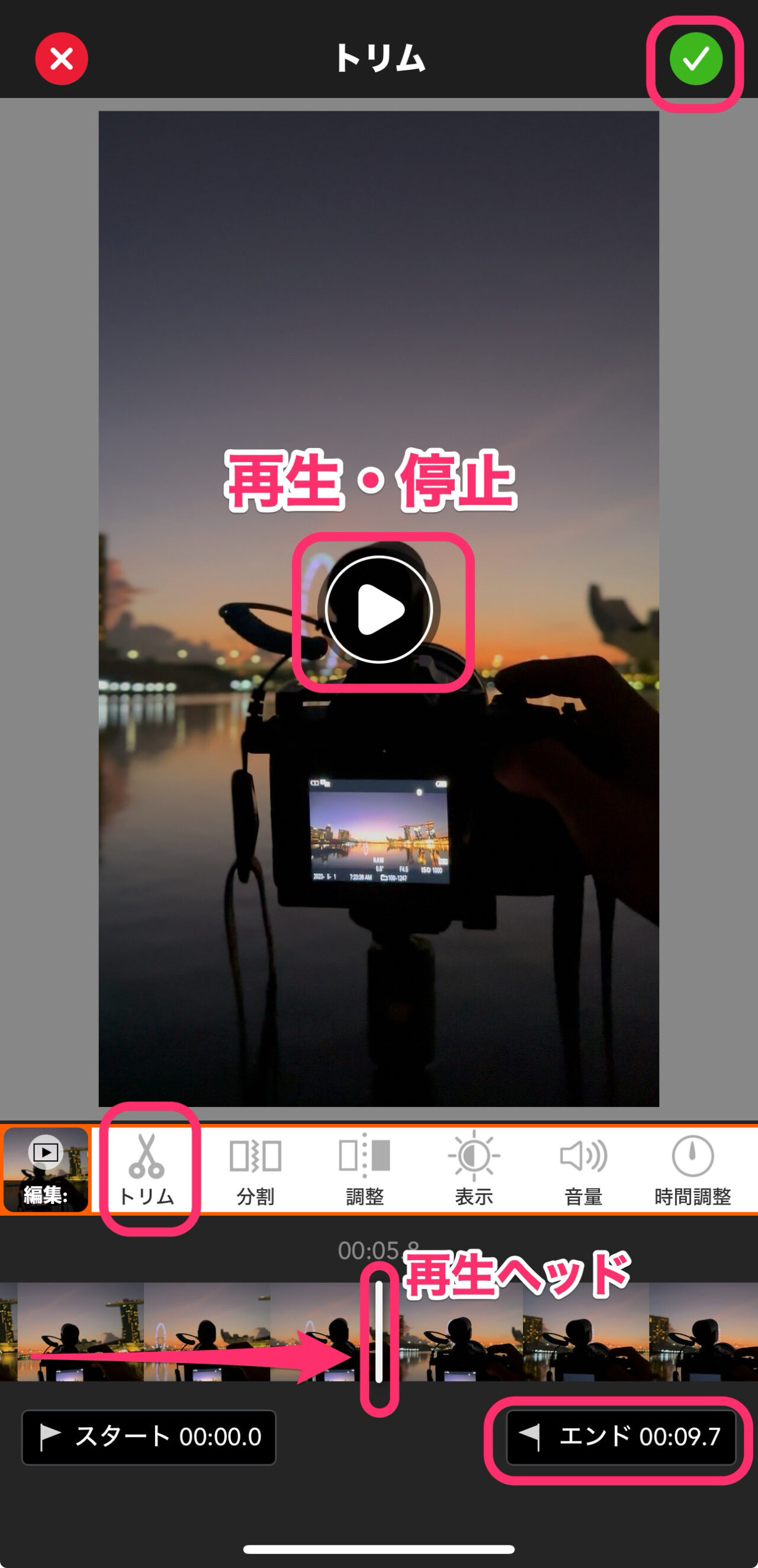
トリム編集画面になります。
ここでは選択したクリップのスタートとエンドを指定できます。
プレビュー画面真ん中の「再生・停止」ボタンで、どの部分使うか決めます。
この場合は、クリップの最初から、白い縦線の再生ヘッドまで使いたいので、ここで「エンド」をタップします。
再生ヘッドより後ろはグレーとなり、トリムができました。
画面右上の緑チェックマークをタップして確定です。


分割して削除
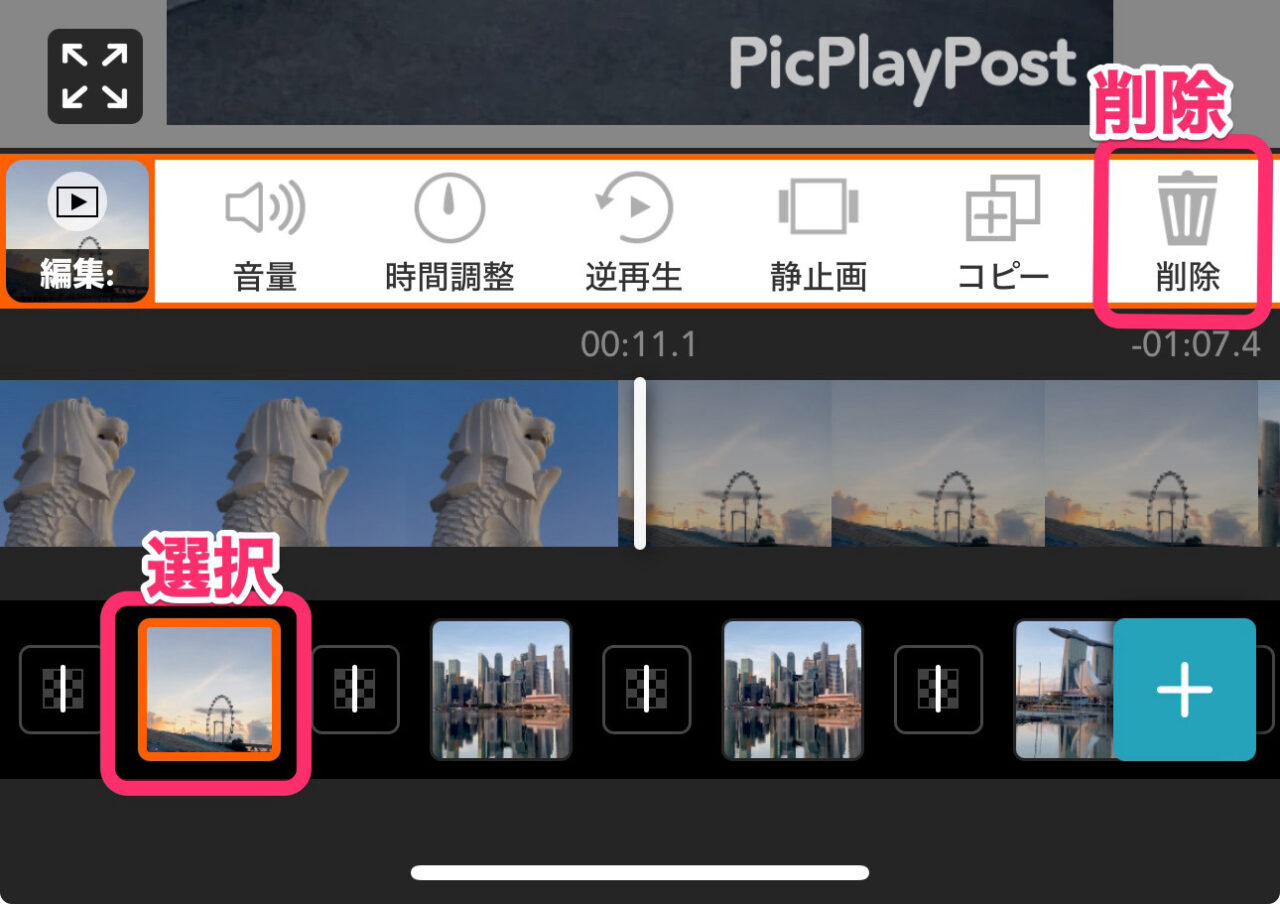
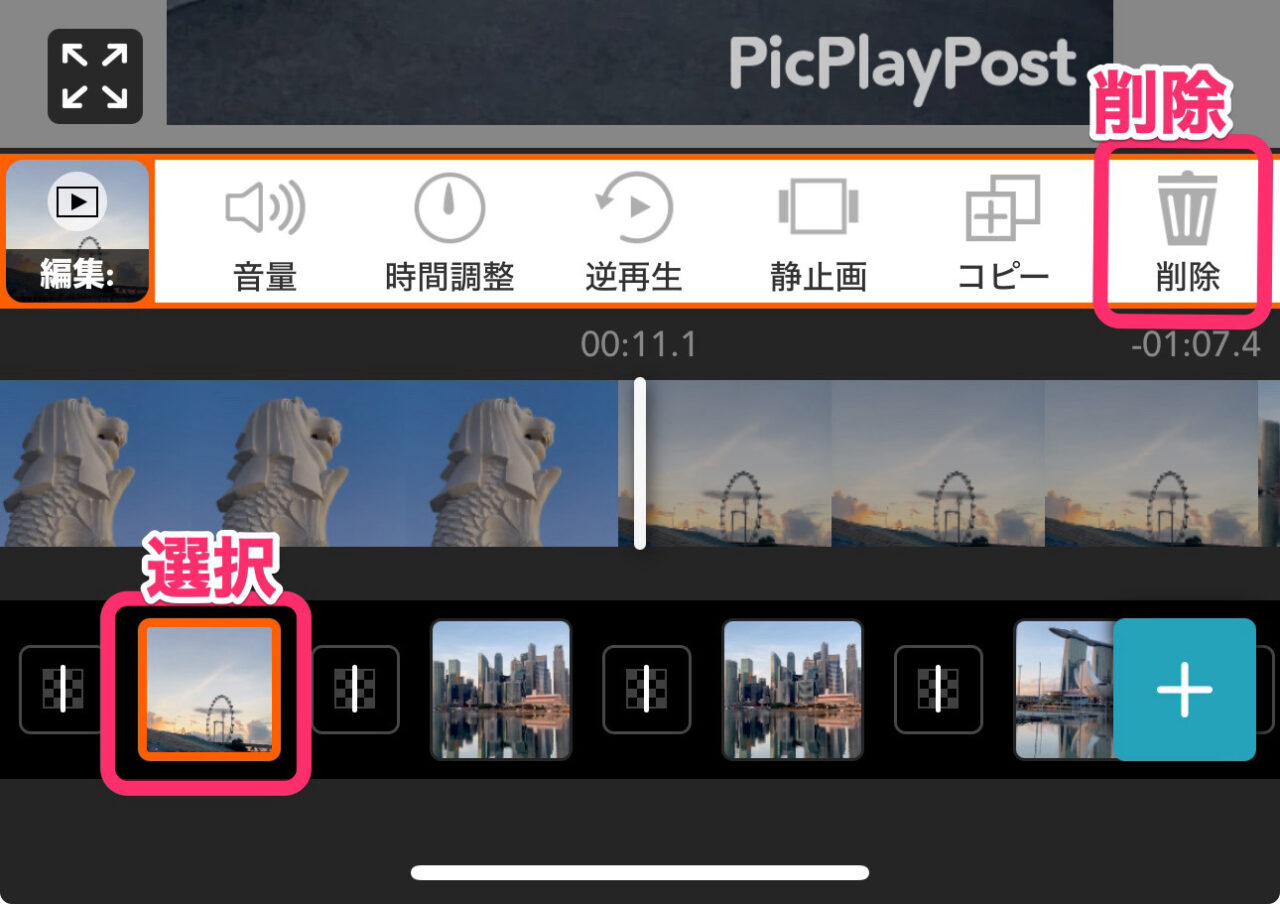
トリムの解説の時と同様に、メイン編集画面の下にある、クリップラインのサムネをタップして選択状態にします。
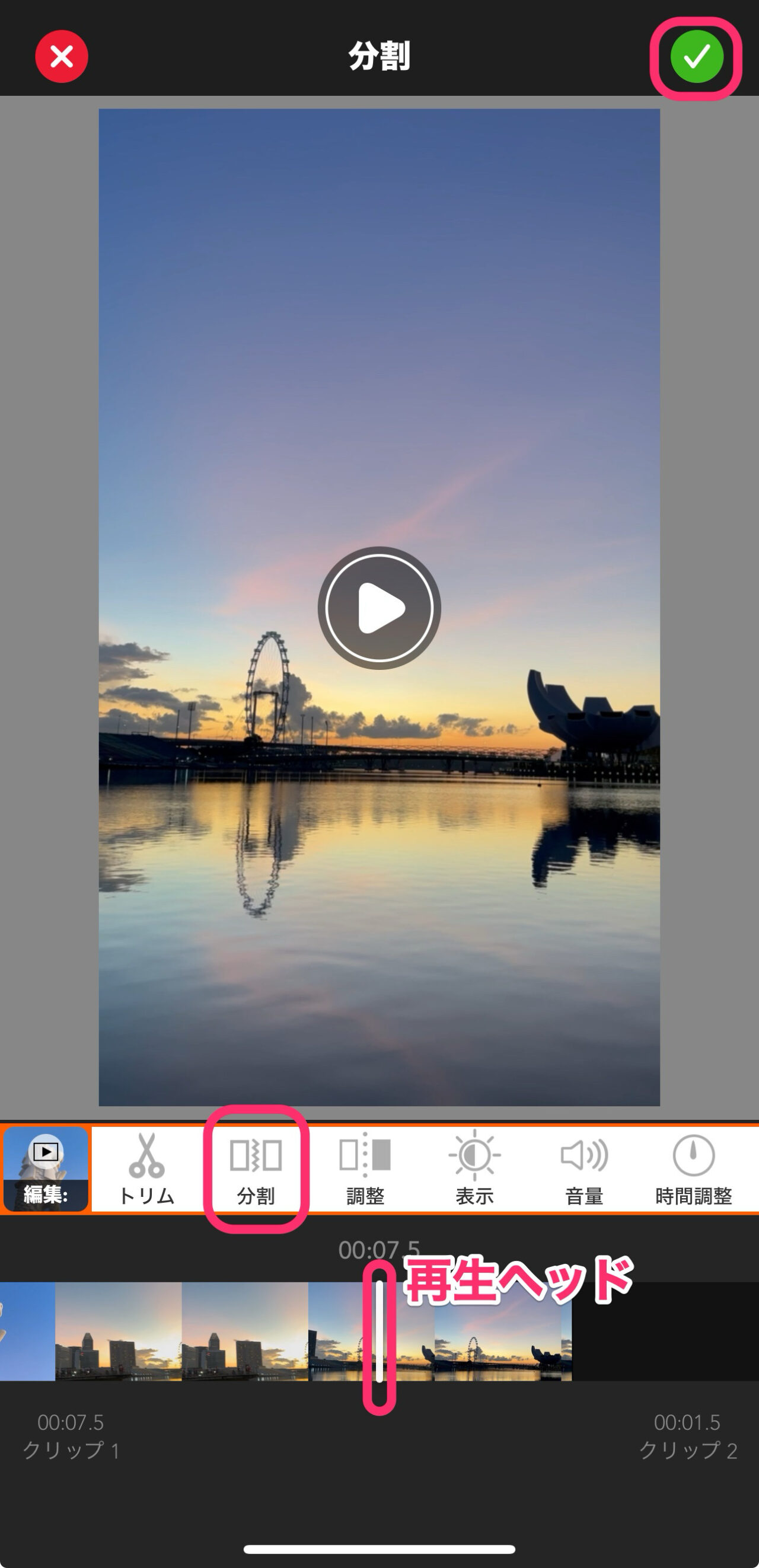
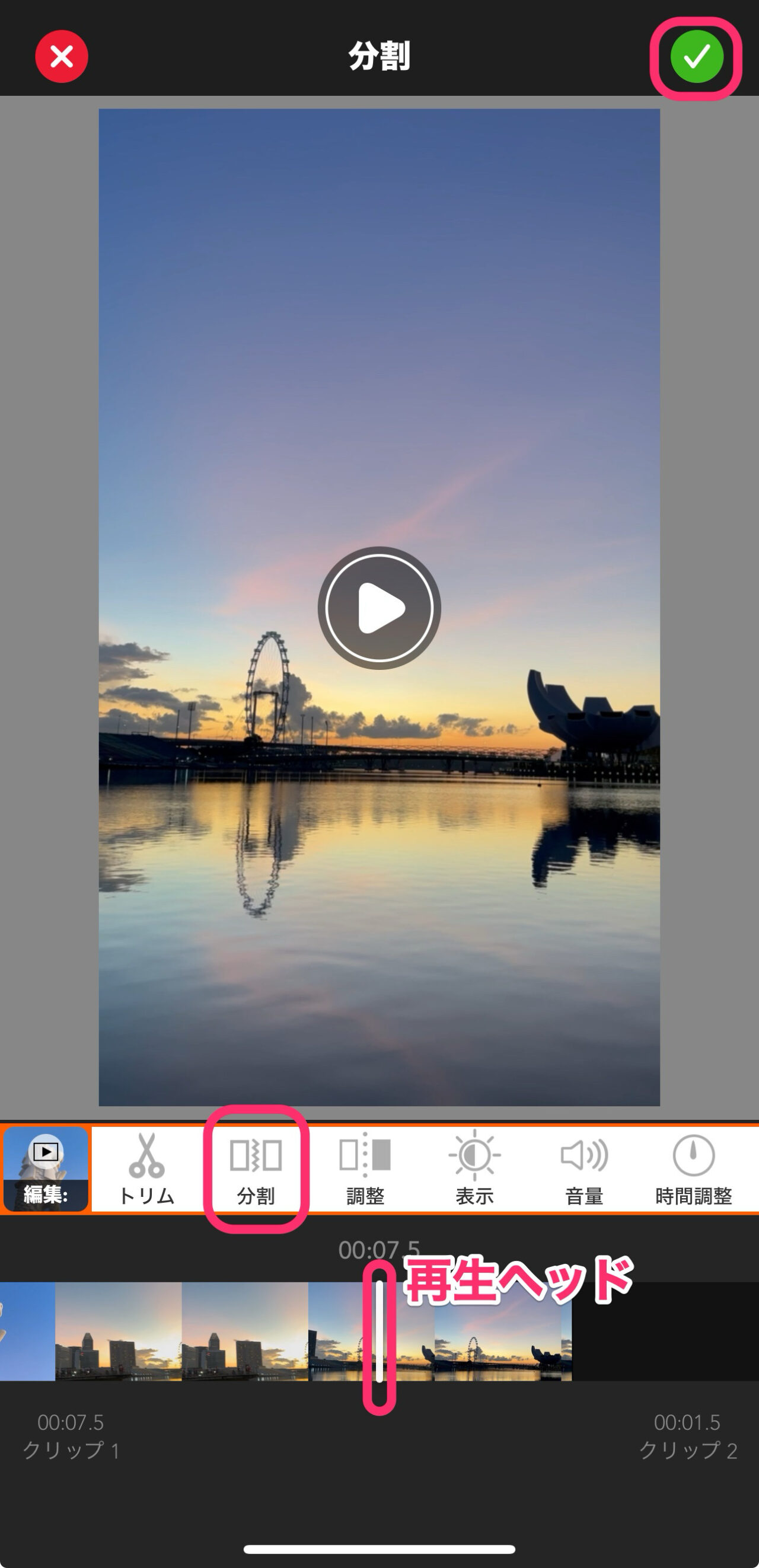
次にメニューの「分割」をタップします。
分割編集画面になるので、分割したい部分に再生ヘッドを合わせて右上の「チェックマーク」をタップします。


分割すると後ろに新たなクリップが現れるので、不要であれば、タップで選択して「削除」で消去します。


クリップを削除しただけで、トランジションが自動的に挿入されてしまいます。
クリップの入替え方法
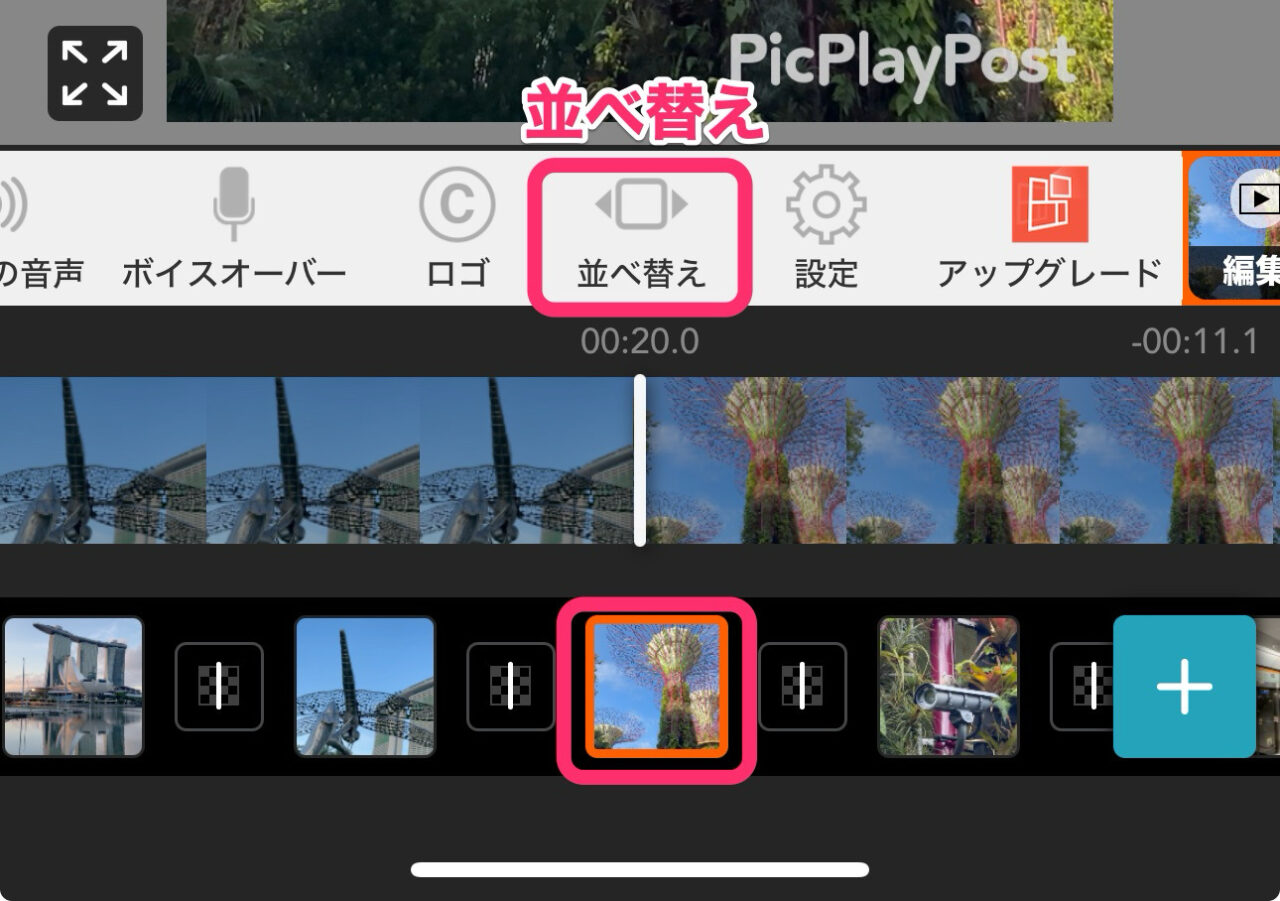
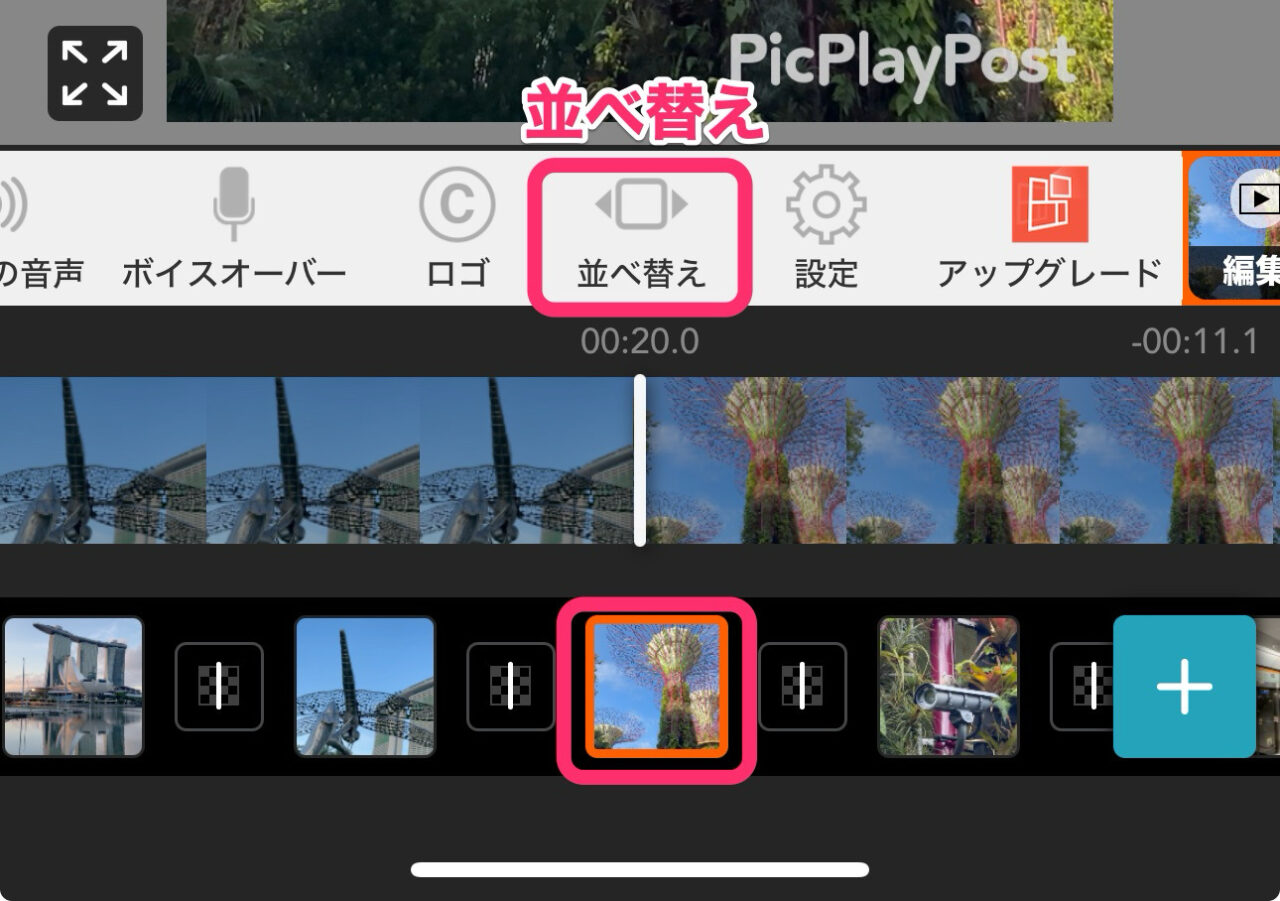
PicPlayPostのクリップの並べ替えは、ひと手間多いです。
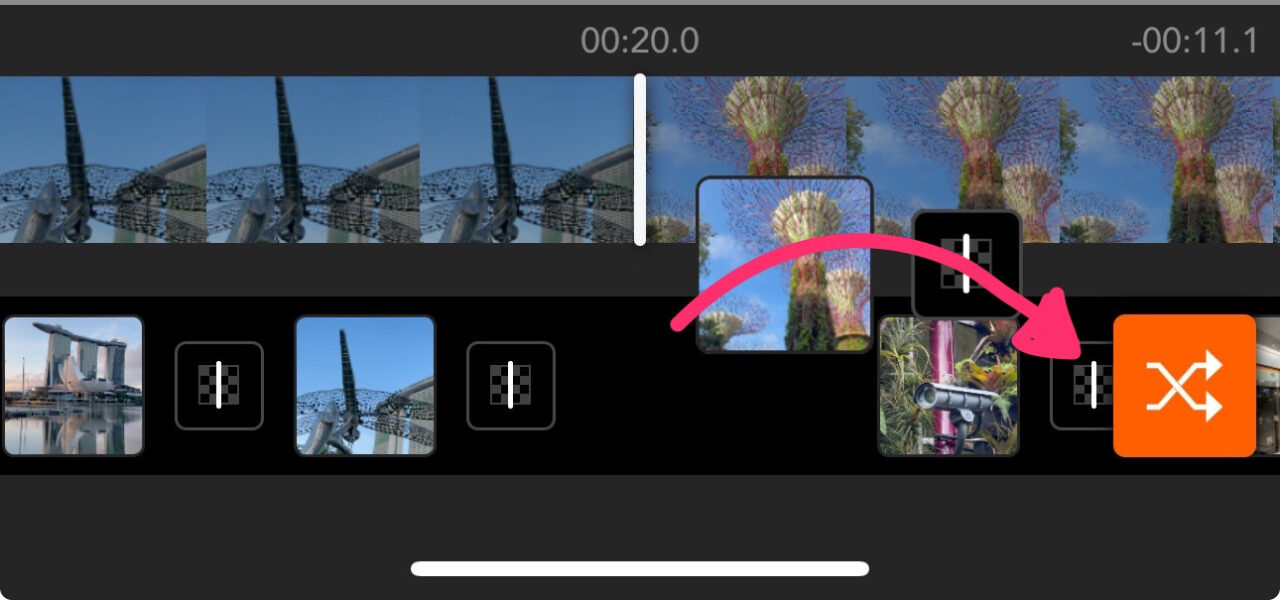
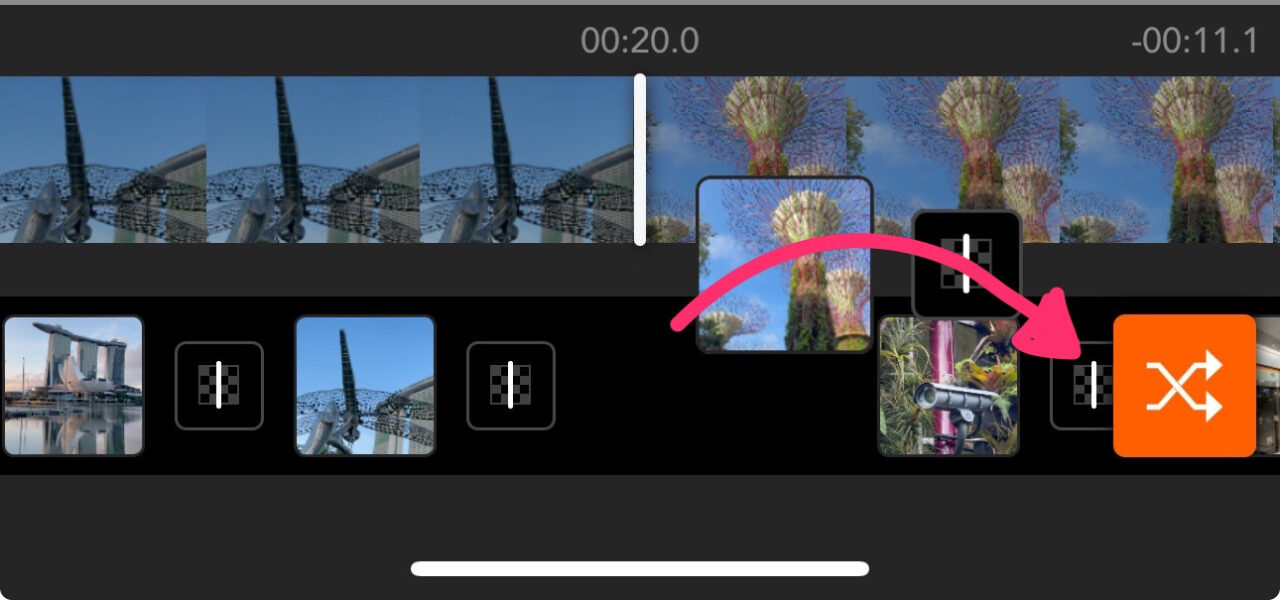
クリップを選択して、メニューから「並べ替え」をタップします。


並び替え編集モードに切り替わるので、クリップを長押しして、目的の場所までドラッグして離します。





他のアプリだと、クリップ長押しだけで、切り替わるのですが、、
BGM音楽を入れる方法
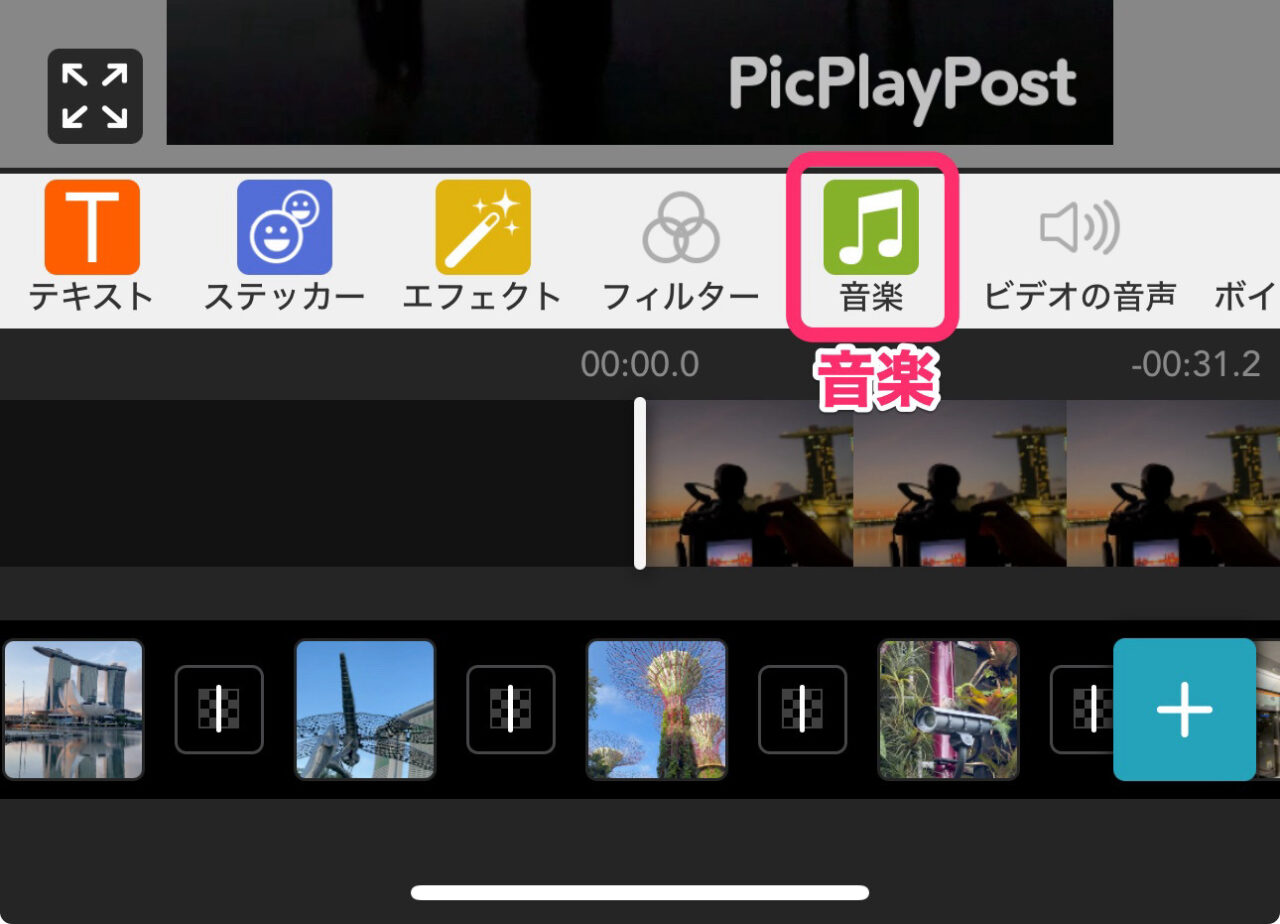
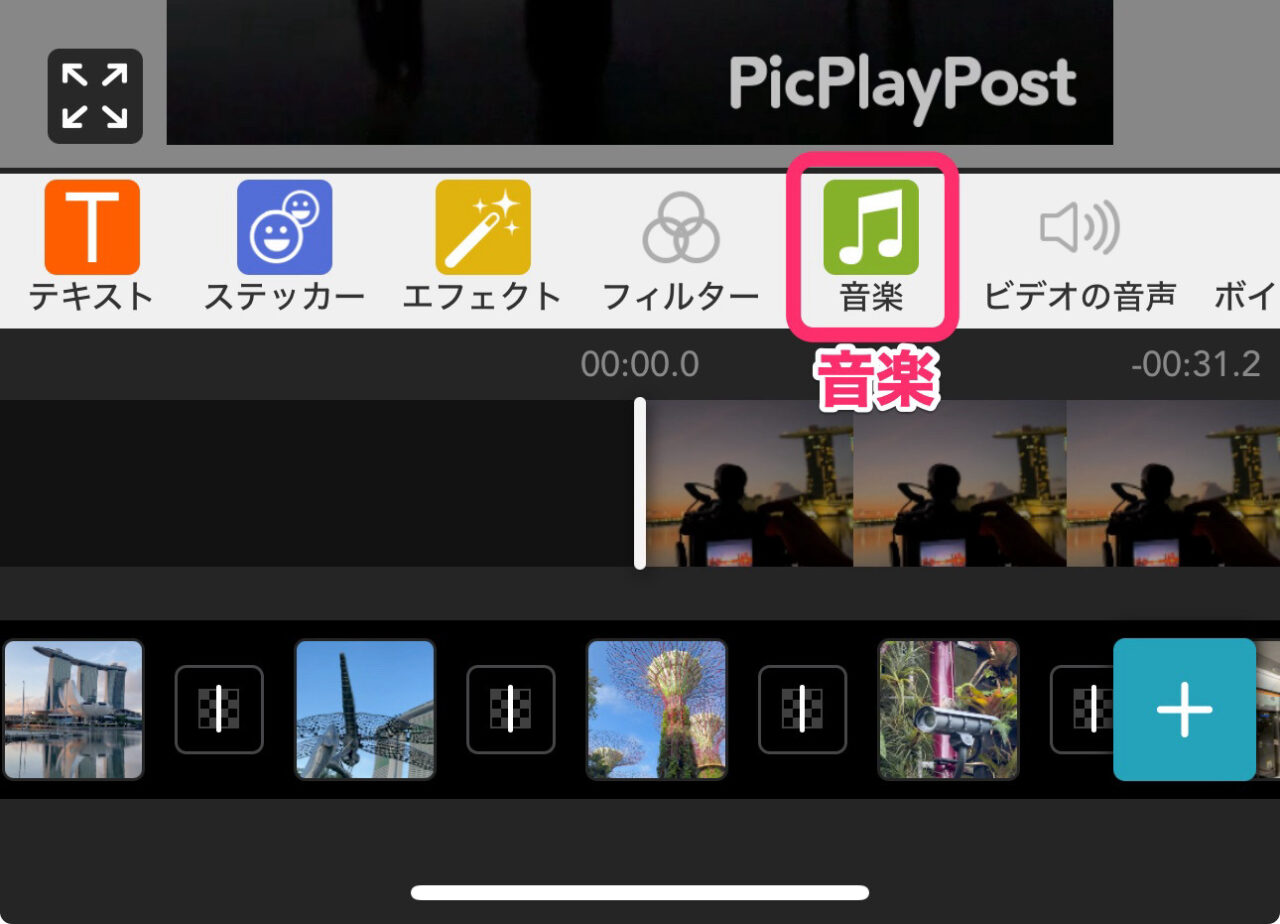
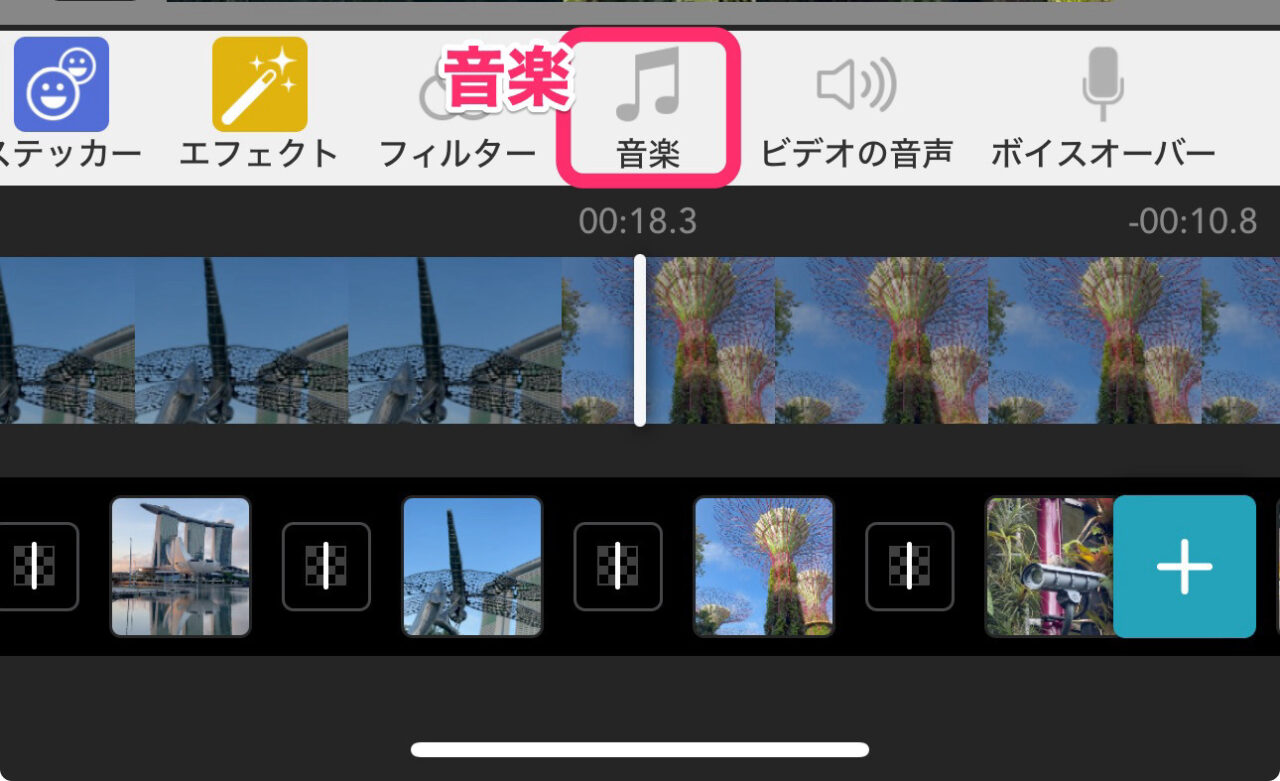
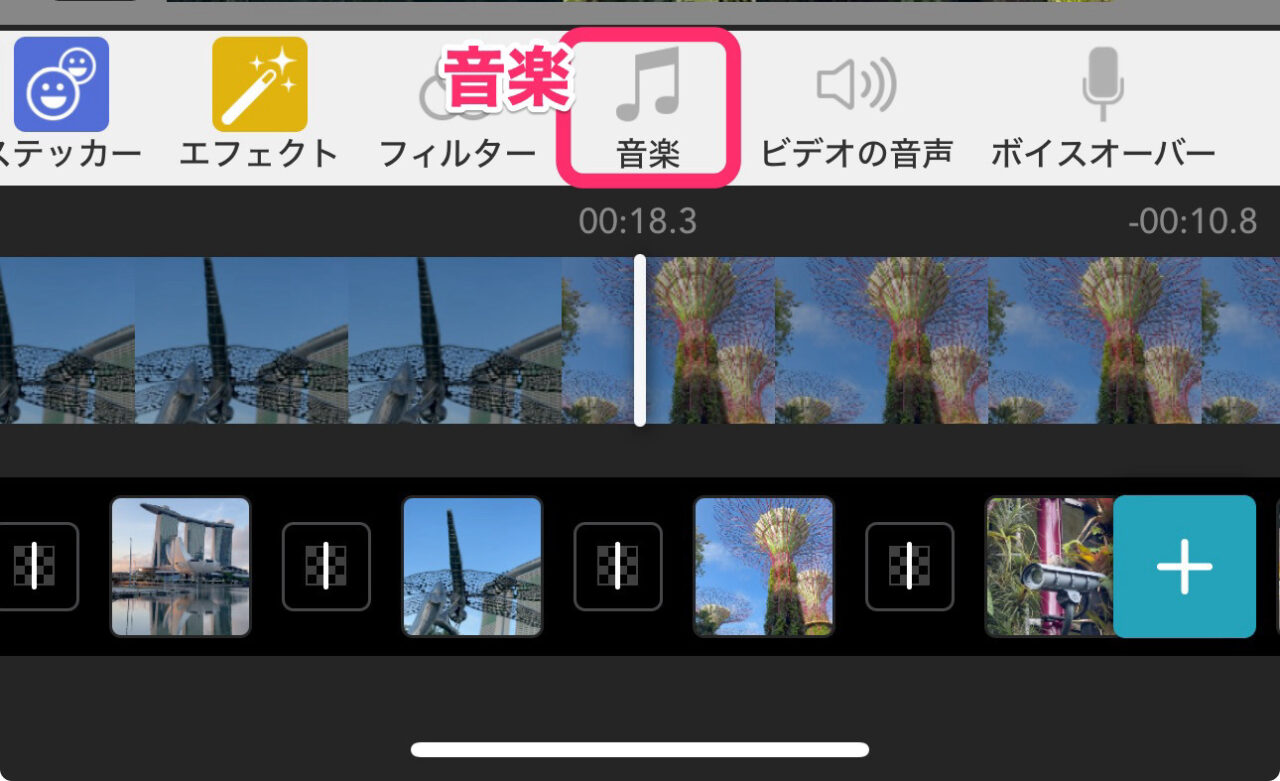
メニューで「音楽」をタップします。


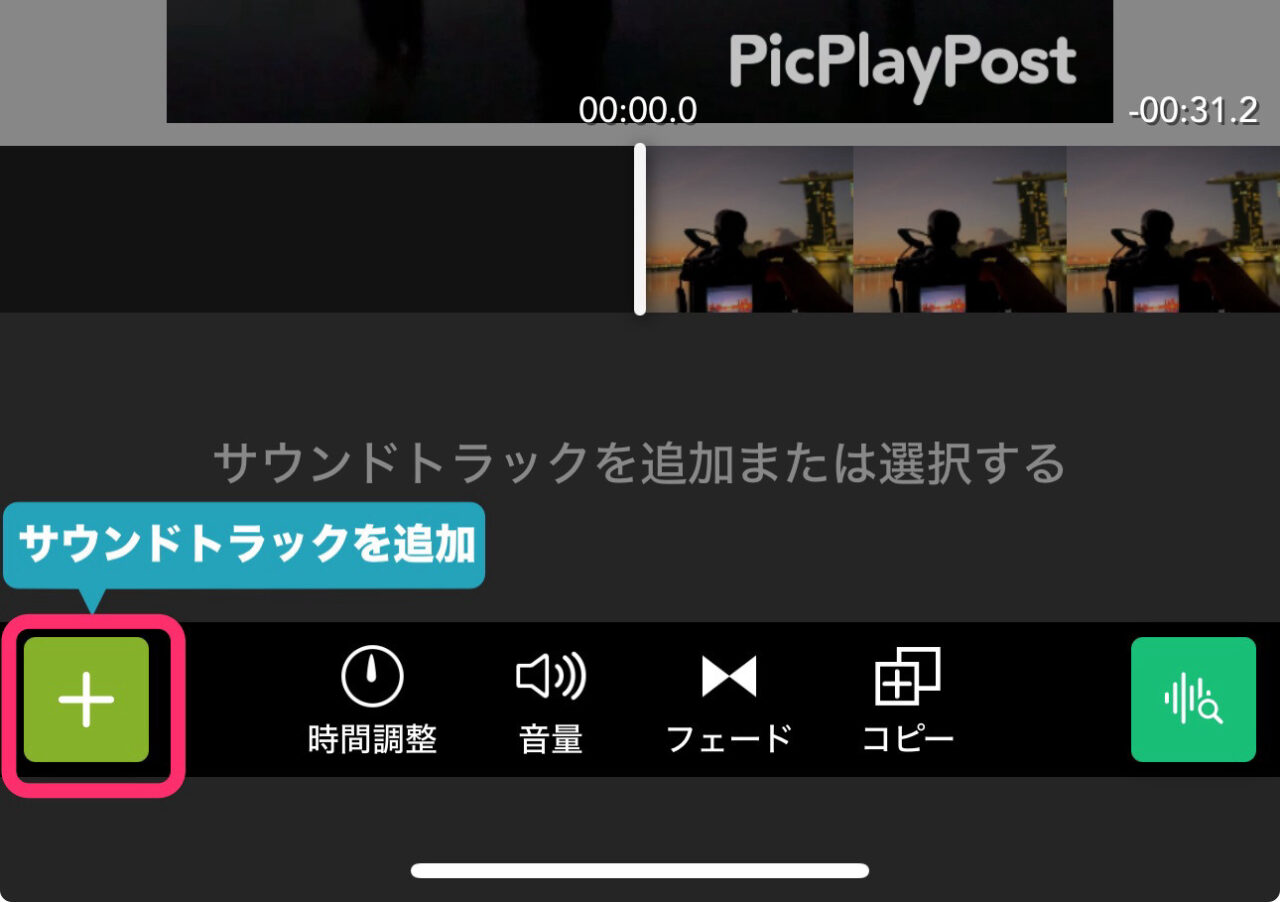
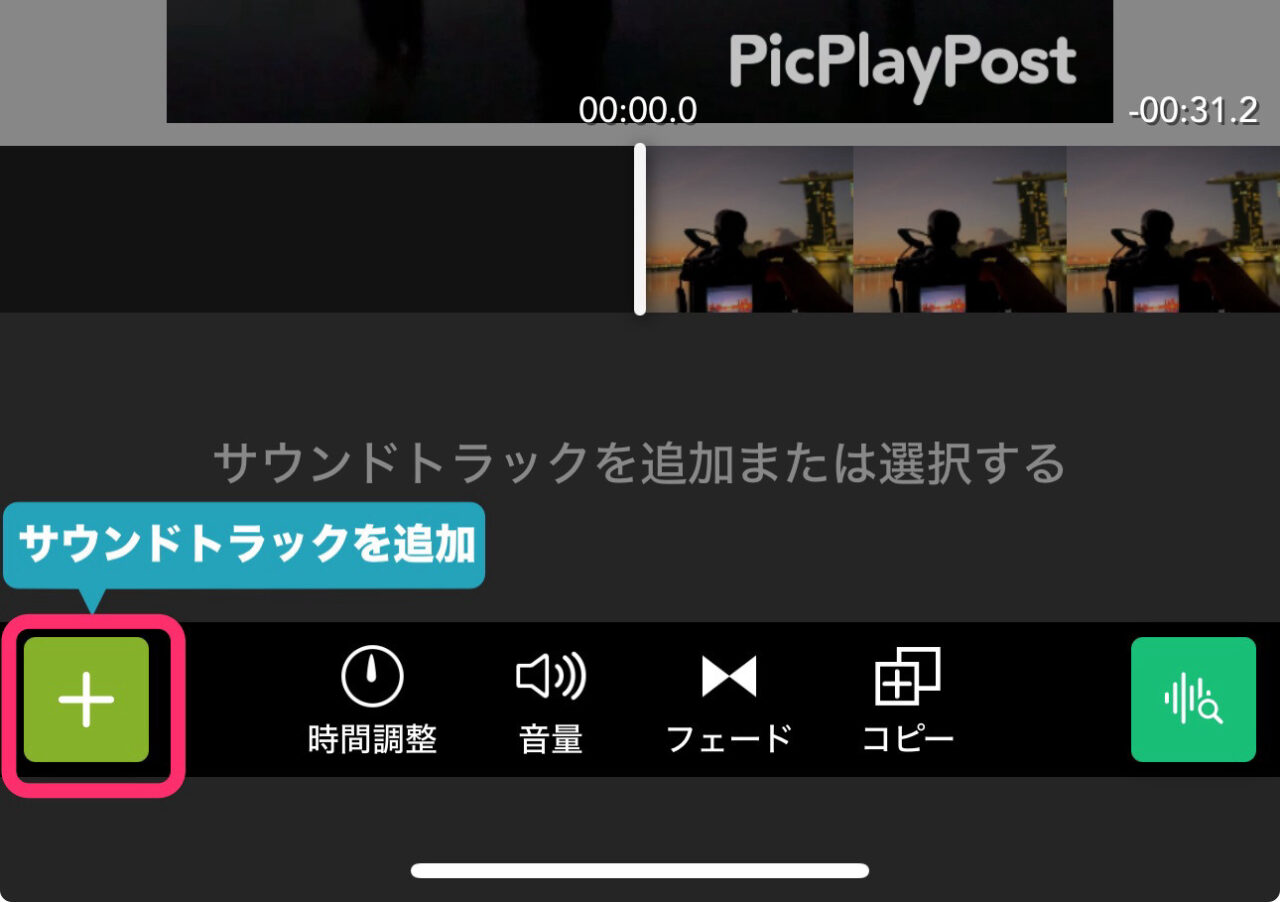
画面下に音楽メニューが出るので「+」ボタンをタップします。


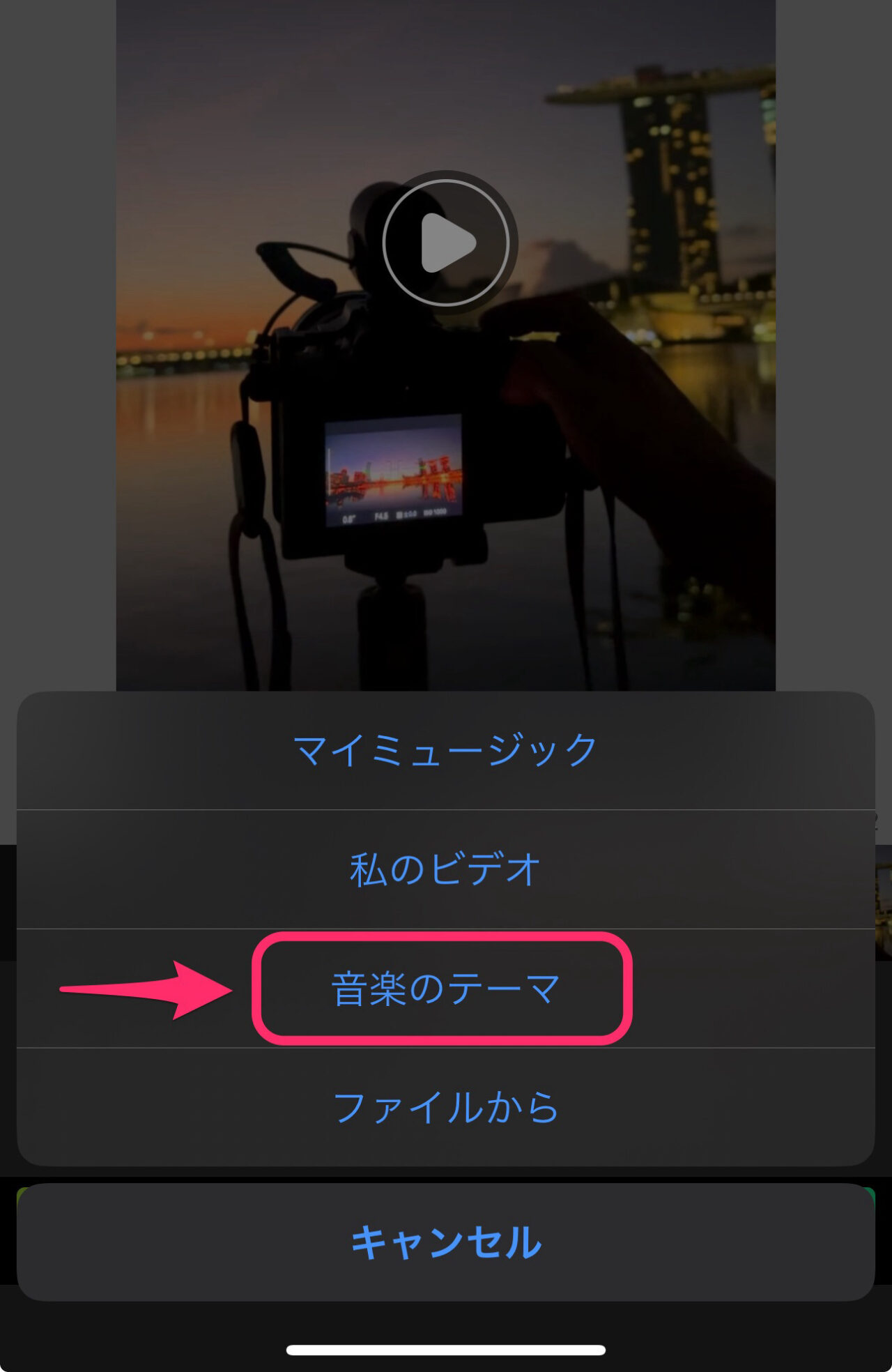
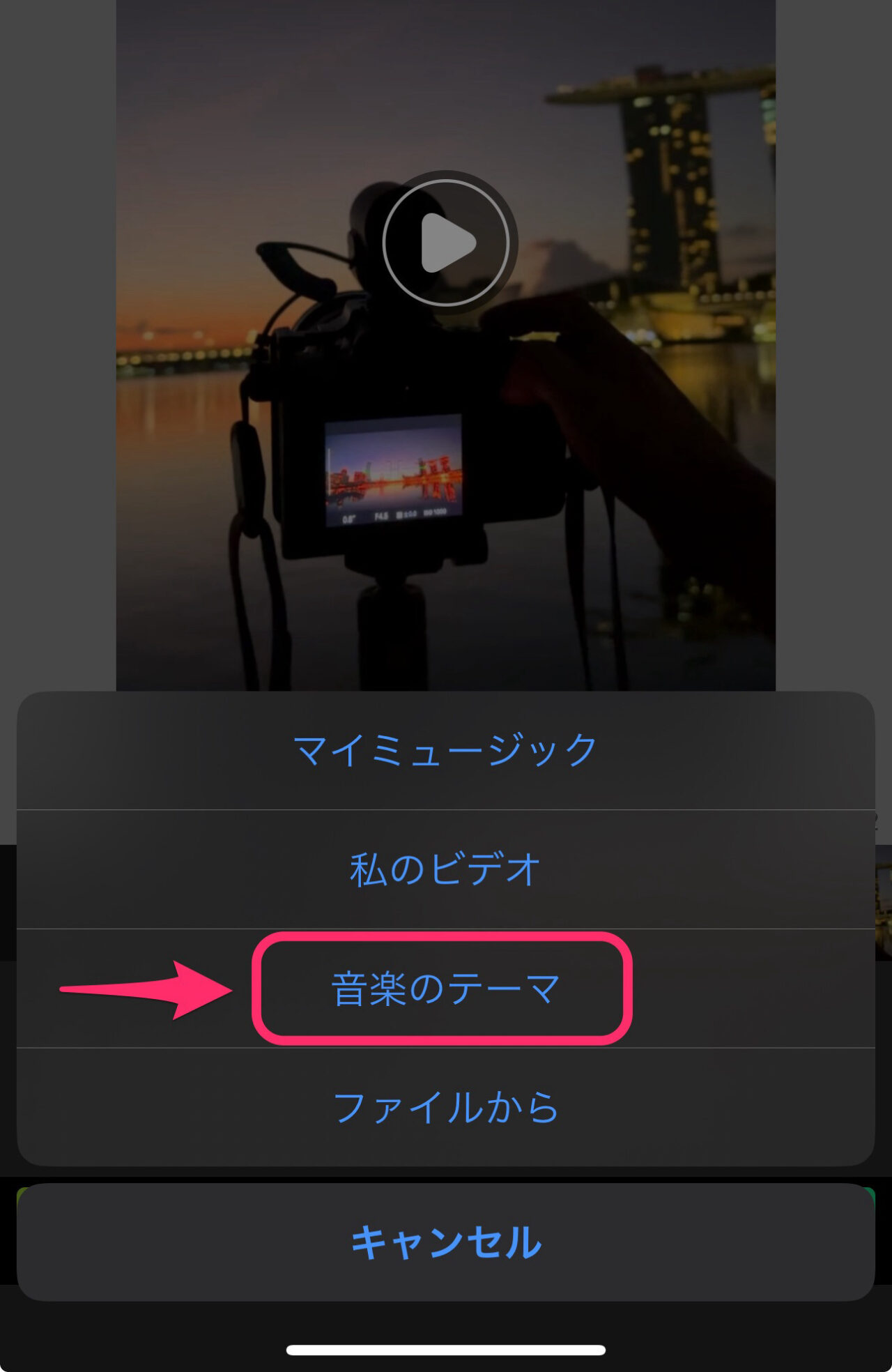
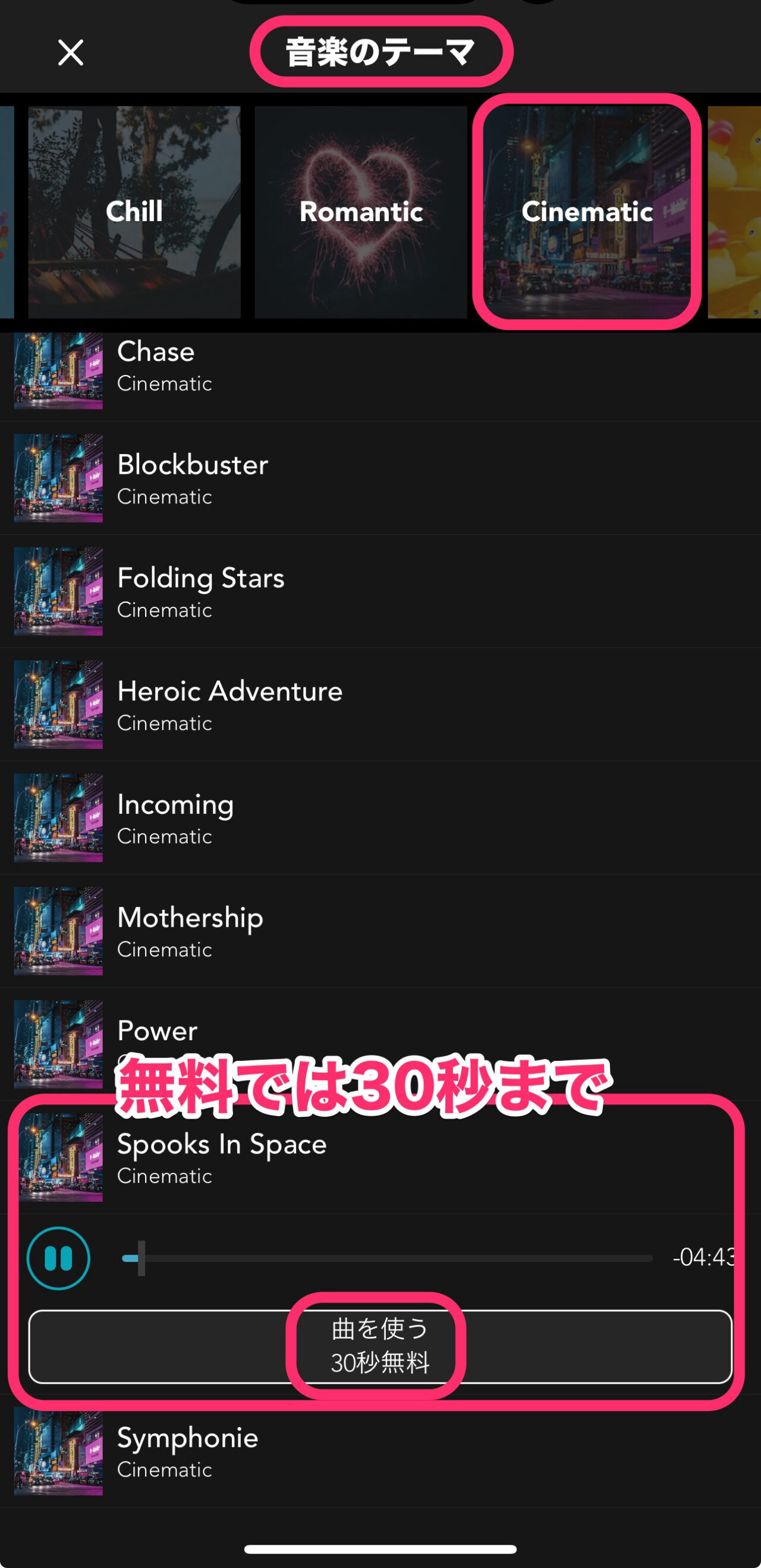
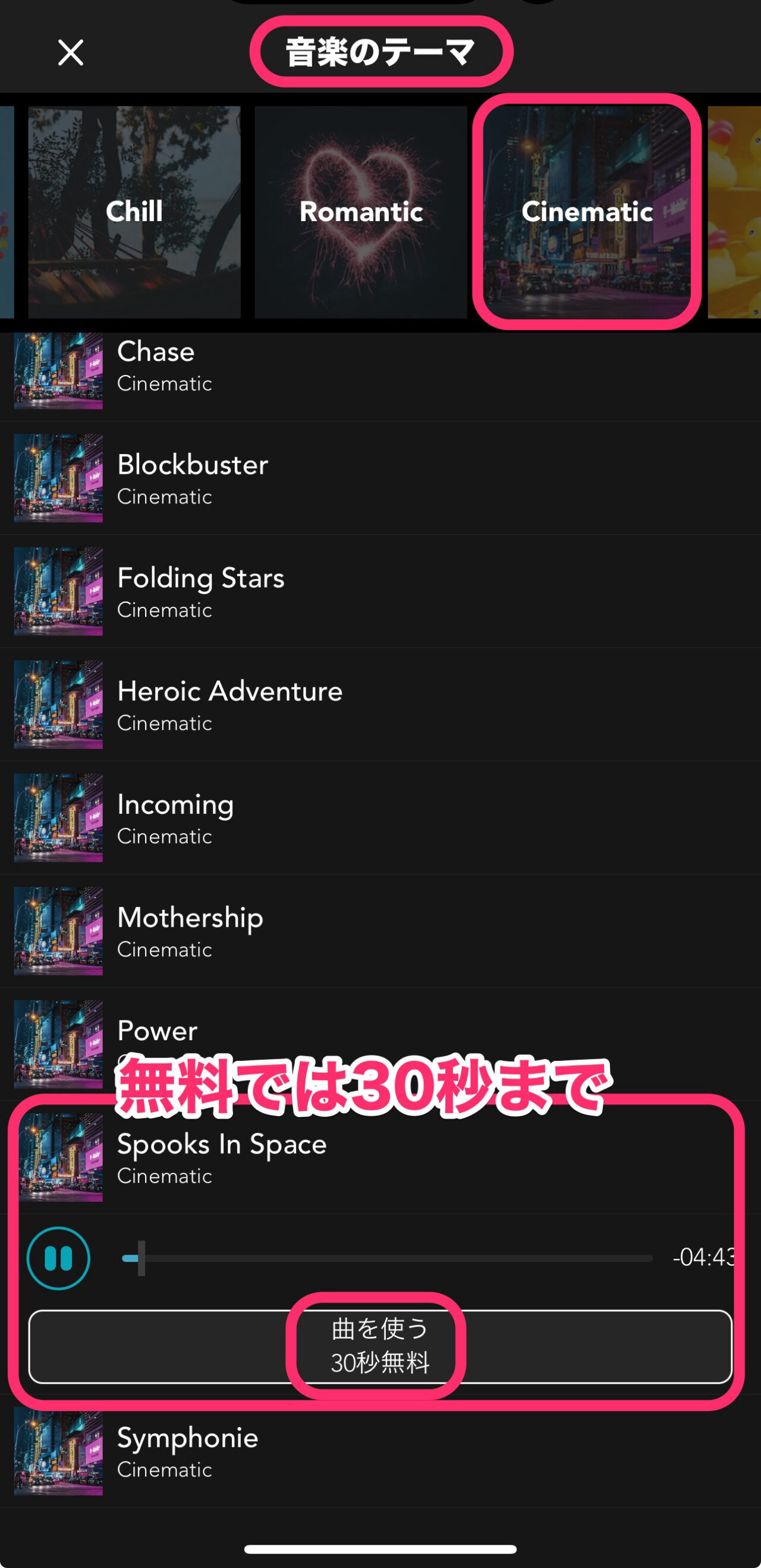
「音楽のテーマ」で、このアプリが提供するBGMを選択できます。


曲のジャンルを選び、曲を選択します。
無料状態では、30秒だけ曲を使えます。


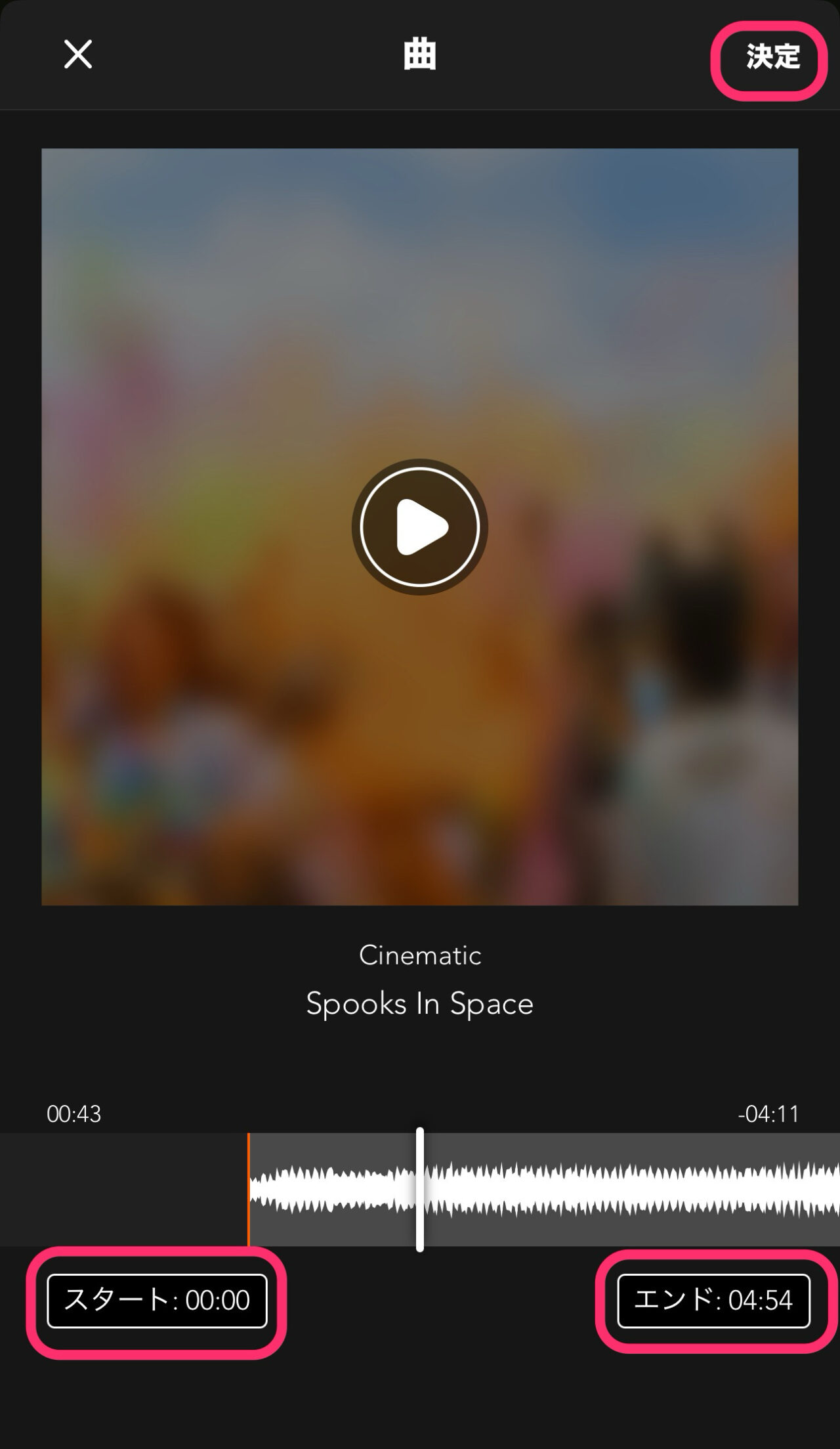
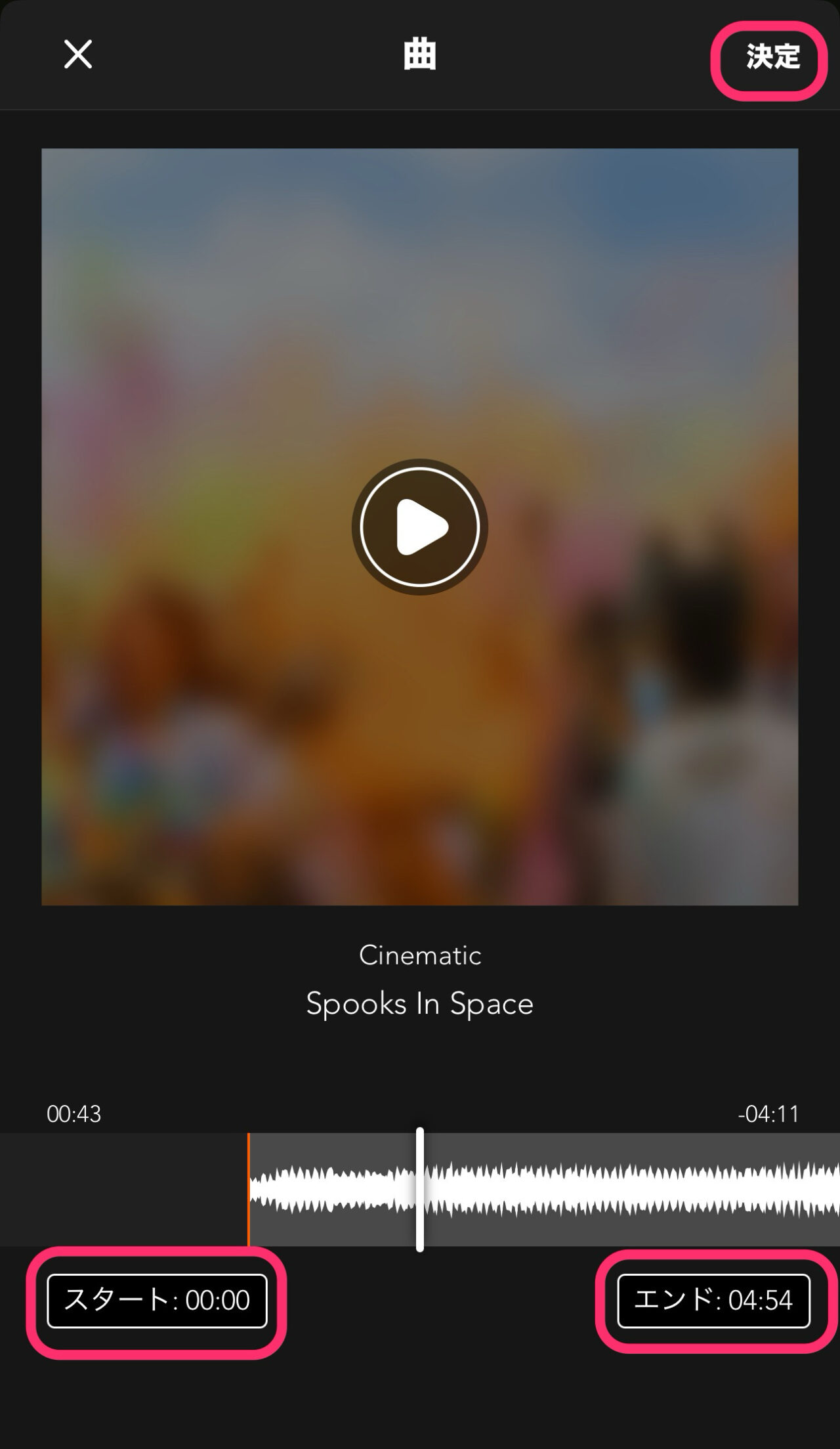
曲の一部だけを選んで編集に使うことができます。


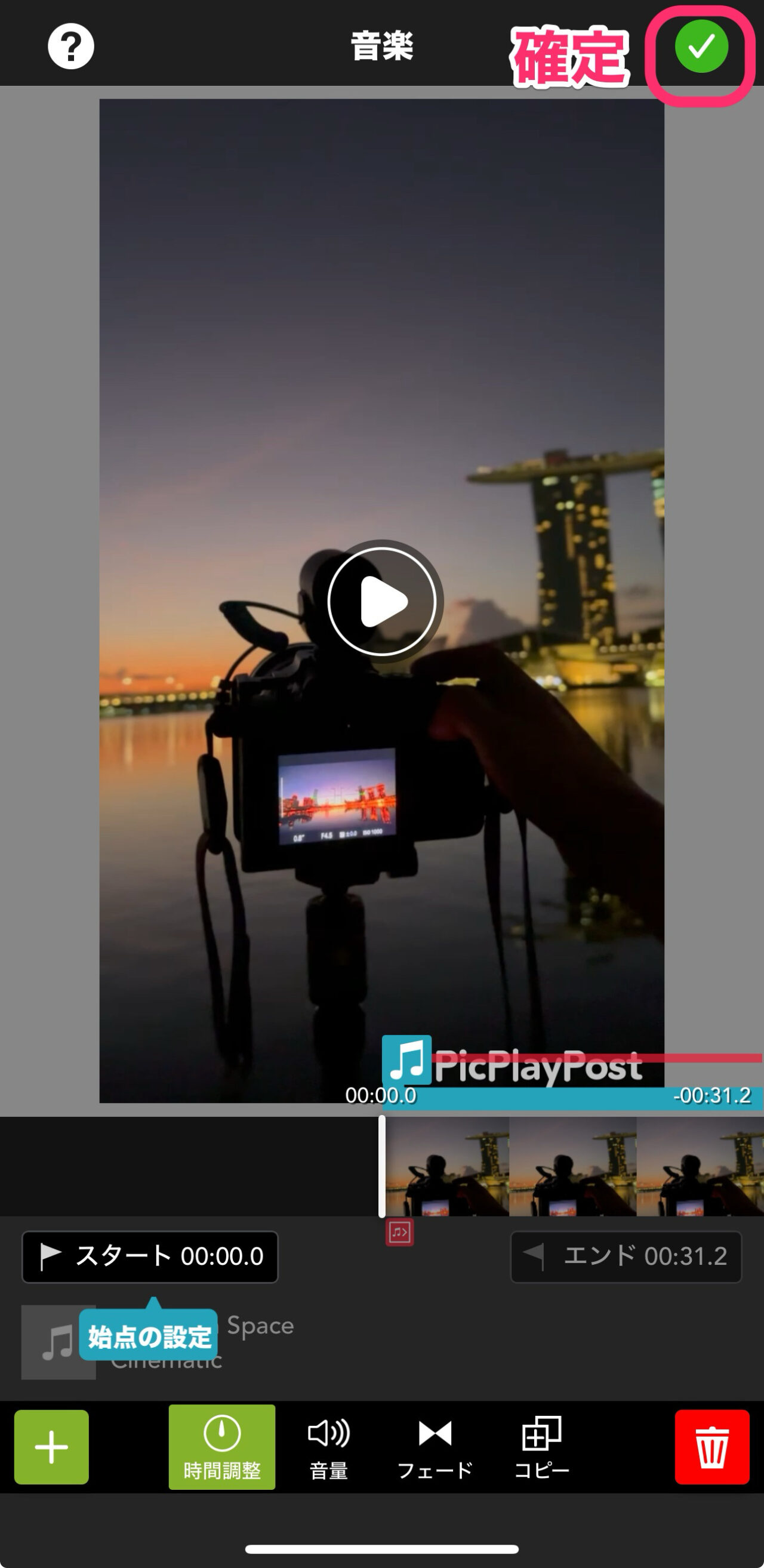
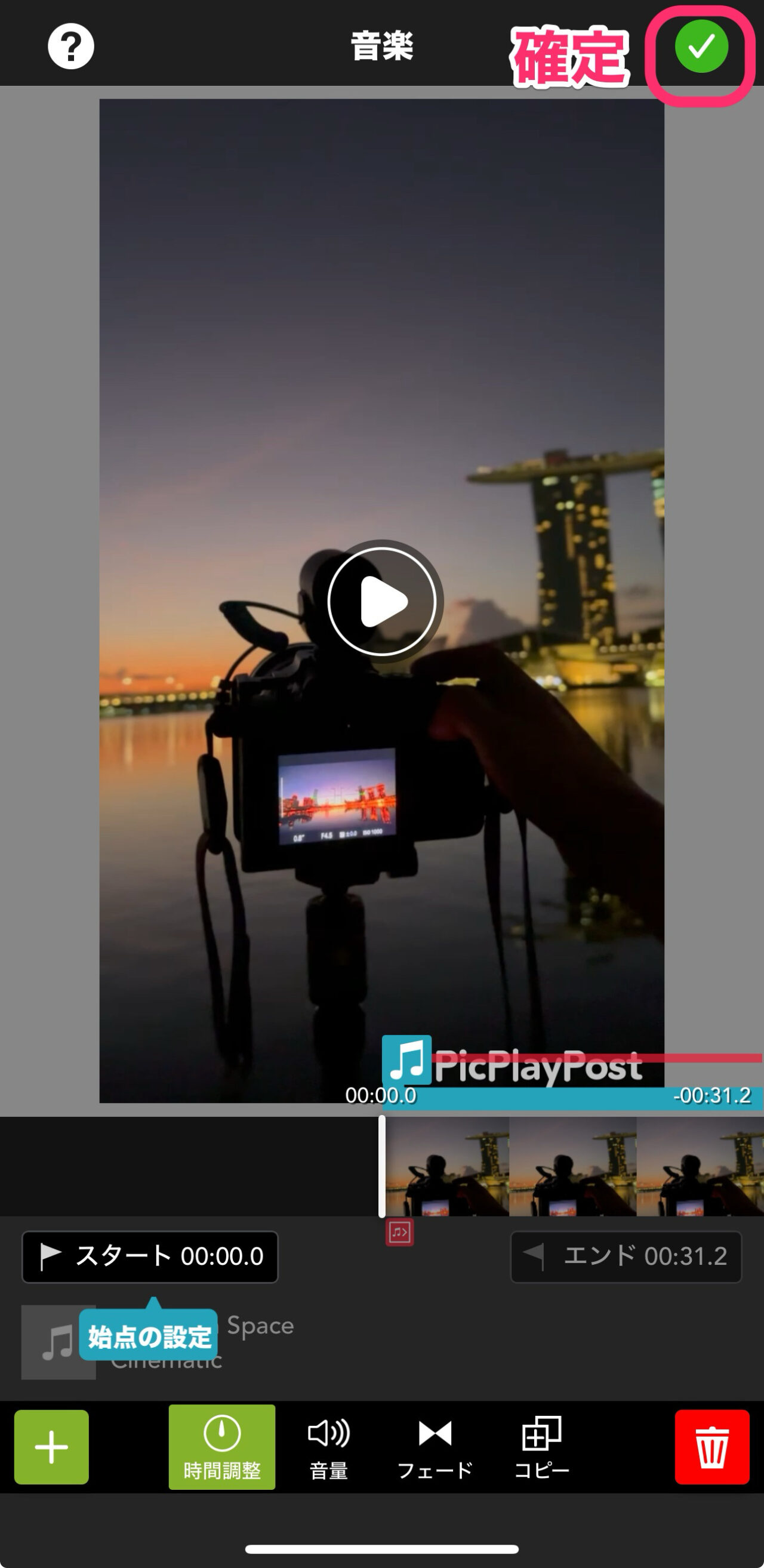
タイムライン編集画面に移りますが、ここでも始点と終点を決めて、曲の一部だけを使うことができます。
画面右上の「チェックマーク」で確定します。


音量を調節する方法
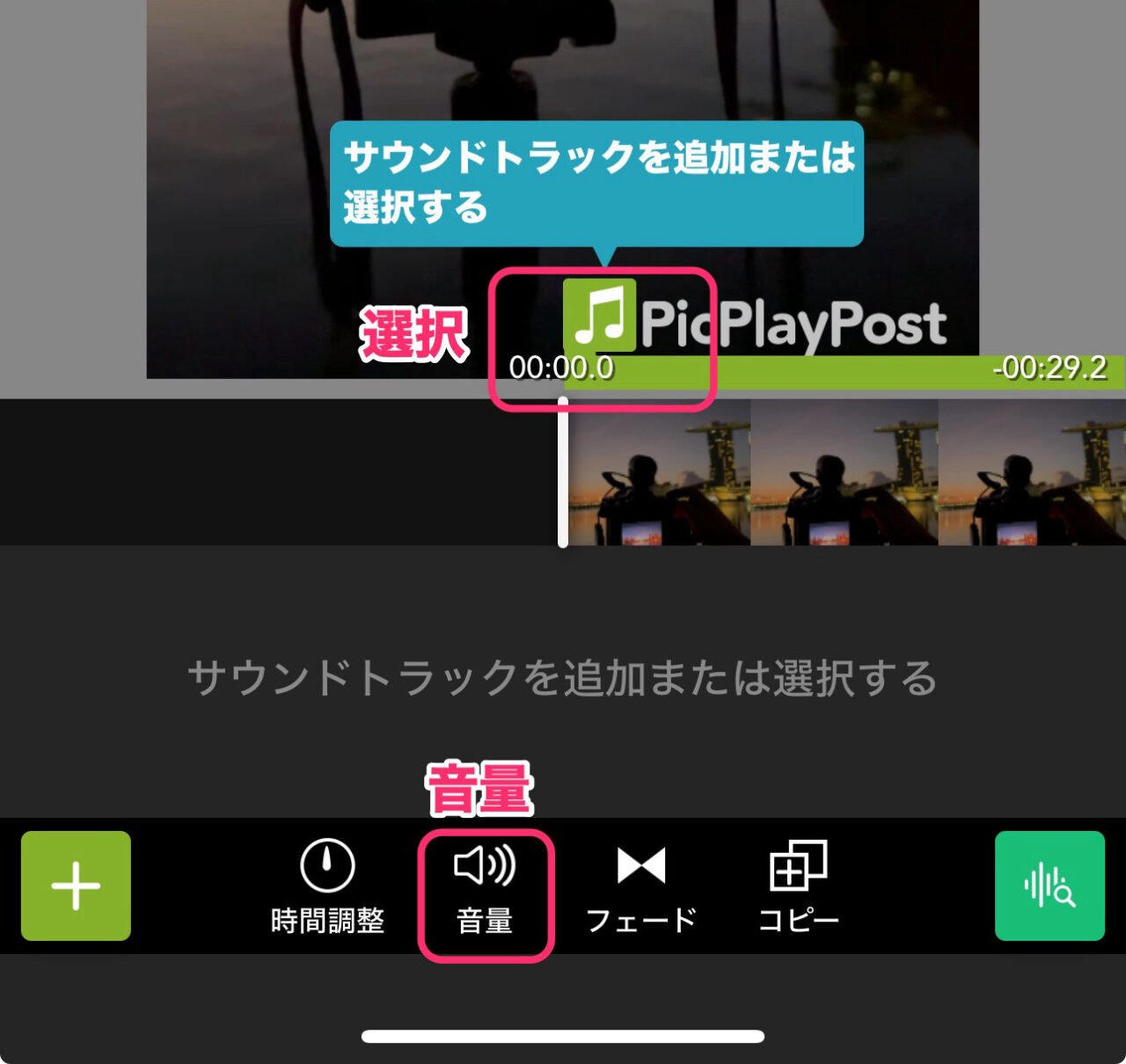
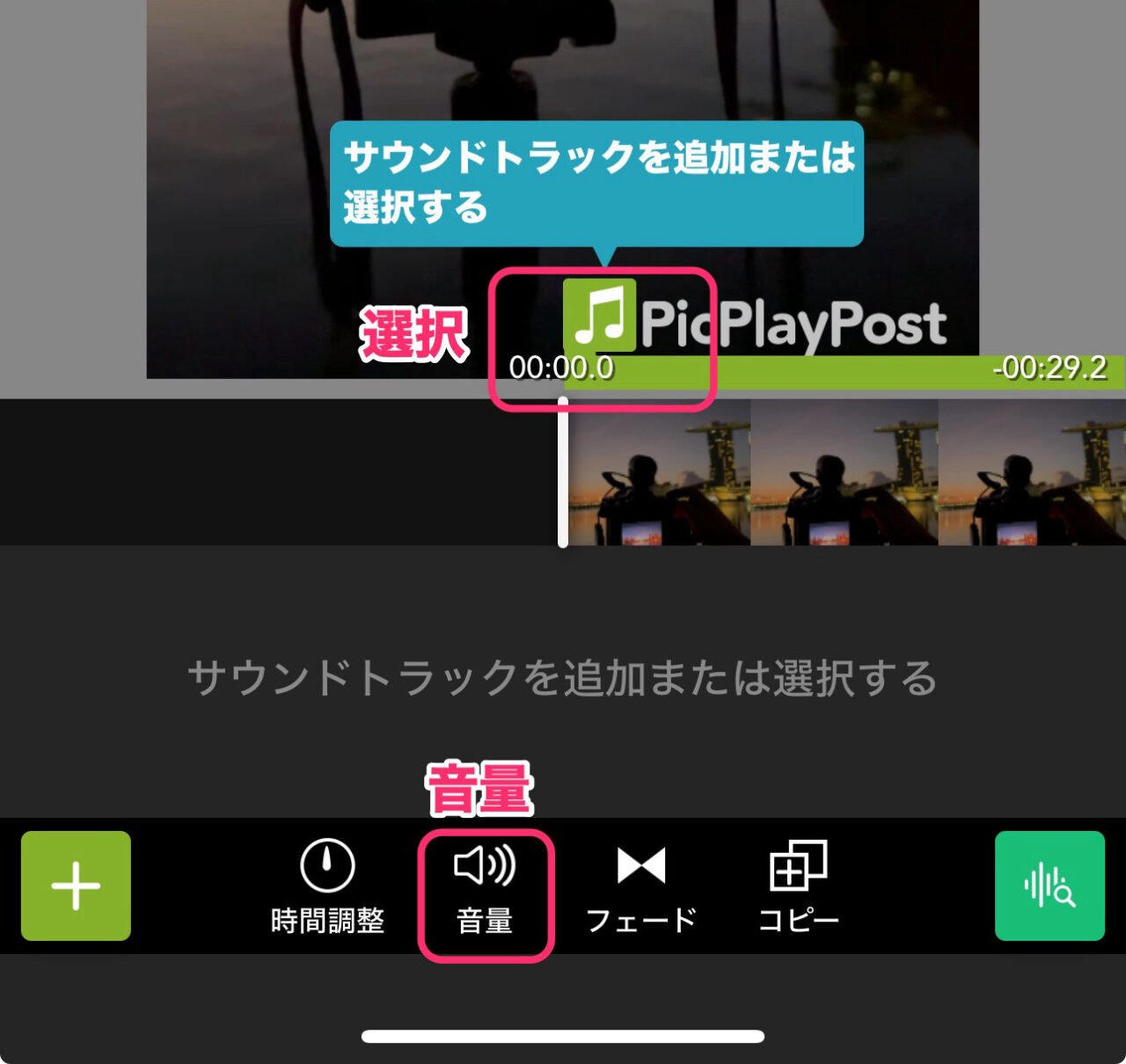
クリップラインで何も選択されていない状態でのメニューで「音楽」をタップします。


次にタイムライン上でグリーンの音楽トラックが表示されるので、選択します。
するとメニューが現れるので「音量」をタップします。


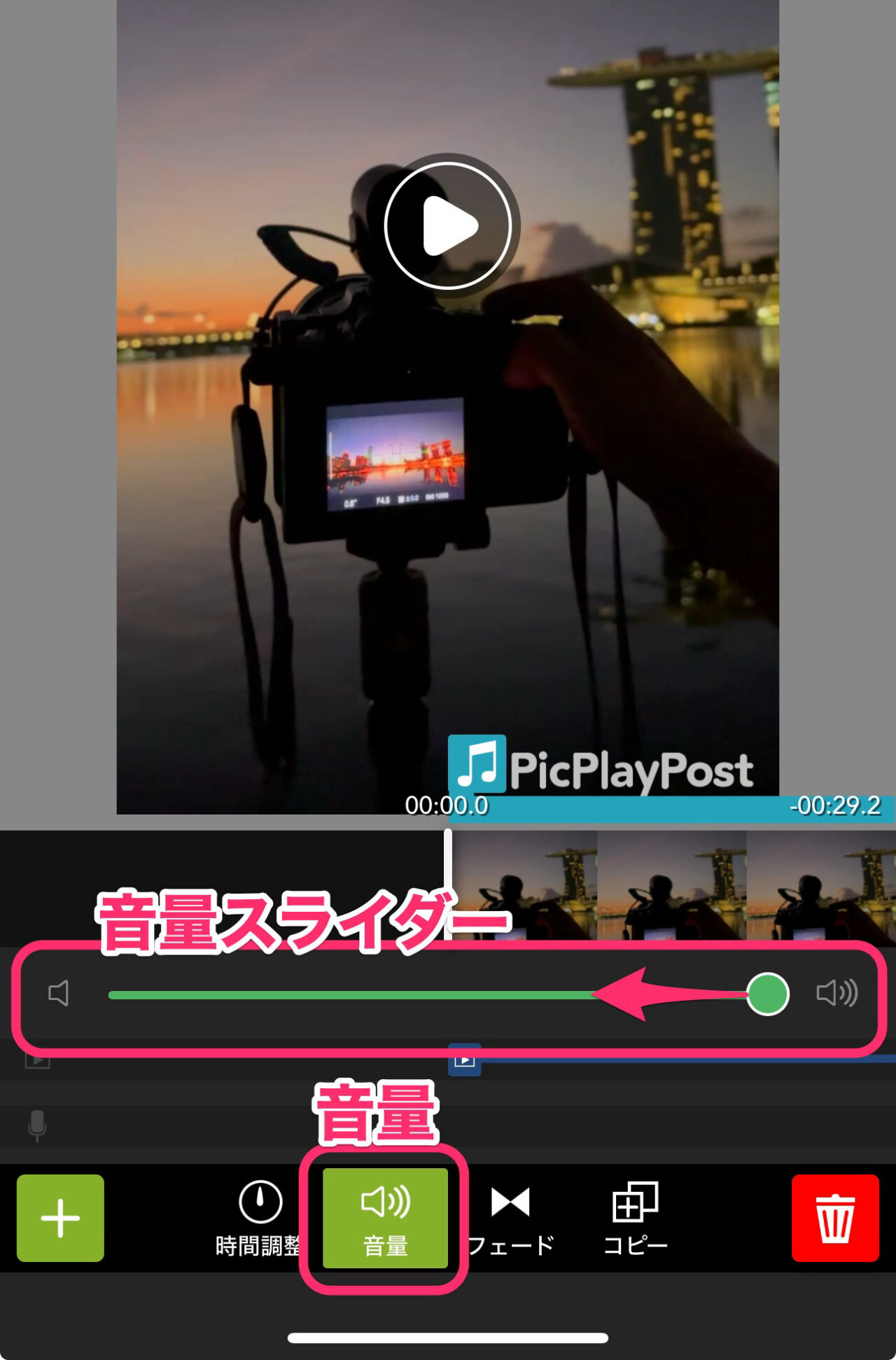
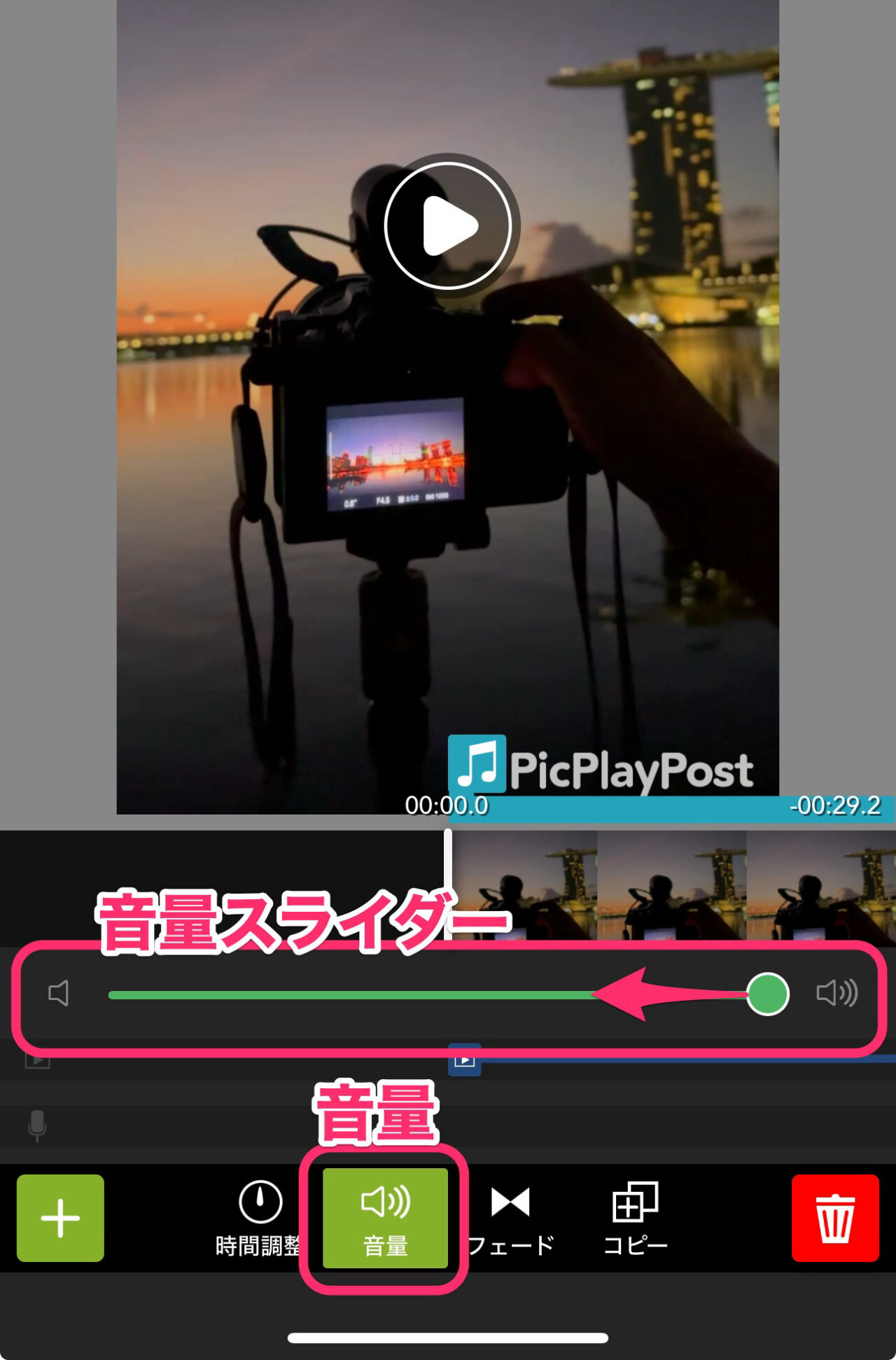
音量スライダーが現れます。
スライドさせて音量を調節しましょう。
プレビュー再生させながら音量を調節することができます。


BGM音楽をフェードイン・フェードアウトさせる方法
前の見出しと同様に、「音楽」ー「音楽クリップの選択」と進み、音楽メニューを表示させます。
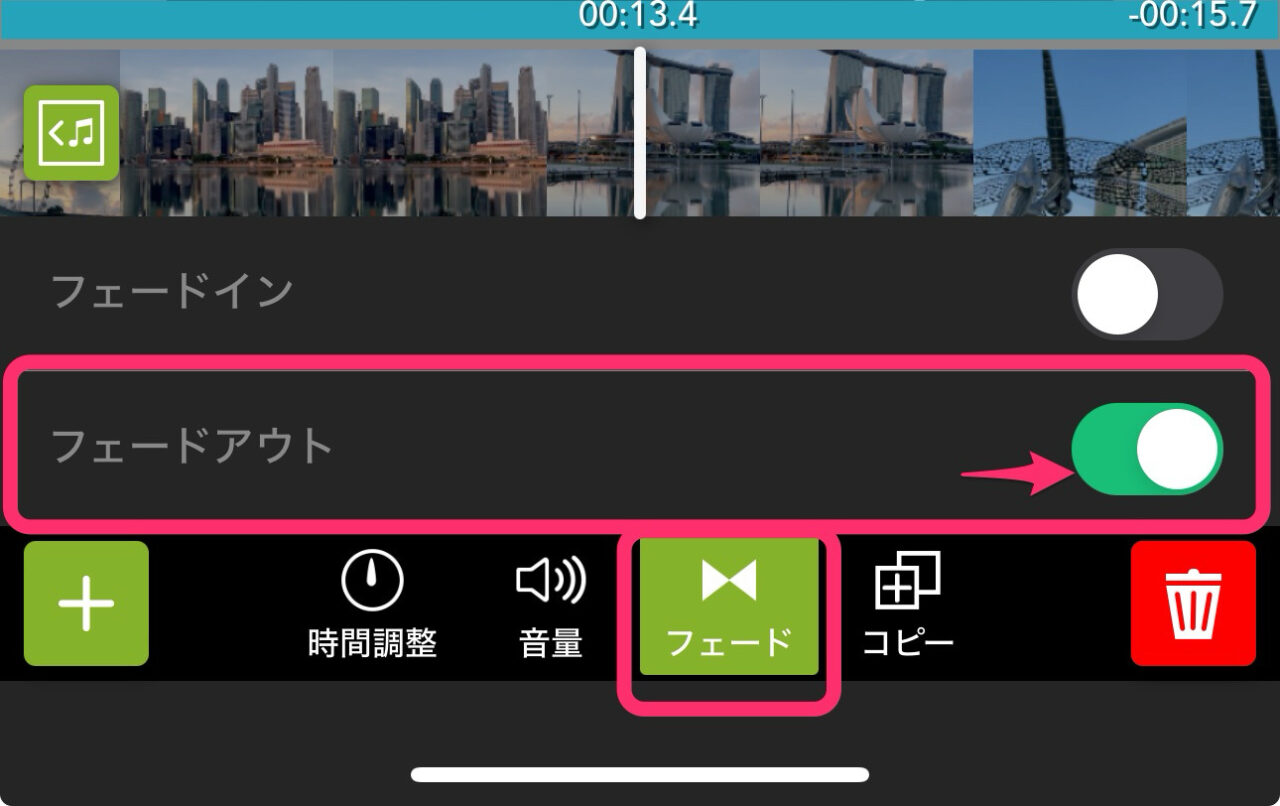
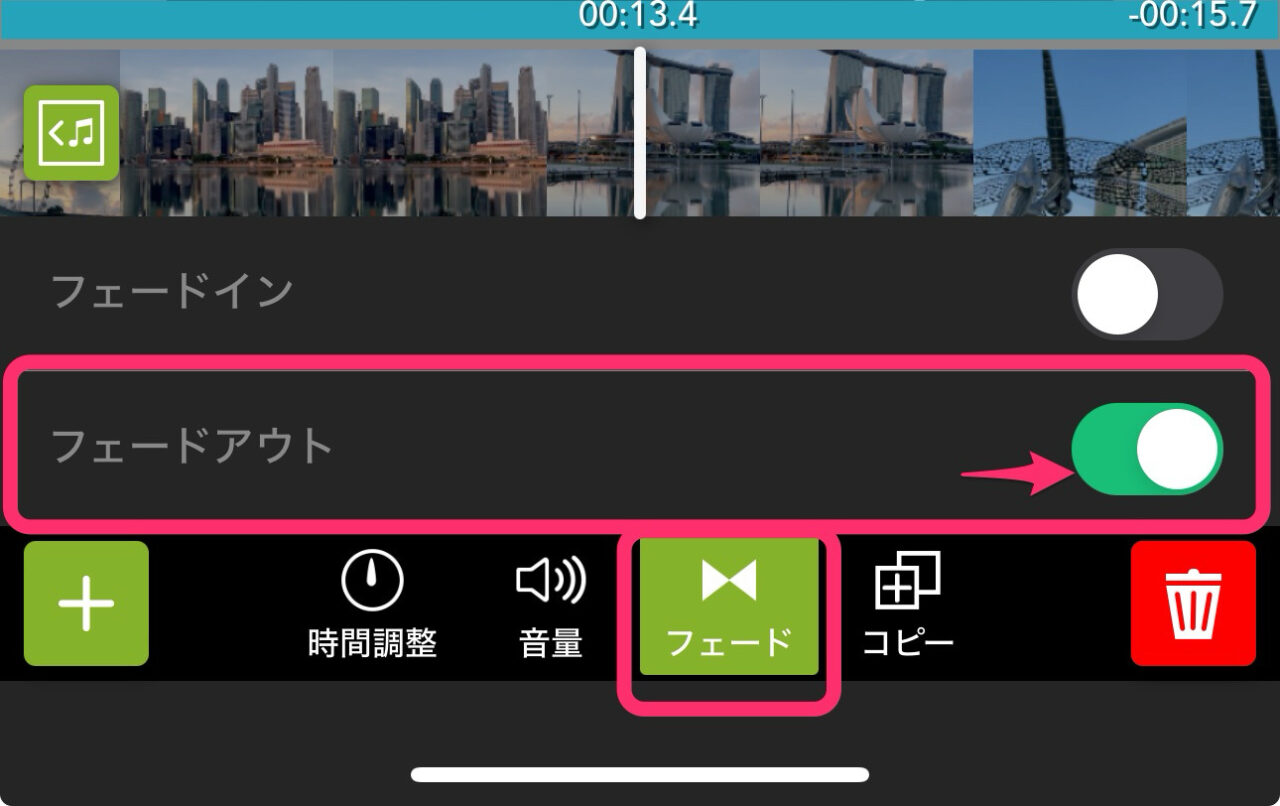
「フェード」を選択します。
フェードアウトの項目が現れるので、スイッチをオンにします。
画面右上のチェックマークをタップで確定です。


テキストを入れる方法
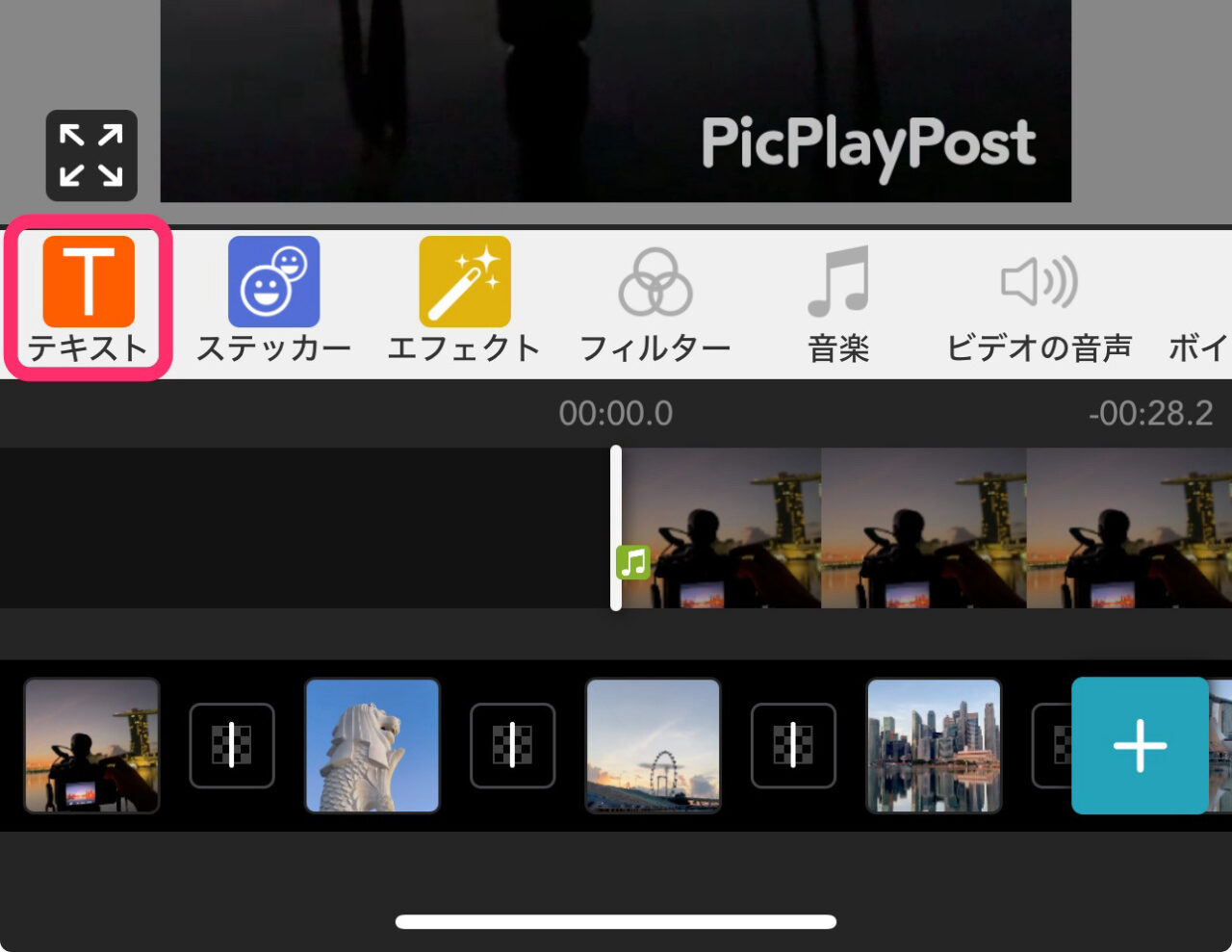
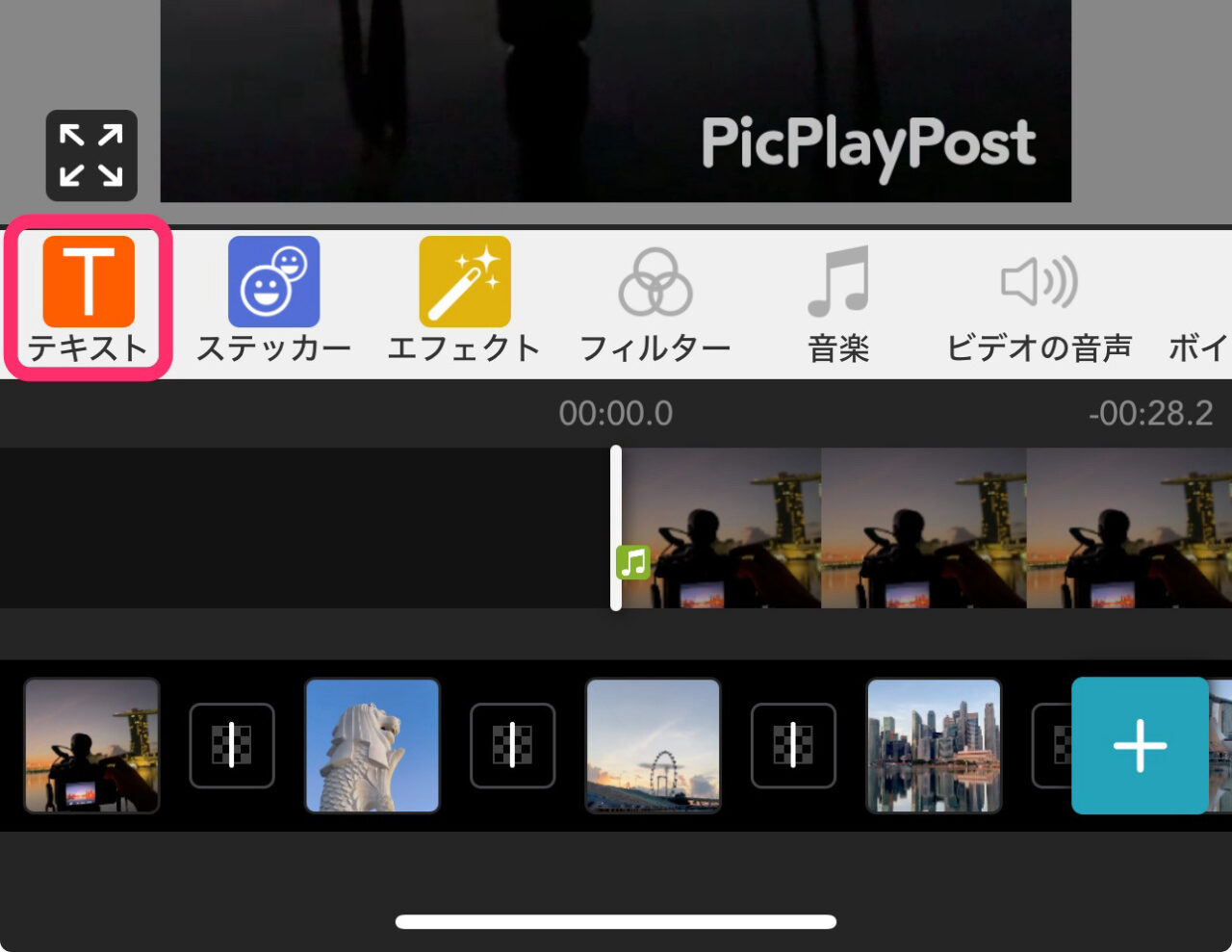
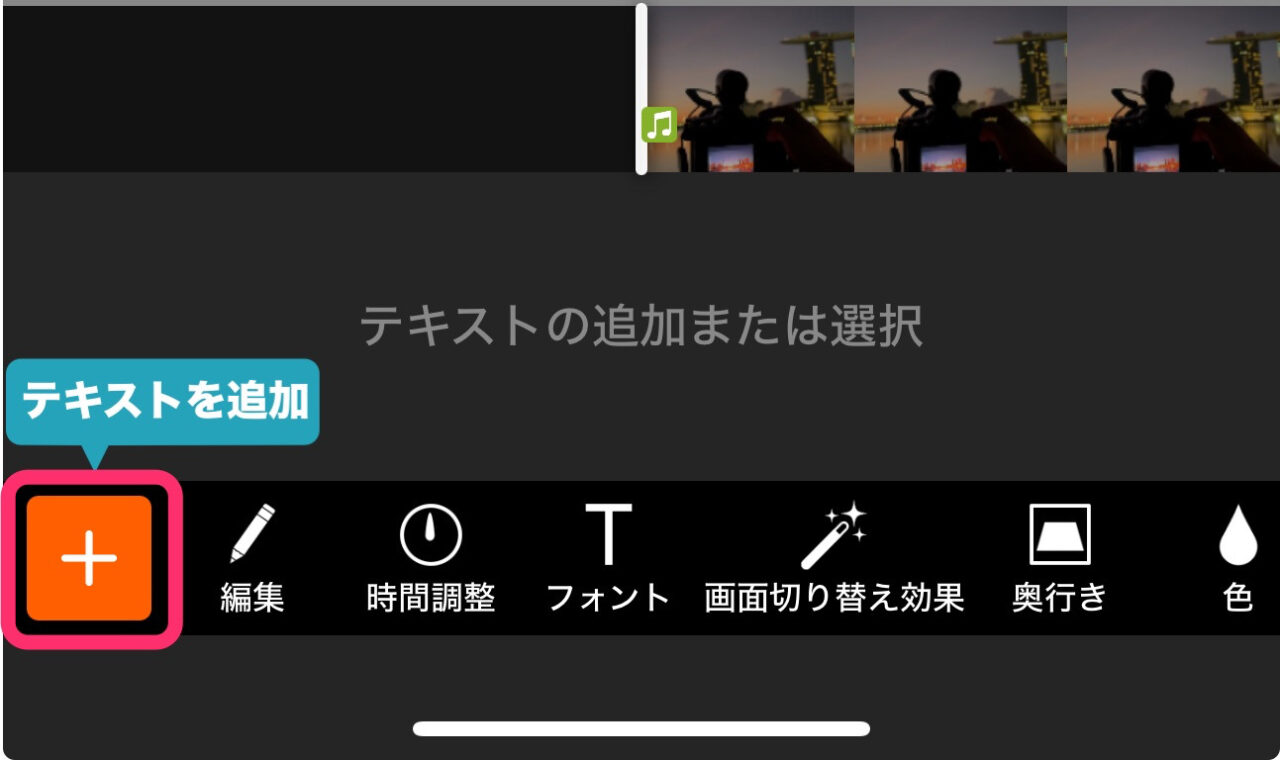
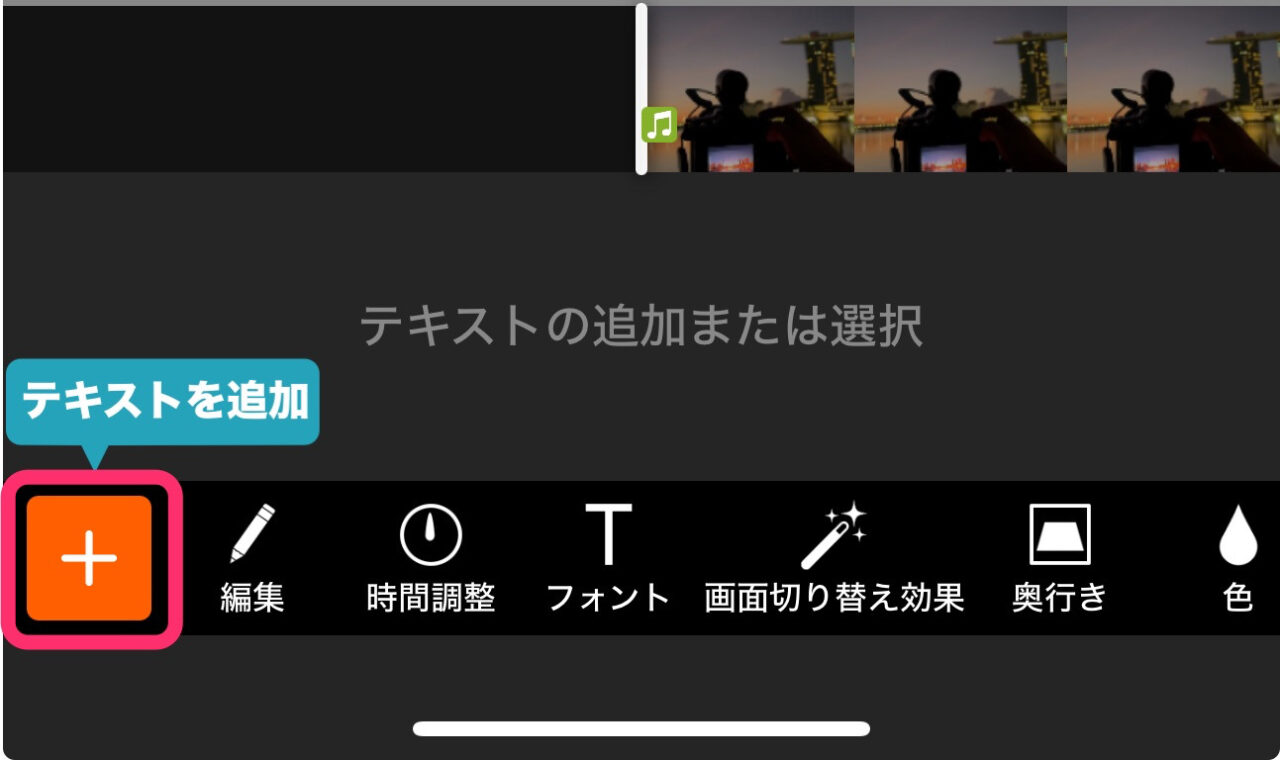
トップメニューにある「テキスト」をタップします。


テキストメニューになるので、「+」マークをタップしてテキストを追加します。


プレビュー上にテキストボックスが現れます。
このボックスを2度タップすると、テキスト入力画面になるので入力します。


入力し終えたら画面右上の「完了」をタップします。
入力内容が反映されたテキストボックスになります。
ボックスをドラッグして位置を調整できます。
また、ボックス右下の点を動かすことでサイズの調整ができます。


PicPlayPostのフォントには日本語フォントはありません。
でも、英字フォントが豊富にあります。
手書き風のフォントも結構あります。


PicPlayPostでは、平面的なテキストだけでなく、奥行きを感じさせるテキストを表示させることができます。
テキストメニューの「奥行き」を選択します。
文字ボックスのX軸とY軸を変更してテキストに奥行き感を出します。





ものすごく立体的になるわけではありません。
平面的なテキストよりは見栄えがします。
トランジションを入れる方法
PicPlayPostでは、動画を読込むと、最初から適当なトランジションが入れられてしまいます。
いったん「None」でオフにして、全体を見ながら最適なトランジションを選択しましょう!
トランジションとは場面転換のエフェクトのことです。
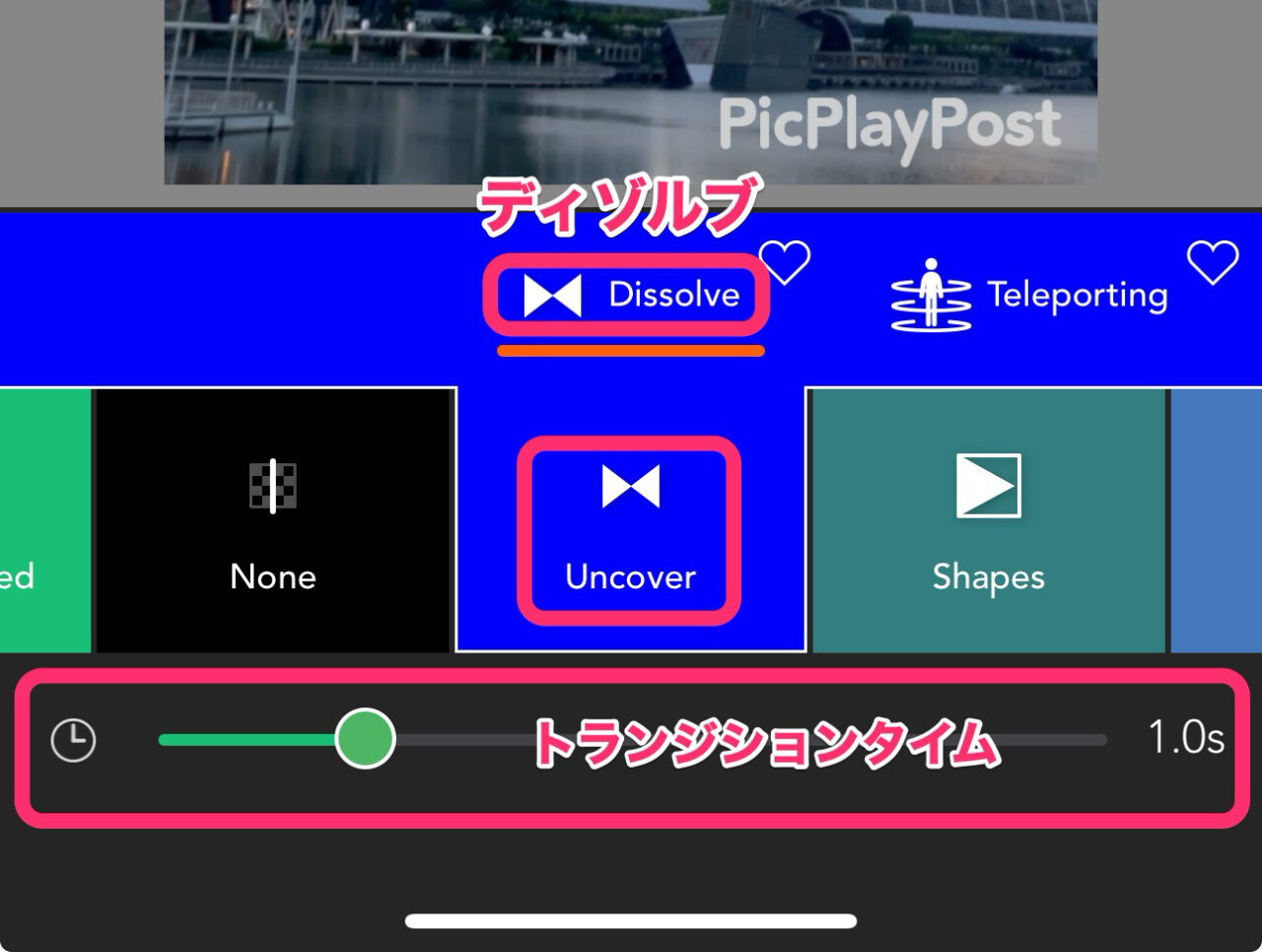
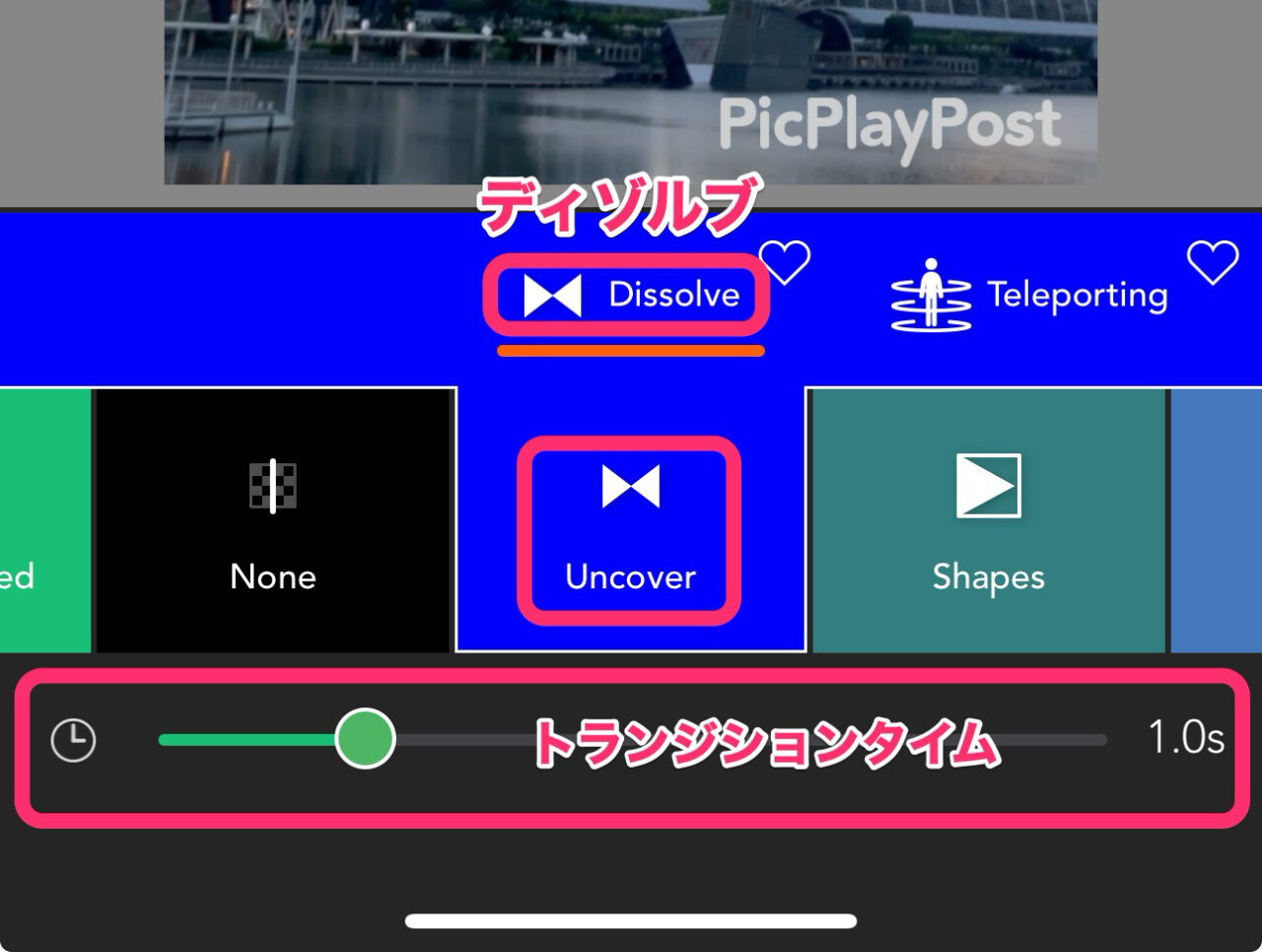
代表的なトランジションであるディゾルブの入れ方を解説します。
クリップラインのクリップの間にあるトランジションマークをタップします。
白い縦線は「None」で「トランジション無し」の状態です。


「None」の隣にある「Uncover」ー>「Dissolve」とタップします。
すぐにプレビューが始まります。
画面下のスライダーで場面転換にかかる時間を調整することができます。
画面右上のチェックマークをタップして確定します。


エフェクト(色フィルター)を入れる方法
エフェクトは文字どおり、クリップに様々な効果を加えます。
色味を変える色フィルターや、星やハートを加えるフィルター、画面を揺らすフィルターなどがあります。
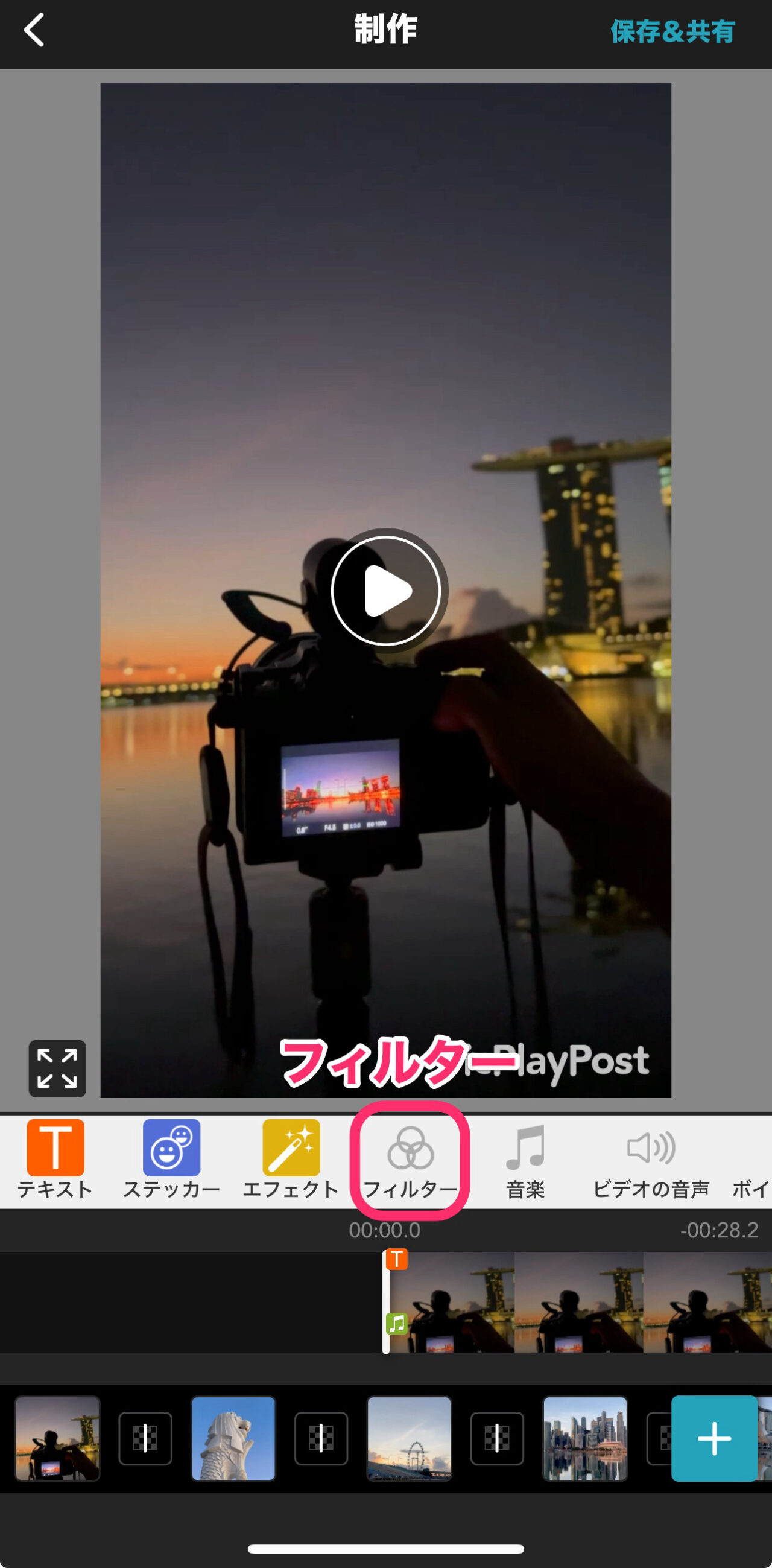
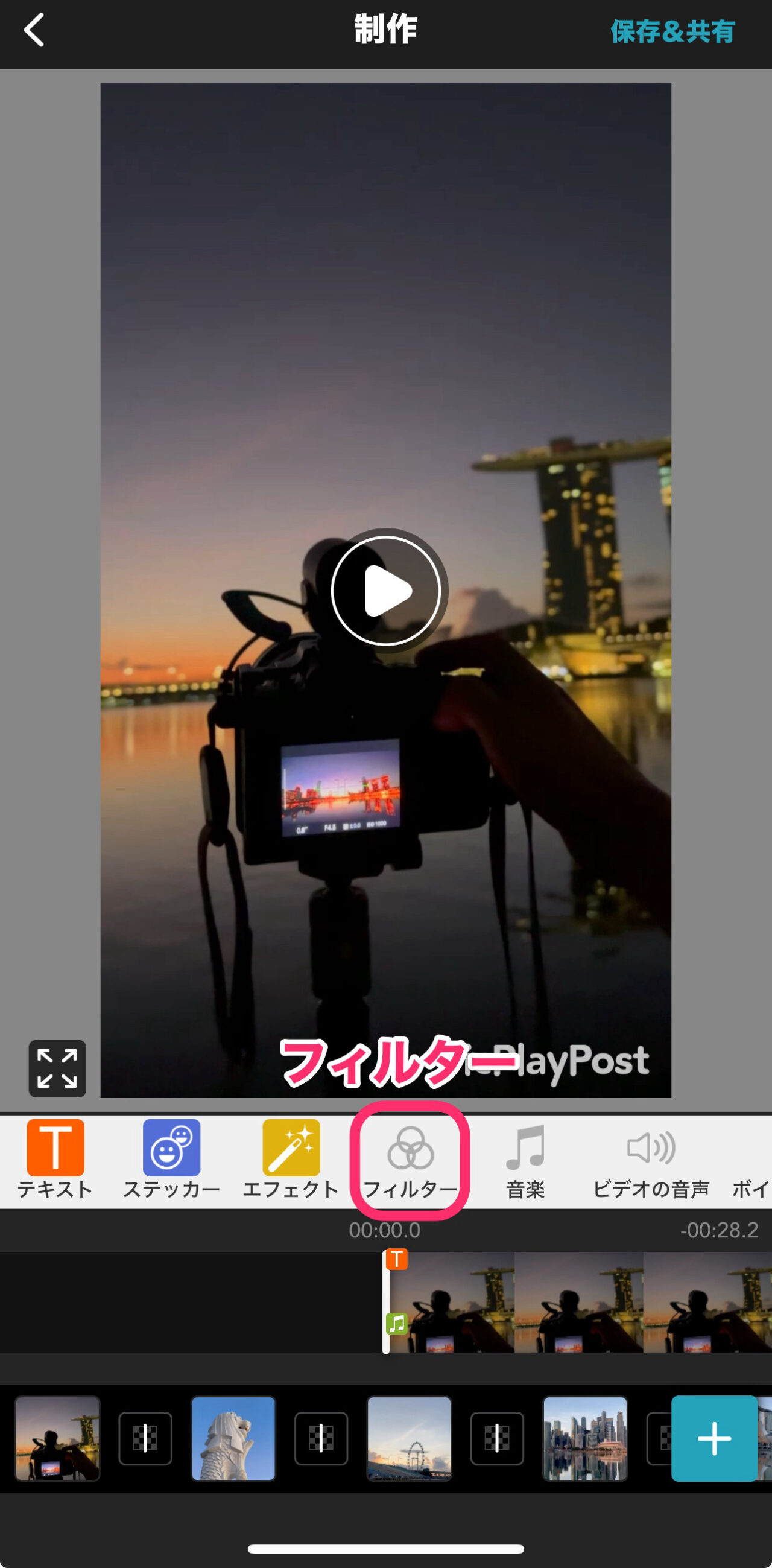
ここでは、クリップの色味を変える「フィルター」のかけ方を解説します。
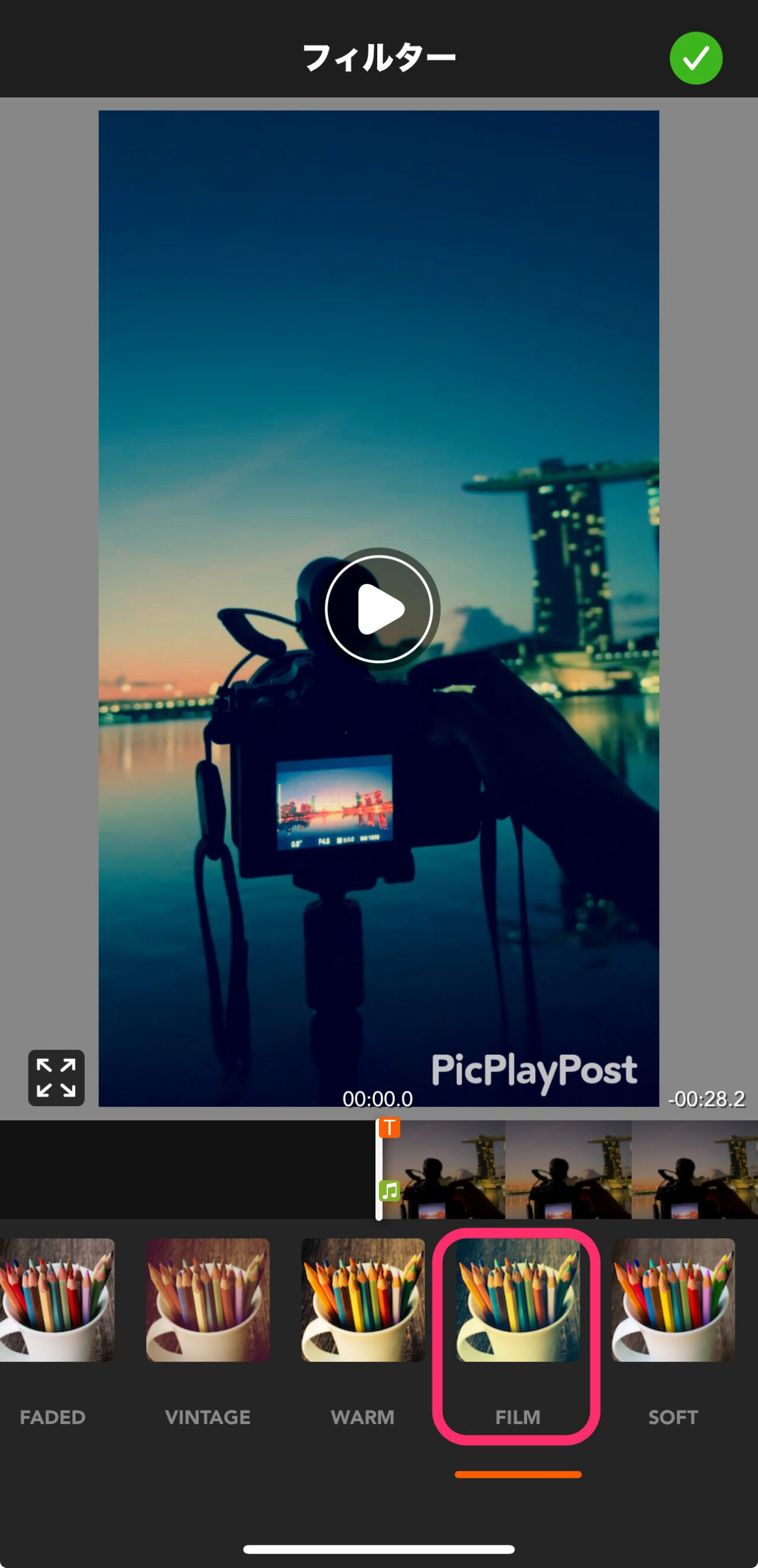
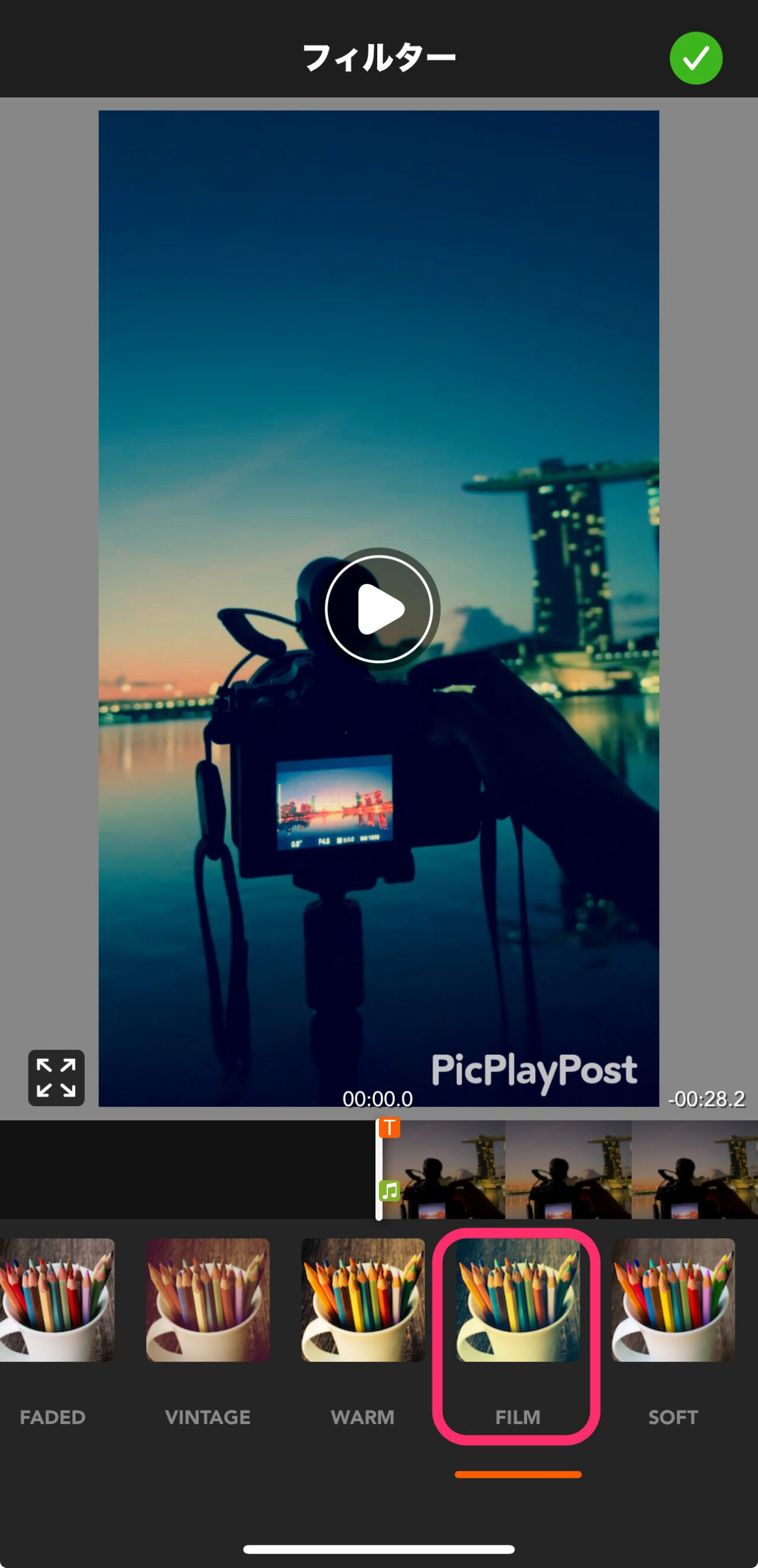
メインメニューの「フィルター」をタップします。


フィルターのリストが表示されます。
「FILM」を選択します。


書き出し方法
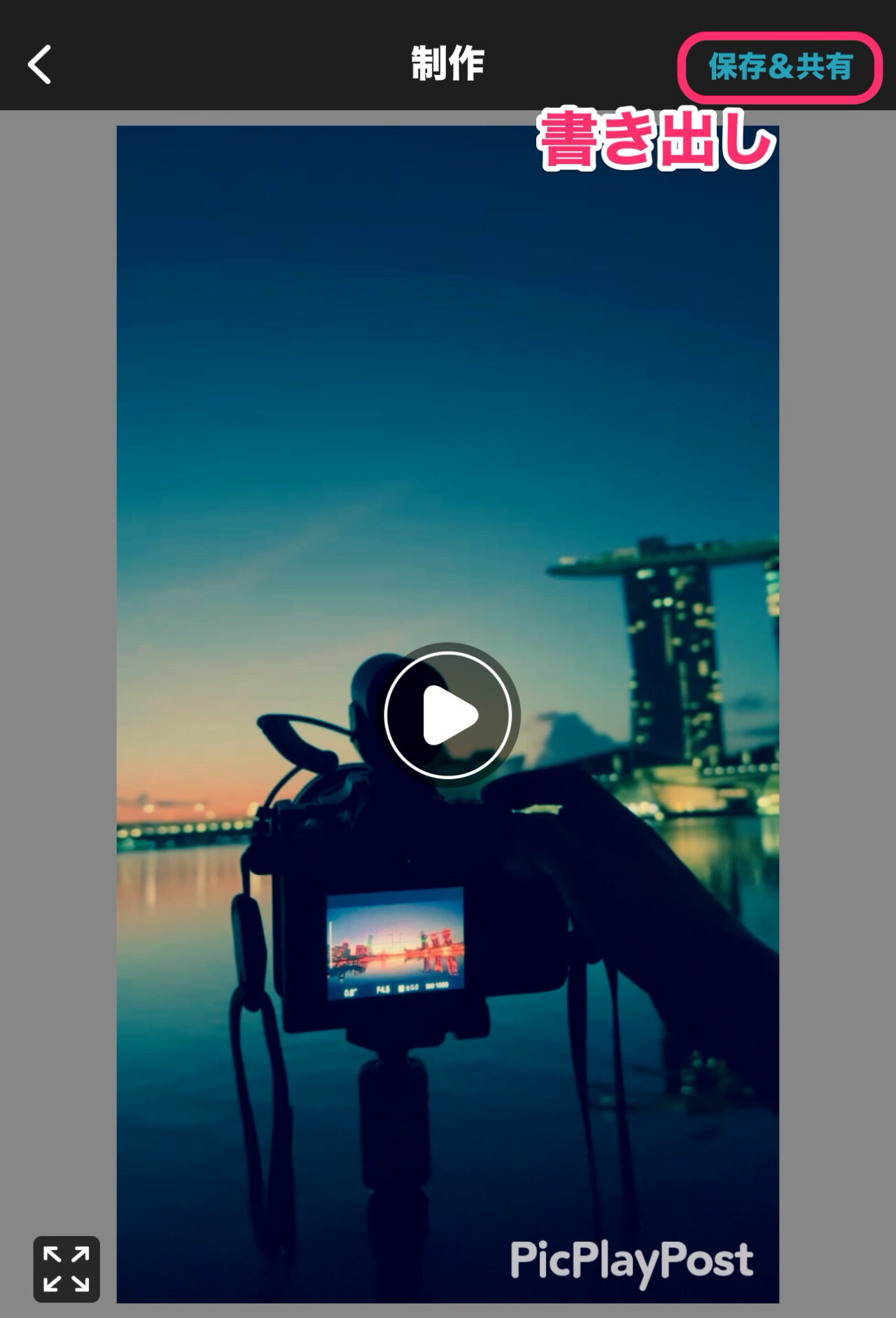
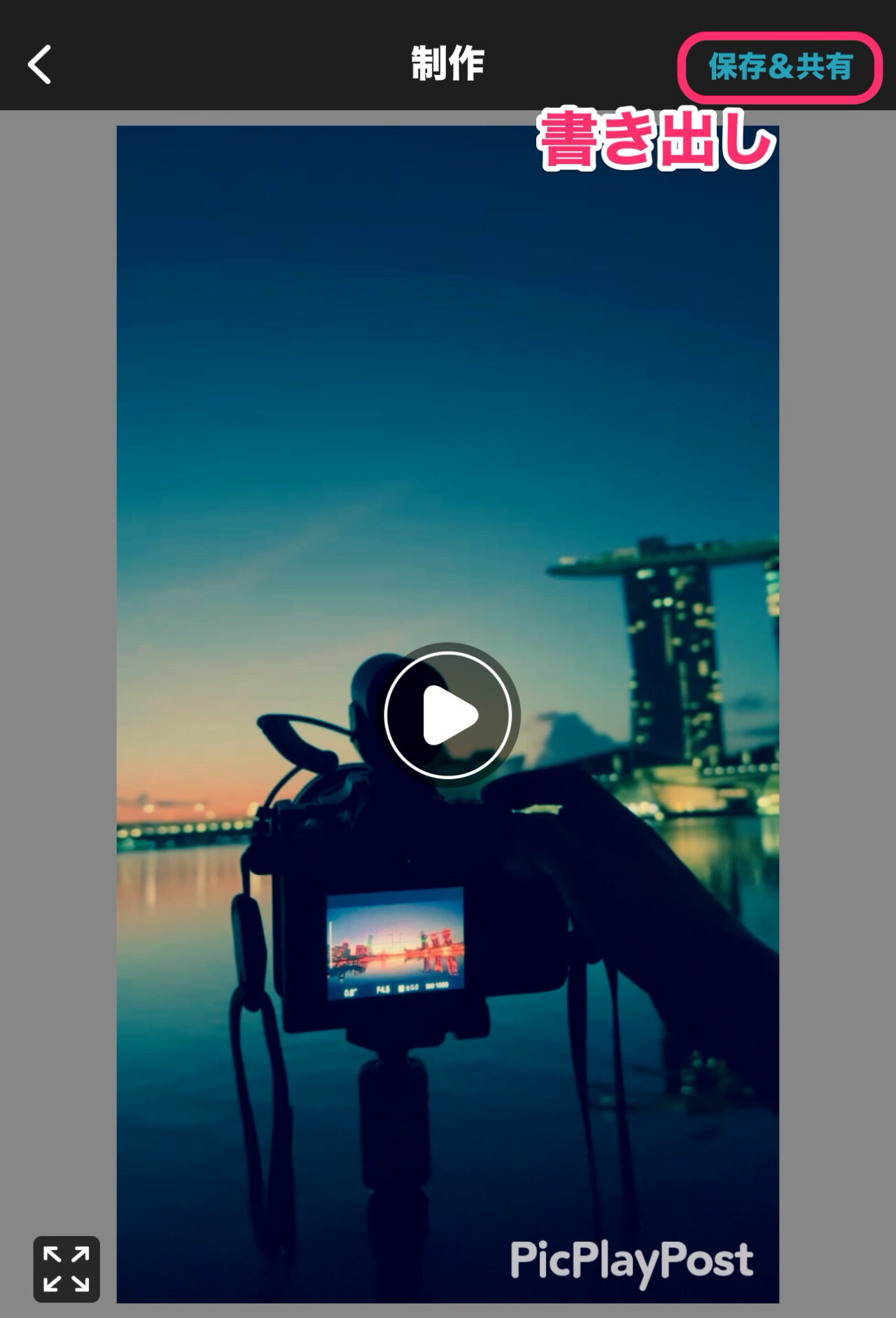
編集した内容を1つの動画として書き出してみましょう!
画面右上の「保存&共有」をタップします。


課金すれば右下の透かし(ロゴ)を消すことができますが、ここでは「ロゴ表示ありで続ける」をタップします。


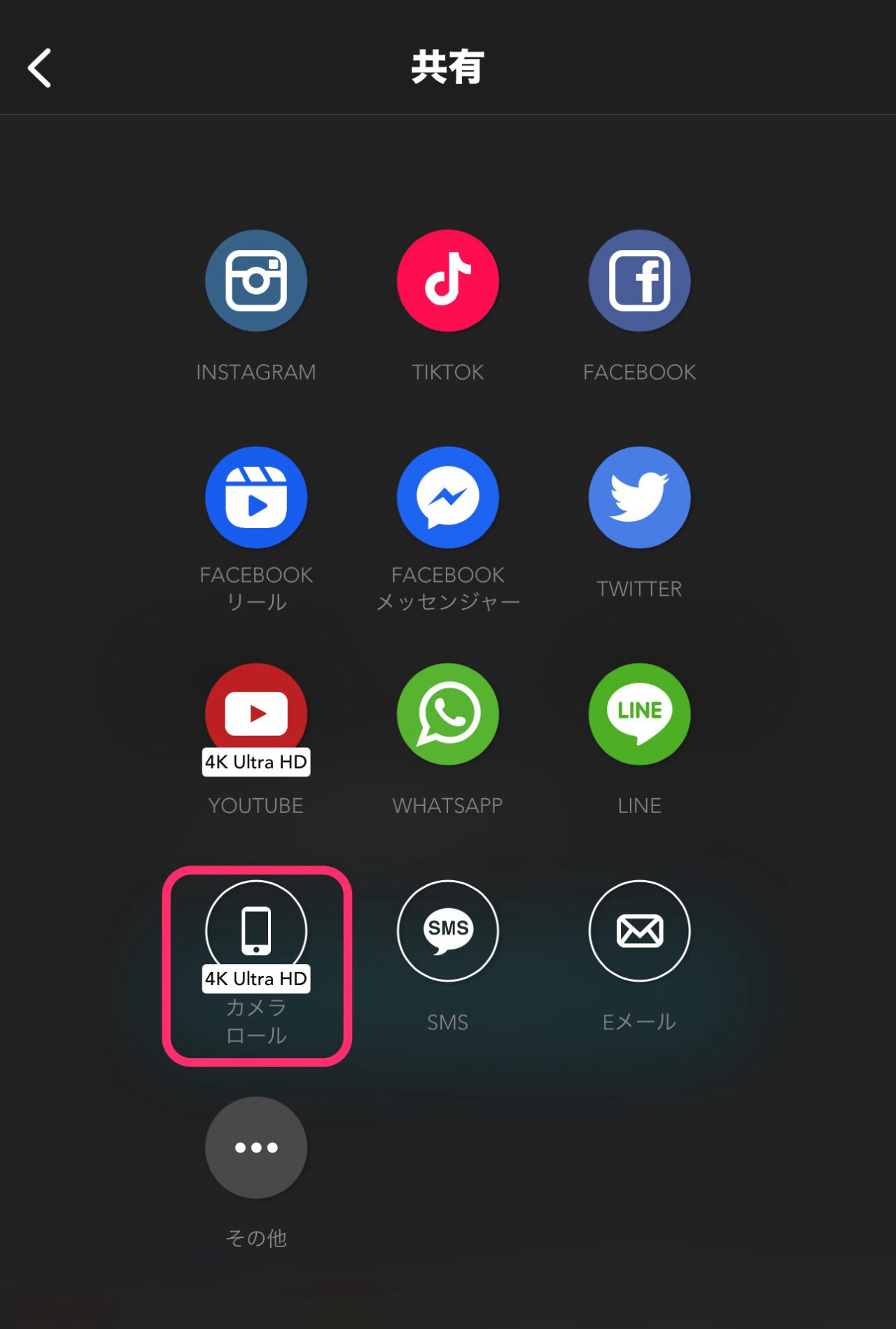
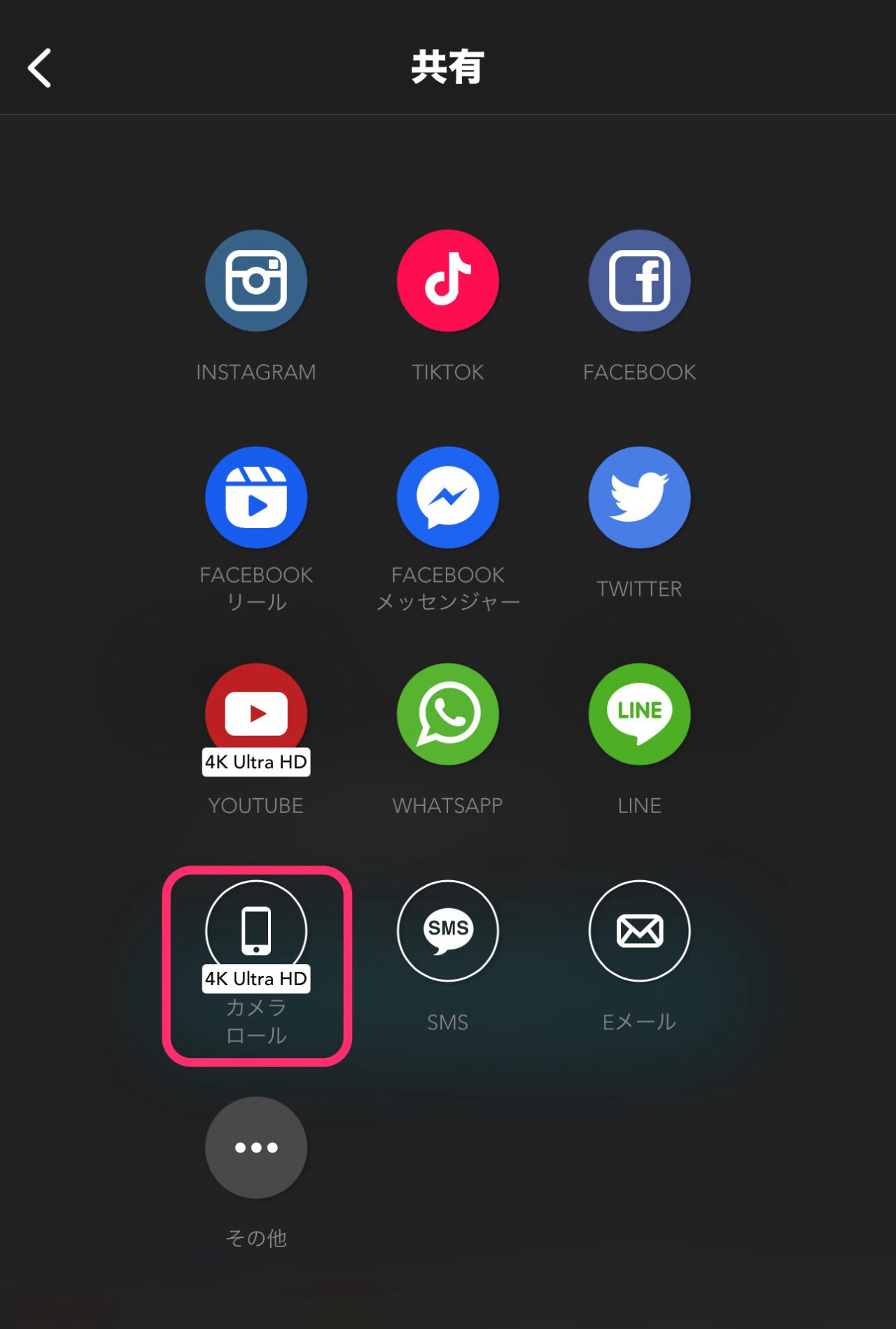
動画の書き出し先を選択します。
「カメラロール」をタップします。


1080p以上の書き出しをするには課金が必要です。


書き出しボタンをタップで書き出しが開始されます。
今回の編集内容をインスタにアップしています。
ぜひご覧ください。
まとめ
いかがでしたでしょうか?
PicPlayPostの動画編集機能は、かなり初心者向けになっています。
気軽に楽しく編集するには良いアプリです。
ただ、簡単にシンプルにしているので、そこそこ動画編集アプリを使った人には、使いづらく感じてしまいます。
例えば、新規プロジェクトを作成し、動画を読込み後のクリップラインにトランジションが自動的に入っています。
クリップごとにトランジションを入れてしまうと、素人丸出しの動画になってしまいます。
さらに、クリップを削除するだけで、あらたな継ぎ目に「トランジション」が自動的に入ってしまいます。
トランジションが自動的に入るごとにNoneにするのはかなり面倒な作業です。
PicPlayPostは、自分の思う通りに動画編集したい人には、向いていないアプリです。
このアプリは、初心者向けで、あまり深く考えることなく手軽に使いたい人向けです。
私のよく使うオススメはFilmora(フィモーラ)です。
PC版もスマホ版も使えるマルチプラット1年間プラン(7,980円/年)がありお得感が高いです!
→ Macで使う旅Vlog動画編集ソフトおすすめ6選!初心者から上級者まで
→ Windowsで使う旅Vlog動画編集ソフトおすすめ5選

